ASP.NET Core MVC获取请求的参数方法示例
原文链接:https://www.cnblogs.com/kklldog/p/core-mvc-modelbind.html
这篇文章主要给大家介绍了关于ASP.NET Core MVC是如何获取请求的参数,文中通过示例代码介绍的非常详细,对大家学习或者使用ASP.NET Core MVC具有一定的参考学习价值,需要的朋友们下面来一起学习学习吧
前言
一次HTTP请求,就是一次标准IO操作。请求是I,是输入;响应式O,是输出。任何web开发框架,其实都是在干这两件事:
- 接受请求并进行解析获取参数
- 根据参数进行渲染并输出响应内容
所以我们学习一个框架,我认为最首要的是知道如何从请求中获取参数。http请求携带参数的地方主要有下面几个地方:
- URL
- Header
- Body
下面看看ASP.NET Core是如何从这几个位置获取参数的。
通过URL获取参数
通过URL传参是HTTP最最常用的办法。这里简单介绍下URL相关的知识。一个URL主要分成4个部分,以http://localhost:5000/fromurl/test?name=mjzhou&age=10为例:
| http:// | 协议 |
| localhost:5000 | 主机地址 |
| /fromurl/test | PATH |
| name=mjzhou&age=10 | QueryString |
我们通常使用PATH跟QueryString来传递参数。新建一个MVC项目,新建一个Controller名为FromUrlController,通过几个Action来演示如何从URL上获取参数。
通过QuerySting获取参数
Request.Query对象
|
1
2
3
4
5
6
|
// /fromurl/test?name=mjzhoupublic IActionResult Test(){ var name = Request.Query["name"]; return Content(name);} |
Request.Query对象包含了本次请求的QueryString的键值对列表,所以可以通过它轻松获取QueryString上携带的参数。
自动参数绑定
|
1
2
3
4
5
|
// /fromurl/test?name=mjzhoupublic IActionResult Test1(string name){ return Content(name);} |
如果Action的型参的名称跟QueryString的Key一致,则MVC框架会自动帮我们绑定参数的值,不用手动获取。
|
1
2
3
4
|
public IActionResult Test2([FromQuery(Name = "id")]string bh){ return Content(bh);} |
如果参数绑定的名称跟QueryString的Key不一致,可以使用FromQueryAttribute强制指定绑定的Key的名称。
通过PATH获取参数
Request.Path对象
|
1
2
3
4
5
6
|
// /fromurl/test3 public IActionResult Test3() { var path = Request.Path; return Content(path); } |
Request.Path对象包含了本次http请求的Path的原始信息,一般可以通过/来分隔,手工获取想要的参数。
自动参数绑定
|
1
2
3
4
5
6
|
// /fromurl/Test4/mjzhou/1000 [Route("FromUrl/test4/{name}/{id}")] public IActionResult Test4(string name, int id) { return Content($"{name}/{id}"); } |
Path的自动参数绑定,需要配合RouteAttribute实现,RouteAttribute主要是指定一个Path的模板,通过这个模板可以告诉路由是否匹配这个Action,另外一个就是可以告诉参数绑定,如何解析这个path实现参数绑定。
|
1
2
3
4
5
|
[Route("FromUrl/test6/{name}/{id}")]public IActionResult Test6([FromRoute(Name ="name")]string xm, [FromRoute(Name = "id")]int bh){ return Content($"{xm}/{bh}");} |
如果Action的型参名称跟RouteAttribute模板的中的名称不一样,那么可以使用FromRoute强制指定解析的名称。
|
1
2
3
4
5
|
[HttpGet("FromUrl/test5/{name}/{id}")]public IActionResult Test5(string name, int id){ return Content($"{name}/{id}");} |
HttpGetAttribute、HttpPostAttribute等attribute同样可以完成RouteAttribute的效果,而且还指定了action接受的HTTP Method的方法,可以说是加强版的RouteAttribute。
从Header上获取参数
添加一个FromHeaderController,通过几个action来演示如果从http headers上获取参数。
Request.Headers对象
|
1
2
3
4
5
6
7
|
// /FromHeader/testpublic IActionResult Test(){ var myName = Request.Headers["myName"]; return Content(myName);} |
Request.Headers是一个字典,包含了本次请求的Headers。所以我们可以通过Request.Headers对象轻松获取某个header的值。
自动参数绑定
|
1
2
3
4
|
public IActionResult Test1([FromHeader]string myName){ return Content(myName);} |
通过在action的型参上打上FromHeaderAttribute,可以告诉框架自动从header获取参数。
|
1
2
3
4
|
public IActionResult Test2([FromHeader(Name = "myName")]string name){ return Content(name);} |
如果action的型参跟header的key值不一致,可以通过FromHeaderAttribute强制指定匹配的header的key值。
从Body获取参数
我们开发的时候经常通过表单提交数据,或者通过AJAX往后台提交一个JavaScript对象,本质上这些数据都是通过HTTP的Bady提交回去的。新建一个FromBodyController控制器,通过几个Action来演示如何获取Body的参数。
Request.Body对象
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
|
public class model1{ public string NAME { get; set; }}public async Task<IActionResult> Test(){ Request.EnableBuffering(); string body = ""; var stream = Request.Body; if (stream != null) { stream.Seek(0, SeekOrigin.Begin); using (var reader = new StreamReader(stream, Encoding.UTF8, true, 1024, true)) { body = await reader.ReadToEndAsync(); } stream.Seek(0, SeekOrigin.Begin); } var model = JsonConvert.DeserializeObject<model1>(body); return Content(model.NAME);} |
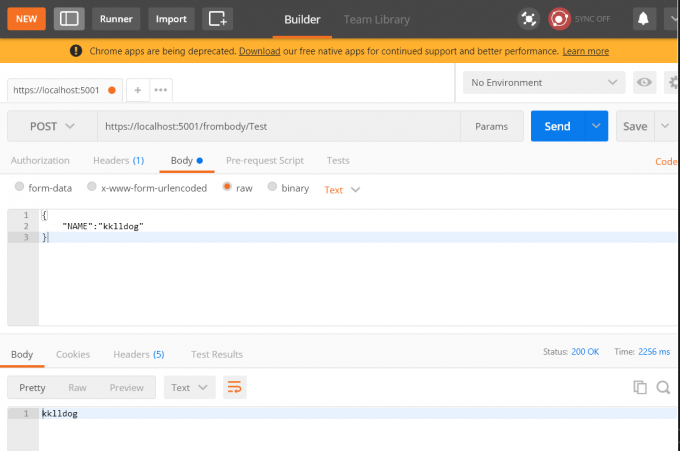
Request.Body是一个Stream,保存了本次请求的body数据。所以我们只要把这个stream读出来,就能获取提交的数据。有了原始的数据,就可以通过反序列化等操作转换为模型,更简单的获取参数了。注意,ASP.NET Core想要读取这个对象,必须先调用Request.EnableBuffering()这个方法。
使用postman测试一下:

参数自动绑定
|
1
2
3
4
|
public IActionResult Test1([FromBody]model1 model){ return Content(model.NAME);} |
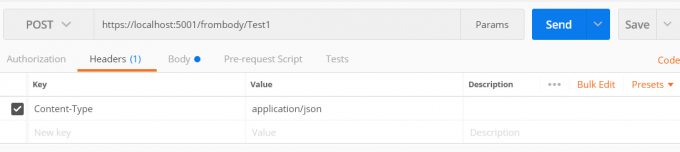
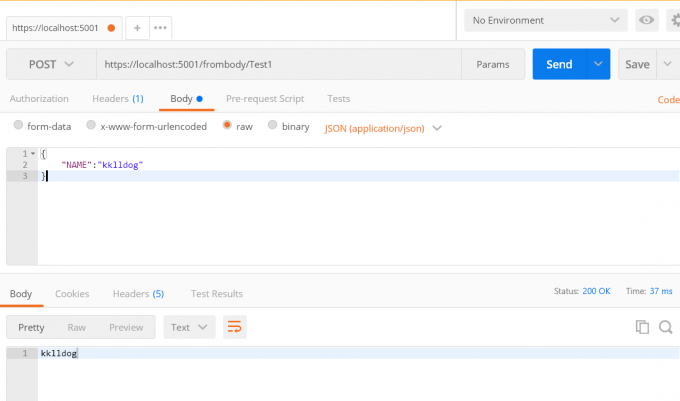
使用FromBodyAttribute可以把body的数据自动反序列化成型参的模型。但是请注意使用[FromBody]请求的Content-Type必须是application-json。
使用postman测试下:


|
1
2
3
4
|
public IActionResult Test2([FromForm]model1 model){ return Content(model.NAME);} |
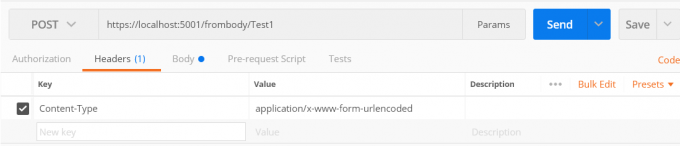
使用FromFormAttribute可以把body的数据自动反序列化成型参的模型。但是请注意使用[FromForm]请求的Content-Type必须是application/x-www-form-urlencoded。
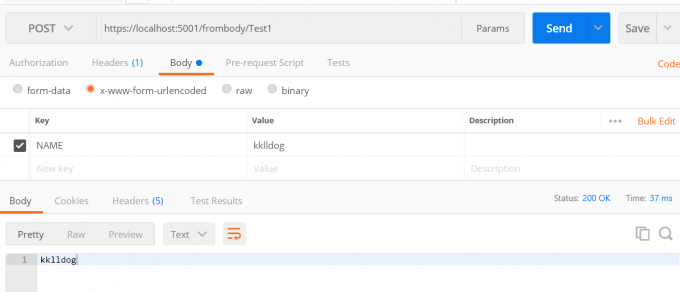
使用postman测试下:

总结
ASP.NET Core获取请求参数主要从URL,Headers,Body等位置获取。我们可以通过Request.Query、Request.Headers、Request.Body来手工获取数据。也可以通过[FromQuery]、[FromHeader]、[Frombody]等Attribute来实现参数的自动绑定。
好了,到此这篇关于ASP.NET Core MVC获取请求的参数的文章就介绍到这了,更多相关ASP.NET Core MVC获取请求参数内容请搜索服务器之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持服务器之家!