---恢复内容开始---
一、MVC代码结构模式

设计模式:观察者模式、中介者模式,这种模式,主要做的事情是处理类与类之间‘高内聚、低耦合’;
代码架构模式:MVC、MVVM、MVP
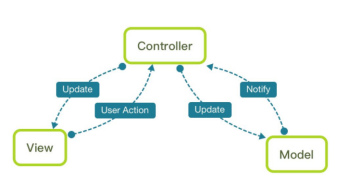
Model:模型,处理数据的模型。
View:视图部分,眼睛能看到的部分
Controller:控制器,是view(视图层)model(数据层)的一个桥梁;
二、数据库的学习
1、NOsql的学习


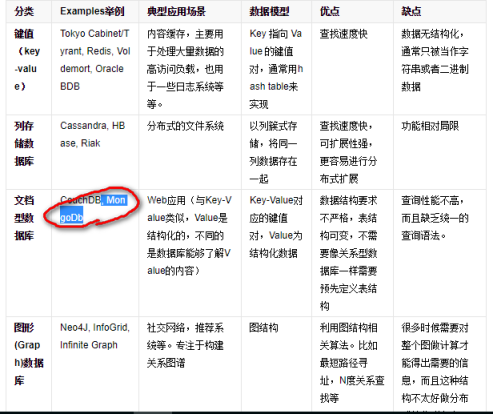
提示:NoSQL数据库分为四大类,咱们只是学习了其中一种mongoDB(文档型数据库);
2、安装MongoDB数据库
mongoDB官网:https://www.mongodb.com/

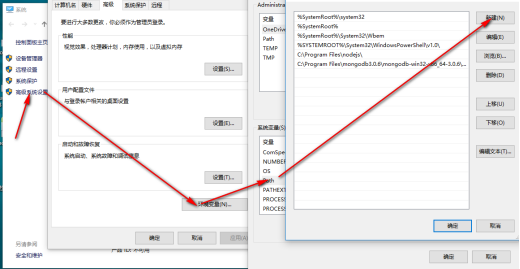
提示:①将压缩包解压到C:program files文件夹当中
通过高级系统设置安装路径

在终端当中输入:mongo -version 如果有数据显示出来说明你的数据库安装成功;

3、开启数据库




如果你看到27017说明你的数据库开启了
-dbpath:代表的是你数据库仓库的路径
C:database 就是你数据库仓库的路径
提示:如果你想操作数据库,开启数据库的这个终端命令窗口不能关闭,从新的在开启一个终端命令窗口操作数据库;

4、基本的操作-数据库
重点:操作数据的时候,数据库必须开启来; 开启数据库 mongod -dbpath c:database
第一步:mongo 开启REPL环境
第二步:use xsgl ---创建数据库

第三步:咱们当年的mysql数据库咱们称作为表-但是在mongodb数据当中没有表的概念,它叫做集合(collection)

db.collection(集合的名字).insert(json):插入数据

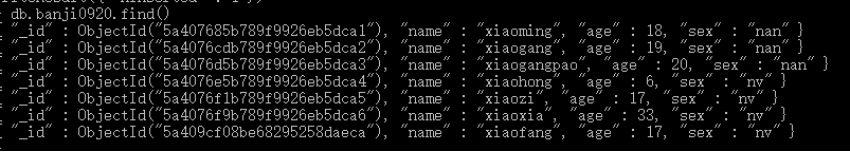
第四步:查询全部的数据
查询数据:db.banji0920.find(); db.集合.find()

第五步:查询更加详细的数据
db.banji0920.find({"name":'xiaoming'})
5、增、查、改、删
http://www.runoob.com/mongodb/mongodb-dropdatabase.html 学习的地址
提示:操作数据库,一定要开启数据库。
增 db.集合的名字.insert(json)

查 db.banji0920.find()->查询全部的数据

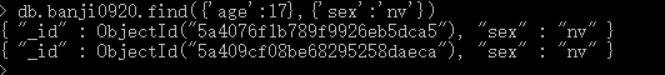
db.banji0920.find({“age”:17},{“sex”:’nv’}) ->查询的条件 且的形式

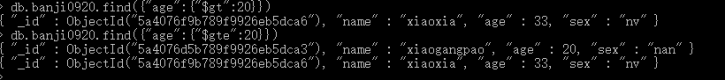
db.banji0920.find({“age”:{“$gt”:20}}) - >查询的条件是 要查询的数据的你年龄大于20岁的 大于
db.banji0920.find({“age”:{“$gte”:20}}) 大于等于

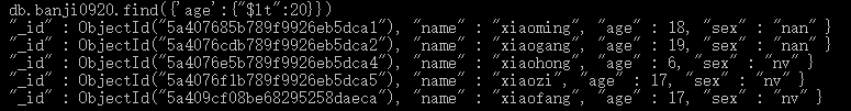
Db.banji0920.find({“age”:{“$lt”:20}}) 小于
Db.banji0920.find({“age”:{“$lte”:20}}) 小于等于

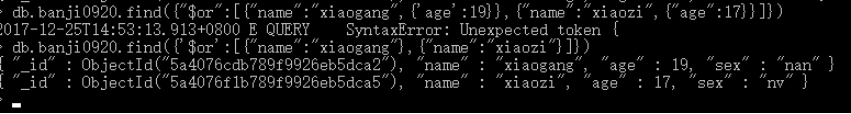
db.banji0920.find({"$or":[{"name":"xiaogang"},{"name":"xiaozi"}]}) 查询或的关系

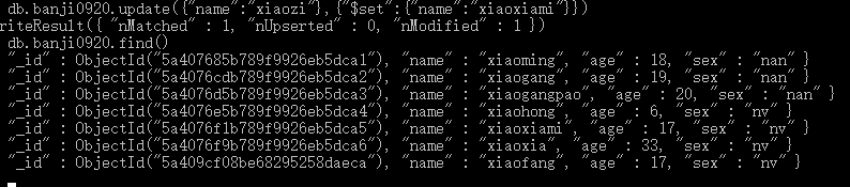
改 db.banji0920.find()
修改:db.banji0920.update({“name”:”xiaozi”},{“$set”:{“name”:xiaoxiami}});
两个参数:第一个参数修改的是谁 第二个参数:修改为什么

删
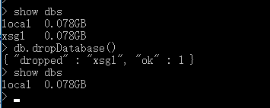
show dbs 展示全部的数据库,但是咱们发现,默认一个叫做local的数据库

db.dropDatabase() 删除数据库

Show collections 查询全部的集合

db.banji110.drop() ---删除集合

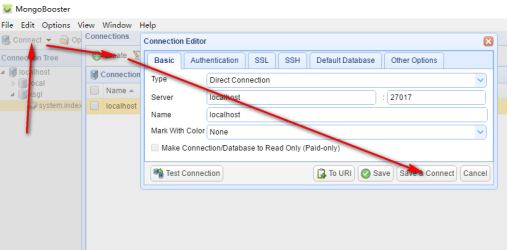
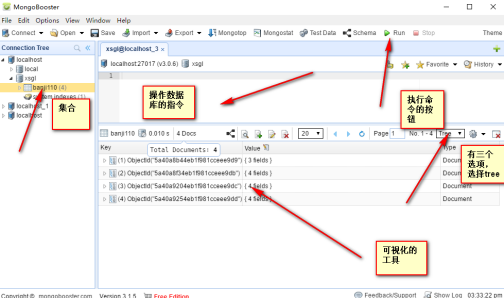
三、可视化工具的 使用(mongobooster)


四、node操作数据库-mongoDB
概述:原生的操作mongoDB不是重点,因为咱们一会会学习mongoose代替mongoDB
https://www.npmjs.com/package/mongodb

//在调用mongod模块的时候,这个对象打点一个属性MongoClient,返回一个MongoClient的对象 var MongoClient = require('mongodb').MongoClient; //数据库的地址 var url = 'mongodb://localhost:27017/xsgl'; //链接数据库 MongoClient.connect(url, function(err,db) { if(!err){ console.log("链接数据库成功"); }else{ console.log("链接数据库失败"); } });

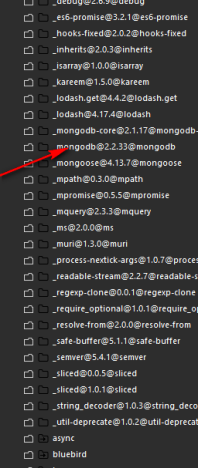
提示:①现在的db参数就是你的数据库对象,你就可以操作它;当你引入mongoose的时候,mongodb已经捎带脚的也下载进来了,因为mongoose需要mongodb的支持;
五、mongooses模块
官方手册:https://www.npmjs.com/package/mongoose
概述:mongoose模块,简单了mongodb操作,也就说对原生的mongodb进行了封装;
第一步:创建身份证 cnpm init
第二步: 下载mongoose模块

第三步:创建咱们的app.js文件
//引入mongoose模块 var mongoose = require("mongoose"); //链接数据库 mongoose.connect("mongodb://localhost/xsgl",{useMongoClient:true}); cvar mongoose = require("mongoose"); //描述你存储数据的key是什么类型的 var schema = new mongoose.Schema({ 'name':String, 'age':Number, 'xuehao':Number }); //对外暴露一个类就可以了 var Student = mongoose.model("Student",schema); //暴露类 module.exports = Student;
六、mongooses增、删、改、查
增
//第一种方式 //增: var xiaoming = new Student({ "name":"小明", "age":18, 'xuehao':1001 }); //保存数据库 xiaoming.save((err)=>{ if(!err) console.log("添加成功"); }) //第二种方式 Student.create({"name":"小红","age":12,"xuehao":1002},function (err) { if(!err) console.log("添加成功"); })

注意:咱们的集合是这个类名自动加了一个s
删
//这个删除的套路:先找到你要删除的数据,但是返回的是一个数组
//第一种方式
Student.find({"name":"小子"},function (err,result) {
var zhegeren = result[0];
zhegeren.remove(function (err) {
if(!err) console.log("删除掉了");
});
})
//第二种方式
Student.remove({"age":18},function (err) {
if(!err) console.log("删除成功");
})
改
//第一种方式 Student.find({"name":"小红"},function (err,result) { var obj = result[0]; obj.name = "贾成豪"; obj.save(); }) //第二种方式 //Update(更新的是谁,更新为什么,callBack) Student.update({"name":"贾成豪"},{"$set":{"name":"小红"}},function (err) { if(!err) console.log("更新成功"); })
查
Student.find({},function (err,result) {
console.log(result);
})