一、对象定义
(1)ECMAScript中没有类的概念,因此它的对象也与基于类的语言中的对象有所不同;
(2)ECMA-262把对象定义为:“无序属性的集合,其属性可以包含基本值、对象或者函数”
二、创建对象的方法
(1)创建一个Object实列,然后再为它添加属性和方法
var person = new Object(); person.name = "Mary"; person.age = 18; person.job = "Software Engineer"; person.sayName = function() { alert(this.name); }
(2)用对象字面量创建对象
var person = { name: "Mary", age: 29, job: "Software Engineer", sayName: function() { alert(this.name); } };
三、属性类型
ECMA-262第五版在定义只有内部采用的特性时,描述了属性的各种特征;ECMA-262定义这些特性是为了实现JavaScript引擎用的,因此在
JavaScript中不能直接访问它们;为了标识特性时内部值,该规范把它们放在了两对儿括号中
(1)数据属性
数据属性包括一个数据值的位置,在这个位置可以读取和写入值;数据属性有4个描述其行为的特性:

要修改属性默认值的特性,必须使用ECMAScript 5的Object.defineProperty()方法;这个方法接收三个参数:属性所在的对象、属性的名字
和一个描述符对象;其中描述对象的属性必须是:configurable、enumerable、writable和value;设置其中的一个或多个值,可以修改对应
的特性值;例如:

这个例子创建了一个名为name的属性,它的值"Nicholas"是只读的;这个属性的值是不可修改的,如果尝试为它指定新值,则在非严格模
式下,赋值操作将被忽略;在非严格模式下,赋值操作将会导致抛出错误
(2)访问器属性
访问器属性不包括数据值;它们包含一对getter和setter函数(这两个函数都不是必须的);在读取访问器属性时,会调用getter函数,这个
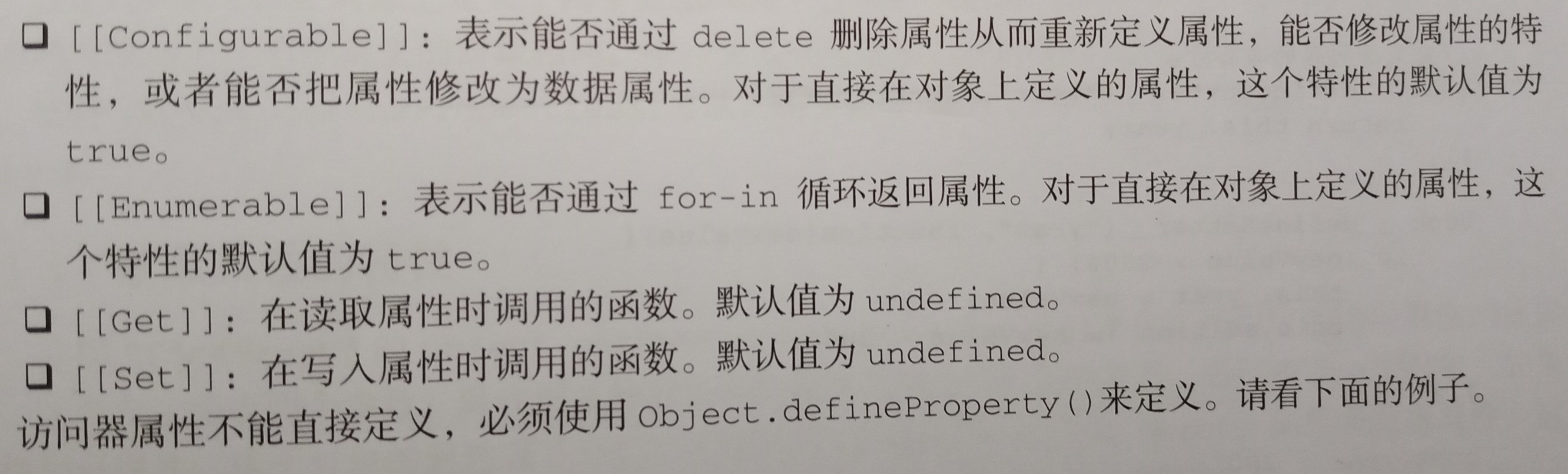
函数负责返回有效的值;在写入访问器属性时,会调用setter函数并传入新值,这个函数负责决定如何处理数据;访问器属性有如下4个特性:


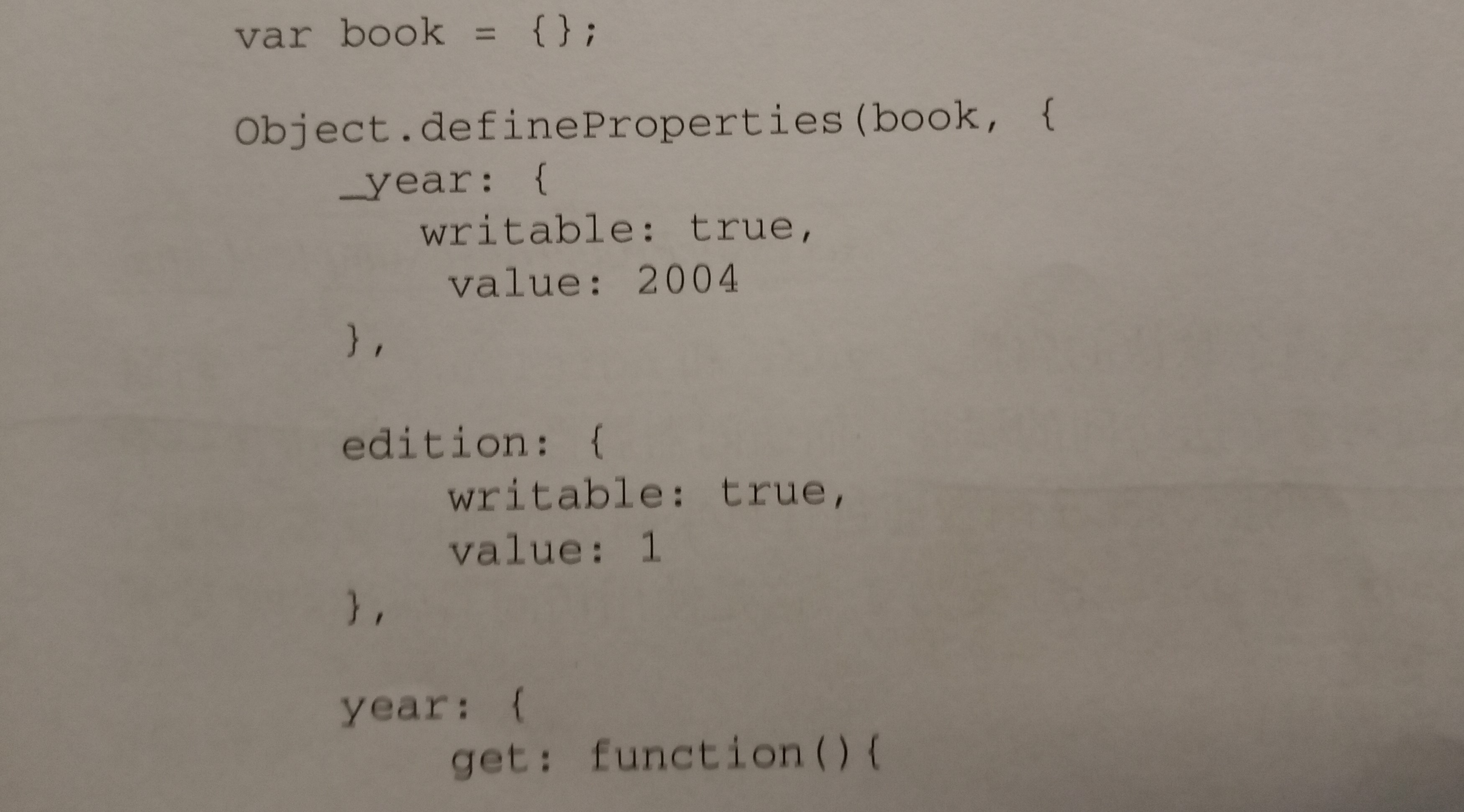
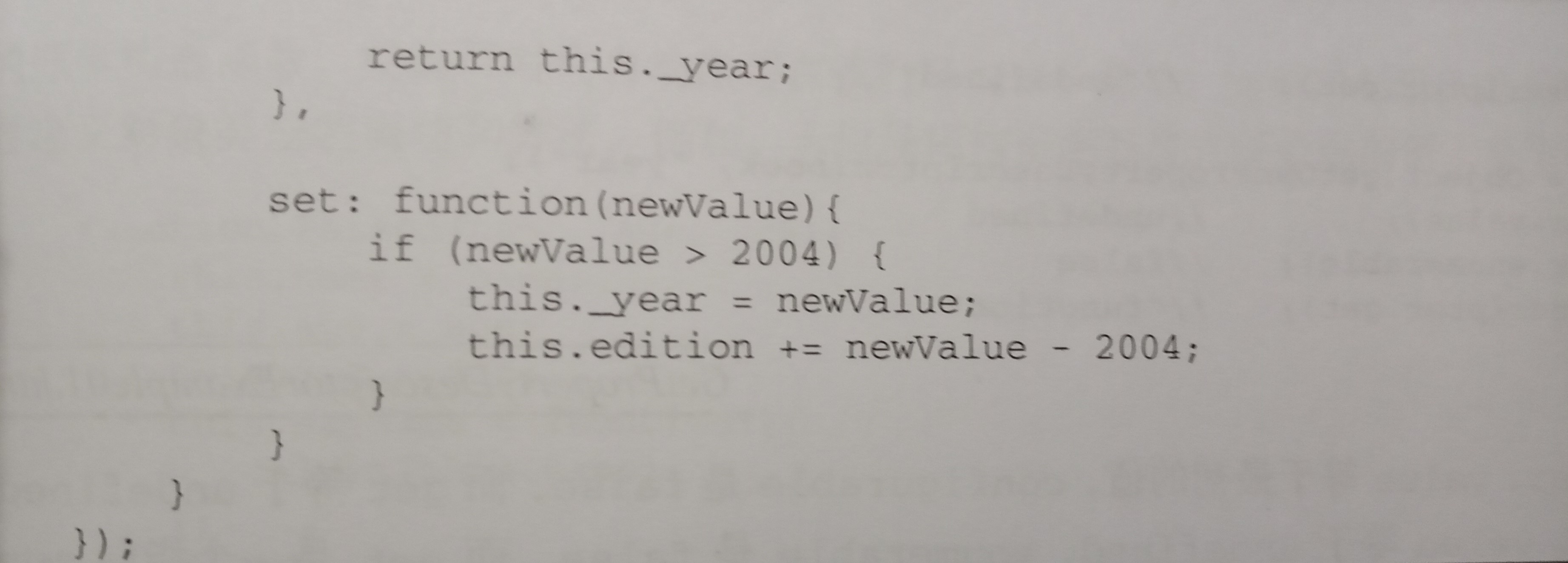
四、定义多个属性
利用Object.defineProperties()方法可以通过描述符一次定义多个属性;这个方法接收两个对象参数:第一个对象是要添加和修改其属性的对象,第
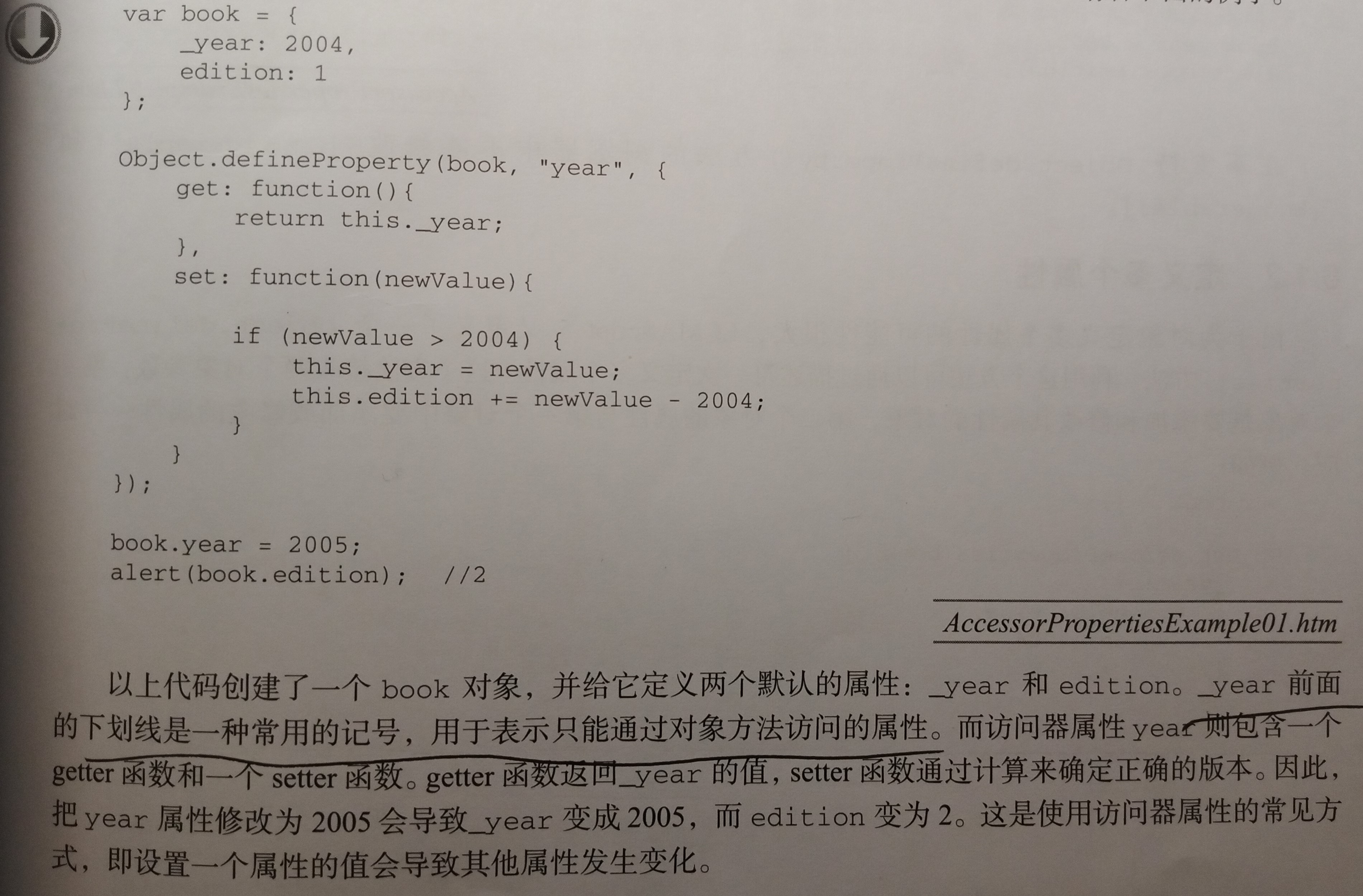
二个对象的属性与第一个对象中要添加或修改的属性一一对应;例如:


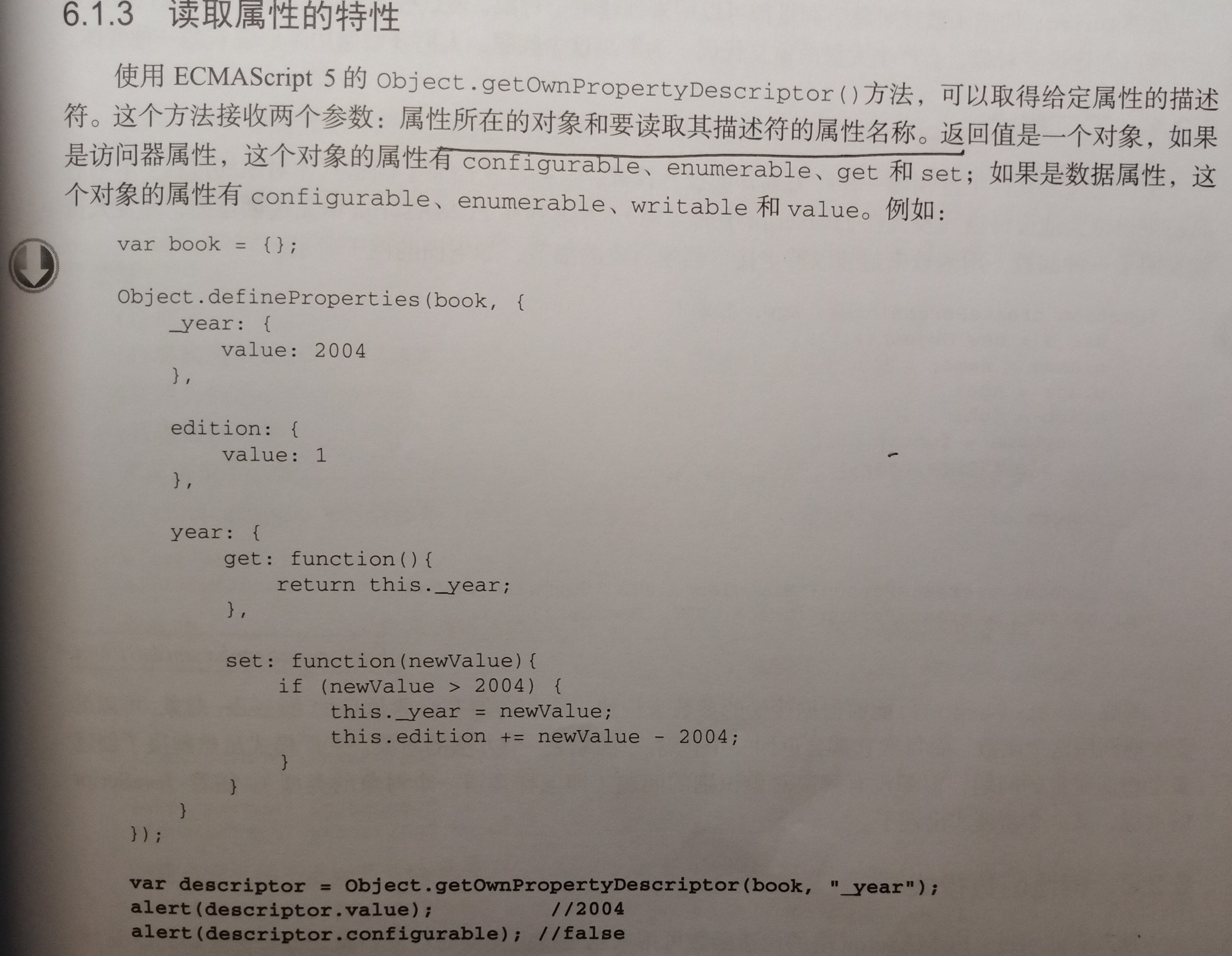
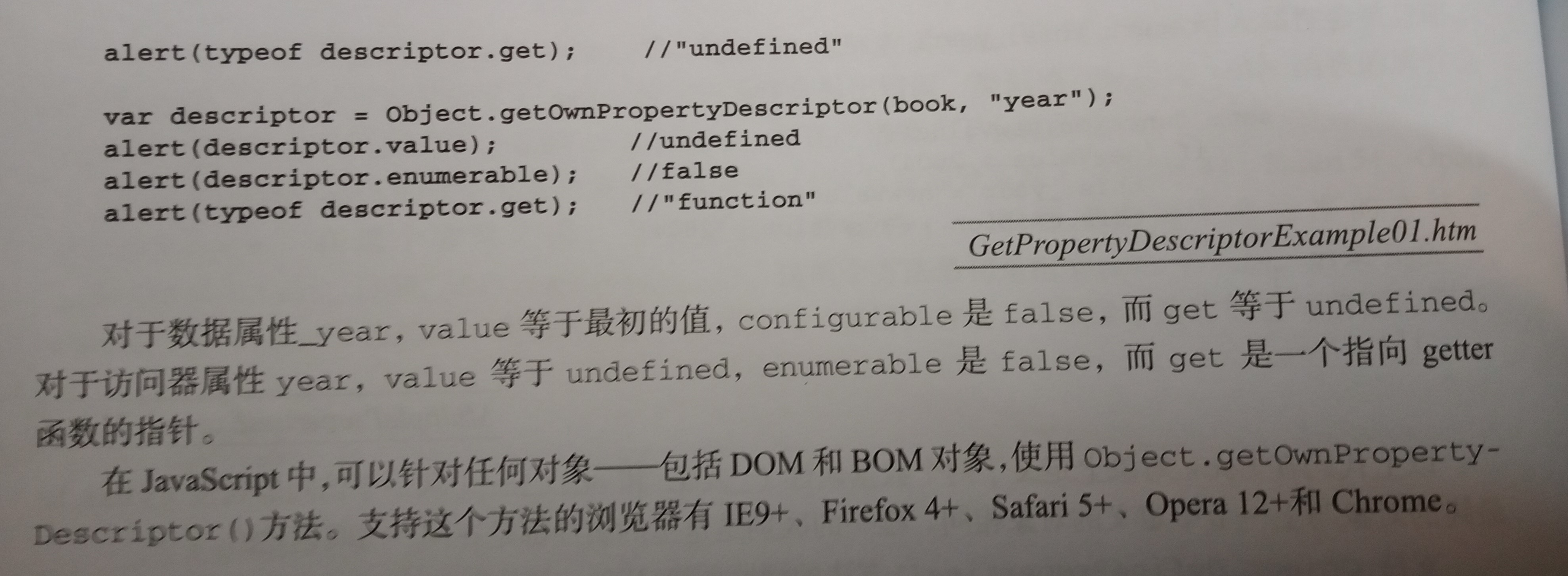
五、读取属性的特性