当多个路由复用同一个模板,此时在这几个路由间切换,模板并不会重新挂载。针对这个情况,我们需要在当前逻辑内对路由做监听,在发生变化时更新对应属性,已满足需求。
但是,在实现的过程中会遇到如下情况:



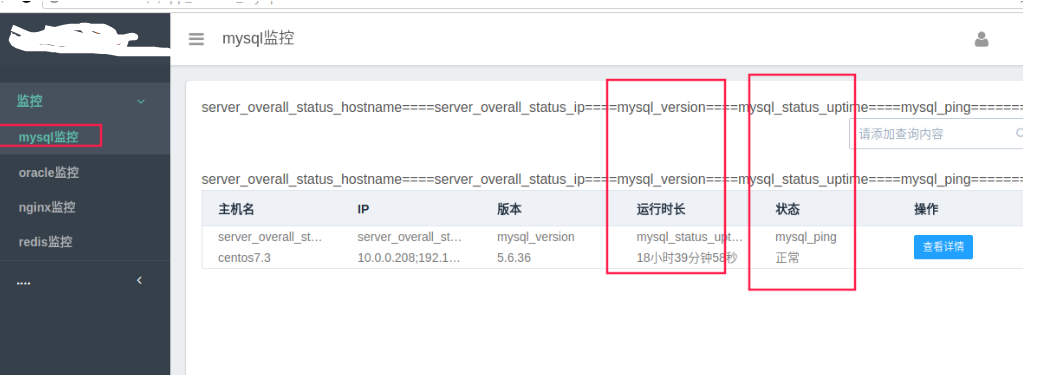
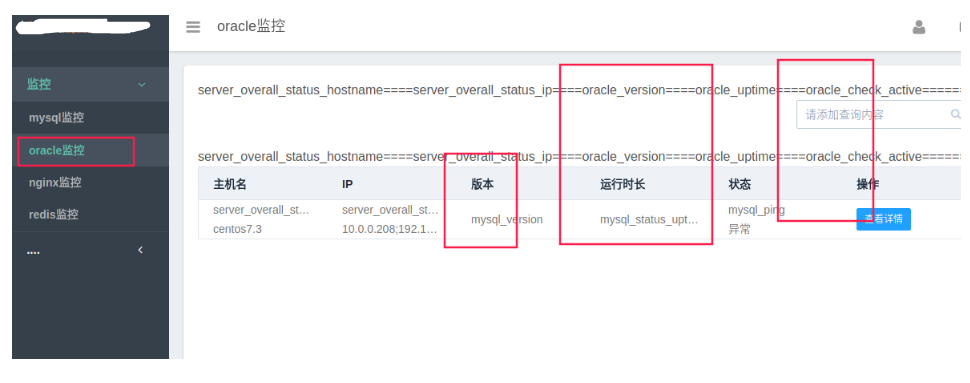
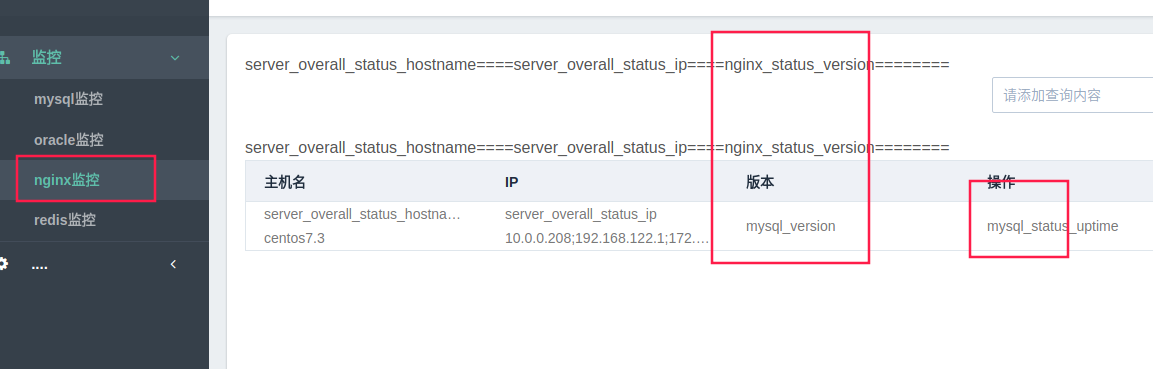
如图示,在页面切换的时候转入el-table的prop属性已经发生了变化,但是内循环绑定的并没有变化,原因是vue监听不到深层次的对象属性或者数组值的改变。
解决办法就是在路由切换的时候,利用v-if指令绑定状态的过度。此处假设v-if="view === 'main'"代表显示,在切换的过程将view置为'loading', 然后延时更新置为'main', 这样列表展示会经历 "显示=>消失=>显示"的过程,列表组件会经历" 挂载 =>销毁=>挂载"的过程,使组件释放缓存数据强制更新,这样就符合了我们之前多页面复用模板灵活配置属性的设计。
此处记录了我之前大概的解决思路,希望对各位有帮助。这个问题更多的考察我们对组件生命周期和属性双向绑定机制的一些理解。如有更多的想法、讨论,请留言给我。谢谢