Katalon Studio自带集成了图片识别功能,有2个比较有用的图片识别相关的命令:Wait For Image Present和Click Image。这里重点讲下Click Image命令:
当你需要在浏览器里去操作非浏览器元素,比如IE的保存调的就是Windows的控件了;
当你无法定位某个元素,但其却有比较明显的图片特征时;
1.先截取你要定位的元素,比如我这里截图的是百度的LOGO

2.创建一个图片对象元素:右击左侧文件管理的Object Repository--New--Test Object,右侧选中Use relative path for image,然后选择图片的路径,保存

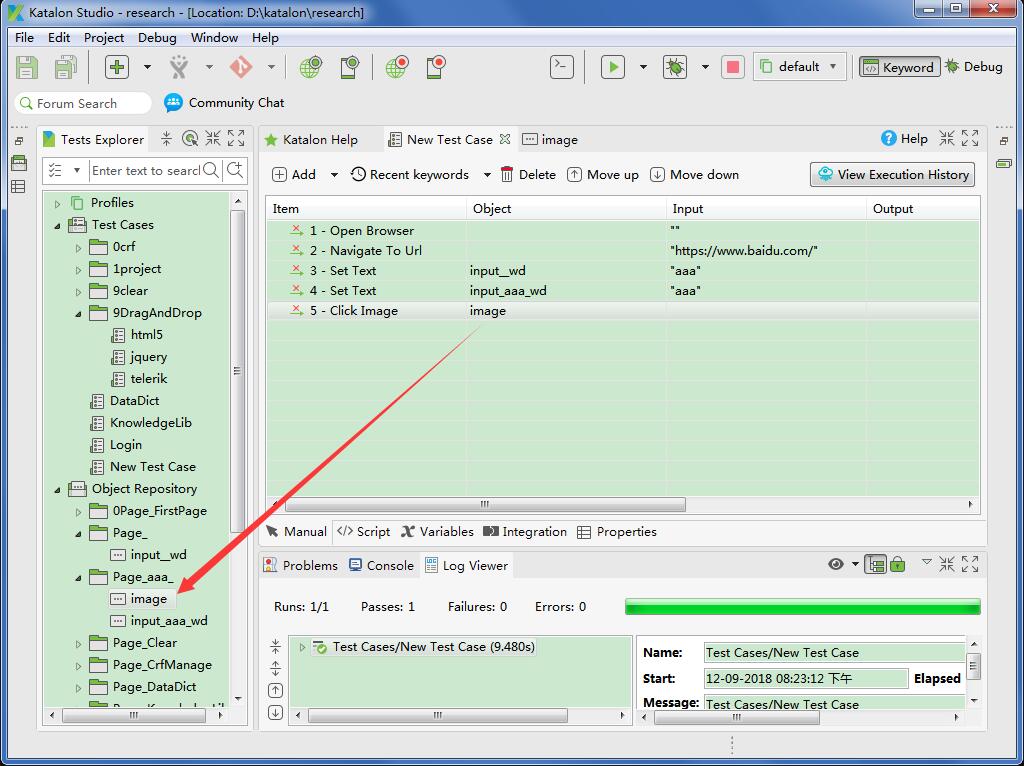
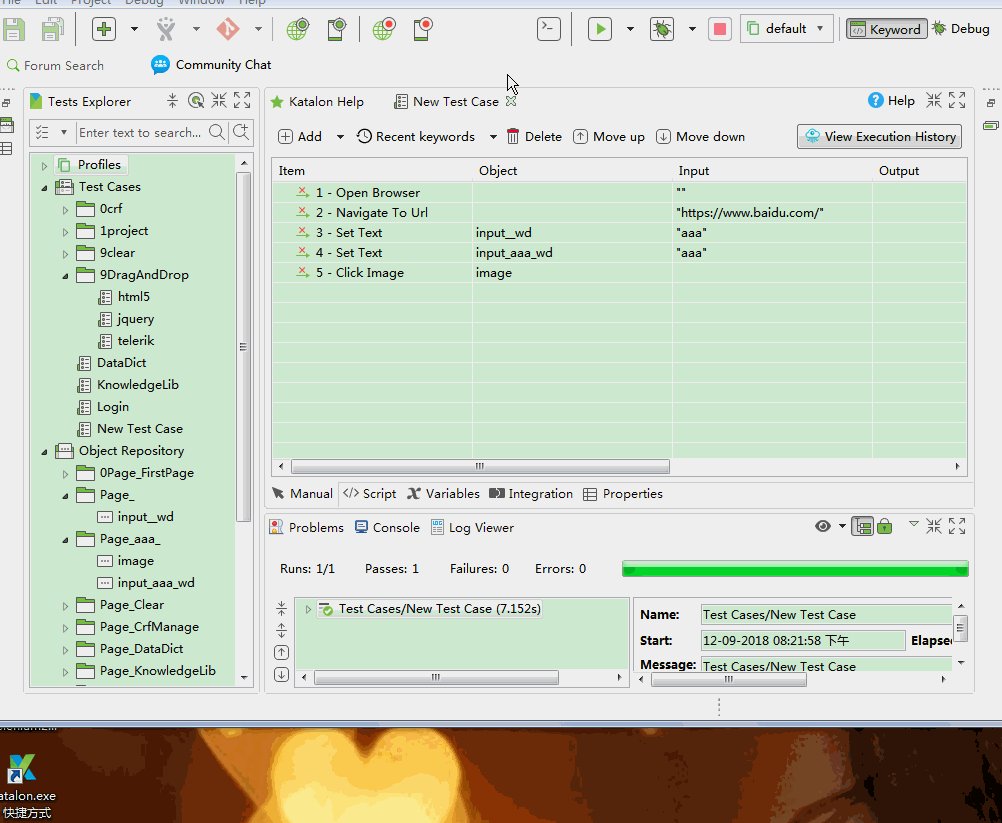
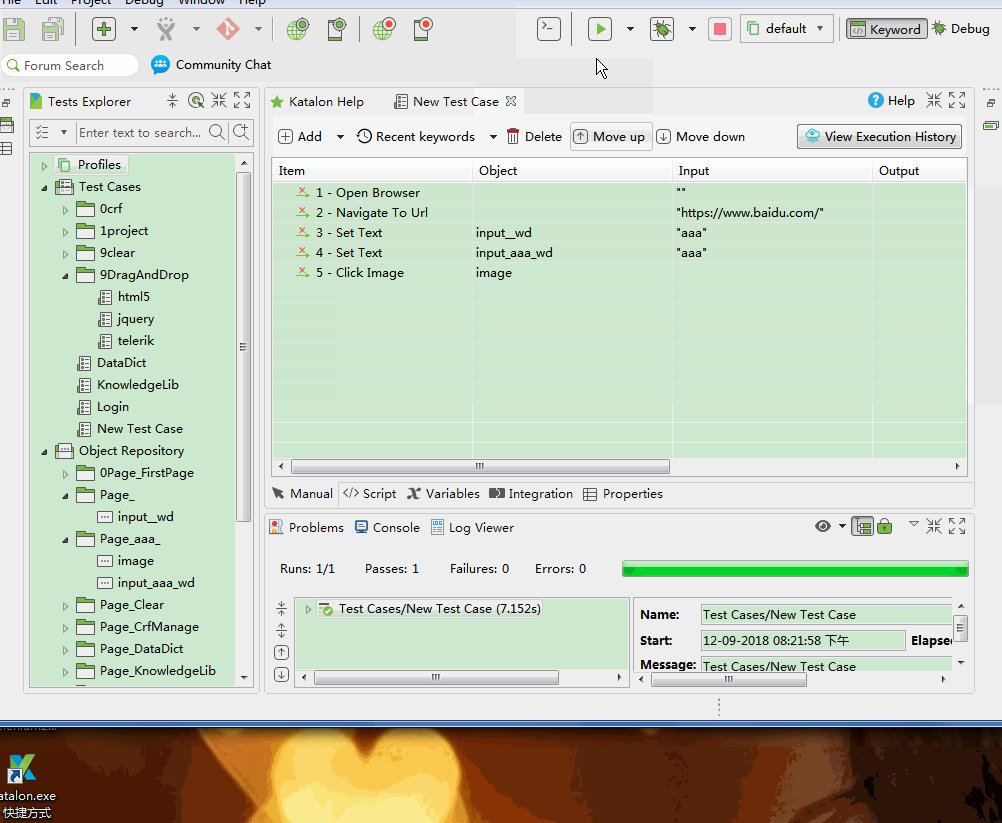
3.编写用例,比如我这里的用例如图,操作是打开百度首页,输入aaa,然后通过图片识别点击我创建的图片元素image(百度LOGO)

运行的效果如动图:

---------------------------------------------------------------------------------
关注微信公众号即可在手机上查阅,并可接收更多测试分享~
