不知道大家会不会跟我一样遇到这样的问题,在之前做的力导向图的基础上加上缩放功能的时候,拖动节点时整体会平移不再是之前酷炫的效果(失去了拉扯的感觉!)。天啊,简直不能接受如此丑X的效果。经过不懈的努力终于解决了这个问题。
以下是事情发生的原因及解决的代码:
以下是事情发生的原因及解决的代码:
var zoom = d3.behavior.zoom() .scaleExtent([1, 10]) //缩放范围 .on("zoom", zoomed); function zoomed() { container.attr("transform", //此处的container是之前svg下 append('g')后返回的对象 "translate(" + d3.event.translate + ")scale(" + d3.event.scale + ")"); } var container = svg.append("g") //相当于缩放的容器 .call(zoom);
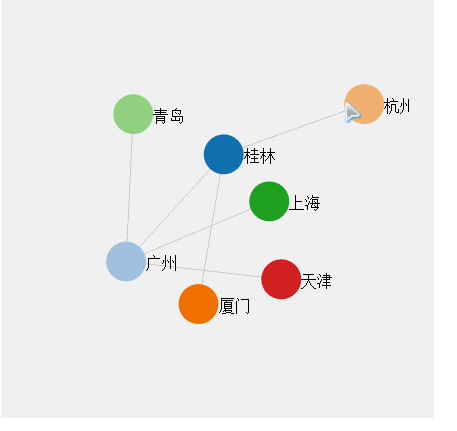
加入以上的代码后,缩放的功能是实现了。但是,拖动节点的时候 不再有力拉动的感觉 而是整个图的平移。(如下图)
我们理想中的拖动效果不应该和缩放效果冲突,所以又去重新看了官网的例子
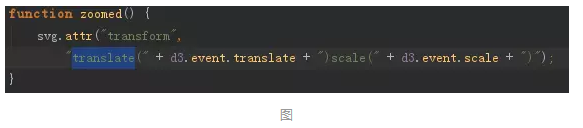
猜测可能是
这边定义的是缩放加整个的平移 所以拖动的时候 是整个力导向图的平移。
根据官网的例子调整了下代码:
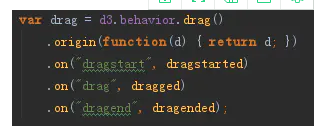
定义drag时调用的方法:
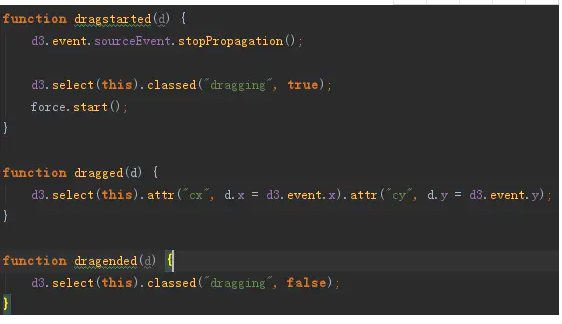
对应的方法:
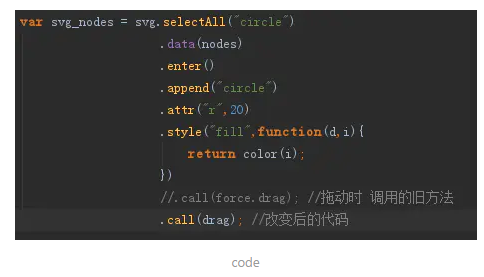
调用拖拽函数:

更新后调用的示例: