画刷是啥玩意儿?哈,其实画刷是用来涂鸦,真的,没骗你,至于你信不信,反正我信了。
本文通过价绍几个典型的画刷,使你明白画刷就是用来涂鸦的。
一、纯色画刷SolidColorBrush。
这个家伙比较“纯”,当然它不是装纯,的确很纯,纯到只用一种颜色,所以叫“单色画刷”。
来,看看这个示例,我们画一个矩形(放在一个Canvas中),然后用这个纯家伙来打扮一下。
- <Rectangle Canvas.Left="5" Canvas.Top="130" Width="85" Height="75">
- <Rectangle.Fill>
- <SolidColorBrush Color="White"/>
- </Rectangle.Fill>
- </Rectangle>
因为内置有转换器,微软一向是关心开发者的身体健康的,所以,MS不舍得我们写代码的时候过多劳累,所以,上面的内容可以简写为。
- <Rectangle Canvas.Left="110" Canvas.Top="156"
- Width="120" Height="120" Fill="Blue"/>
这两段代码实现的效果是一样的,很明显,你会更喜欢后者,因为它简练了N多。
接下来我们看看Color属性有哪些表示方法。
1、名字,比如Blue,不用我翻译了,明白了;
2、RGB,如#CCCCCC,如果你干过网页设计,写过CSS样式,你懂的;
3、ARGB,如#0CBBBBBB,其实就是在前面加一个A值,0-1之间,透明度。
可以说,你记住了以上三点,你就可以写出数不尽的颜色。
二、渐变画刷。
如果你玩过像Photoshop这些绘图软件,或者你做过GDI编程,当然你玩过WPF更好,简直一模一样。
渐变颜色,我们可以通俗地理解为:由N多种颜色组成,这些颜色有各自的分布主式,并且,在各段颜色之间都有一个过渡。
下面看看两种渐变形式:线性和径向。
(一)线性渐变
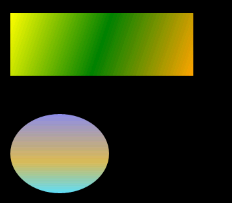
先看看下面的图,相信没有什么文字可以比图片更直观,相信你一看就知道何为线性渐变,只可意会啊。
好,上面的效果是如何实现的呢?用到这个类LinearGradientBrush。看一看XAML代码。
- <Rectangle Canvas.Top="312" Canvas.Left="40" Width="278" Height="95">
- <Rectangle.Fill>
- <LinearGradientBrush StartPoint="0,0" EndPoint="1,1">
- <GradientStop Color="Yellow" Offset="0"/>
- <GradientStop Color="Green" Offset="0.5"/>
- <GradientStop Color="Orange" Offset="1"/>
- </LinearGradientBrush>
- </Rectangle.Fill>
- </Rectangle>
其中,我们要关注几个地方:
1、StartPoint,线性渐变的起始点,既然是线性了,肯定有始有终的了,X和Y都在0和1之间;
2、EndPoint,结束点,同样,值范围在0-1之间,包含0和1.
3、0,0点在左上角,1,1点在右下角。
每个LinearGradientBrush都可以包含N个GradientStop,表示每种颜色的终点位置,如下图所示。

如果你还不是很理解,最好的法子就是多练习。
- <Ellipse Canvas.Top="465" Canvas.Left="40" Width="150" Height="120">
- <Ellipse.Fill>
- <LinearGradientBrush StartPoint="0.5,0" EndPoint="0.5,1">
- <GradientStop Color="#FF8E8EE8" />
- <GradientStop Color="#FFDBBC55" Offset="0.6" />
- <GradientStop Color="#FF61DDF5" Offset="0.99" />
- </LinearGradientBrush>
- </Ellipse.Fill>
- </Ellipse>
以上两个例子的运行效果如下图所示。
(二)径向渐变
名字不好理解,还是看图写作文吧。
怎么样,美吗?看看实现的XAML代码吧。
- <Rectangle Canvas.Left="242" Canvas.Top="465" Width="150" Height="150">
- <Rectangle.Fill>
- <RadialGradientBrush Center="0.5,0.5" RadiusX="0.5" RadiusY="0.5">
- <GradientStop Color="Green" Offset="0.2"/>
- <GradientStop Color="LightBlue" Offset="0.7"/>
- <GradientStop Color="Yellow" Offset="1"/>
- </RadialGradientBrush>
- </Rectangle.Fill>
- </Rectangle>
看看,有几个属性比刺眼。
1、Center,中心点,你看到了,径向渐变很像一个圆,有中心点,有半径,同样,取值范围是[0,1]。
2、RadiusX和RadiusY,同理,范围在[0,1],横轴和纵轴上的半径。
可以发现这些值都是相对的逻辑值,这样使用比绝对位置更灵活。
三、视频画刷VideoBrush。
这个要配合MediaElement一起使用,在前面的文章中已经介绍过。
四、图象画刷ImageBrush。
如果你觉得前面的都是用颜色的,不够爽,不妨看看这个,用图片来填充。
实现的XAML如下。
- <Ellipse Canvas.Left="40" Canvas.Top="445" Width="398" Height="248">
- <Ellipse.Fill>
- <ImageBrush ImageSource="test.jpg"/>
- </Ellipse.Fill>
- </Ellipse>
这个就简单了,ImageSource属性就是指向一张图片,使用方法与Image控件类似。