
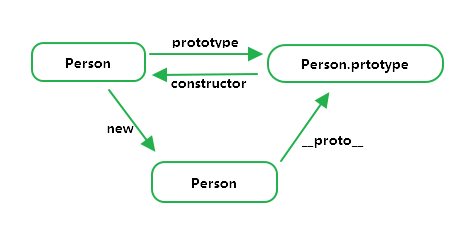
上图是js原型关系图。
javascript是一种基于对象的编程语言,但它与一般面向对象的编程语言不同,因为它没有class类的概念
什么是原型??
我们每创建一个函数,它就会自带一个原型函数,这个原型函数可以理解为函数的一个属性(函数也是对的),这个属性的key为prototype,所以可以通过
fn.prototype来访问

构造函数的创建:
function teacher (name,age,type){
this.name = name;
this.age = age;
this.type = type;
}
语法创建:
var student ={
name:"zhangsan",
age : 20,
hobby :["体育","阅读","游戏"]
}
alert(student.name);
alert(student.hobby);
//alert(student.teacher.name);
工厂模式创建对象
function createPerson(name,age,job){
var o = new Object();
o.name = name;
o.age = age;
o.job = job;
o.introduce = function (){
console.log(this);
};
return o;
}
var aa = createPerson("zhangsan",20,"manager");
笔记写得很客观