今天给大家介绍几个我自己常用的Chrome插件,可以在很多方面提高自己的工作效率。不过注意谷歌插件商店得翻墙才能访问,不会翻的公众号(测试工程师小站)对话告诉我,我告诉你工具。
Chrome插件商店:https://chrome.google.com/webstore/category/extensions?hl=zh-CN
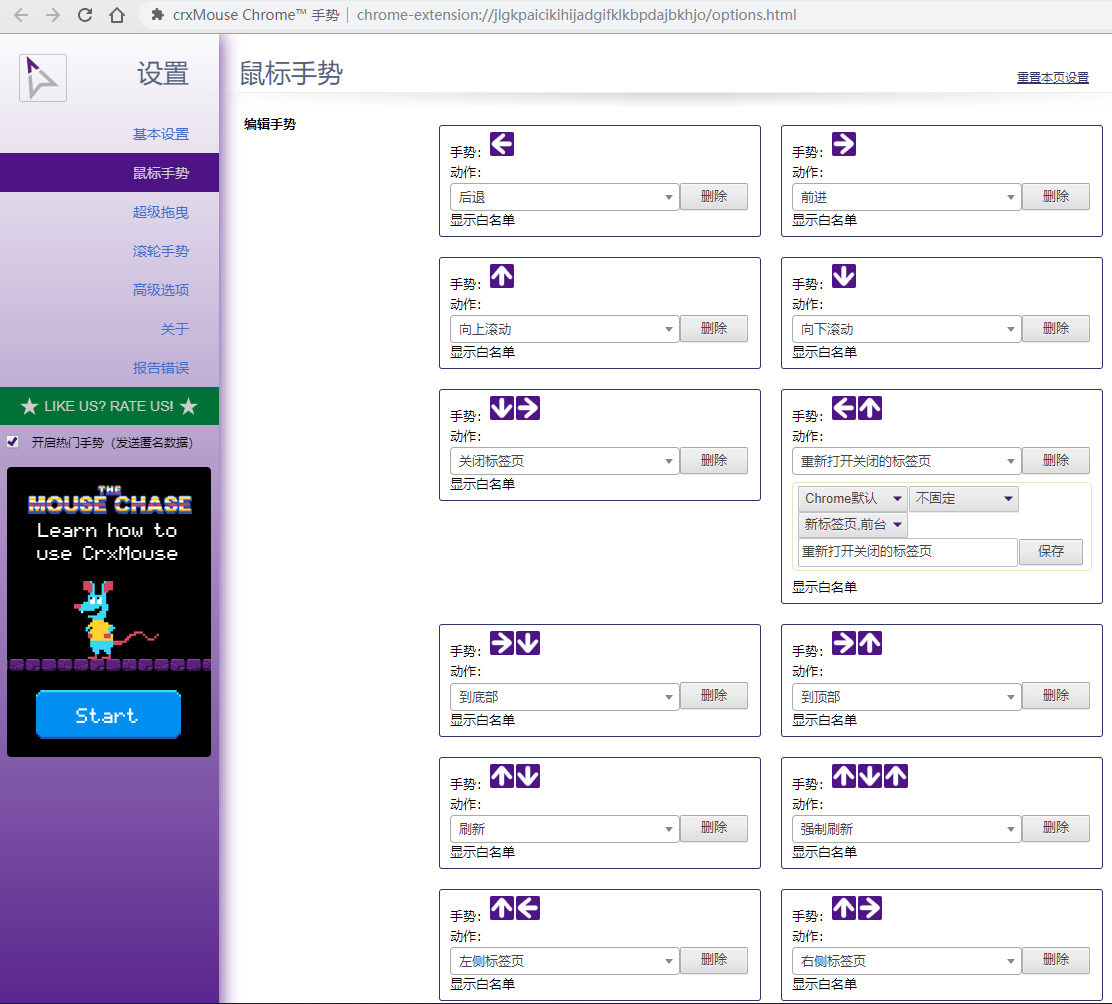
一、crxMouse Chrome™ 手势
对于测试来说,我一直觉得Windows是优于MAC的,首先用户绝大部分都是Windows,你用MAC怎么和用户感同身受,怎么能提前发现Windows平台的BUG和体验。其次鼠标操作一定比触摸板快,再配上这个手势插件,那不是快的一星半点。

二、FeHelper(前端助手)
话不多说,直接看都有哪些工具吧,直接集成在浏览器内,调用也非常方便。
三、New Tab Redirect
用这个插件主要是来搭配我自己写的一个主页的。我有把常用地址编写成一个HTML的习惯,打造自己的一个主页。Chrome本身要想回到主页,只有左上的主页按钮,点TAB页签右边的+号,是不能打开自定义地址的,用这个插件就可以啦。
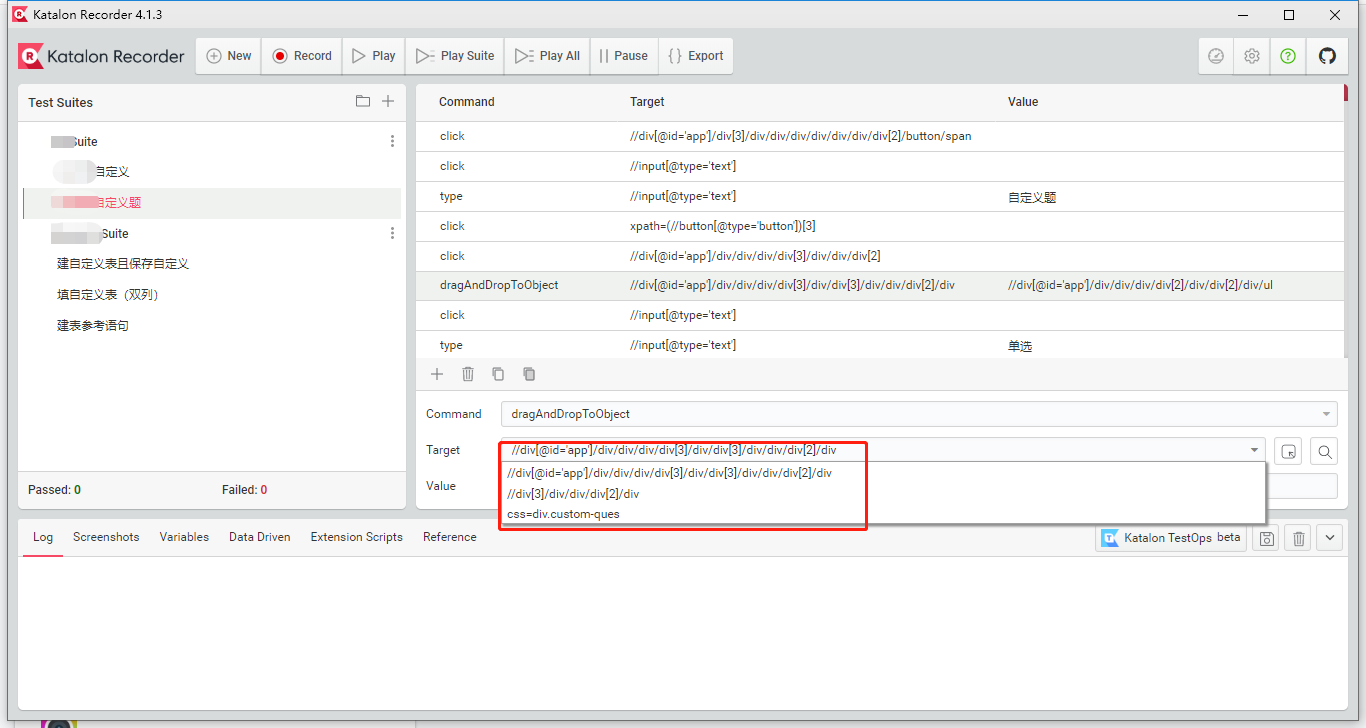
四、Katalon Recorder
Katalon Studio的网页版,类似于selenium IDE,有时需要重复操作一些内容时,就临时录个脚本,也不用太多调试,直接回放就好了。和Katalon Studio一样,会自动抓取多个定位语句,一个不管用,可以换一个。
五、Tampermonkey油猴
相信魏则西事件大家都很痛恨百度的做法,平时搜个东西也出来各种各样的广告,用第一个脚本AC-baidu,去除所有广告,瞬间世界清净了。
另外购物党这个插件也很棒,可以列出历史上每天的价格,根据走势可以猜出下次低价的时间点;以及其他平台的价格,省钱即赚钱。
Tampermonkey本身是谷歌的插件,但Tampermonkey里用的脚本需要到下面地址安装:
https://greasyfork.org/zh-CN

使用插件后,页面是不是很简洁,没有杂七杂八的东西

---------------------------------------------------------------------------------
关注微信公众号即可在手机上查阅,并可接收更多测试分享,发送【测试资料】更可获取百G测试教程~
