作用域由创建时候决定的并不是执行时候
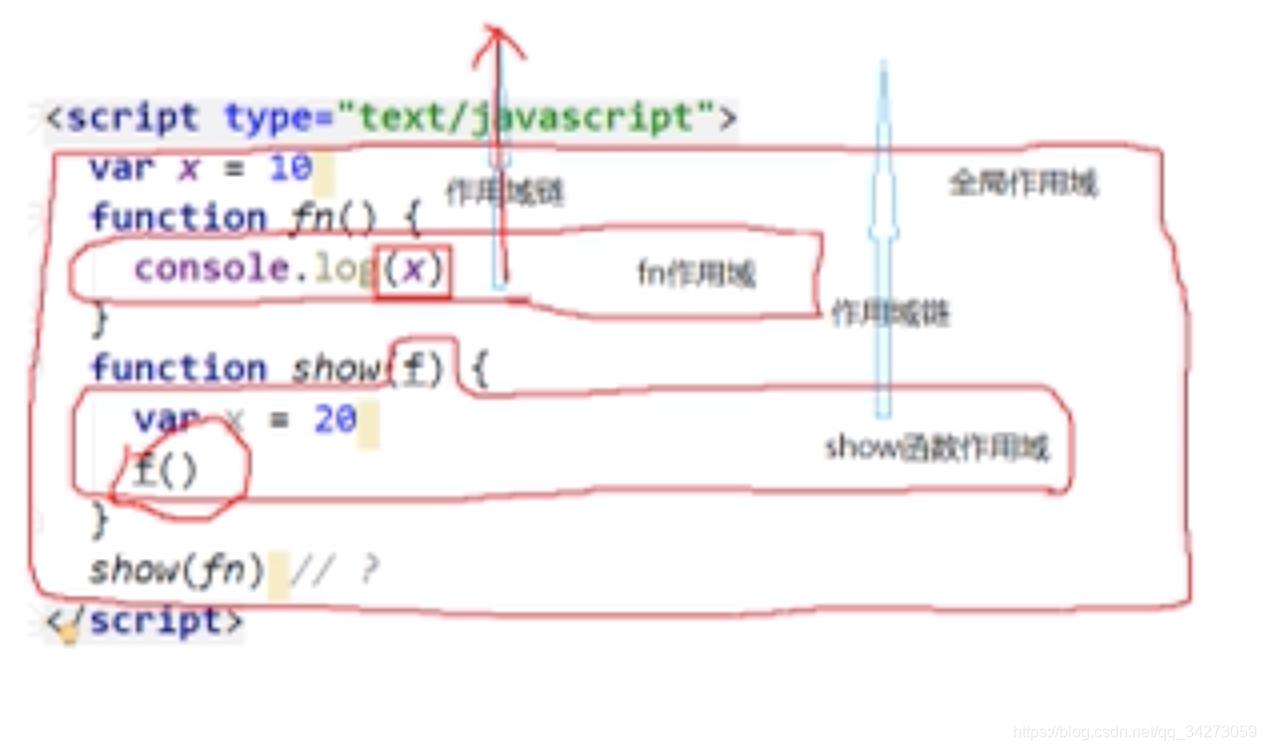
var x = 10;
function fn(){
console.log(x);
}
function show(f){
var x = 20;
f();
}
show(fn); //10

var fn = function(){
console.log(fn)
}
fn();//输出是函数本身;局部作用域到全剧作用域查找
var obj = {
fn:function(){
console.log(fn)//此时fn的作用域中找不到fn;因此到全局中找;但是全局没有;可以改为this.fn或者obj.fn那么就输出这个函数
}
}
console.log(obj.fn)//undefined;
var a = 2;
function fn(){
console.log(a);
var a = 3;
}
fn(); //a is undefined
此处存在变量提升;但是变量声明之后并没有直接赋值而是undefined;预处理顺序:声明a;console出a;然后赋值a
var a = 2;
function fn(){
console.log(a);
a = 3; //此时的a是全局变量
}
fn(); //2
function b(){}
var b;
console.log(typeof b); //function
变量先预处理;再是函数预处理
var c = 1;
function c(c){
console.log(c);
var c = 3;
}
c(2); //此处会报错c is not a function;
函数并不会执行整个顺序是:声明变量c;声明函数c;执行变量赋值此时c已经是2;因此执行c(2)会报错。
预处理(代码执行之前):
- 用var声明的变量
- 收集用function声明的函数
函数与变量的区别
- 名=函数 (函数)
- 名=非函数 (变量)