几天没写了,接着继续,
1.怎么获取表单是否验证通过:
form.isValid()//通过验证为true
2.怎样隐藏列,并可勾选:
hidden: true,
如果是动态隐藏的话:
grid.getColumnModel().setHidden(1,true); //1 代表要隐藏的列所在位置,true代表隐藏
3.怎样隐藏列,并不可勾选(这个必须配合上边那个一块用)
hideable: false,
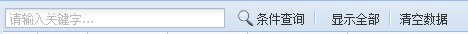
4.怎样设置简单查询,如果所示:

tbar: { xtype: 'toolbar', frame: true, border: false, padding: 2, items: [ { xtype: 'textfield', emptyText: '请输入关键字...', 220, id: 'queryITGText' }, { xtype: 'tbspacer', 5 }, { xtype: 'button', iconCls: 'icon-query', text: '条件查询', handler: queryStore, scope: this }, '-', { xtype: 'tbspacer', 5 }, { xtype: 'button', text: '显示全部', handler: function () { InterfaceTrackStore.loadPage(1); } } , '-', { xtype: 'button', text: '清空数据', handler: DeleteAll } ]
5.怎样将参数放入参数列表里(这也是实现上边查询的关键所在
var lastOptions = InterfaceTrackStore.lastOptions; var addOptions = { params: { search: 'targetString' } } //将参数放入参数列表里 var newOptions = Ext.apply(lastOptions, addOptions);
6.ExtJs定时刷新
var task = { run : function() { Ext.Ajax.request( { url : "url", timeout : 30000, success : function(res) { //请求响应 }); }, interval : 1000 // 1 second } Ext.TaskManager.start(task);//启动定时器
Ext.TaskManager.start(task);//关闭定时器
7.下拉列表Combo的使用:
{ xtype: 'combo', fieldLabel: '支付方式', id: 'payType', anchor: '90%', store: new Ext.data.ArrayStore({ fields: ['text'], data: [['全部'], ['现金支付'], ['银行卡支付'], ['就诊卡支付']] }), emptyText: '请选择', queryMode: 'local', triggerAction: 'all', displayField: 'text', editable :false//不可编辑 }