=============== 文章一 =================
前言:有关Vue中父组件通过prop传值给子组件时,是否加v-bind的问题,没弄清楚时感觉很乱,弄清楚之后很简单。
由于结果记起来很容易,所以先给出结果:只有传递字符串常量时,不采用v-bind形式,其余情况均采用v-bind形式传递。
传入String类型
传入的值title为一个常量(静态prop)时,不加v-bind(或者:)
<blog-post title="My journey with Vue"></blog-post>
传入的值title为一个变量(动态prop)时,加v-bind(或者:)
<blog-post v-bind:title="titleValue"></blog-post>
传入Number类型
<!-- 无论静态的'42'还是变量totalNumber(动态)的值为42,我们都需要 `v-bind` 来告诉 Vue -->
<blog-post v-bind:total="42"></blog-post>
<blog-post v-bind:total="totalNumber"></blog-post>
传入Boolean类型
<!-- 无论静态的'false'还是变量booleanValue(动态)的值为false,我们都需要 `v-bind` 来告诉 Vue -->
<base-input v-bind:favorited="false">
<base-input v-bind:favorited="booleanValue">
传入一个数组
<!-- 无论静态的'[234, 266, 273]'还是变量commmetArray(动态)的值为[234, 266, 273],我们都需要 `v-bind` 来告诉 Vue -->
<blog-post v-bind:comment-ids="[234, 266, 273]"></blog-post>
<blog-post v-bind:comment-ids="commmetArray"></blog-post>
传入一个对象
<!-- 无论静态的"{name:'bob'}"还是变量postObject(动态)的值为{name:'bob'},我们都需要 `v-bind` 来告诉 Vue -->
<blog-post v-bind:post="{name:'bob'}"></blog-post>
<blog-post v-bind:post="postObject"></blog-post>
总结
根据以上说明,可以看出只有当字符串以静态/常量形式传递时,才不需要也不能用v-bind传递。为什么不能用v-bind传递呢?我觉得主要是为了区分以下场景
<!-- 此时value为数值,计算1+value的值为25 -->
<blog-post v-bind:value="24"></blog-post>
<!-- 此时value为字符串,计算1+value的值为124 -->
<blog-post value="24"></blog-post>
<!-- 此时value为布尔值 -->
<blog-post v-bind:value="false"></blog-post>
<!-- 此时value为字符串 -->
<blog-post value="false"></blog-post>
对于数组和对象,道理也是一样。即不加v-bind时,vue就认为此时通过prop传递给组件的是字符串常量。
=============== 文章二 =================
下面两种写法有本质的区别:
<counter conut="0"></counter>
<counter :conut="0"></counter>
父组件向子组件传值,如果不加:冒号,传过去的不是数值,而是一个字符串
父组件向子组件传值,加上:冒号,传过去的就是一个数值,不是字符串,因为加了:冒号以后引号""里面的内容就是一个js表达式
我们再看一个例子:
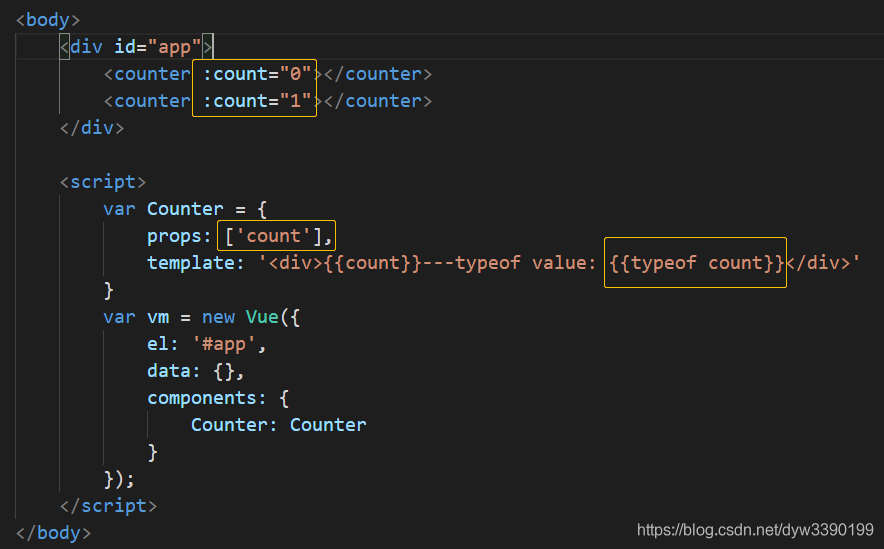
<body>
<div id="app">
<counter :count="0"></counter>
<counter :count="1"></counter>
</div>
<script>
var Counter = {
props: ['count'],
template: '<div>{{count}}---typeof value: {{typeof count}}</div>'
}
var vm = new Vue({
el: '#app',
data: {},
components: {
Counter: Counter
}
});
</script>
</body>
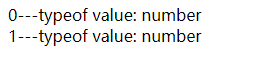
当用:count="xxx"时:

效果:

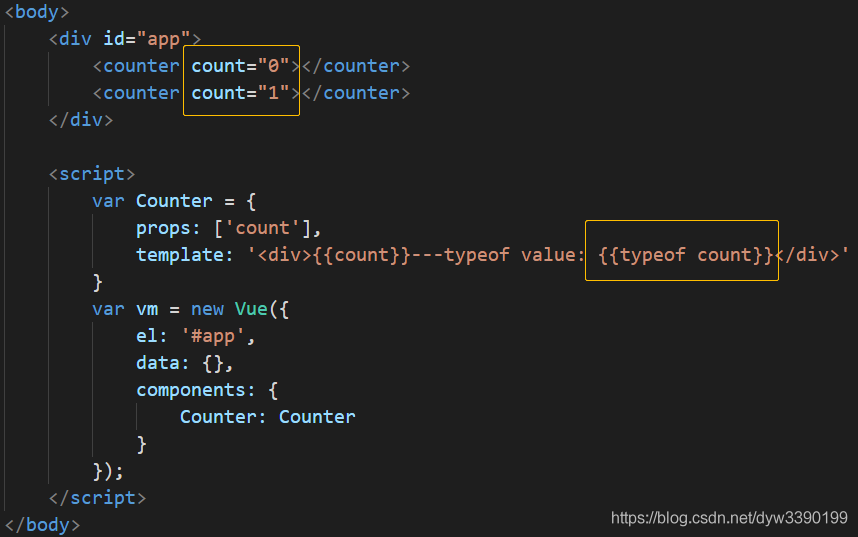
当用count="xxx"时:

效果:

摘抄自:
https://www.wodecun.com/blog/8030.html
https://blog.csdn.net/dyw3390199/article/details/112397634