JSON.stringify():将JSON 转换为 JSON字符串
JSON.parse():将JSON字符串 转换为 JOSN对象
1. 定义:
在HTML5中,新加入了一个localStorage特性,这个特性主要是用来作为本地存储来使用的,解决了cookie存储空间不足的问题
(cookie中每条cookie的存储空间为4k),localStorage中一般浏览器支持的是5M大小,这个在不同的浏览器中localStorage会有所不同
2. 优势与劣势
localStorage的优势
2.1 localStorage拓展了cookie的4K限制
2.2 localStorage会可以将第一次请求的数据直接存储到本地,这个相当于一个5M大小的针对于前端页面的数据库,相比于cookie可以节约带宽,但是这个却是只有在高版本的浏览器中才支持的
localStorage的局限
1、浏览器的大小不统一,并且在IE8以上的IE版本才支持localStorage这个属性
2、目前所有的浏览器中都会把localStorage的值类型限定为string类型,这个在对我们日常比较常见的JSON对象类型需要一些转换
3、localStorage在浏览器的隐私模式下面是不可读取的
4、localStorage本质上是对字符串的读取,如果存储内容多的话会消耗内存空间,会导致页面变卡
5、localStorage不能被爬虫抓取到
localStorage与sessionStorage的唯一一点区别就是localStorage属于永久性存储,而sessionStorage属于当会话结束的时候,sessionStorage中的键值对会被清空
3. 浏览器的兼容性

4. 判断浏览器是否支持localStorage的使用
if (!window.localStorage) {
alert("浏览器不支持localstorage");
} else {
//主逻辑业务
alert("可以使用");
}
5. localStorage的写入方式有3种
注意:localStorage的使用是遵循同源策略的,所以不同的网站之间是不能共用相同的localStorage
localStorage只支持string类型的存储
var storage = window.localStorage;
//写入a字段
storage["a"] = 1;
//写入b字段
storage.b = 2;
//写入c字段
storage.setItem("c", 3);
console.log(typeof storage["a"]); //返回:string
console.log(typeof storage["b"]); //返回:string
console.log(typeof storage["c"]); //返回:string
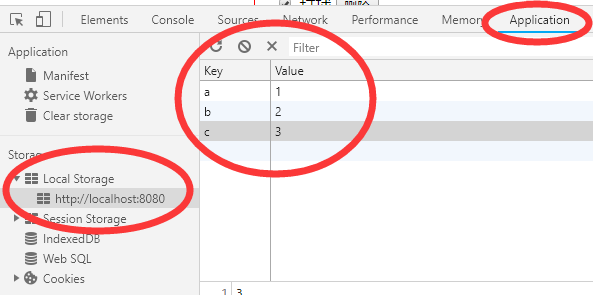
控制台打印结果:

6. localStorage的读取:
官网推荐使用setItem和getItem来设置和获取数据
//第一种方法读取
var a = storage.a;
//第二种方法读取
var b = storage["b"];
//第三种方法读取
var c = storage.getItem("c");
7. 修改
storage.b = 2;
storage.b='new' //即修改了原来的b的值
8. 删除
8.1 将localStorage的所有内容清除
storage.a = 1;
storage.setItem("c", 3);
console.log(storage);
storage.clear();
8.2 将localStorage中的某个键值对删除
storage.a = 1;
storage.setItem("c", 3);
console.log(storage);
storage.removeItem("a");
console.log(storage.a);
9. localStorage键值的获取
var storage = window.localStorage;
storage.a = 1;
storage.setItem("c", 3);
for (var i = 0; i < storage.length; i++) {
var key = storage.key(i);
console.log(key); //返回: a c
}