说到滤镜应用,相信很多数开发者都对照片特效的经验都十分有限,通常都是去找一些三方的类库进行学习或移植,今天在这里给大家介绍下 Nokia 的 Imaging SDK, 相信大家对Nokia的自家图像软件有所了解, 各种效果非常齐全再加上超级屌的PureView摄像头效果非常牛, 其实Nokia 自家的图形软件使用了很多Scalado的图形图像算法, 现在Nokia 共享出来了一部分API来实惠广大的WP8开发者, 今天我为大家介绍下这些API的使用方法.
首先安装Nokia Imaging SDK非常简单只需通过 Visual Studio 中的NuGet即可
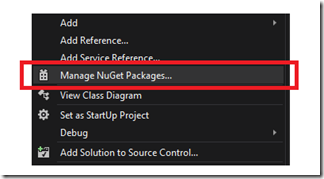
右键点击你的目标项目 - 在菜单栏中选择 Mange NuGet Packages
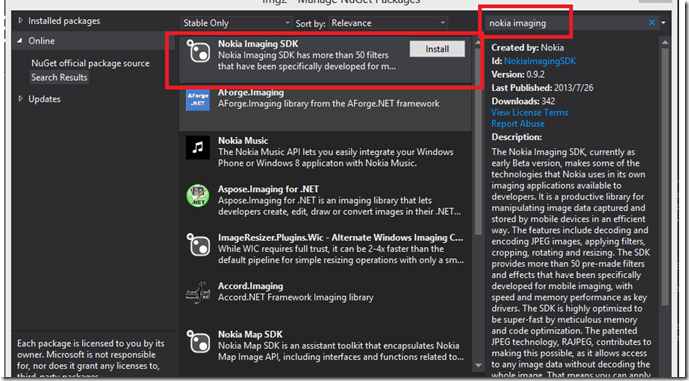
随后搜索 nokia imaging SKD 安装到项目即可
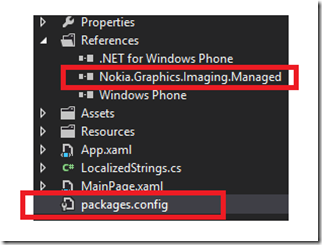
随后可以看到你的项目会多出Nokia imaging 的引用
随后我这里引用Nokia 的一篇文档以及demo给大家展示一下
首先我们先建立一个WP8 的 C#项目随后对代码进行一些修改
XMAL文件 (MainPage.xaml)
1. 横屏的支持
SupportedOrientations="Landscape" Orientation="Landscape"
2. 根节点替换
<!--LayoutRoot is the root grid where all page content is placed--> <Canvas x:Name="LayoutRoot" Background="Transparent"> <TextBlock Text="Nokia Imaging SDK" Style="{StaticResource PhoneTextNormalStyle}" /> <Image x:Name="CartoonImage" Height="480" Width="800" Stretch="UniformToFill" /> <Image x:Name="OriginalImage" Height="100" Width="157" Stretch="UniformToFill" Canvas.Left="24" Canvas.Top="70" Canvas.ZIndex="0"/> <Button Content="Pick an image" Click="PickAnImageButton_Click" Canvas.Left="24" Canvas.Top="398" /> <Button Content="Save the image" Click="SaveImage_Click" x:Name="SaveButton" Canvas.Left="569" Canvas.Top="398" /> </Canvas>
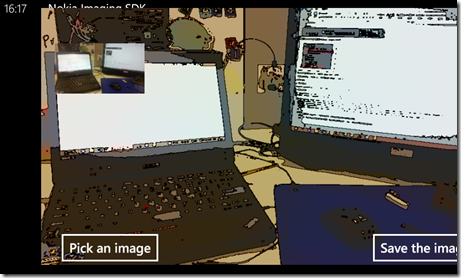
这里看到 使用了两个 Img控件一个用来分别显示 原图和使用滤镜效果后的效果图。
另外两个按钮 一个是启动选择器从相册中选择一张图片进行滤镜渲染,另外一个按钮是用作保存图片的。
C#文件(MainPage.xaml.cs)
1. 需要使用的命名空间
using Nokia.Graphics.Imaging; using System.Runtime.InteropServices.WindowsRuntime; using Microsoft.Phone.Tasks; using Windows.Storage.Streams; using Microsoft.Xna.Framework.Media;
2. 需要使用的变量
public partial class MainPage : PhoneApplicationPage { private EditingSession _session;
3. 按钮处理事件
private void PickAnImageButton_Click(object sender, RoutedEventArgs e) { PhotoChooserTask chooser = new PhotoChooserTask(); chooser.Completed += PickImageCallback; chooser.Show(); } private async void PickImageCallback(Object sender, PhotoResult e) { if (e.TaskResult != TaskResult.OK) { return; } _session = await EditingSessionFactory.CreateEditingSessionAsync(e.ChosenPhoto); try { // Decode the jpeg for showing the original image await _session.RenderToImageAsync(OriginalImage, OutputOption.PreserveAspectRatio); // Apply the filter and decode into the bitmap. _session.AddFilter(FilterFactory.CreateCartoonFilter(true)); await _session.RenderToImageAsync(CartoonImage, OutputOption.PreserveAspectRatio); } catch (Exception exception) { MessageBox.Show("Exception:" + exception.Message); return; } SaveButton.IsEnabled = true; } private async void SaveImage_Click(object sender, RoutedEventArgs e) { if (_session == null) { return; } // The image has been already filtered. // We only need to render the output as a jpeg IBuffer jpegOut = await _session.RenderToJpegAsync(); // Save the image as a jpeg to the camera roll MediaLibrary library = new MediaLibrary(); string filename = "SavedPicture_" + DateTime.Now.ToString("G"); Picture pic = library.SavePicture(filename, jpegOut.AsStream()); MessageBox.Show("Image saved"); }
这里注意下 _session.AddFilter(FilterFactory.CreateCartoonFilter(true)); 是向 EditingSession 添加滤镜效果并通过 await _session.RenderToImageAsync(CartoonImage, OutputOption.PreserveAspectRatio); 将含有滤镜效果的图片显示出来。
另外可以使用 await _session.RenderToJpegAsync(); 将图片转换成JPG保存起来。
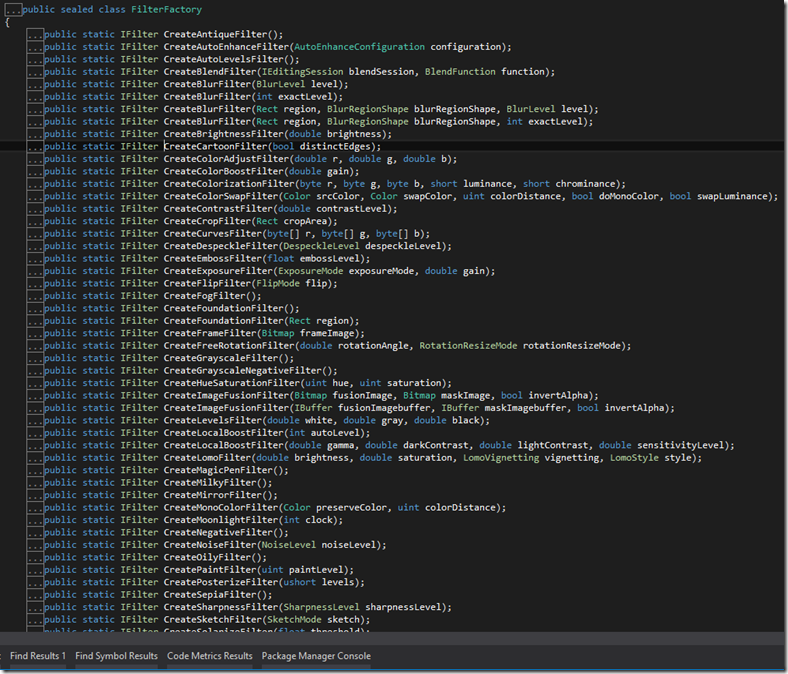
这套SDK还提供了N多种滤镜效果。
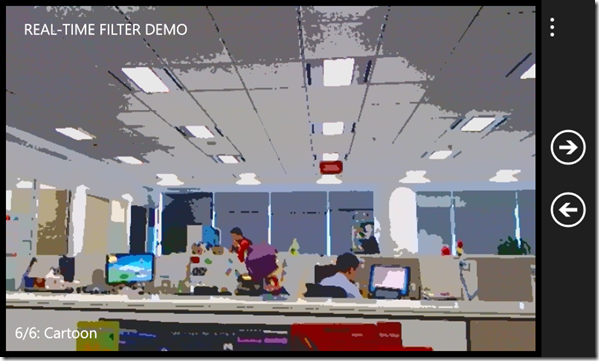
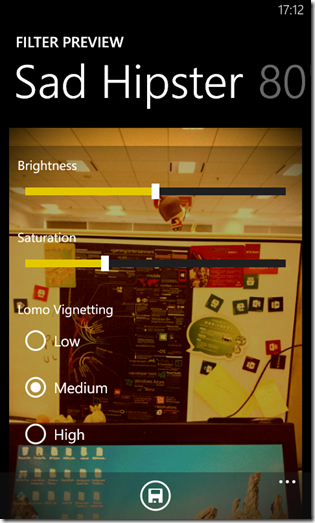
另外 Nokia 还提供了多个DEMO包括实时的滤镜效果。
希望上的总结可以帮助到大家, 同时欢迎大家在这里和我沟通交流或者在新浪微博上 @王博_Nick