一 背景
最近在做工程实践,想实现这么一个效果:
- 前端url请求地址:localhost:8080/idevtools/search
- 后端返回一个静态页面HTML:search.html
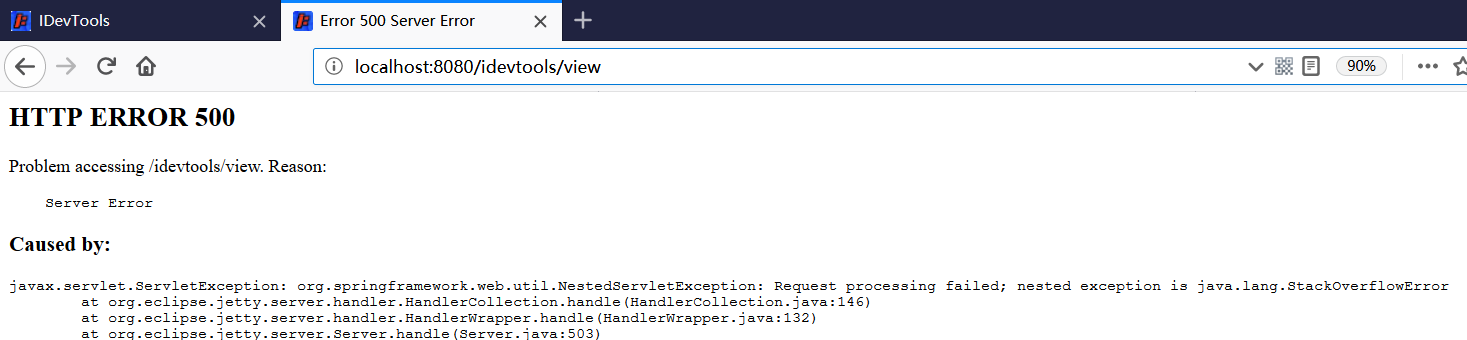
按照网上说的,进行了一些配置,然后运行项目,出现了错误:javax.servlet.ServletException: org.springframework.web.util.NestedServletException: Request processing failed; nested exception is java.lang.StackOverflowError;
二 原因
去网上各种查阅资料,都没找到与该问题相关的文章(这也是我发博客的原因),可能是遇到这类问题的人只有少部分。事实上,确实也只有“机缘巧合”的人会遇到这个问题。
- Controller中处理/idevtools/search请求的方法被递归调用了;
- Controller中searchHtml()方法返回的字符串"search"(对应search.html文件)经过视图解析器处理(请求转发)后刚好又变成了url:/idevtools/search,所以searchHtml()又一次被调用;
三 重现
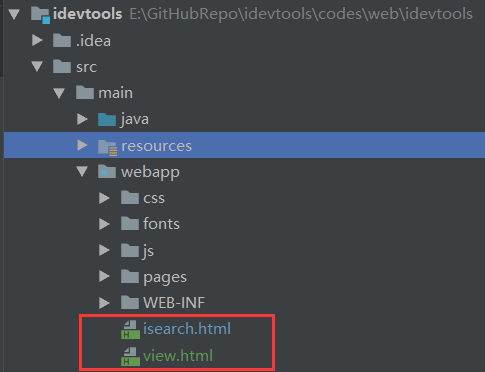
1.在webapp/目录下存2个html文件:isearch.html,view.html,目录如下:

2.配置spring-mvc.xml,视图解析器:
<!-- 配置视图解析器 --> <bean id="viewResolver" class="org.springframework.web.servlet.view.InternalResourceViewResolver"> <property name="prefix" value="/"/> <property name="suffix" value=".html"/> </bean>
3.编写HtmlController,如下:
/** * 静态页面请求处理Controller * @author southday * @date 2019/3/4 */ @Controller public class HtmlController { @GetMapping("/search") public String searchHtml() { System.out.println("search html"); return "isearch"; } @GetMapping("/view") public String viewHtml() { System.out.println("view html"); return "view"; } }
注意看这两个请求的处理:
- /search,返回的是isearch,对应的是isearch.html
- /view,返回的是view,对应的是view.html
当你运行项目,发送请求时,只有/search可以成功返回html页面,/view则会报异常(StackOverflowError)。具体原因我没去深入了解,但觉得是:
- 视图解析器中根据Controller返回的字符串“view”,优先匹配了请求/idevtools/view,所以HtmlController中的viewHtml()方法会被递归调用,导致StackOverflowError;
- 而返回"isearch"时,没有匹配到相应的请求,进而匹配了静态页面"isearch.html",因此能正常返回html页面;


转载请说明出处!have a good time :-)