1.JavaScript代码存在形式
<!-- 方式一 -->
<script type="text/javascript" src="JS文件"></script>
<!-- 方式二 -->
<script type="text/javascript">
Js代码内容
</script>
2.JavaScript存放位置
HTML 中的脚本必须位于 <script> 与 </script> 标签之间。
脚本可被放置在 HTML 页面的 <body> 和 <head> 部分中。
由于Html代码是从上到下执行,如果Head中的js代码耗时严重,就会导致用户长时间无法看到页面,如果放置在body代码块底部,那么即使js代码耗时严重,也不会影响用户看到页面效果,只是js实现特效慢而已。
这里,推荐放在body体底部;
3.注释
JavaScript 不会执行注释。
我们可以添加注释来对 JavaScript 进行解释,或者提高代码的可读性。
单行注释以 // 开头。
// 输出标题:
document.getElementById("myH1").innerHTML="欢迎来到我的主页";
// 输出段落:
document.getElementById("myP").innerHTML="这是我的第一个段落。";
多行注释以 /* 开始,以 */ 结尾。
/* 下面的这些代码会输出 一个标题和一个段落 并将代表主页的开始 */
二、变量
JavaScript中变量的声明是一个非常容易出错的点,局部变量必须一个 var 开头,如果未使用var,则默认表示声明的是全局变量。
JavaScript 变量可用于存放值(比如 x=5)和表达式(比如 z=x+y)。
var x=5; var y=6; var z=x+y;
变量可以使用短名称(比如 x 和 y),也可以使用描述性更好的名称(比如 age, sum, totalvolume)。
- 变量必须以字母开头
- 变量也能以 $ 和 _ 符号开头(不过我们不推荐这么做)
- 变量名称对大小写敏感(y 和 Y 是不同的变量)
JavaScript 语句和 JavaScript 变量都对大小写敏感。
<script type="text/javascript">
// 全局变量
name = 'seven';
function func(){
// 局部变量
var age = 18;
// 全局变量
gender = "男"
}
</script>
三、数据类型
JavaScript 中的数据类型分为原始类型和对象类型:
- 原始类型
- 数字
- 字符串
- 布尔值
- 对象类型
- 数组
- 对象
- ...
1.数字
JavaScript中不区分整数值和浮点数值,JavaScript中所有数字均用浮点数值表示。
转换:
- parseInt(..) 将某值转换成数字,不成功则NaN
- parseFloat(..) 将某值转换成浮点数,不成功则NaN
特殊值:
- NaN,非数字。可使用 isNaN(num) 来判断。
- Infinity,无穷大。可使用 isFinite(num) 来判断。
2.字符串
字符串是由字符组成的数组,但在JavaScript中字符串是不可变的:可以访问字符串任意位置的文本,但是JavaScript并未提供修改已知字符串内容的方法。
常见功能:
.length 获取当前字符串长度
.trim() 移除空白
.trimLeft()
.trimRight)
.charAt(n) 返回字符串中的第n个字符
.concat(value, ...) 拼接
.indexOf(substring,start) 子序列位置
.lastIndexOf(substring,start) 子序列位置
.substring(from, to) 根据索引获取子序列---起始位置,结束位置
.slice(start, end) 切片
.toLowerCase() 大写
.toUpperCase() 小写
.split(delimiter, limit) 分割
.search(regexp) 从头开始匹配,返回匹配成功的第一个位置(g无效)
.match(regexp) 全局搜索,如果正则中有g表示找到全部,否则只找到第一个。
.replace(regexp, replacement) 替换,正则中有g则替换所有,否则只替换第一个匹配项,
$数字:匹配的第n个组内容;
$&:当前匹配的内容;
$`:位于匹配子串左侧的文本;
$':位于匹配子串右侧的文本
$$:直接量$符号
例子:
字符串:var obj=" Singing to wine, life geometry "
obj.length // 字符串长度
obj.trim() // 移除左右空白
obj.charAt(2) // 返回下标为2的字符
obj.concat("a "," b") // 拼接
obj.substring(3,34) // 根据索引获取子序列
obj.indexOf("to") // 返回to的下标
obj.slice(3,-1) // 切片
obj.split(" ")
obj.split(" ",4) // 空格分割限制返回的个数,4个
3.布尔类型
布尔类型仅包含真假,与Python不同的是其首字母小写。
- == 比较值相等
- != 不等于
- === 比较值和类型相等
- !== 不等于
- || 或
- && 且
4.数组
JavaScript中的数组类似于Python中的列表。
var aa=[123,"aa"]
console.log(aa[1]) // 输出123
常见功能:
.length 数组的大小
.push(ele) 尾部追加元素
.pop() 尾部获取一个元素
.unshift(ele) 头部插入元素
.shift() 头部移除元素
.splice(start, deleteCount, value, ...) 插入、删除或替换数组的元素
.splice(n,0,val) 指定位置插入元素
.splice(n,1,val) 指定位置替换元素
.splice(n,1) 指定位置删除元素
.slice(start, end) 切片
.reverse( ) 反转
.join(sep) 将数组元素连接起来以构建一个字符串
.concat(val,..) 连接数组
.sort( ) 对数组元素进行排序
.forEach() 将数组的每个元素传递给回调函数
.map() 返回一个数组元素调用函数处理后的值的新数组
5. 对象
JavaScript中的对象类似于Python中的字典。
var aa={
name:"jack",
age:18,
sexy:true
}
取值:
aa.name
aa["age"]
null和undefined
- null表示变量的值是空。
- undefined表示当声明一个变量但未初始化时,该变量的默认值是undefined。
类型查询
typeof "abc" // "string"
typeof null // "object"
typeof true // "boolean"
typeof 123 // "number"
四、运算符
1. 算术运算符
+ - * / % ++ --
2. 比较运算符
> >= < <= != == === !==
注意:
1 == “1” // true // 弱等于
1 === "1" // false // 强等于,即判断值又判断类型
3. 逻辑运算符
&& || !
4. 赋值运算符
= += -= *= /=
五、流程控制
1.if判断
但条件判断
var a = 10;
if (a > 5){
console.log("大于5");
}else {
console.log("小于5");
}
多条件判断
var a = 10; if (a < 5){ console.log("a < 5"); }else if (a < 10) { console.log("a < 10"); }else { console.log("a:",a); }
2.switch
var day = new Date().getDay();
switch (day) {
case 0:
console.log("Sunday");
break;
case 1:
console.log("Monday");
break;
default:
console.log("...")
}
switch中的case子句通常都会加break语句,否则程序会继续执行后续case中的语句。
3.for循环
循环时,循环的元素是索引
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<script>
var names = ["cc", "tony", "rain"];
for(var i=0;i<names.length;i++){
console.log(i);
console.log(names[i]);
}
</script>
</body>
</html>
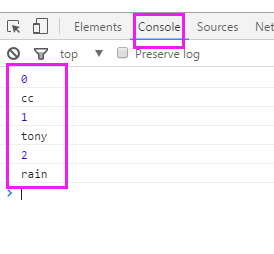
执行结果:

4.while循环
var i =0; while (i<10) { console.log(i); i++;
5.三元运算
var a=1;
var b=2;
var c = a > b ? a : b
六.函数
// 普通函数定义 function f1() { console.log("Hello world!"); } f1(); // 调用函数 // 带参数的函数 function f2(a, b) { console.log(arguments); // 内置的arguments对象 console.log(arguments.length); console.log(a, b); } // 带返回值的函数 function sum(a, b){ return a + b; } sum(1, 2);
函数只能返回一个值,如果要返回多个值,只能将其放在数组或对象中返回。 // 匿名函数方式 var sum = function(a, b){ return a + b; } sum(1, 2); // 立即执行函数 (function(a, b){ return a + b; })(1, 2);
ES6中允许使用“箭头”(=>)定义函数。
var f = v => v;
// 等同于
var f = function(v){
return v;
}
如果箭头函数不需要参数或需要多个参数,就是用圆括号代表参数部分:
var f = () => 5;
// 等同于
var f = function(){return 5};
var sum = (num1, num2) => num1 + num2;
// 等同于
var sum = function(num1, num2){
return num1 + num2;
}
arguments参数
arguments参数相当于python中的*args
function add(a,b){
console.log(a+b);
console.log(arguments.length)
}
add(1,2)
作用域
首先在函数内部查找变量,找不到则到外层函数查找,逐步找到最外层。
几个例子:
1.
var city = "BeiJing";
function f() {
var city = "ShangHai";
function inner(){
var city = "ShenZhen";
console.log(city);
}
inner();
}
f(); //输出结果是?
2.
var city = "BeiJing";
function Bar() {
console.log(city);
}
function f() {
var city = "ShangHai";
return Bar;
}
var ret = f();
ret(); // 打印结果是?
3.闭包
var city = "BeiJing";
function f(){
var city = "ShangHai";
function inner(){
console.log(city);
}
return inner;
}
var ret = f();
ret();
词法分析
JavaScript中在调用函数的那一瞬间,会先进行词法分析。
词法分析的过程:
当函数调用的前一瞬间,会先形成一个激活对象:Avtive Object(AO),并会分析以下3个方面:
1:函数参数,如果有,则将此参数赋值给AO,且值为undefined。如果没有,则不做任何操作。
2:函数局部变量,如果AO上有同名的值,则不做任何操作。如果没有,则将此变量赋值给AO,并且值为undefined。
3:函数声明,如果AO上有,则会将AO上的对象覆盖。如果没有,则不做任何操作。
函数内部无论是使用参数还是使用局部变量都到AO上找。
看两个例子:
var age = 18;
function foo(){
console.log(age);
var age = 22;
console.log(age);
}
foo(); // 问:执行foo()之后的结果是?
第二题
var age = 18;
function foo(){
console.log(age);
var age = 22;
console.log(age);
function age(){
console.log("呵呵");
}
console.log(age);
}
foo(); // 执行后的结果是?
词法分析过程:
1、分析参数,有一个参数,形成一个 AO.age=undefine;
2、分析变量声明,有一个 var age, 发现 AO 上面已经有一个 AO.age,因此不做任何处理
3、分析函数声明,有一个 function age(){...} 声明, 则把原有的 age 覆盖成 AO.age=function(){...};
最终,AO上的属性只有一个age,并且值为一个函数声明
执行过程:
注意:执行过程中所有的值都是从AO对象上去寻找
1、执行第一个 console.log(age) 时,此时的 AO.age 是一个函数,所以第一个输出的一个函数
2、这句 var age=22; 是对 AO.age 的属性赋值, 此时AO.age=22 ,所以在第二个输出的是 2
3、同理第三个输出的还是22, 因为中间再没有改变age值的语句了
Date对象
创建Date对象
//方法1:不指定参数
var d1 = new Date();
console.log(d1.toLocaleString());
//方法2:参数为日期字符串
var d2 = new Date("2004/3/20 11:12");
console.log(d2.toLocaleString());
var d3 = new Date("04/03/20 11:12");
console.log(d3.toLocaleString());
//方法3:参数为毫秒数
var d3 = new Date(5000);
console.log(d3.toLocaleString());
console.log(d3.toUTCString());
//方法4:参数为年月日小时分钟秒毫秒
var d4 = new Date(2004,2,20,11,12,0,300);
console.log(d4.toLocaleString()); //毫秒并不直接显示
Date对象的方法:
var d = new Date();
//getDate() 获取日
//getDay () 获取星期
//getMonth () 获取月(0-11)
//getFullYear () 获取完整年份
//getHours () 获取小时
//getMinutes () 获取分钟
//getSeconds () 获取秒
//getMilliseconds () 获取毫秒
//getTime () 返回累计毫秒数(从1970/1/1午夜)
JSON对象
var str1 = '{"name": "Alex", "age": 18}';
var obj1 = {"name": "Alex", "age": 18};
// JSON字符串转换成对象
var obj = JSON.parse(str1);
// 对象转换成JSON字符串
var str = JSON.stringify(obj1);