以前做过简单的rim light勾边,几何勾边,这次又做了后处理的勾边,工程化的时候,都遇到很多问题,简单总结一下。
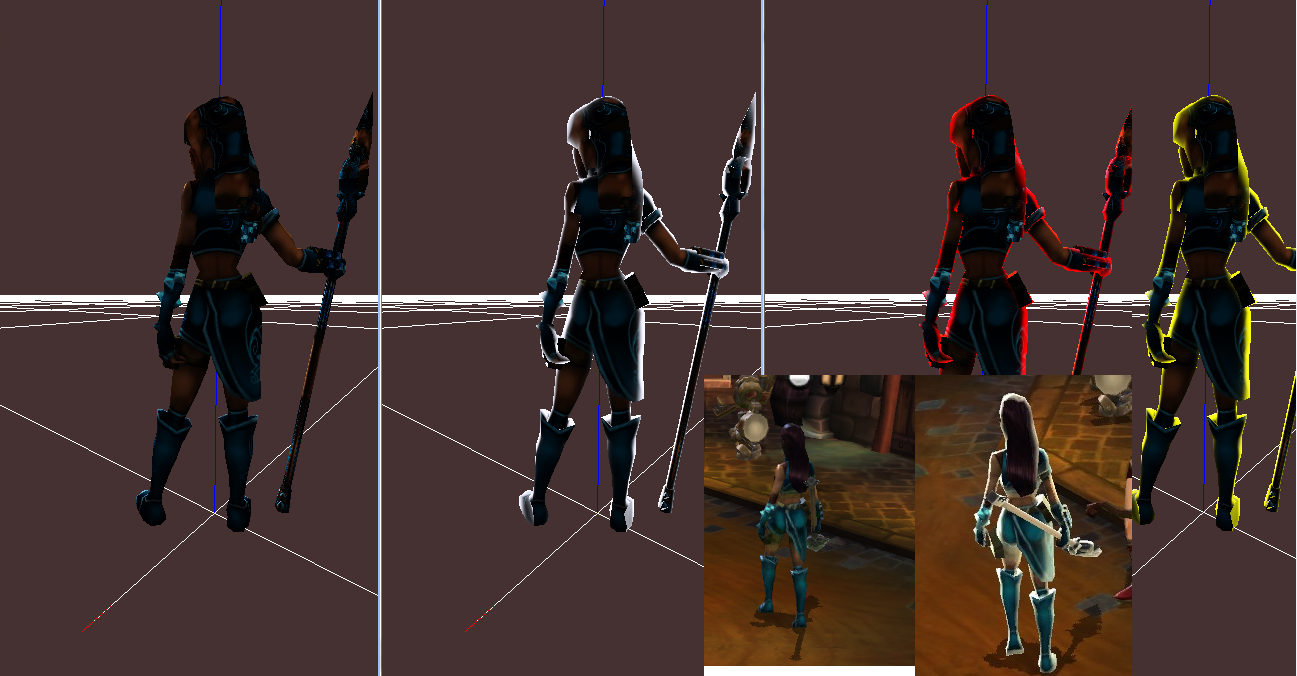
首先是火炬之光勾边效果,类似轮廓光的实现,简单的卡通渲染也是通过类似的算法加采样色阶图实现。
火炬中的勾边相当于为角色添加内测光的效果,即通过计算标准散射点积运算来确定顶点法线N和光线向量L之间角度的余弦,用以确定顶点或像素接收到多少光线:s=L·N。

算法的优势就是:
实现比较简单,通过调整参数就可以开关内测勾边光的效果。可以使用顶点法线,这样更省,火炬中就是vertex Shader中处理的。
算法评估:
效果一般,而且勾边的效果与模型本身的几何关系密切。某些特殊的几何效果很差,例如也无法处理片儿的勾边。
方案简单,使用的指令数有限
不同物体可以有不同勾边的粗细,颜色。
与深度排序、半透明绘制等因素无关。
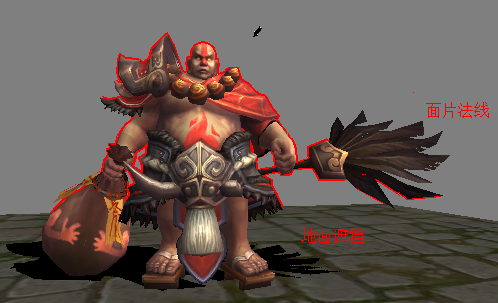
简单粗暴的法线放大几何勾边法:
算法简单描述:
将模型的顶点沿法线方向外移一定距离得到一个比原模型稍大的模型,绘制时采用剔除正面绘制背面的方式,将模型绘制为边界颜色,
再按正常方式绘制原来的模型,结果就产生了一定宽度的勾边,勾边的宽度可以通过将顶点沿法线外移的距离来控制。

优点:
模型多绘制一遍,消耗较小,简单粗暴。
缺点:
1、因为与模型表面法线相关,所以对于片儿的边缘可能会有勾边错误,例如扇子
2、绘制边缘的pass不能写深度且需要检测深度,因此会产生因为渲染顺序导致的遮挡问题。
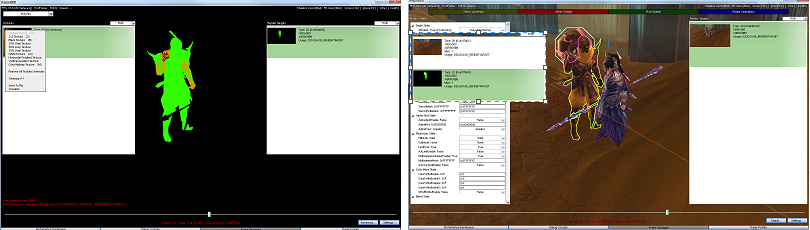
后处理方法:
在场景绘制结束后,使用特定的shader再次绘制需要勾边的角色一遍到某RenderTarget上,处理此Rendertarget找到模型轮廓边界,并融合到场景中。
找边的方法很多,例如可以对这张图进行边缘检测算法(如Sobel)。或者直接对其做高斯模糊,通过alpha的值来找到编辑并且还能方便的融合到背景(暗黑三)

缺点就是:
增加了时空的消耗:
时间上:一次全屏的绘制,需要勾边的模型多一次绘制。
空间上,需要申请一张全屏大小的RenderTarget。
问题:
第二次绘制模型时是否开启深度检测会有两种不同的效果,均有一些问题:
一、关闭深度检测:
勾出的边不会被深度遮挡,因此不管在什么角度,都可以看到完整的模型的勾边效果:

上图,模型的边界不会被石头挡住
二、开启深度检测:
绘制纯色模型时会被前置的角色或者模型挡住,因此在勾边模型与前置模型的交界处会有勾边。

蜘蛛与草的边界处会有勾边效果
绘制纯色模型时会被前置的角色或者模型挡住,因此在勾边模型与前置模型的交界处会有勾边。
暗黑三中算法类似,例如暗黑中被模型挡住的门的勾边效果:(为方便查看,勾了粗边)。

暗黑中被角色遮挡的门的勾边