1、offset 偏移
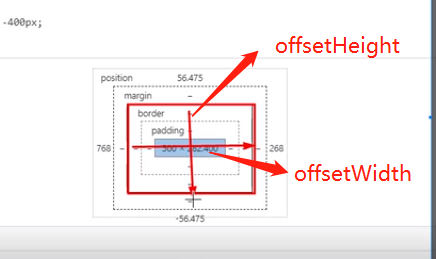
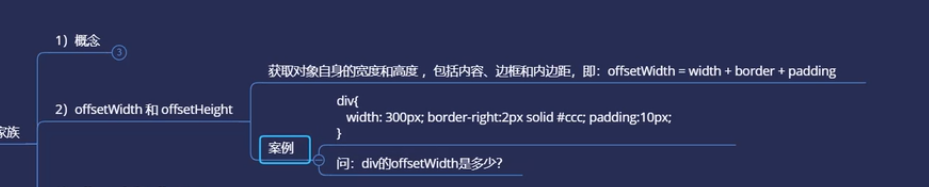
offsetWidth 和 offsetHeight 是用来得到对象的大小,由自身宽高 内边距 边框构成但是不包括 外



offsetHeight和style.height的区别
1> style.height只能获取行内样式,offsetHeight可以获取行内样式和内嵌样式
2> style.height是字符串(而且带单位),offsetHeight是数值
3> style.height可读可写,offsetHeight是只读属性
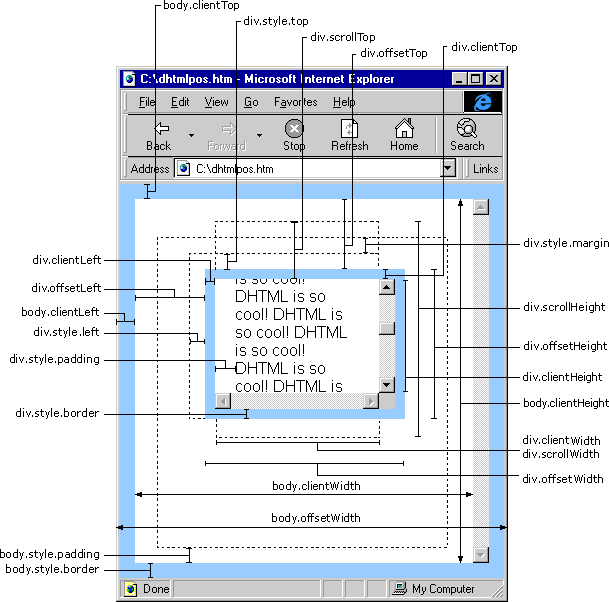
2、offsetLeft 和 offsetTop 用来得到对象的位置,到距离自身最近的(带有定位的)父元素的左侧/顶部 的距离,如果所有父级都没有定位则以body 为准
offsetLeft和style.left的区别
1> style.left只能获取行内样式,offsetLeft 可以获取行内样式和内嵌样式
2> offsetLeft 只读,style.left可读可写
3> offsetLeft是数值,style.left是字符串并且有单位px
4> 如果没有加定位,style.left获取的数值可能是无效的
5> 最大区别在于offsetLeft以border左上角为基准,style.left以margin左上角为基准

链接:
https://cloud.tencent.com/developer/article/1023409
2、scroll 滚动
scrollHeight和scrollWidth 对象内部实际内容的高度/宽度,包括内容区和内边距,不包括边框
scrollTop和scrollLeft 被卷去部分的 顶部/左侧 到可视区域 顶部/左侧 的距离
3、client 可视区、客户端
clientWidth和clientHeight 包括内容区和内边距,不包括边框
clientTop和clientLeft 几乎不用,因为滚动条不会在顶部和左侧

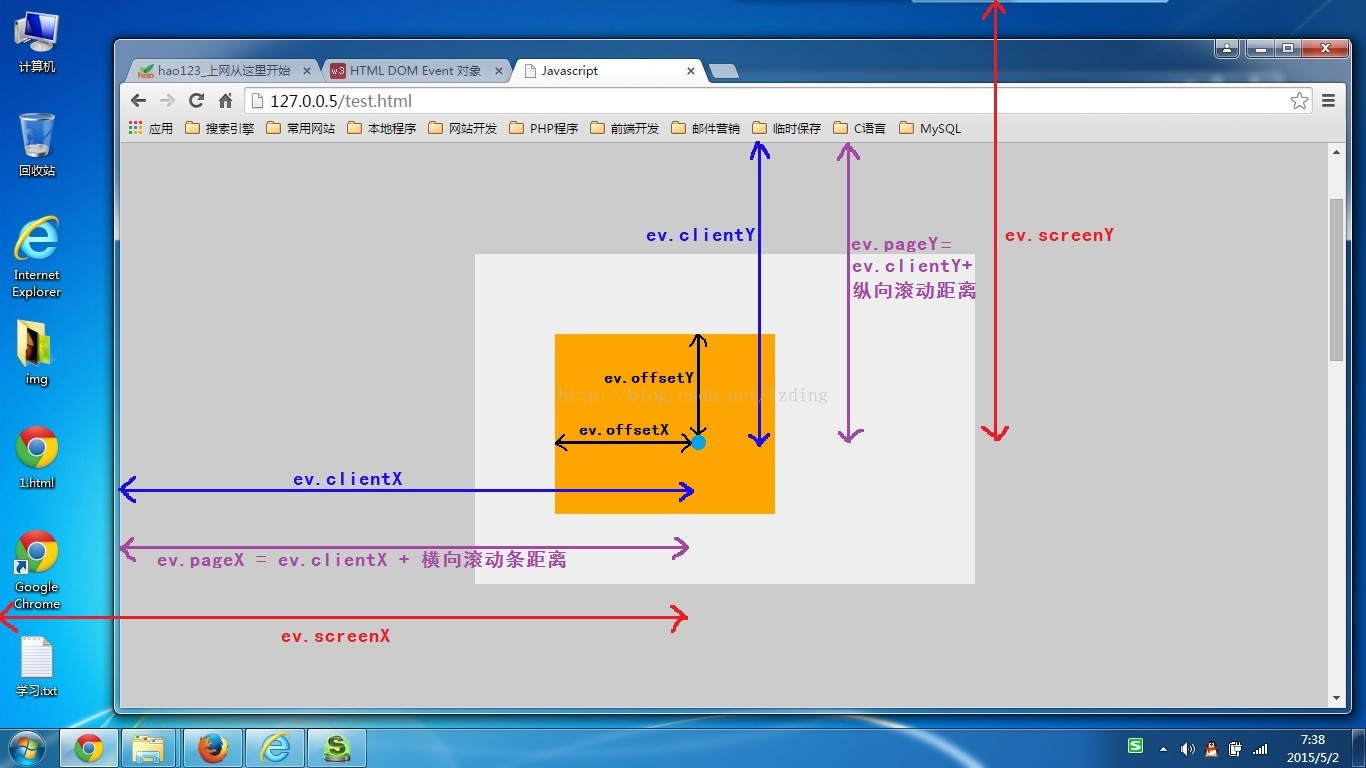
图解 event.offsetX,event.clientX,event.pageX,event.screenX属性

图解 event.layerX,event.layerY 属性

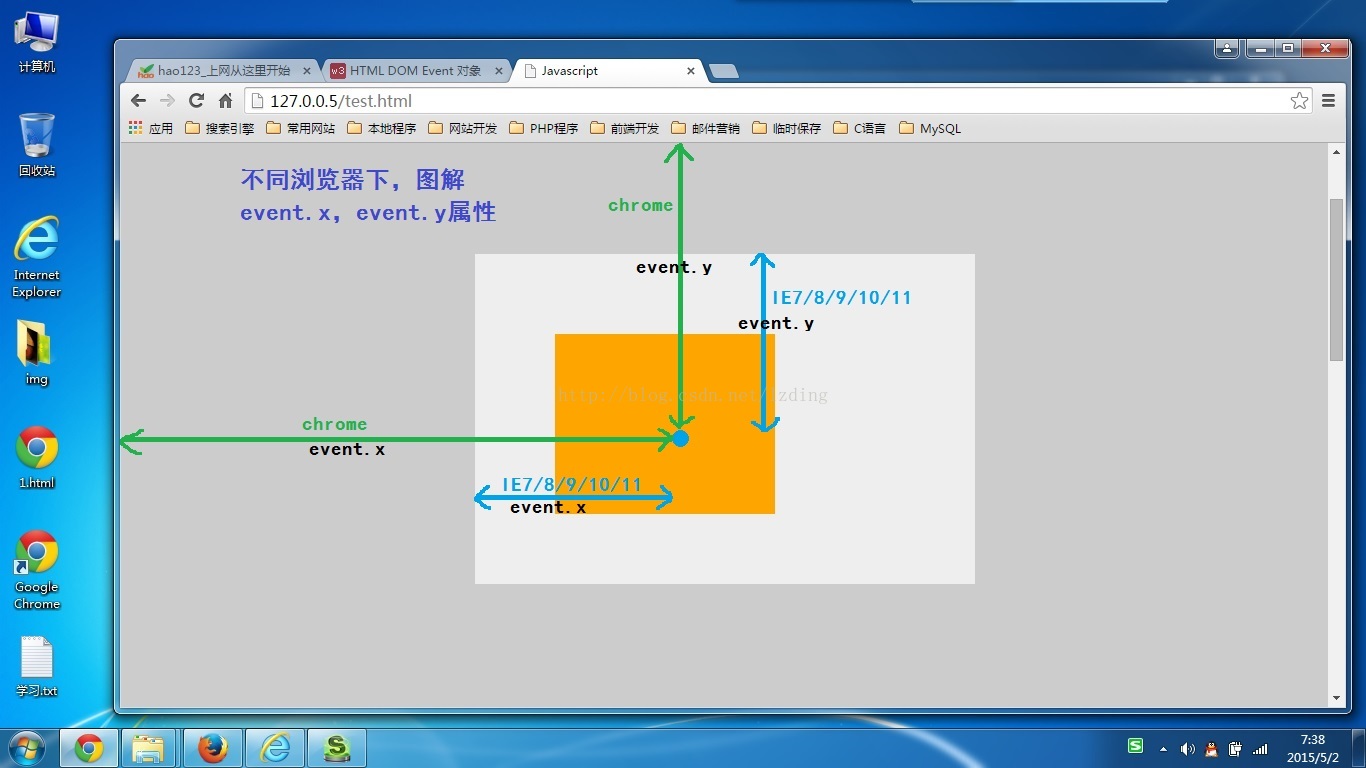
图解 event.x,event.y 属性

https://www.cnblogs.com/fangjins/archive/2012/08/02/2619835.html