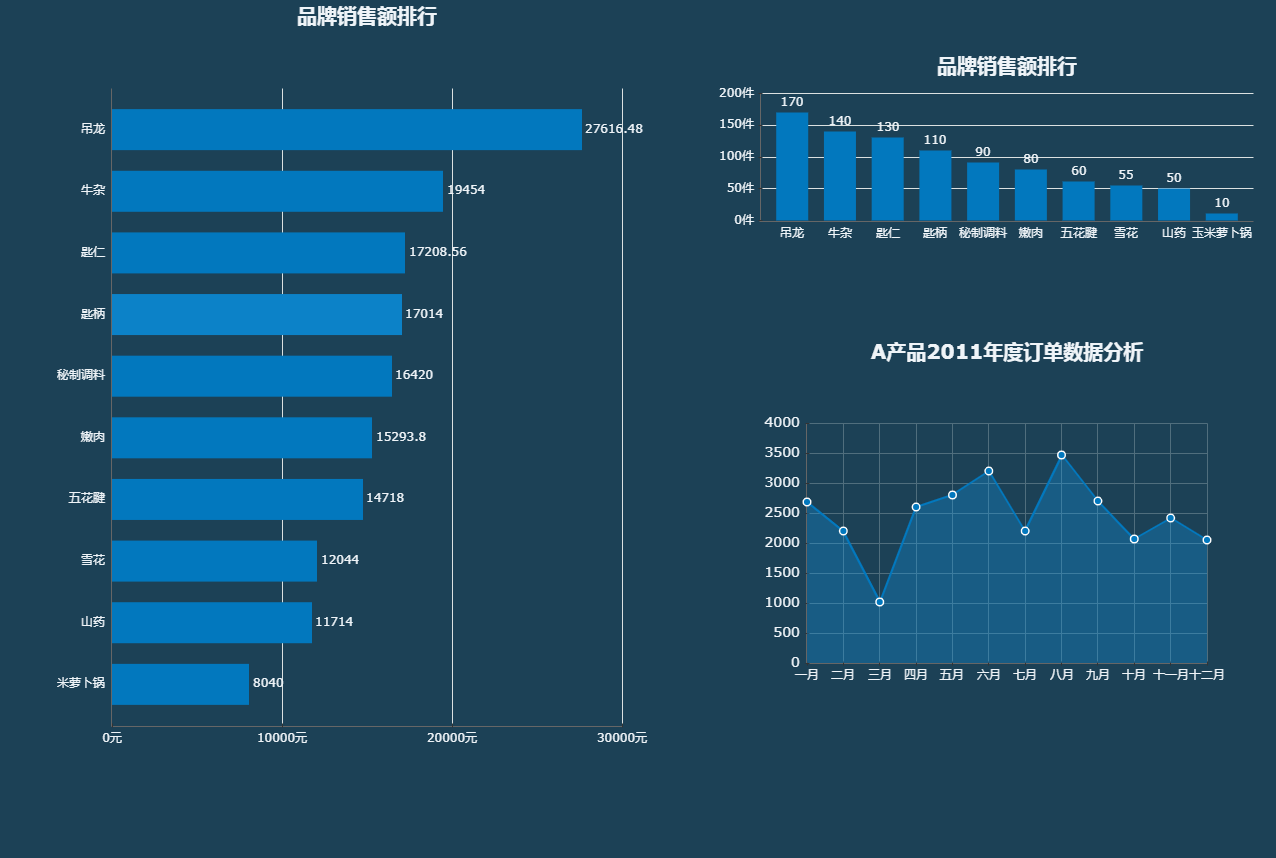
效果如下:

代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>图表测试</title>
<script type="text/javascript" src="../ichart.1.2.1.min.js"></script>
<style type="text/css">
.box{
display: flex;
justify-content : space-around;
flex-direction:row;
background: #1c4156;
height: 100%;
position: fixed;
left:0;
top:0;
100%;
}
.left, .center ,.right{
33.33vw;
display: inline-block;
vertical-align: top;
}
#canvasDiv{
margin-top: 8vh;
}
#canvasDiva2{
margin-top: 5vh;
}
</style>
<script type="text/javascript">
$(function(){
var data1 = [
{name : '吊龙',value : 27616.48,color:'#0278be'},
{name : '牛杂',value : 19454.00,color:'#0278be'},
{name : '匙仁',value : 17208.56,color:'#0278be'},
{name : '匙柄',value : 17014.00,color:'#0278be'},
{name : '秘制调料',value : 16420.00,color:'#0278be'},
{name : '嫩肉',value : 15293.80,color:'#0278be'},
{name : '五花腱',value : 14718.00,color:'#0278be'},
{name : '雪花',value : 12044.00,color:'#0278be'},
{name : '山药',value : 11714.00,color:'#0278be'},
{name : '玉米萝卜锅',value : 8040.00,color:'#0278be'}
];
var data2 = [
{name : '吊龙',value : 170,color:'#0278be'},
{name : '牛杂',value : 140,color:'#0278be'},
{name : '匙仁',value : 130,color:'#0278be'},
{name : '匙柄',value : 110,color:'#0278be'},
{name : '秘制调料',value : 90,color:'#0278be'},
{name : '嫩肉',value : 80,color:'#0278be'},
{name : '五花腱',value : 60,color:'#0278be'},
{name : '雪花',value : 55,color:'#0278be'},
{name : '山药',value : 50,color:'#0278be'},
{name : '玉米萝卜锅',value : 10,color:'#0278be'}
];
//创建数据
var data = [
{
name : 'A产品',
value:[2680,2200,1014,2590,2800,3200,2184,3456,2693,2064,2414,2044],
color:'#0278be',
line_2
}
];
//创建x轴标签文本
var labels = ["一月","二月","三月","四月","五月","六月","七月","八月","九月","十月","十一月","十二月"];
var chart = new iChart.Area2D({
render : 'canvasDiv',
data: data,
title:{
text:'A产品2011年度订单数据分析',
color:'#eff4f8',
height:40,
},
animation : true,
animation_duration:700,//700ms完成动画
sub_option:{
label:false,
hollow_inside:false,//设置一个点的亮色在外环的效果
point_size:10
},
tip:{
enable:true,
listeners:{
//tip:提示框对象、name:数据名称、value:数据值、text:当前文本、i:数据点的索引
parseText:function(tip,name,value,text,i){
return labels[i]+"订单数:<span>"+value+"</span>万件";
}
}
},
width : 600,
height : 400,
background_color:'#1c4156',
shadow_color:'#1c4156',
shadow_offsetx:0,
shadow_offsety:0,
gradient_mode:'none',//设置一个从下到上的渐变背景
border:{
radius:5
},
coordinate:{
width : 400,
height : 240,
grid_color:'#506e7d',
background_color:null,//设置坐标系为透明背景
scale:[{
position:'left',
label:{
color:'#eff4f8',
fontsize:14,
},
start_scale:0,
end_scale:4000,
scale_space:500
},{
position:'bottom',
label:{
color:'#eff4f8',
},
labels:labels
}]
}
}).draw();
var canvasDiva1 = new iChart.Bar2D({
render : 'canvasDiva1',
data: data1,
title:{
text:'品牌销售额排行',
color:'#eff4f8'
},
width : 620,
height : 800,
animation : true,
animation_duration:700,//700ms完成动画
background_color:'#1c4156',
label:{
color:'#eff4f8',
},
sub_option : {
label : {
color : '#eff4f8'
},
},//数值css
coordinate:{
scale:[{
position:'bottom',
start_scale:0,
end_scale:40,
scale_space:10000,
label:{
color:'#eff4f8',
},
listeners:{
parseText:function(t,x,y){
return {text:t+"元"}
}
}
}]
}
}).draw();
var canvasDiva2 = new iChart.Column2D({
render : 'canvasDiva2',
data: data2,
title:{
text:'品牌销售额排行',
color:'#eff4f8'
},
width : 600,
height : 200,
animation : true,
animation_duration:700,//700ms完成动画
background_color:'#1c4156',
color:'#eff4f8',
label:{
color:'#eff4f8',
},
sub_option : {
label : {
color : '#eff4f8'
},
},//数值css
coordinate:{
scale:[{
position:'left',
start_scale:0,
end_scale:18,
scale_space:50,
label:{
color:'#eff4f8',
},
listeners:{
parseText:function(t,x,y){
return {text:t+"件"}
}
}
}]
}
}).draw();
});
</script>
</head>
<body>
<div class="box">
<div class="left"></div>
<div class="center">
<div id='canvasDiva1'></div>
</div>
<div class="right">
<div id='canvasDiva2'></div>
<div id='canvasDiv'></div>
</div>
</div>
</body>
</html>