| 这个作业属于哪个课程 | https://edu.cnblogs.com/campus/zswxy/2018SE |
|---|---|
| 这个作业要求在哪里 | https://edu.cnblogs.com/campus/zswxy/2018SE/homework/11354 |
| 这个作业的目标 | 学习原型设计 |
| 其他参考文献 | 墨刀社区帮助文档 |
| 码云地址 | https://gitee.com/wufan11/aliyun-app-design-by-mocking-bot |
我是第一次接触原型设计,查阅资料得知有Axure RP 和墨刀这类工具,看名字我就知道前者属于比较专业的国外工具,对新手来说不太友好,所以我选择了后者这款国产的工具,由于教程文档都是中文的更容易理解。这个客户端其实是html5的,第一次加载比较慢。
我选择的是 仿写《阿里云APP》,因为自己也一直在用这款APP。
话不多说,先上图吧!
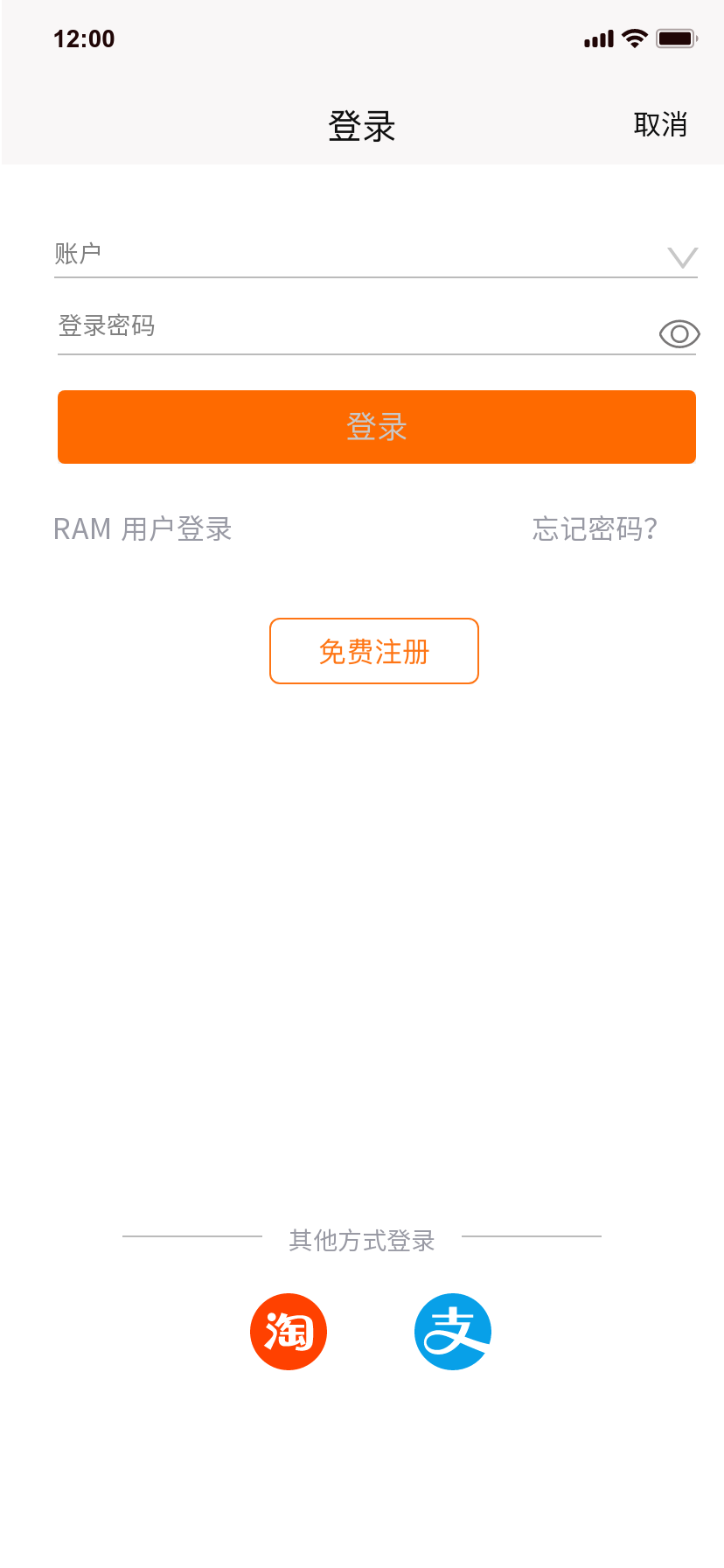
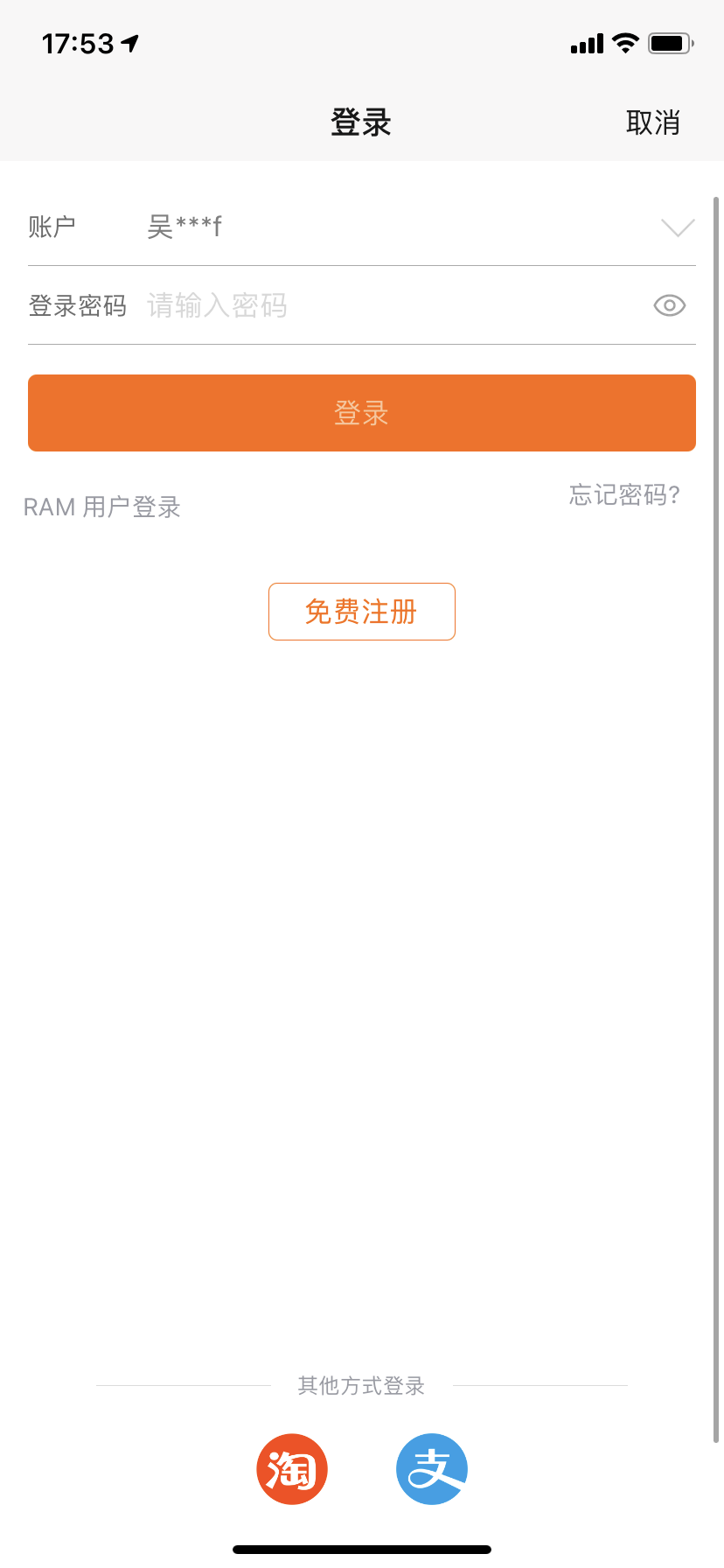
左为精仿版 右为原版
- 登录页


首先做的是这个登录页,还是比较简单的,只要从内置组件中加入文字、输入框、矩形,调整好布局和配色即可。当然下面支付宝和淘宝图标的颜色和大小也要做调整。
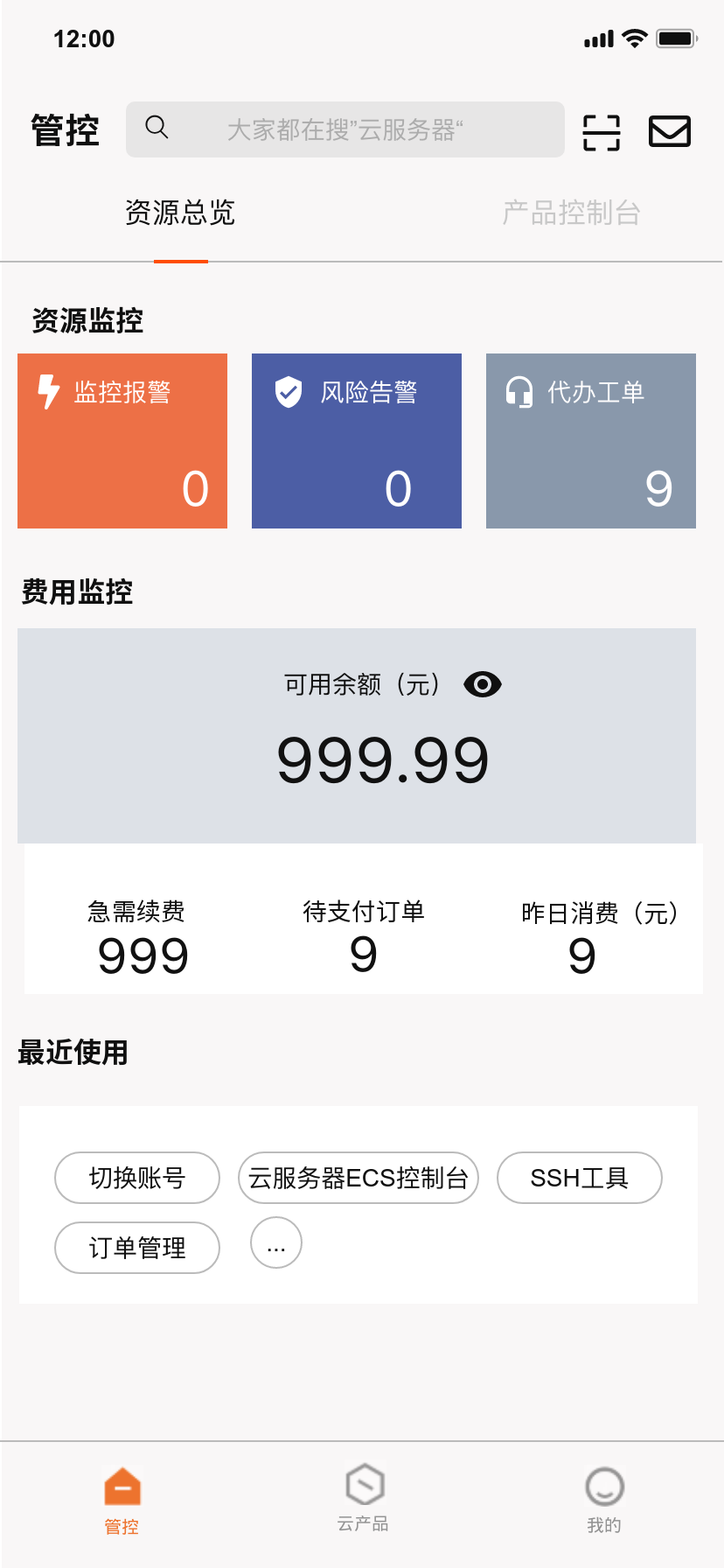
- 管控页


从管控页开始,我着重研究底部导航栏怎么做,查阅了一些资料,最终选择利用母版,因为它可以一次写完多次复用。由于网上的视频版本不一样,我只有自己琢磨一下。利用组件状态来实现切换导航栏后,图标颜色的改变,再放入3个链接区域来覆盖可触控的范围,更为人性化。其中,导航栏的图标我是直接截取原版的图标,没想到最终的效果还过得去。管控页头部的文字、搜索栏和图标其实一样可以做成母版,但这是我做完后面两个页面才发现的。下面的资源监控和费用监控模块的底色也是截取下来的,最近使用模块则用到了圆角矩形框。
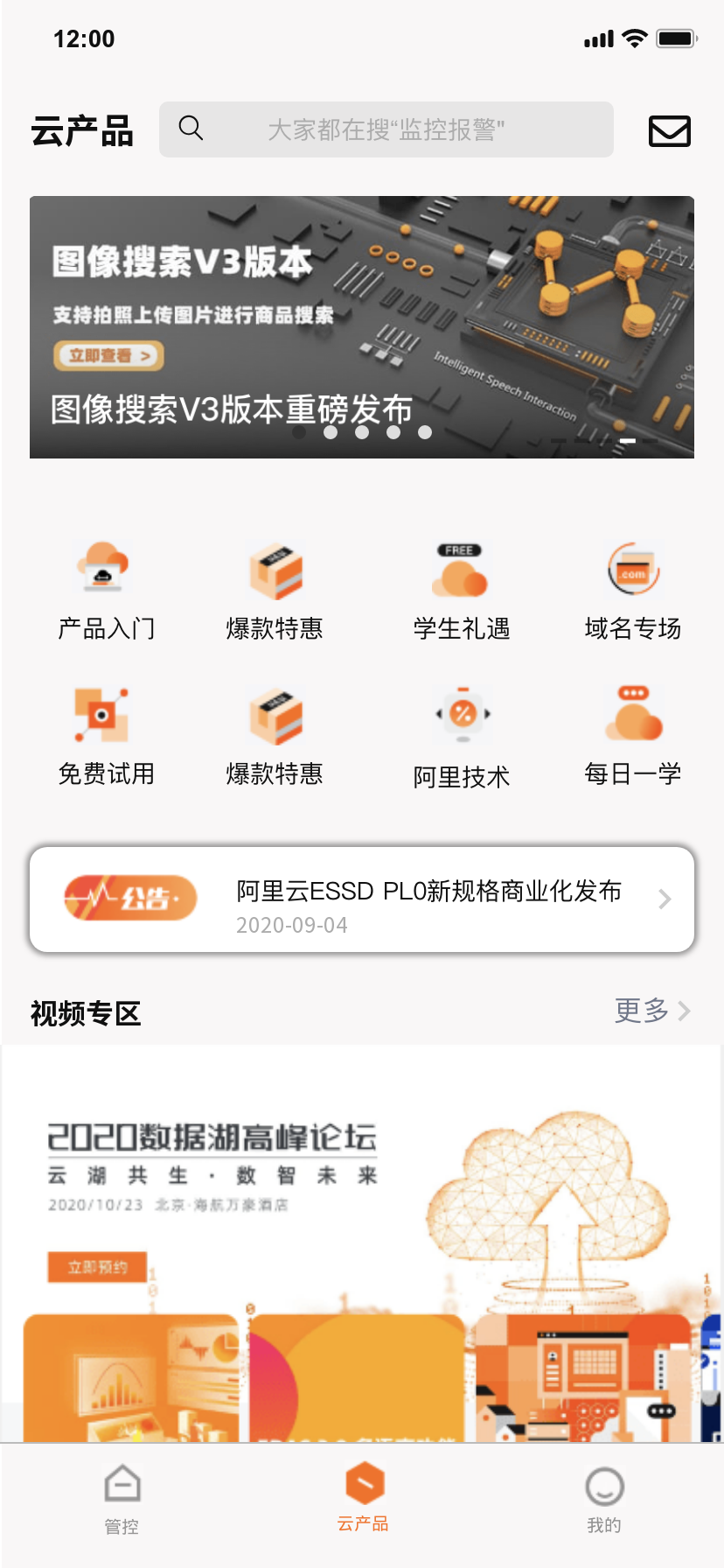
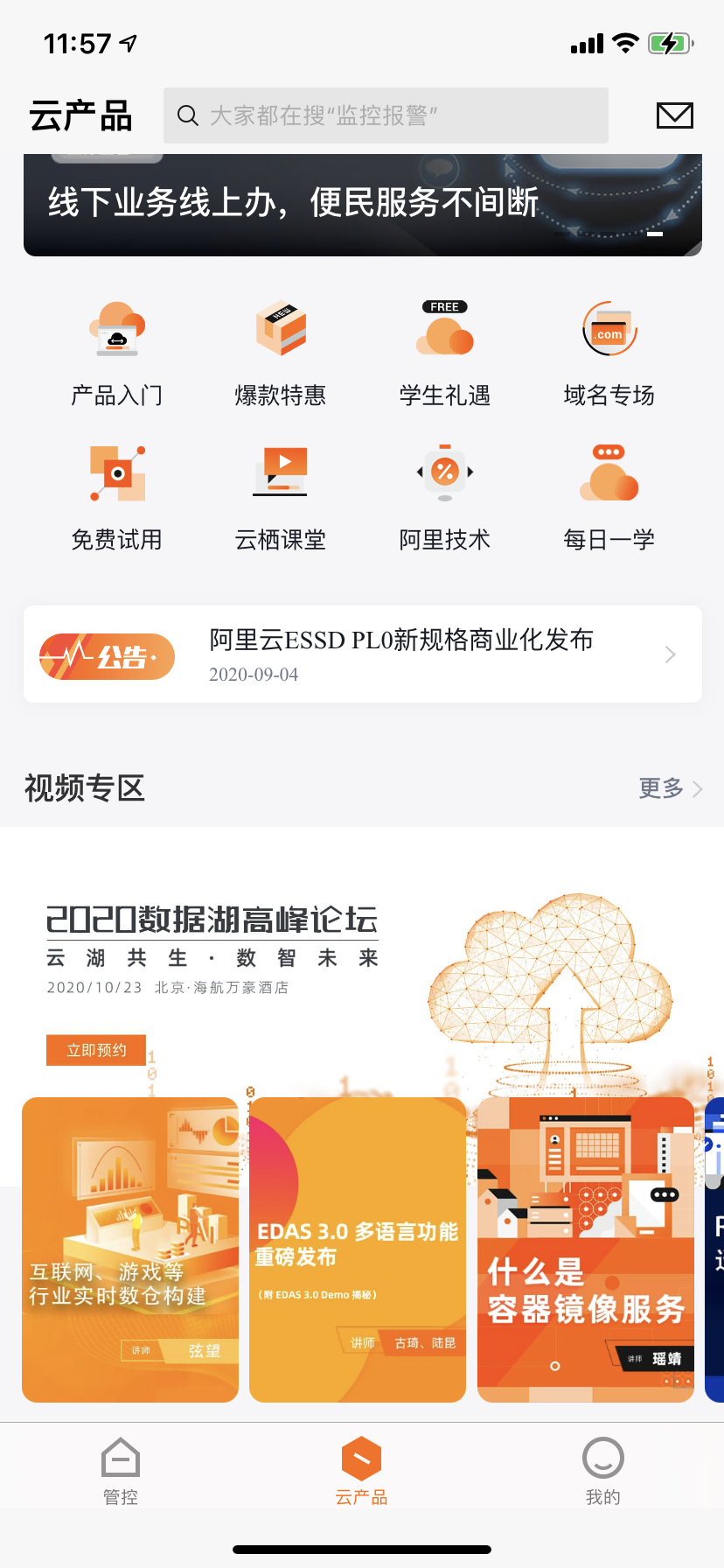
- 云产品页


云产品页,主要用到轮播组件,对于我来说很熟悉了,主要设置自动轮播和间隔的时间,指示点用了默认的。
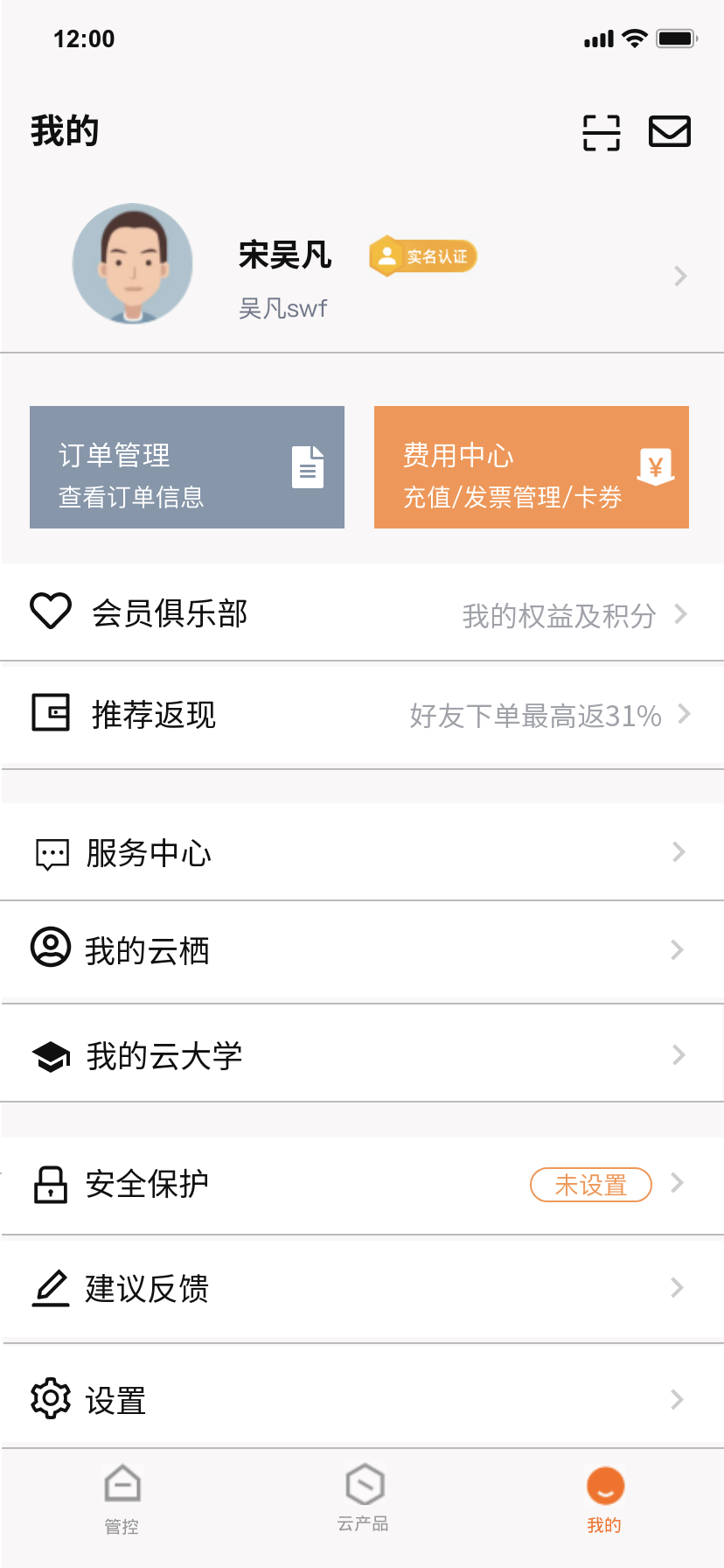
- 我的页


我的页也是和前面同理,并没有太大技术含量,注意对细节的处理就好了,大部分组件和布局都是一遍遍的复用。
生成的HTML离线演示包,已经放到了 gitee码云仓库
在线演示放在文章末尾。
总结:
在做的过程中,我发现与之前接触过的App开发以及前端开发竟有很多相似之处,主要表现为对组件的添加放置,事件的添加绑定,状态的新建管理上。而图标素材的添加,和我之前在做前端的时候,所采用的图标都是差不多的,连命名方式都是一样,所以对于我来说,找到对应的图标,只要搜索关键字就好了,非常的得心应手。相对于App开发来说,这个更为傻瓜式,可以像做PPT一样简单。
但是要做的像模像样,对于我这种强迫症患者来说,也是十分麻烦的,我从大体的设计和定稿,到后来反复对照原版的修改完善,花费了将大半天的时间。就像我现在写这篇随笔的过程中,上传的图片对比出来的不足,我也要马上修改导出。所以为了尽可能的还原原版,我纠结于字体选择和大小,以及配色,字体只能是自己观察,从工具自带的字体里选择最接近阿里云的字体。但是配色可以用取色器,直接从我的截图上截取出来,一般截取几种颜色下面都通用。出乎我的意料,这个工具自带的图标库还是很丰富的,不仅可以搜索英文单词,还可以直接搜中文,很快就能找到,实在找不到可以上素材库。
所以,要高仿出一个产品并非不可能的,若接触到这种以假乱真的APP,极有可能泄露个人信息。