微信开放平台扫码登录
知更鸟女孩 2019-03-13 14:34:16 2251 收藏 2
分类专栏: 微信
版权
微信开放平台扫码登录的功能只有已经认证过的微信公众号才可以使用,很多学习微信的同学可能没办法使用这个功能,但是别担心,以下网址中有很多账号可以使用:【想要获取更多公众账号可以关注微信公众号:小D课堂】
https://mp.weixin.qq.com/s?__biz=MzUyMDg1MDE2MA%3D%3D&idx=2&mid=2247483689&sn=55ecd5f4d00dd6de029756902459fd2b
应用一:
应用名称:漫道
AppID:wx2a6cf9373f278ed2
Appsecret:b32af04d9062ebc44b3f5d8b87a5a48e
回调域名配置:testxdclass.tunnel.qydev.com
应用二:
应用名称:狼途
AppID:wx025575eac69a2d5b
Appsecret:72024309d9751d33e97e9d2a66e89944
回调域名配置:test16web.tunnel.qydev.com
首先一个问题就是项目的域名和微信授权域名不一致,没办法把自己的域名设置到,比如我的项目域名为 t238997p11.qicp.vip ,那么希望的是,当访问微信后台授权的域名时,能自动跳转到我自己的域名,这样就能运行后台代码。
-----------------------------------------------------------------------------------------------------------------------
以我自己使用的账号为例:
openAppId: wx277996c4d2772104 #开放平台appid
openAppSecret: xxxxxxxxxxxxxxxxxxxxxxxxxxx #开发平台appSecret
wechatOpenAuthorize: testdev.tunnel.qydev.com #回调域名
一、第一步:安装nginx进行代理
1、下载安装nginx :官方网址:http://nginx.org/en/download.html
点击进入官网,下载稳定版

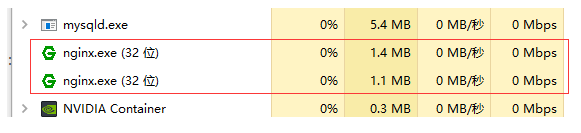
解压后点击nginx.exe,打开任务管理器,看到如下图说明nginx已开启

2、利用nginx进行代理,使得当访问 testdev.tunnel.qydev.com 这个授权域名的时候,能够访问到我自己的后台代码。
即,当访问 http://testdev.tunnel.qydev.com 【80端口省略不写】时等价于访问127.0.0.1:8080
(1)配置nginx.conf
注意:A:proxy_pass 代理的是upstream中的内容,并且upstream后面的名称一定要与proxy_pass 后面的一致
B:监听的端口号一定是80,如果80端口已被占用一定要先解除占用
C:server_name 是微信的已授权域名
upstream sell
{
server 127.0.0.1:8080;
}
server {
listen 80;
server_name testdev.tunnel.qydev.com;
location / {
proxy_pass http://sell;
}
}
(2)修改hosts文件(在C:WindowsSystem32driversetc目录下)
添加:127.0.0.1 testdev.tunnel.qydev.com
二、SpringBoot后台代码
@Controller
@RequestMapping("/wechat")a
@Slf4j
public class WechatController {
@Autowired
private WxMpService wxOpenService;
/**
* 微信开放平台授权登录
*
* @param returnUrl
* @return
*/
//访问:http://127.0.0.1:8080/sell/wechat/qrAuthorize?returnUrl=http://www.imooc.com
@GetMapping("/qrAuthorize")
public String qrAuthorize(@RequestParam("returnUrl") String returnUrl){
String url = "http://testdev.tunnel.qydev.com/sell/wechat/qrUserInfo";
String redirectUrl = wxOpenService.buildQrConnectUrl(url,WxConsts.QrConnectScope.SNSAPI_LOGIN, URLEncoder.encode(returnUrl));
log.info("微信开放平台授权获取code,redirectUrl={}",redirectUrl);
return "redirect:" + redirectUrl;
}
/**
* 微信开放平台扫码获取openid
*
* @param code
* @param returnUrl
* @return
*/
@GetMapping("/qrUserInfo")
public String qrUserInfo(@RequestParam("code") String code,
@RequestParam("state") String returnUrl){
WxMpOAuth2AccessToken wxMpOAuth2AccessToken = new WxMpOAuth2AccessToken();
try {
wxMpOAuth2AccessToken = wxOpenService.oauth2getAccessToken(code);
} catch (WxErrorException e) {
log.info("[微信网页授权] {}",e);
throw new SellException(ResultEnum.WECHAT_MP_ERROR.getCode(),e.getError().getErrorMsg());
}
//获取openid
String openId = wxMpOAuth2AccessToken.getOpenId();
return "redirect:" + returnUrl+"?openid=" + openId;
}
}
三、结果
访问: http://127.0.0.1:8080/sell/wechat/qrAuthorize?returnUrl=http://www.imooc.com
出现如下图所示,地址栏变为:https://open.weixin.qq.com/connect/qrconnect?appid=wx277996c4d2772104&redirect_uri=http%3A%2F%2Ftestdev.tunnel.qydev.com%2Fsell%2Fwechat%2FqrUserInfo&response_type=code&scope=snsapi_login&state=http%3A%2F%2Fwww.imooc.com#wechat_redirect

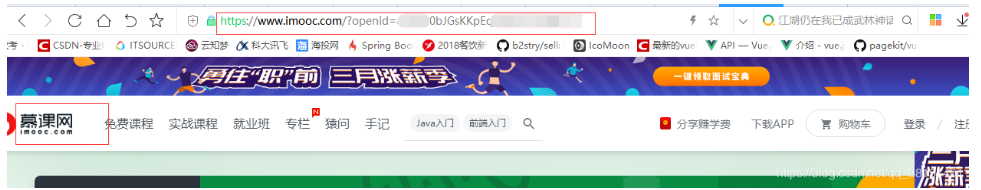
微信扫码后跳转到returnUrl后的回调地址 http://www.imooc.com,并返回openid
地址栏变为 https://www.imooc.com/?openid=XXXXXJGsKKpEqGMEt7V7XXXXXX

按照上述步骤微信扫码登录就实现了!!如果还有什么问题欢迎指教!!
微信开放平台参考手册:https://open.weixin.qq.com/cgi-bin/showdocument?action=dir_list&t=resource/res_list&verify=1&lang=zh_CN
————————————————
版权声明:本文为CSDN博主「知更鸟女孩」的原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.csdn.net/qq_38151401/java/article/details/88530967