JavaScript目录菜单滚动反显组件,有以下两个特点
- 每个导航菜单项(nav)对应页面一个内容区域(content)
- 滚动页面到特定内容区域(content)时,对应的菜单会自动切换,一般会添加一个高亮样式
这个功能可以很方便的提醒用户目前所浏览的位置,有时目录菜单还会设计为滚动时一直固定在指定位置。
以下为此类功能的应用示例:
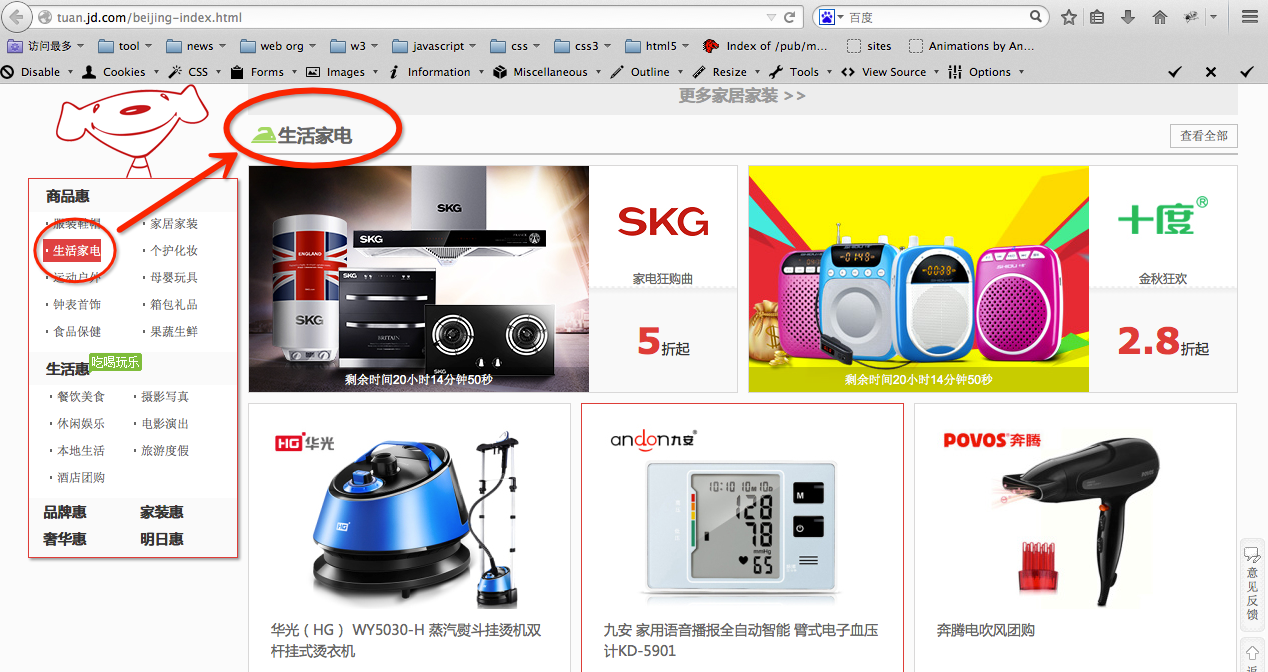
1. 京东团购首页左侧导航菜单

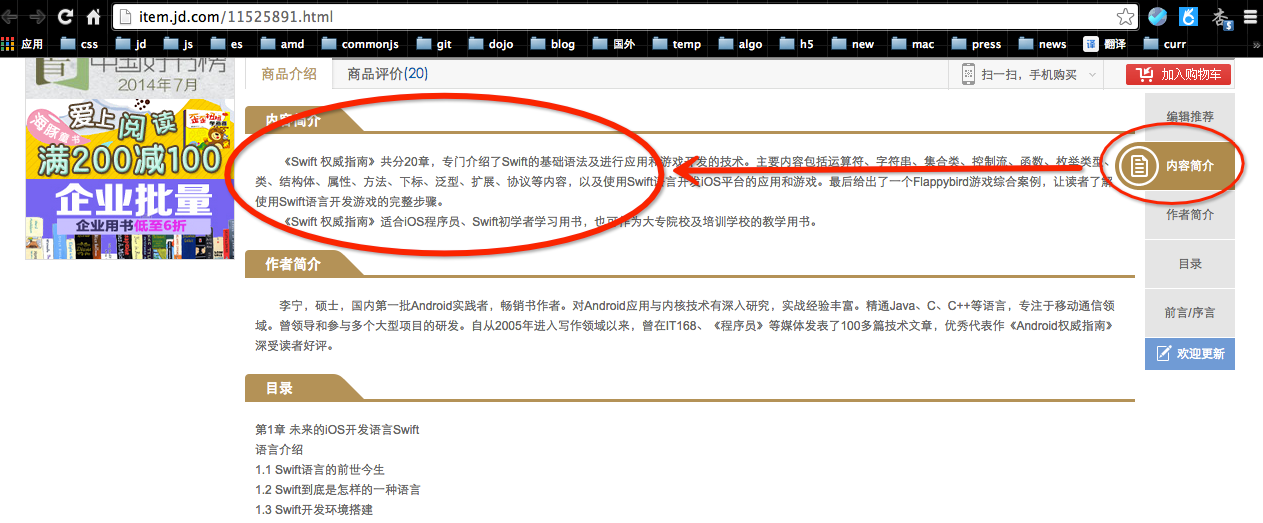
2. 京东图书详细页右侧图书目录导航

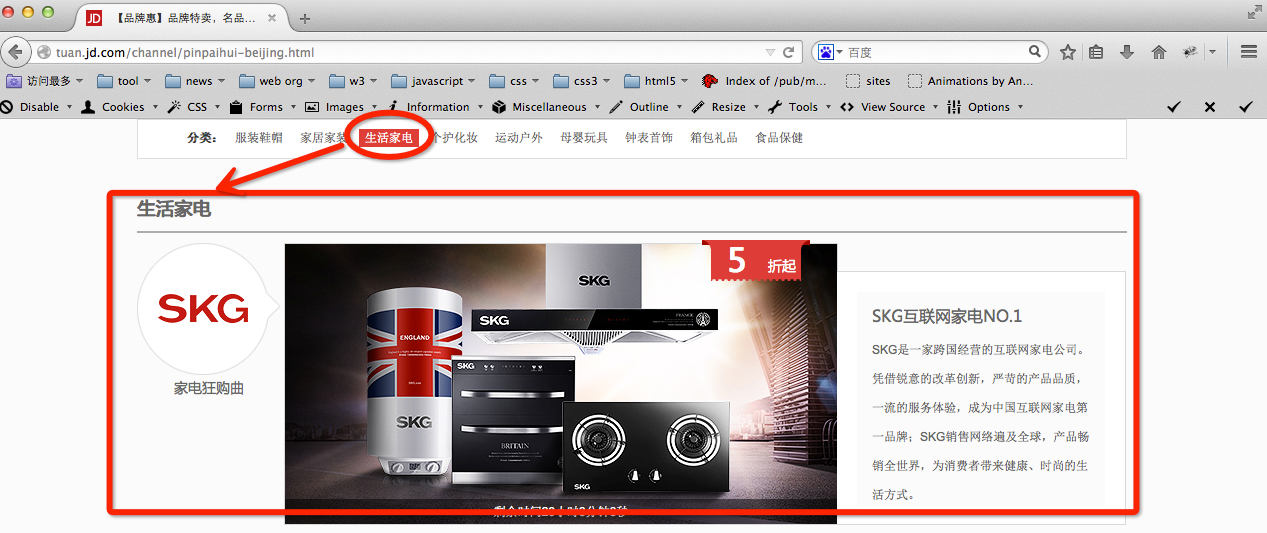
3. 京东团购品牌惠楼层分类菜单

实现思路:
和吸顶灯类似,也是滚动在特定内容的时候去对特定的元素做样式处理。不同的是这里的每一个菜单项一一对应相应的内容区域。
- 给菜单和内容区域加特定的属性(data-xx),关联起对应关系
- 记录所有内容(content)的位置信息(注意,需要在页面load后)
- 给window添加scroll事件,当滚动到指定内容时高亮显示对应的菜单项(因为是一一对应的,通过索引就可以找到对应菜单项)
如果使用了jQuery,通过插件方式实现不过50行代码
/*
* 导航/菜单高亮组件
* option
* nav 导航/菜单选择器
* content 内容模块选择器
* diffTop 距离顶部的误差值
* diffBottom 距离底部的误差值
* lightCls 高亮的class
*
*/
$.fn.navLight = function(option, callback) {
option = option || {}
var nav = option.nav || '[data-widget=nav]'
var content = option.content || '[data-widget=content]'
var diffTop = option.diffTop || 200
var diffBottom = option.diffBottom || 500
var lightCls = option.lightCls || 'curr'
var $self = $(this)
var $nav = $self.find(nav)
var $content = $self.find(content)
// 记录每个分类的位置
var contentPosi = $content.map(function(idx, elem) {
var $cont = $(elem)
var top = $cont.offset().top
var height = $cont.height()
return {
top: top-diffTop,
bottom: top+diffBottom,
jq: $cont
}
})
var $win = $(window)
var $doc = $(document)
var handler = $.throttle(function(e) {
var dTop = $doc.scrollTop()
highLight(dTop)
}, 100)
function highLight(docTop) {
contentPosi.each(function(idx, posi) {
if (posi.top < docTop && posi.bottom > docTop) {
$nav.removeClass(lightCls)
$nav.eq(idx).addClass(lightCls)
if (callback) {
callback($nav, $content)
}
}
})
}
$win.scroll(handler)
};