介绍几个SAPUI5常用的布局标签和样式。
Shell、App、Page和Panel
Shell标签是页面上两侧的空白部分,用于在超大页面上显示时能够调整宽度使画面正常显示。

App标签是为了保证在移动设备上页面也能正常显示。
Page标签表示一个页面。
Panel标签内部封装了值为true的displayBlock属性用于页面内控件分组。
Margins和Paddings
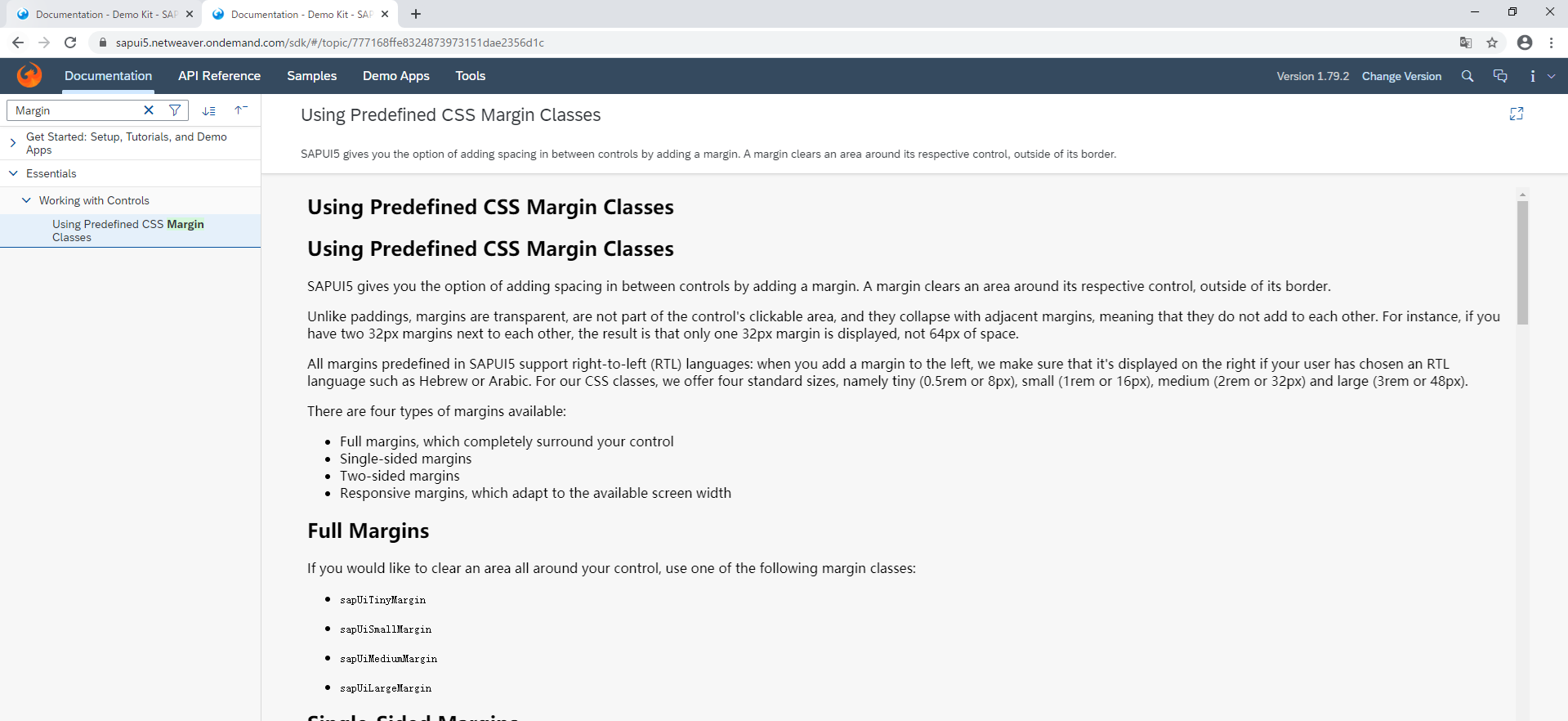
Margins是调整外边框的属性。
上下左右的外边框同时都调整,SAPUI5提供了以下四种样式,外边框依次变大:
sapUiTinyMargin
sapUiSmallMargin
sapUiMediumMargin
sapUiLargeMargin
如果想分别调整上、下、左、右的外边框,在上面属性后面加Top、Bottom、Begin、End即可:
例如sapUiTinyMargin:
上:sapUiTinyMarginTop
下:sapUiTinyMarginBottom
左:sapUiTinyMarginBegin
右:sapUiTinyMarginEnd
还可以同时调整上下或者左右两个方向的外边框:
例如对于sapUiTinyMargin:
sapUiTinyMarginTopBottom
sapUiTinyMarginBeginEnd
我们还提供了一组负边距样式,它们为元素添加了双面(BeginEnd)负边距。负边距可用于将元素与内置填充对齐。
sapUiTinyNegativeMarginBeginEnd
sapUiSmallNegativeMarginBeginEnd
sapUiMediumNegativeMarginBeginEnd
sapUiLargeNegativeMarginBeginEnd
Padding是调整内边框。
SAPUI5提供了以下三种样式:
sapUiNoContentPadding
sapUiContentPadding
sapUiResponsiveContentPadding
Padding的使用范围有限制,一般适用于容器类的控件中,如Page、Panel、List、Table等。
具体可以在SAPUI5 帮助文档里搜索Margin和Padding详细了解。
链接地址:https://sapui5.netweaver.ondemand.com/sdk/#/topic