使用步骤
1. 安装svg
2. 具体操作
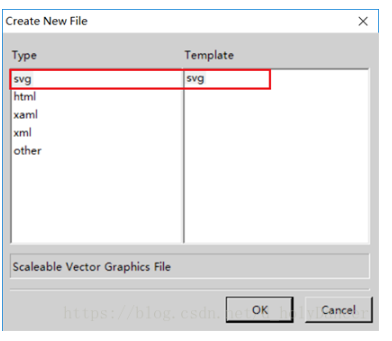
1. 打开svg,点击file ,new,默认svg,点击ok
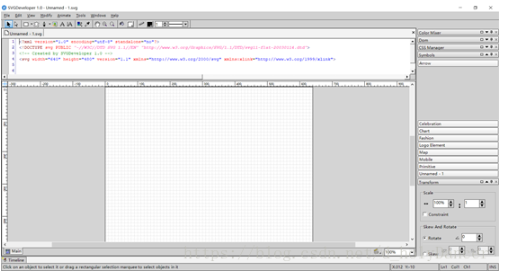
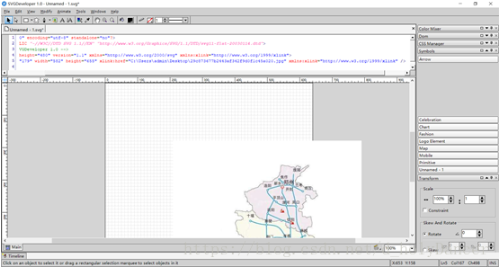
显示界面如下:

然后点击image

把鼠标放到代码下面的的桌面上,鼠标箭头会变成一个十字,然后点击桌布,弹出窗口,让选择一个图片:

刚出来的时候,桌布上只能看到一个框框:

然后,右键桌布,在菜单中选择image

显示样式如下:

此时,为了便于操作,切换回鼠标,点击黑色鼠标就会变成鼠标样式了:

由于我们的地图需要放大,所以我们在开始的时候,就要把地图放大,这样在页面上才能更好的显示放大效果。需要调整桌布的宽高为4000,图片的宽高要根据最大的像素来调整小的像素的大小,保持比例不变,例如:

我当前的画布(就是svg标签内的宽高),都要修改为4000,然后计算image的宽高:最大像素是height=655,改为height=4000;那么width=582就应该改为:4000*582/655=3554,修改x轴y轴都为零,便于后面添加文字
修改后的样式如下:

我们在这个宽高的基础上,再放大200%或者以上,以防地图失真,放大在右下角,描点:

在描点之前,要设置一下背景,便于后面操作:

圈中部分,第一个颜色为背景色,第二个颜色为画笔演示,我们这里要把背景色修改为无(就是画笔的当前色),把画笔修改为一个明亮的颜色,比如蓝色:

画笔的宽度也可以修改,右边的1是默认值,大于1就是加粗,小于1就是变细,我们为了方便,修改为2

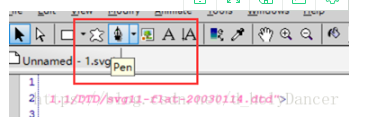
这样就可以开始描点了,点击pen:

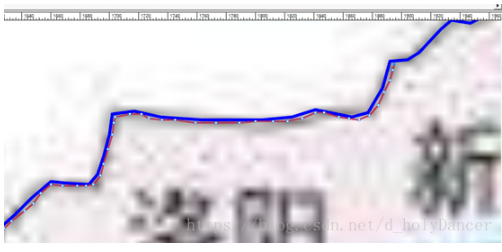
随便选择一个地图的边线,然后就可以沿着边线,一路点击描点:
这里要注意一下:选中pen后,不能随便点击桌布,因为点击一下就是一个点,如果这个点与其它点不连贯,代码中就会多出一个path(path的数量会根据孤立的点或者线会有相应数量的增加),后面会出现一些不必要的麻烦。
中间如果画错的话,可以ctrl+z后撤,点到最后,要成闭环的时候,鼠标上面的+号会变成o,这样就表示闭环了。
缩小后可以看到是这个样子:
这个时候,把path中的id粘贴出来放到svg模板中,华中地图整体是阴影部分:
那么就把id中的内容拷贝出来放在对应的id中:
在浏览器中打开,可以查看:

完整样子:

然后就可以在这个的基础上画省份了,同样,要修改一下背景色和画笔颜色。

省份的边线要挨着阴影线画,如果觉得不好控制距离的话,可以放大倍率来画,我这里调整为300%,这么点着就可以稍微快一点了,闭环后,如法炮制,把d中的值拷贝到模板中子模块中,如河南:

地图模板.svg 模板信息:
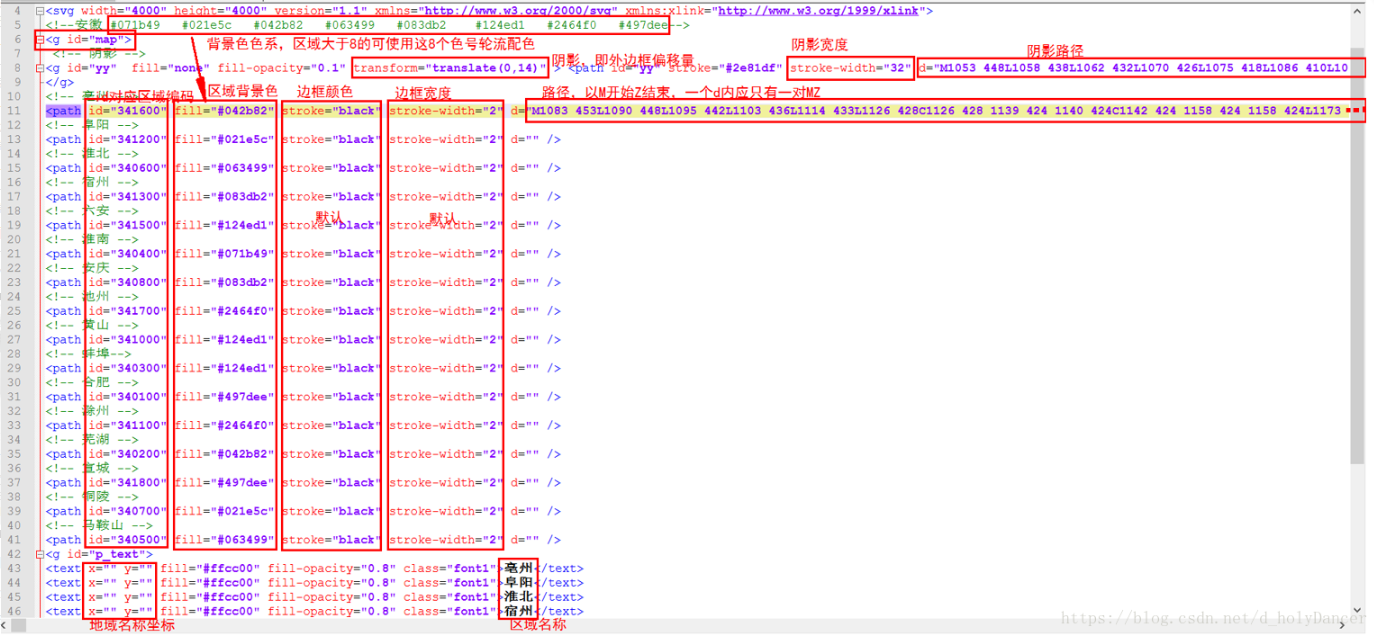
<?xml version="1.0" encoding="utf-8" standalone="no"?> <!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN" "http://www.w3.org/Graphics/SVG/1.1/DTD/svg11-flat-20030114.dtd"> <!-- Created by SVGDeveloper 1.0 --> <svg width="4000" height="4000" version="1.1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink"> <!--安徽 #042b82 #063499 #083db2 #124ed1 #2464f0 #497dee--> <g id="map"> <!-- 阴影 --> <g id="yy" fill="none" fill-opacity="0.1" transform="translate(0,14)" > <path id="yy" stroke="#2e81df" stroke-width="32" d="" /> </g> <!-- 亳州 --> <path id="341600" fill="#042b82" stroke="black" stroke-width="2" d="" /> <!-- 阜阳 --> <path id="341200" fill="#021e5c" stroke="black" stroke-width="2" d="" /> <!-- 淮北 --> <path id="340600" fill="#063499" stroke="black" stroke-width="2" d="" /> <!-- 宿州 --> <path id="341300" fill="#083db2" stroke="black" stroke-width="2" d="" /> <!-- 六安 --> <path id="341500" fill="#124ed1" stroke="black" stroke-width="2" d="" /> <!-- 淮南 --> <path id="340400" fill="#071b49" stroke="black" stroke-width="2" d="" /> <!-- 安庆 --> <path id="340800" fill="#083db2" stroke="black" stroke-width="2" d="" /> <!-- 池州 --> <path id="341700" fill="#2464f0" stroke="black" stroke-width="2" d="" /> <!-- 黄山 --> <path id="341000" fill="#124ed1" stroke="black" stroke-width="2" d="" /> <!-- 蚌埠--> <path id="340300" fill="#124ed1" stroke="black" stroke-width="2" d="" /> <!-- 合肥 --> <path id="340100" fill="#497dee" stroke="black" stroke-width="2" d="" /> <!-- 滁州 --> <path id="341100" fill="#2464f0" stroke="black" stroke-width="2" d="" /> <!-- 芜湖 --> <path id="340200" fill="#042b82" stroke="black" stroke-width="2" d="" /> <!-- 宣城 --> <path id="341800" fill="#497dee" stroke="black" stroke-width="2" d="" /> <!-- 铜陵 --> <path id="340700" fill="#021e5c" stroke="black" stroke-width="2" d="" /> <!-- 马鞍山 --> <path id="340500" fill="#063499" stroke="black" stroke-width="2" d="" /> <g id="p_text"> <text x="" y="" fill="#ffcc00" fill-opacity="0.8" class="font1">亳州</text> <text x="" y="" fill="#ffcc00" fill-opacity="0.8" class="font1">阜阳</text> <text x="" y="" fill="#ffcc00" fill-opacity="0.8" class="font1">淮北</text> <text x="" y="" fill="#ffcc00" fill-opacity="0.8" class="font1">宿州</text> <text x="" y="" fill="#ffcc00" fill-opacity="0.8" class="font1">六安</text> <text x="" y="" fill="#ffcc00" fill-opacity="0.8" class="font1">淮南</text> <text x="" y="" fill="#ffcc00" fill-opacity="0.8" class="font1">黄山</text> <text x="" y="" fill="#ffcc00" fill-opacity="0.8" class="font1">蚌埠</text> <text x="" y="" fill="#ffcc00" fill-opacity="0.8" class="font1">合肥</text> <text x="" y="" fill="#ffcc00" fill-opacity="0.8" class="font1">滁州</text> <text x="" y="" fill="#ffcc00" fill-opacity="0.8" class="font1">芜湖</text> <text x="" y="" fill="#ffcc00" fill-opacity="0.8" class="font1">宣城</text> <text x="" y="" fill="#ffcc00" fill-opacity="0.8" class="font1">铜陵</text> <text x="" y="" fill="#ffcc00" fill-opacity="0.8" class="font1">马鞍山</text> </g> </g> </svg>
上面的关键字含义如下:

现在开始添加省份信息,比如给河南省添加名称,并添加在地图的中央位置(美观):
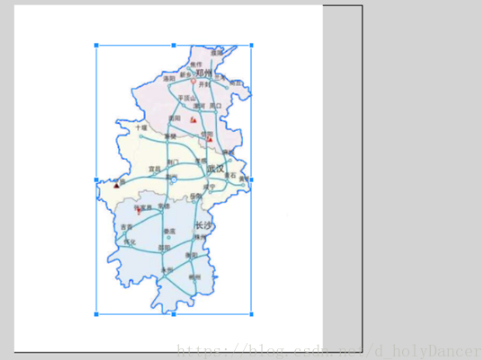
切换为鼠标,点击桌面上显示河南的这一块连线,会显示如下样子:
可以看到中心有一个点,这个就是地图中心位置,鼠标移动的这个上面,可以看到svg工具下方有一个坐标地址,把这个坐标地址填写到
<text x="2033" y="1086" fill="#ffcc00" fill-opacity="0.8" class="font1">河南</text>
显示如下:
