1.ajax是什么:ajax是由异步的javascript和xml组合而成的;Ajax可以在不刷新页面的前提下,进行页面的局部刷新;Ajax不是新技术,并不是W3C的标准。
2.ajax的使用流程:1.先创建xmlHttpRequest请求,2,发送Ajax请求,3,处理服务响应。
XmlHttpRequest用于在后台与服务器交换数据,是ajax的核心。XmlHttpRequest并不是W3C标准,所以每个浏览器的创建方式是不一样的。

<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Insert title here</title> </head> <body> <input id="btnload" type="button" value="加载"></input> <div id="divContent"></div> </body> <script type="text/javascript" src="js/jquery-3.4.1.js"></script> <script type="text/javascript"> $("#btnload").click(function() { //创建xmlHttpRequest var xmlhttp; if (window.XMLHttpRequest) {// code for IE7+, Firefox, Chrome, Opera, Safari xmlhttp=new XMLHttpRequest(); } else {// code for IE6, IE5 xmlhttp=new ActiveXObject("Microsoft.XMLHTTP"); } console.log(xmlhttp); } ) </script> </html>
3.发送ajax请求:xmlhttp.open()用于创建请求,xmlhttp.send()
//2.创建ajax求求, xmlhttp.open("请求方式", "路径", 是否同步) xmlhttp.open("GET","/Jquery/AjaxStudy", true); xmlhttp.send();
4.处理响应服务:xmlHttp.onreadystatechange()事件用于监听ajax的执行过程
xmlHttp.readyState属性说明xmlHttpRequest的当前状态
xmlHttp.status属性服务器响应状态码,200:成功;404:未找到

<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Insert title here</title> </head> <body> <input id="btnload" type="button" value="加载"></input> <div id="divContent"></div> </body> <script type="text/javascript" src="js/jquery-3.4.1.js"></script> <script type="text/javascript"> $("#btnload").click(function() { //创建xmlHttpRequest var xmlhttp; if (window.XMLHttpRequest) {// code for IE7+, Firefox, Chrome, Opera, Safari xmlhttp=new XMLHttpRequest(); } else {// code for IE6, IE5 xmlhttp=new ActiveXObject("Microsoft.XMLHTTP"); } //2.创建ajax求求, xmlhttp.open("请求方式", "路径", 是否同步) xmlhttp.open("GET","/Jquery/AjaxStudy", true); xmlhttp.send(); xmlhttp.onreadystatechange=function(){ if(xmlhttp.readyState == 4 && xmlhttp.status== 200) { var t=xmlhttp.responseText; alert(t); $("#divContent").html(t); } } } ) </script> </html>
5.利用返回的json写页面代码
//实体类 package com.imooc.ajax; public class News { private String title; private String date; private String source; private String content; public News() { } public News(String title, String date, String source, String content) { super(); this.title = title; this.date = date; this.source = source; this.content = content; } public String getTitle() { return title; } public void setTitle(String title) { this.title = title; } public String getDate() { return date; } public void setDate(String date) { this.date = date; } public String getSource() { return source; } public void setSource(String source) { this.source = source; } public String getContent() { return content; } public void setContent(String content) { this.content = content; } }
//servlet 需要用到阿里的FastJson json转换工具包 package com.imooc.ajax; import java.io.IOException; import java.util.ArrayList; import java.util.List; import javax.servlet.ServletException; import javax.servlet.annotation.WebServlet; import javax.servlet.http.HttpServlet; import javax.servlet.http.HttpServletRequest; import javax.servlet.http.HttpServletResponse; import com.alibaba.fastjson.JSON; /** * Servlet implementation class NewsListServlet */ @WebServlet("/news_list") public class NewsListServlet extends HttpServlet { private static final long serialVersionUID = 1L; /** * @see HttpServlet#HttpServlet() */ public NewsListServlet() { super(); // TODO Auto-generated constructor stub } /** * @see HttpServlet#doGet(HttpServletRequest request, HttpServletResponse response) */ protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { /*try { Thread.sleep(5000); } catch (InterruptedException e) { // TODO Auto-generated catch block e.printStackTrace(); }*/ String type = request.getParameter("t"); List list = new ArrayList(); if(type != null && type.equals("pypl")) { list.add(new News("PYPL:2018年5月份全球编程语言排行榜" , "2018-5-1" , "PYPL" , "...")); list.add(new News("PYPL:2018年6月份全球编程语言排行榜" , "2018-6-1" , "PYPL" , "...")); list.add(new News("PYPL:2018年7月份全球编程语言排行榜" , "2018-7-1" , "PYPL" , "...")); list.add(new News("PYPL:2018年8月份全球编程语言排行榜" , "2018-8-1" , "PYPL" , "...")); }else if(type == null || type.equals("tiobe")) { list.add(new News("TIOBE:2018年5月份全球编程语言排行榜" , "2018-5-1" , "TIOBE" , "...")); list.add(new News("TIOBE:2018年6月份全球编程语言排行榜" , "2018-6-1" , "TIOBE" , "...")); list.add(new News("TIOBE:2018年7月份全球编程语言排行榜" , "2018-7-1" , "TIOBE" , "...")); list.add(new News("TIOBE:2018年8月份全球编程语言排行榜" , "2018-8-1" , "TIOBE" , "...")); } String json = JSON.toJSONString(list); System.out.println(json); response.setContentType("text/html;charset=UTF-8"); response.getWriter().println(json); } }
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Insert title here</title> </head> <body> <div id="container"> </div> <script type="text/javascript"> //1. 创建XmlHttpRequest var xmlhttp; if(window.XMLHttpRequest){ xmlhttp = new XMLHttpRequest(); }else{ xmlhttp = new ActiveXObject("Microsoft.XMLHTTP"); } //2. 发送Ajax请求 //true 代表异步执行 false代表同步执行 xmlhttp.open("GET" , "/ajax/news_list" , true); xmlhttp.send(); console.log("请求发送完成"); /* 同步处理代码 if(xmlhttp.readyState == 4 && xmlhttp.status == 200){ var text = xmlhttp.responseText; console.log(text); var json = JSON.parse(text); console.log(json); var html = ""; for(var i = 0 ; i < json.length ; i++){ var news = json[i]; html = html + "<h1>" + news.title + "</h1>"; html = html + "<h2>" + news.date + " " + news.source +"</h2>" html = html + "<hr/>" } document.getElementById("container").innerHTML = html; }*/ //3. 处理服务器响应 xmlhttp.onreadystatechange = function(){ if(xmlhttp.readyState == 4 && xmlhttp.status == 200){ var text = xmlhttp.responseText; console.log(text); var json = JSON.parse(text); console.log(json); var html = ""; for(var i = 0 ; i < json.length ; i++){ var news = json[i]; html = html + "<h1>" + news.title + "</h1>"; html = html + "<h2>" + news.date + " " + news.source +"</h2>" html = html + "<hr/>" } document.getElementById("container").innerHTML = html; } } </script> </body> </html>
5.同步与异步的处理:
jquery中ajax方法有个属性async用于控制同步和异步,默认是true,即ajax请求默认是异步请求,有时项目中会用到AJAX同步。这个同步的意思是当JS代码加载到当前AJAX的时候会把页面里所有的代码停止加载,页面出现假死状态,当这个AJAX执行完毕后才会继续运行其他代码页面假死状态解除。而异步则这个AJAX代码运行中的时候其他代码一样可以运行。
ajax中async这个属性,用于控制请求数据的方式,默认是true,即默认以异步的方式请求数据。
一、async值为true (异步)
当ajax发送请求后,在等待server端返回的这个过程中,前台会继续 执行ajax块后面的脚本,直到server端返回正确的结果才会去执行success,也就是说这时候执行的是两个线程,ajax块发出请求后一个线程 和ajax块后面的脚本(另一个线程)
例如
|
1
2
3
4
5
6
7
8
9
10
11
12
13
|
$.ajax({ type:"POST", url:"Venue.aspx?act=init", dataType:"html", success:function(result){ //function1() f1(); f2(); } failure:function (result) { alert('Failed'); }, } function2(); |
在上例中,当ajax块发出请求后,他将停留function1(),等待server端的返回,但同时(在这个等待过程中),前台会去执行function2()。
二、async值为false (同步)
当执行当前AJAX的时候会停止执行后面的JS代码,直到AJAX执行完毕后时,才能继续执行后面的JS代码。
例如
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
|
$.ajax({ type:"POST", url:"Venue.aspx?act=init", dataType:"html", async: false, success:function(result){ //function1() f1(); f2(); } failure:function (result) { alert('Failed'); }, } function2(); |
当把asyn设为false时,这时ajax的请求时同步的,也就是说,这个时候ajax块发出请求后,他会等待在function1()这个地方,不会去执行function2(),直到function1()部分执行完毕。
Ajax同步与异步的区别
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
|
var returnValue = null; xmlhttp = createXmlHttp(); xmlhttp.onreadystatechange = function() { if(xmlhttp.readyState == 4 && xmlhttp.status == 200) { if (xmlhttp.responseText == "true") { returnValue = "true"; } else { returnValue = "false"; } } }; xmlhttp.open("Post",url,true); //异步传输 xmlhttp.setRequestHeader("If-Modified-Since","0"); //不缓存Ajaxxmlhttp.send(sendStr); return returnValue; |
在异步时才可以用xmlHttpReq.onreadystatechange状态值!下面是异步和同步的不同调用方式:
Java
|
1
2
3
4
5
6
7
8
9
10
|
xmlHttpReq.open("GET",url,true);//异步方式 xmlHttpReq.onreadystatechange = showResult; //showResult是回调函数名 xmlHttpReq.send(null);function showResult(){ if(xmlHttpReq.readyState == 4){ if(xmlHttpReq.status == 200){ ****** } }} |
Java
|
1
2
3
4
5
6
7
8
9
10
11
|
xmlHttpReq.open("GET",url,false);//同步方式 xmlHttpReq.send(null); showResult(); //showResult虽然是回调函数名但是具体用法不一样~ function showResult(){ //if(xmlHttpReq.readyState == 4){ 这里就不用了,直接dosomething吧~ //if(xmlHttpReq.status == 200){ ******//dosomething //} //} }xmlhttp.open("Post",url,true); |
如果是同步(false),返回值是true或false,因为执行完send后,开始执行onreadystatechange,程序会等到onreadystatechange都执行完,取得responseText后才会继续执行下一条语句,所以returnValue一定有值。
如果是异步(true),返回值一定是null,因为程序执行完send后不等xmlhttp的响应,而继续执行下一条语句,所以returnValue还没有来的及变化就已经返回null了。
所有如果想获得xmlhttp返回值必须用同步,异步无法得到返回值。
同步异步使用xmlhttp池时都要注意:取得xmlhttp时只能新建xmlhttp,不能从池中取出已用过的xmlhttp,因为被使用过的xmlhttp的readyState为4,所以同步异步都会send但不执行onreadystatechange。
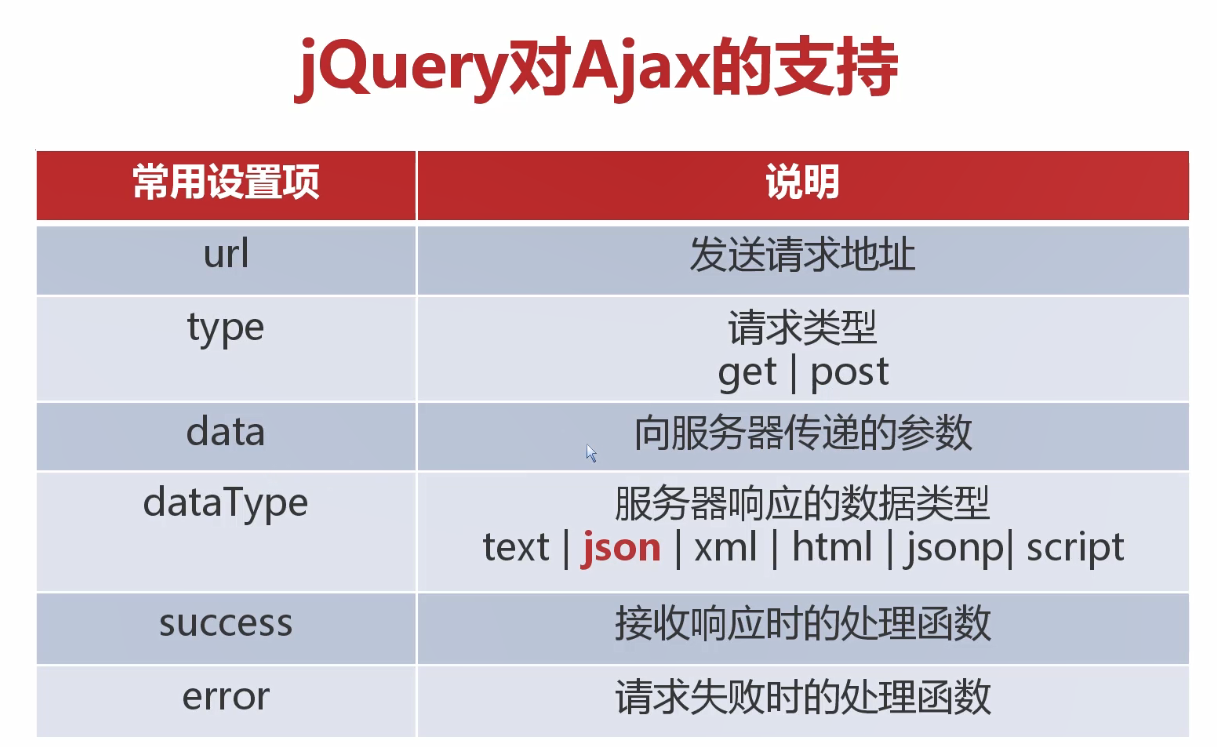
6.Jquery对Ajax的支持:JQ对ajax 进行封装,提供了$.ajax()的方法。语法$.ajax(options)

7.Ajax函数的使用
$().append()在元素的后放添加元素
$("#btnload").click(function() { $.ajax({ "url" : "/Jquery/AjaxStudy", "type" : "get", "data" : "t=123", "datatype": "xml", "success":function(json) { console.log(json); }, "error" : function(xmlhttp,errorText) { console.log(xmlhttp); console.log(errorText); if(xmlhttp.status=="404") { alert("未找到资源"); } } }) } )
//data中可以按照json的格式来书写传递 data: {"userName":userName, "passWord":passWord,"sid":sid,"browserType":browserType,"loactionUrl":loactionUrl,"formUrl":formUrl},
8.ajax实现二级联动
//实体类 public class Channel { private String code; private String name; public Channel() { } public Channel(String code, String name) { super(); this.code = code; this.name = name; } public String getCode() { return code; } public void setCode(String code) { this.code = code; } public String getName() { return name; } public void setName(String name) { this.name = name; } }
//servlet import java.io.IOException; import java.util.ArrayList; import java.util.List; import javax.servlet.ServletException; import javax.servlet.annotation.WebServlet; import javax.servlet.http.HttpServlet; import javax.servlet.http.HttpServletRequest; import javax.servlet.http.HttpServletResponse; import com.alibaba.fastjson.JSON; /** * Servlet implementation class ChannelServlet */ @WebServlet("/channel") public class ChannelServlet extends HttpServlet { private static final long serialVersionUID = 1L; /** * @see HttpServlet#HttpServlet() */ public ChannelServlet() { super(); // TODO Auto-generated constructor stub } /** * @see HttpServlet#doGet(HttpServletRequest request, HttpServletResponse response) */ protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { String level = request.getParameter("level"); String parent = request.getParameter("parent"); List chlist = new ArrayList(); if(level.equals("1")) { chlist.add(new Channel("ai" , "前沿/区块链/人工智能")); chlist.add(new Channel("web" , "前端/小程序/JS")); }else if(level.equals("2")) { if(parent.equals("ai")) { chlist.add(new Channel("micro" , "微服务")); chlist.add(new Channel("blockchain" , "区块链")); chlist.add(new Channel("other" , "...")); }else if(parent.equals("web")){ chlist.add(new Channel("html" , "HTML")); chlist.add(new Channel("css" , "CSS")); chlist.add(new Channel("other" , "...")); } } String json = JSON.toJSONString(chlist); response.setContentType("text/html;charset=utf-8"); response.getWriter().println(json); } }
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Insert title here</title> <script type="text/javascript" src="js/jquery-3.3.1.js"></script> <script type="text/javascript"> $(function(){ $.ajax({ "url" : "/ajax/channel", "data" : {"level" : "1"}, "type" : "get" , "dataType" : "json" , "success" : function(json){ console.log(json); for(var i = 0 ; i < json.length ; i++){ var ch = json[i]; $("#lv1").append("<option value='" + ch.code + "'>" + ch.name + "</option>") } } }) }) $(function(){ $("#lv1").on("change" , function(){ var parent = $(this).val(); console.log(parent); $.ajax({ "url" : "/ajax/channel" , "data" : {"level" : "2" , "parent" : parent}, "dataType" : "json" , "type" : "get" , "success" : function(json){ console.log(json); //移除所有lv2下的原始option选项 $("#lv2>option").remove(); for(var i = 0 ; i < json.length ; i++){ var ch = json[i]; $("#lv2").append("<option value='" + ch.code +"'>" + ch.name + "</option>") } } }) }) }) </script> </head> <body> <select id="lv1" style="200px;height:30px"> <option selected="selected">请选择</option> </select> <select id="lv2" style="200px;height:30px"></select> </body> </html>