脚本系列文章写了好几篇了,大家可能都不清楚这些脚本有什么用,游戏中如何能应用到这些东西。当然,目前所介绍的内容还只是个简单的开头,说到做游戏还远远不够。不过,本次就使用前几章所介绍的内容,先来尝试一下如何使用脚本来制作一款简单的游戏(其实也算不上游戏了)。
打字机效果
对话在游戏中是很常见的,在开始本章的内容之前,先来扩展一下ScriptText类,加入一下三个标签,来控制打字机效果显示文字。
/* 游戏脚本的设计与开发 第一部分总结 */ //打字机效果显示文字 Text.wind(layer02,txt01,打字机显示效果,0,0,300,20,null,#ff0000); //打字机效果改变文字内容 Text.windChange(txt01,你点击了按钮, 被点击按钮已经消失 且文本已经被转换,30,#000000); //停止打字机效果 Text.windOver(txt01);
下面是ScriptText类中打字机效果相关的代码,用来实现上述脚本的解析
/*
将临时数组windList中的文字对象逐个显示
**/
ScriptText.windrun = function (){
if(ScriptText.windIndex >= ScriptText.windList.length){
LGlobal.script.analysis();
return;
}
//将临时数组windList中的文字对象逐个取出来
var label = ScriptText.windList[ScriptText.windIndex++];
label.visible = true;
//利用LTextField对象的wind函数实现打字机效果的显示,显示结束后回调windrun函数本身
label.wind(ScriptText.windrun);
};
ScriptText.wind = function (value,start,end){
var script = LGlobal.script;
//获取参数
var lArr = value.substring(start+1,end).split(",");
var layer,label,i;
//显示层名称
var layerStr = lArr[0];
//文字对象名称
var nameStr = lArr[1];
//文字对象显示内容
var textStr = lArr[2];
//获取显示层
layer = script.scriptArray.layerList[layerStr];
//当文字显示的内容中包含有回车符的话,利用多个LTextField对象来完成换行显示。
var textArr = textStr.split("\n");
var textList = new Array();
for(i=0;i<textArr.length;i++){
label = new LTextField();
label.size = lArr[6];
label.width = parseInt(lArr[5]);
label.setWordWrap(true,label.size*1.2);
label.color = lArr[8];
label.text = textArr[i];
label.x = parseInt(lArr[3]);
label.y = parseInt(lArr[4]) + (label.size*1.2)* i ;
label.name = nameStr;
label.visible = false;
layer.addChild(label);
textList.push(label);
}
//保存文字对象组
script.scriptArray.textList[nameStr] = textList;
//将文字对象组存入临时数组,然后调用windrun函数,来逐个显示
ScriptText.windList = textList;
ScriptText.windIndex = 0;
ScriptText.windrun();
};
ScriptText.windChange = function (value,start,end){
var script = LGlobal.script,i;
//获取参数
var lArr = value.substring(start+1,end).split(",");
//文字对象名称
var nameStr = lArr[0];
//文字对象显示内容
var textStr = lArr[1];
var color,size;
//获取原文字对象的属性
var textList = script.scriptArray.textList[nameStr];
var x = textList[0].x;
var y = textList[0].y;
layer = textList[0].parent;
//将原文字对象全部删除
for(i=0;i<textList.length;i++){
label = textList[i];
color = label.color;
size = label.size;
label.parent.removeChild(label);
}
textList = new Array();
//重新加入文字对象来显示改变后的内容,与wind函数中一样,当文字显示的内容中包含有回车符的话,利用多个LTextField对象来完成换行显示。
textArr = textStr.split("\n");
for(i=0;i
2?lArr[2]:size;
label.color = lArr.length>3?lArr[3]:color;
label.text = textArr[i];
label.x = x;
label.y = y + (label.getHeight()*1.2)* i ;
label.name = nameStr;
label.visible = false;
layer.addChild(label);
textList.push(label);
}
//保存文字对象组
script.scriptArray.textList[nameStr] = textList;
//将文字对象组存入临时数组,然后调用windrun函数,来逐个显示
ScriptText.windList = textList;
ScriptText.windIndex = 0;
ScriptText.windrun();
};
ScriptText.windOver = function (value,start,end){
//获取参数
var lArr = value.substring(start+1,end).split(",");
var nameStr = lArr[0];
var script = LGlobal.script;
//获取文字对象组
var textList = script.scriptArray.textList[nameStr];
if(textList == null){
script.analysis();
return;
}
//停止所有打字机效果
for(i=0;i<textList.length;i++){
label = textList[i];
label.wind_flag = false;
label.text = label.wind_text;
}
script.analysis();
};
下面来看看这些脚本的使用,修改Main.ls如下。
Layer.add(-,layer01,100,100); Layer.add(-,layer02,20,50); Load.img(ok_button_over,ok_button_over.png); Load.img(ok_button_up,ok_button_up.png); Button.add(layer01,button01,null,50,50,ok_button_up,ok_button_over,null); function function_test01(); Button.remove(button01); Text.windChange(txt01,你点击了按钮, 被点击按钮已经消失 且文本已经被替换,30,#000000); endfunction; Button.mousedown(button01,function_test01); Text.wind(layer02,txt01,点击下面按钮, 被点击按钮就会消失,且文本会被替换,0,0,300,20,null,#ff0000);
测试连接
http://lufylegend.com/demo/test/lsharp/07/index01.html
上面的测试中,先利用打字机效果显示文字,当点击按钮的时候文字内容会被替换掉。
应用举例
下面开始利用纯脚本,来做一个小应用,算是一个小小的体验,下面是所有脚本,每一行我都加上了详细的注释。
//添加显示层back
Layer.add(-,back,0,0);
//添加显示层chara
Layer.add(-,chara,0,0);
//添加显示层talk
Layer.add(-,talk,0,0);
//显示文字,读取中
Text.label(-,loading,图片读取中...,120,200,15,#000000);
//读取图片
Load.img(backdata,./images/back01.png);
Load.img(backdata01,./images/back02.png);
Load.img(selectbox,./images/selectbox.png);
Load.img(selectbtnup,./images/selectbtnup.png);
Load.img(selectbtnover,./images/selectbtnover.png);
Load.img(girldata,./images/girl01.png);
Load.img(boydata,./images/boy.png);
//删除文字,读取中
Text.remove(loading);
//显示背景
Img.add(back,backimg,backdata,0,0,700,500,0);
//背景由透明逐渐显示
Img.transition(backimg,{alpha:1},1,Strong.easeOut);
//在屏幕外显示吕布的人物图片
Img.add(chara,boyimg,boydata,-202,50,202,353,1);
//让吕布图片从屏幕外滑动到屏幕内
Img.transition(boyimg,{x:240},1,Strong.easeOut);
//添加对话框
Img.add(talk,selectbox,selectbox,100,270,405,125,1);
//显示对话人物名称
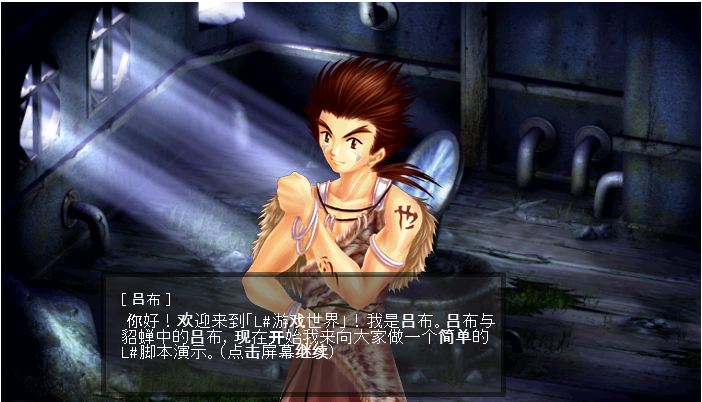
Text.label(talk,name01,[ 吕布 ],120,290,15,#ffffff);
//显示对话
Text.wind(talk,talk, 你好!欢迎来到「L#游戏世界」!我是吕布。吕布与貂蝉中的吕布,现在开始我来向大家做一个简单的L#脚本演示。(点击屏幕继续),120,310,360,13,null,#ffffff);
//暂停,等待点击屏幕
Wait.click();
//改变对话
Text.windChange(talk,首先,来试一下选择分支的使用。);
//暂停20毫秒
Wait.time(20);
//改变对话
Text.windChange(talk,告诉我你是男生还是女生?);
//在talk层上添加显示层select
Layer.add(talk,select,120,320);
//在select层上添加两个按钮,作为选项
Button.add(select,btn01,男生,0,10,selectbtnup,selectbtnover,selectbtnover,#ffffff);
Button.add(select,btn02,女生,0,40,selectbtnup,selectbtnover,selectbtnover,#ffffff);
function btn01click();
//男生按钮被点击之后,移除select层
Layer.remove(select);
//将变量gender的值赋值为帅哥
Var.set(gender,帅哥);
//对话,显示选择结果
Text.windChange(talk,原来是@gender啊!);
endfunction;
function btn02click();
//女生按钮被点击之后,移除select层
Layer.remove(select);
//将变量gender的值赋值为美女
Var.set(gender,美女);
//对话,显示选择结果
Text.windChange(talk,原来是@gender啊!);
endfunction;
//为按钮添加点击事件
Button.mousedown(btn01,btn01click);
Button.mousedown(btn02,btn02click);
//暂停
Wait.ctrl(0);
//暂停50毫秒
Wait.time(50);
//改变对话
Text.windChange(talk,你是30岁以上的@gender吗?);
//在talk层上添加显示层select
Layer.add(talk,select,120,320);
//在select层上添加两个按钮,作为选项
Button.add(select,btn01,30岁以上,0,10,selectbtnup,selectbtnover,selectbtnover,#ff0000);
Button.add(select,btn02,30岁以下,0,40,selectbtnup,selectbtnover,selectbtnover,#ff0000);
function btn01click();
Layer.remove(select);
Var.set(age,30岁以上);
Text.windChange(talk,原来是@age的@gender!);
endfunction;
function btn02click();
Layer.remove(select);
Var.set(age,30岁以下);
Text.windChange(talk,原来是@age的@gender!);
endfunction;
//为按钮添加点击事件
Button.mousedown(btn01,btn01click);
Button.mousedown(btn02,btn02click);
//暂停
Wait.ctrl(0);
//暂停50毫秒
Wait.time(50);
//改变对话
Text.windChange(talk,那么,接下来......);
//暂停30毫秒
Wait.time(30);
//改变对话人物名称
Text.labelChange(name01,[ ??? ],15,#ff0000);
//改变对话
Text.windChange(talk,奉先~~~!);
//暂停30毫秒
Wait.time(30);
//改变对话人物名称
Text.labelChange(name01,[ 吕布 ],15,#ffffff);
//改变对话
Text.windChange(talk,......咦,是谁呢?);
//在屏幕外显示神秘女郎的人物图片
Img.add(chara,girlimg,girldata,800,70,248,338,1);
//让神秘女郎图片从屏幕外滑动到屏幕内
Img.transition(girlimg,{x:450},1,Strong.easeOut);
//改变对话人物名称
Text.labelChange(name01,[ 神秘女郎 ],15,#ff0000);
//改变对话
Text.windChange(talk,你不用管我是谁,我带你去一个地方!);
Wait.time(50);
//改变对话人物名称
Text.labelChange(name01,[ 吕布 ],15,#ffffff);
//改变对话
Text.windChange(talk,我不认识你,为什么要跟你去?而且我现在正在介绍游戏...);
Wait.time(50);
//改变对话人物名称
Text.labelChange(name01,[ 神秘女郎 ],15,#ff0000);
//改变对话
Text.windChange(talk,我就是来帮你一起介绍的啊,快点过来!);
//神秘女郎移出屏幕
Img.transition(girlimg,{x:800},1,Strong.easeOut);
Img.moveTo(gril,700,150,10);
Wait.time(50);
//改变对话人物名称
Text.labelChange(name01,[ 吕布 ],15,#ffffff);
//改变对话
Text.windChange(talk,稍等,稍等...);
Wait.time(20);
//改变对话
Text.windChange(talk,...);
Wait.time(50);
//神秘女郎变透明
Img.transition(girlimg,{alpha:0},0,Strong.easeOut);
//神秘女郎移入屏幕
Img.transition(girlimg,{x:450},0,Strong.easeOut);
//背景变透明
Img.transition(backimg,{alpha:0},1,Strong.easeOut,1);
//吕布变透明
Img.transition(boyimg,{alpha:0},1,Strong.easeOut);
//背景替换
Img.changeData(backimg,backdata01);
//吕布显示
Img.transition(boyimg,{alpha:1},1,Strong.easeOut,1);
//神秘女郎显示
Img.transition(girlimg,{alpha:1},1,Strong.easeOut,1);
//背景显示
Img.transition(backimg,{alpha:1},1,Strong.easeOut);
Img.moveTo(gril,400,150,10);
//改变对话人物名称
Text.labelChange(name01,[ 神秘女郎 ],15,#ff0000);
//改变对话
Text.windChange(talk,奉先,你看这里是不是很漂亮?);
Wait.time(50);
//改变对话人物名称
Text.labelChange(name01,[ 吕布 ],15,#ffffff);
//改变对话
Text.windChange(talk,你拉我来这里干什么,被貂蝉看到了可就说不清了!);
Wait.time(50);
//改变对话人物名称
Text.labelChange(name01,[ 神秘女郎 ],15,#ff0000);
//改变对话
Text.windChange(talk,我这不是帮你一起介绍一下场景切换嘛!);
Wait.time(50);
//改变对话人物名称
Text.labelChange(name01,[ 吕布 ],15,#ffffff);
//改变对话
Text.windChange(talk,原来是这样啊。);
Wait.time(50);
//改变对话人物名称
Text.labelChange(name01,[ 神秘女郎 ],15,#ff0000);
//改变对话
Text.windChange(talk,好了,本次的介绍就到这里了!);
Wait.time(50);
//改变对话人物名称
Text.labelChange(name01,[ 吕布 ],15,#ffffff);
//改变对话
Text.windChange(talk,......);
Wait.time(50);
//改变对话
Text.windChange(talk,......好吧。);
Wait.time(50);
//改变对话人物名称
Text.labelChange(name01,[ 吕布 & 神秘女郎 ],15,#ffffff);
//改变对话
Text.windChange(talk,再见了!);
//游戏变透明
Layer.transition(-,{alpha:0},1,Strong.easeOut);
//清空画面
Layer.clear(-);
//添加文字
Text.label(-,byebye,多谢观看!,120,260,30,#ff0000);
//渐显
Layer.transition(-,{alpha:1},1,Strong.easeOut);
测试连接如下
http://lufylegend.com/demo/test/lsharp/07/index.html
这个是运行效果


本系列文章的第一部分就结束了,下一章开始来介绍如何利用脚本来制作一款战棋游戏,欢迎继续关注。
本章为止的lufylegend.lsharp.js源码如下
http://lufylegend.com/demo/test/lsharp/07/lufylegend.lsharp.js
《游戏脚本的设计与开发》系列文章目录
http://blog.csdn.net/lufy_legend/article/details/8888787