MobileRunner原版本在回放日志中对于APP的性能监控指标有CPU占用率及内存。为扩大APP性能分析维度,提升日志信息的实用性,在新版本功能上增加网络流量等性能监控指标。该指标在回放日志中呈现,日志信息的导出保存格式为Excel。为增加产品易用性,对MobileRunner产品进行了界面优化、TestCenter同步功能优化,增加了部分快捷键和脚本方法。
本次产品升级,扩大APP性能维度分析、提升日志信息实用性、提升易用性,大概功能如下:
1.性能指标监控--网络流量
对应用在进行自动化测试的操作时,通过读取包来获得流量监测负荷情况。
2.导出回放日志
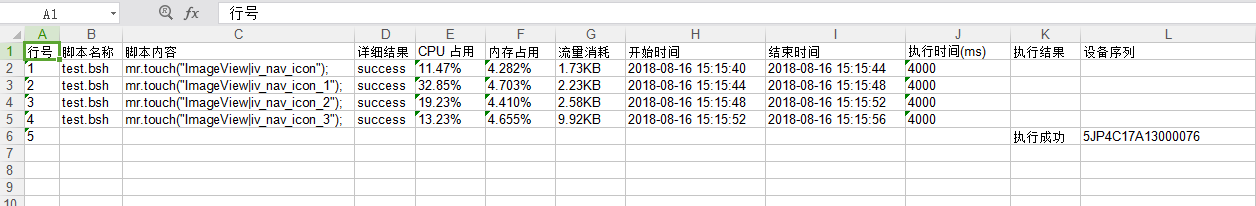
回放结束后,日志的保存更多元化,新增的Excel格式,增加日志信息实用性。
3.脚本编码修改
统一MR的编码,消除乱码。
4.通过推送apk进行脚本录制回放
有效的解决对象获取不到的。
5.功能及界面优化
优化之后使用户的使用更加方便,提升产品易用性。
6.新增部分快捷键和脚本方法
使用户的使用更加方便,提升产品易用性。
------------------------------------------------------------------------------------------------------------------------
新版本预览
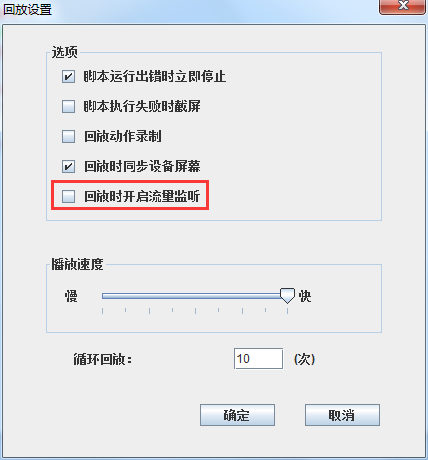
 图1 |
 图2 |
1)在回放设置中新增“回放时开启流量监听”勾选框,如图1,
2)点击“回放时开启流量监听”前的勾选框生成图2界面,打开界面时,自动获取连接设备的设备名/型号和设备编号;
“自动生成”按钮可以生成已连接手机打开的APP应用包名;
“检验包名”按钮可以校验包名是否有效;
对“全局流量监听”勾选框进行勾选,可以获取手机上所有应用
使用的流量;
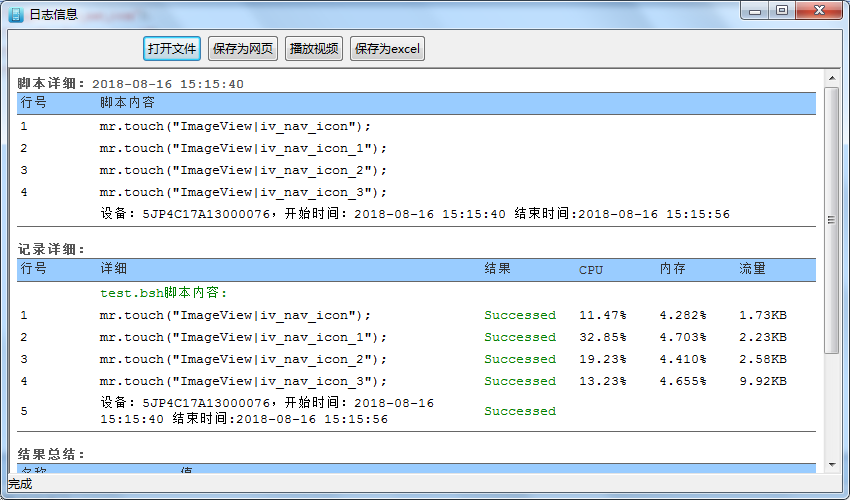
3)在日志中每一步脚本(即每一个对APP的操作),日志显示消耗的流量;
4)日志通过“保存为excel”按钮,另存为excel格式的日志;