HTML <datalist> 标签
浏览器支持
IE 10、Firefox、Opera 和 Chrome 支持 <datalist> 标签。
注释:IE 9 和更早版本的 IE 浏览器 以及 Safari 不支持 <datalist> 标签。
标签定义及使用说明
<datalist> 标签规定了 <input> 元素可能的选项列表。
<datalist> 标签被用来在为 <input> 元素提供"自动完成"的特性。用户能看到一个下拉列表,里边的选项
是预先定义好的,将作为用户的输入数据。
请使用 <input> 元素的 list 属性来绑定 <datalist> 元素。
以上是菜鸟教程上的说明。
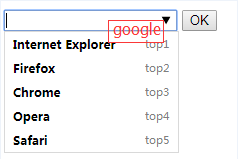
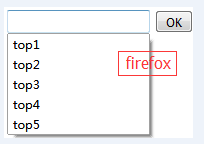
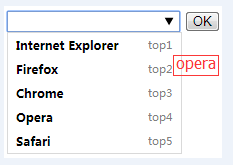
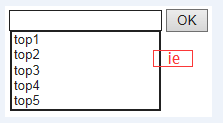
例子:
<input list="browsers" id="browsers2"> <datalist id="browsers"> <option value="Internet Explorer" label="top1" idi="1"> <option value="Firefox" label="top2" idi="2"> <option value="Chrome" label="top3" idi="3"> <option value="Opera" label="top4" idi="4"> <option value="Safari" label="top5" idi="5"> </datalist>
结果:




safari 是不支持的。
以上截图 都是带了 label属性的结果 都不稳定。
如果没有label 就都是一样的。