1..以下程序执行后返回的结果是:( )
15岁的小红在操场上运动
1 var p1 = { 2 name:'小明', 3 age:'12', 4 action:function(where,doing){ 5 console.log(this.age + '岁的'+this.name + '在' + where + doing); 6 } 7 } 8 var p2 = { 9 name:'小红', 10 age:'15' 11 } 12 console.log(p1.action.call(p2,'操场上','运动'))
2.如何判断一个js对象是否是Array,arr为要判断的对象,其中最准确的方法是?
Object.prototype.toString.call(arr) === '[object Array]';
typeof(arr) 返回的是 Object
instanceof 在跨 frame 对象构建的场景下会失效
arr.toString 没有这种用法,正确的用法是 arr.toString() 返回的是数组的内容
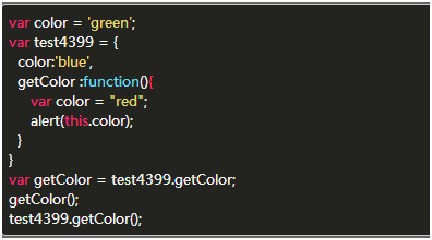
3.green,blue

getColor();相当于普通的函数调用,此时this指向window,this.color应该为全局变量的值
test4399.getColor();此时this指向调用函数的对象test4399,因此this.color应该为对象的属性值