1.hack的原理
由于不同的浏览器对CSS的支持及解析结果不一样,还由于CSS中的优先级的关系。我们就可以根据这个来针对不同的浏览器来写不同的CSS。
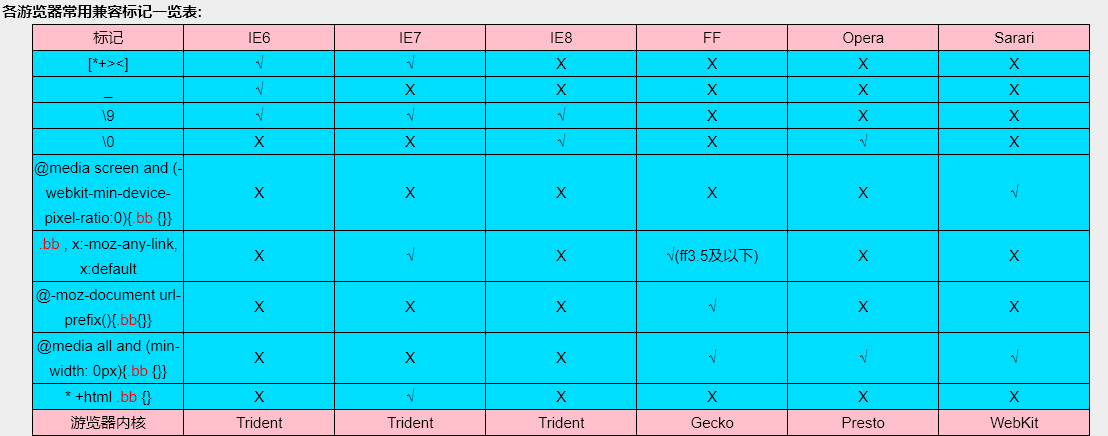
CSS Hack大致有3种表现形式,CSS类内部Hack、选择器Hack以及HTML头部引用(if IE)Hack,CSS Hack主要针对类内部hack:比如 IE6能识别下划线"_"和星号" * ",IE7能识别星号" * ",但不能识别下划线"_",而firefox两个都不能认识。等等
选择器Hack:比如 IE6能识别*html .class{},ie7能识别*+html .class{}或者*:first-child+html .class{}。等等
HTML头部引用(if IE)Hack:针对所有IE:<!--[if IE]><!--您的代码--><![endif]-->,针对IE6及以下版本:<!--[if lt IE 7]><!--您的代码--><![endif]-->,这类Hack不仅对CSS生效,对写在判断语句里面的所有代码都会生效。
2.css hack 方式
(1)方式一 条件注释法
只在IE下生效
<!--[if IE]>
这段文字只在IE浏览器显示
<![endif]-->
只在IE6下生效
<!--[if IE 6]>
这段文字只在IE6浏览器显示
<![endif]-->
只在IE6以上版本生效
<!--[if gte IE 6]>
这段文字只在IE6以上(包括)版本IE浏览器显示
<![endif]-->
只在IE8上不生效
<!--[if ! IE 8]>
这段文字在非IE8浏览器显示
<![endif]-->
非IE浏览器生效
<!--[if !IE]>
这段文字只在非IE浏览器显示
<![endif]-->
(2)方式二 类内属性前缀法

说明:在标准模式中
-
“-″减号是IE6专有的hack
-
“9″ IE6/IE7/IE8/IE9/IE10都生效
-
“�″ IE8/IE9/IE10都生效,是IE8/9/10的hack
-
“9�″ 只对IE9/IE10生效,是IE9/10的hack
(3)CSS hack方式三:选择器前缀法
*html *前缀只对IE6生效*+html *+前缀只对IE7生效@media screen9{...}只对IE6/7生效@media �screen {body { background: red; }}只对IE8有效@media �screen\,screen9{body { background: blue; }}只对IE6/7/8有效@media screen� {body { background: green; }} 只对IE8/9/10有效@media screen and (min-0�) {body { background: gray; }} 只对IE9/10有效@media screen and (-ms-high-contrast: active), (-ms-high-contrast: none) {body { background: orange; }} 只对IE10有效等等