最近对大数据可视化的主题比较关注,在买《视觉繁美》这本书时,Amazon推荐果然精准,就又多买了2本相关书籍。《视不可当----信息图与可视化传播》这本书应该是相当入门的一本书,英文原名为《The Power of Infographics》,小标题是Using Pictures to Communicate and Connect with Your Audiences。一开始刚接触数据可视化或信息图时对此书感觉还不错,但翻完之后能够留作参考或转换为自己行动的内容就不太多了。书的作者是做数字营销的公司总裁,所以很多图例都与社会化媒体有关,这类图用多了就感觉都是给他的公司做广告,而对自身没有太多启发。看完这本书之后,又看《数据之美:一本书学会可视化设计》,后者内容就丰富多了,需要较长的时间去品味和消化。
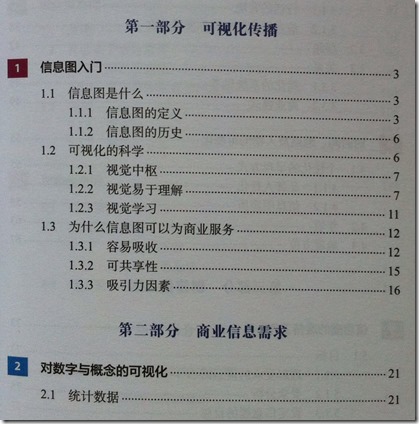
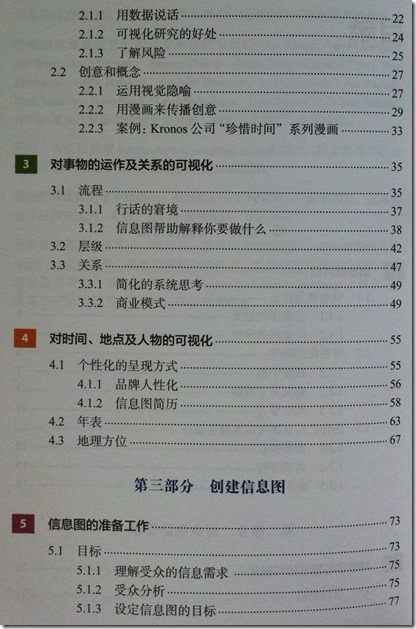
书的目录还是非常清楚的,从简短的入门,到广泛的数据可视化需求,再到如何制作信息图和推广它。
信息图的英文是infomation graphic,简写为infographic。以前最熟悉的信息图就是统计图(条形图、饼状图等)、流程图等,现在大数据概念越炒越热,数据可视化也热了起来,而数据可视化就是制作和发布信息图的过程。
信息图的主要好处就是让受众更有效地理解想了解的数据内容。像销售统计数据、生产流程、创意、事件年表、计划表、地域性指标、一组材料列表、公司的组织结构、事物或数据间的关系等。
为什么图的传播效果好?因为一图胜千言,大脑处理图像的速度比处理文本快得多,一张有新意的图会给观众留下深刻的记忆,也就能够快速地把关键要点传播给这些用户群体,从而达到了数字营销的目的。微博的兴起,使人们信息过载,出现注意力碎片现象,即虽然接触的信息多了,但理解得反而肤浅了。受此影响,可能将来微博或微信上会出现越来越多的精美的图形。
做一张好的信息图要学会视觉隐喻,即用人们熟知的图标、形状或图片来代表一个创新或概念。
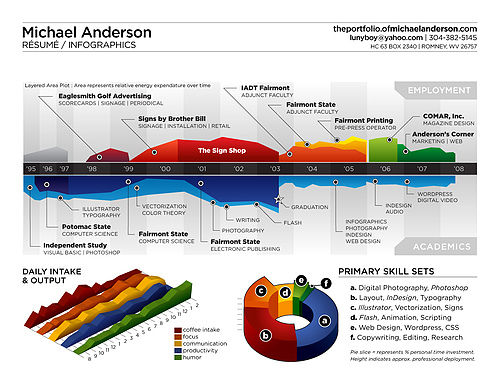
对我触动较大的一节还是可视化简历部分,书中引用了网上最著名的Michael Anderson简历:

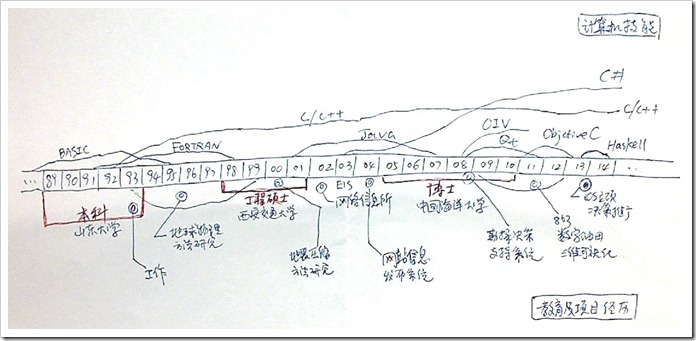
看了它之后,自己就有了一种跃跃欲试的冲动,正好访学申请的简历就在身边,先试着画个草图玩玩。
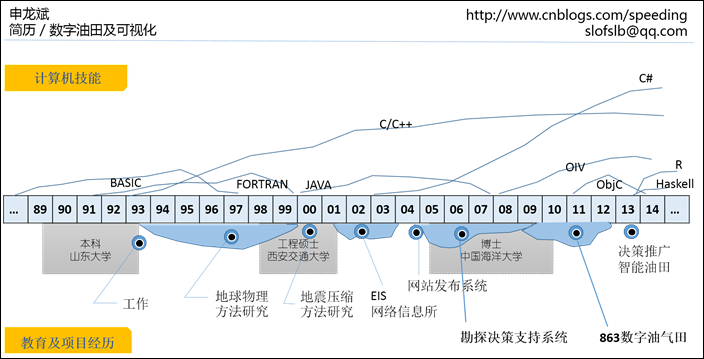
抽空用PPT画出来了:
关于制作信息图,明确SMART目标+5W1H的思考,就可以搜索数据大干一场了。
书中给出了不少信息图的网址,发现这个最全:http://infographics.alltop.com/,里面能够看到各式各样的信息图,绝对启发你的灵感。
第11章给出了一些制作信息图的工具,要找到一个适合自己的还不太容易,初期是不是首选PowerPoint呢?
从网上看到一篇文章推荐了5个在线制作信息图的工具,可以一试。