最喜欢的一句话:
1.01的365次方=37.78343433289 >>>1 0.99的365次方= 0.02551796445229, 每天进步一点点的目标,贵在坚持
IDEA 插件安装 步骤
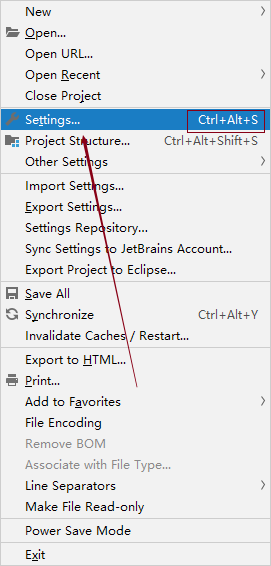
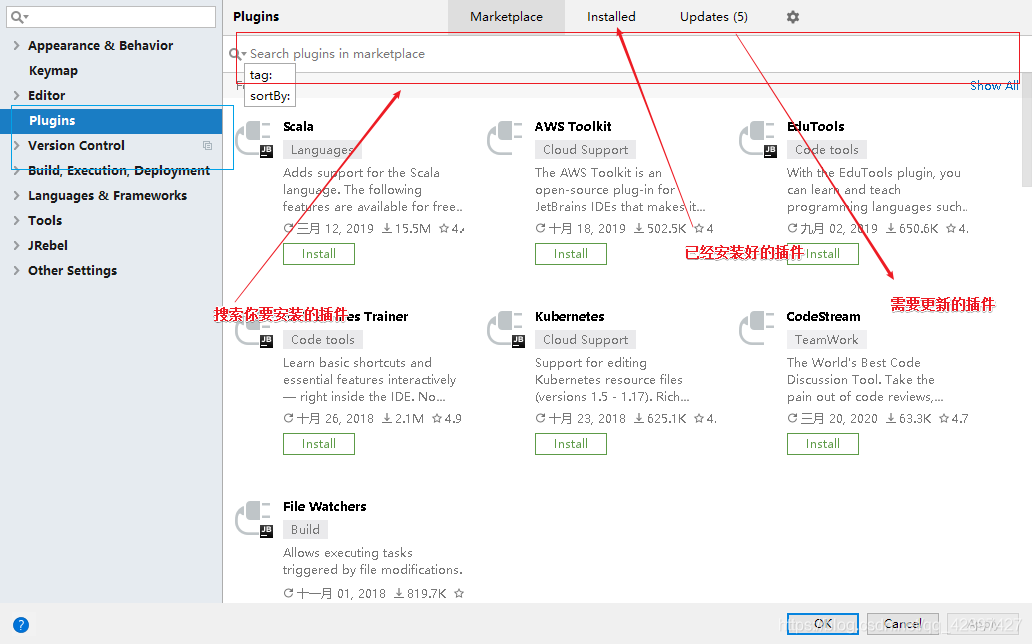
IDEA里面,选择打开 File --> Settings --> Plugins
在Plugins里面, 可以搜索需要的插件 (下面的标题),然后安装
如下图:


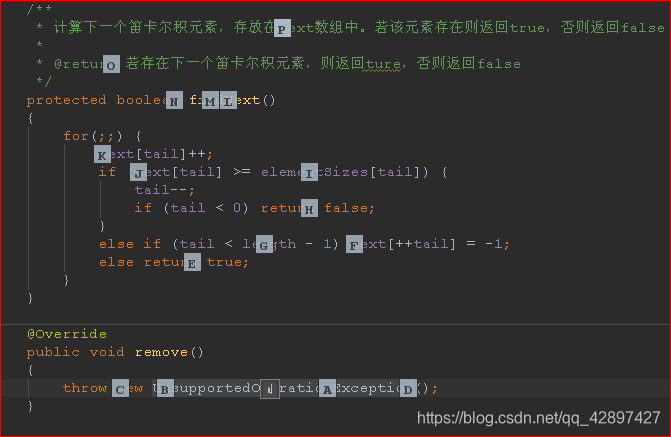
AceJump
全栈必备,作为一个全能的程序员 ,用鼠标,太伤自尊了,他就可以帮到你
AceJump其实是一款能够代替鼠标的软件,只要安装了这款插件,可以在代码中跳转到任意位置。按快捷键进入 AceJump 模式后(默认是 Ctrl+J),再按任一个字符,插件就会在屏幕中这个字符的所有出现位置都打上标签,你只要再按一下标签的字符,就能把光标移到该位置上。换言之,你要移动光标时,眼睛一直看着目标位置就行了,根本不用管光标的当前位置。

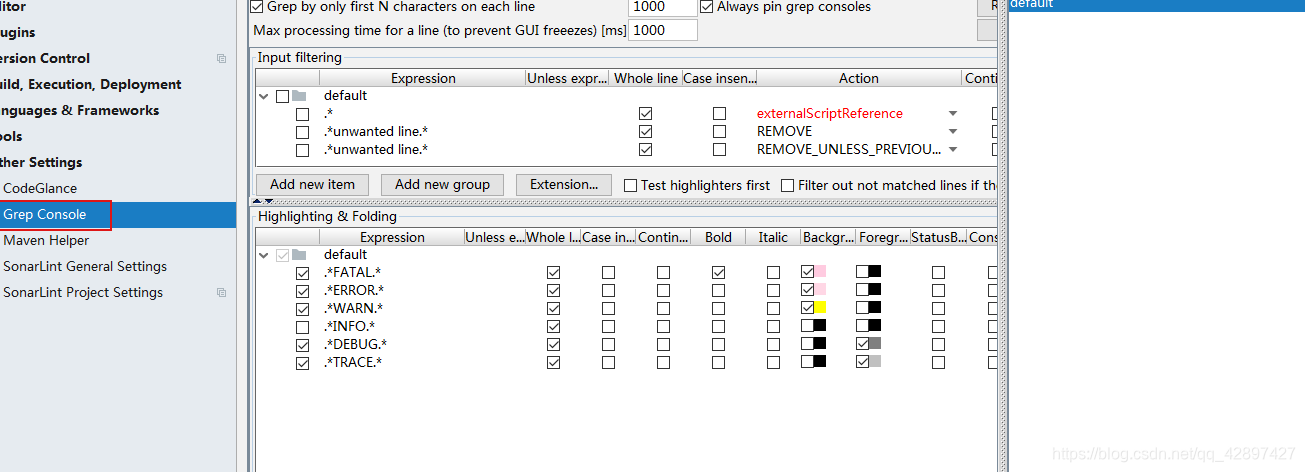
Grep Console
由于Intellij idea不支持显示ascii颜色,grep-console插件能很好的解决这个问题, 可以设置不同级别log的字体颜色和背景色.,
勾上你想要的日志级别

Maven Helper
我一般用这款插件来查看maven的依赖树。
- 在不使用此插件的情况下,要想查看maven的依赖树就要使用Maven命令
maven dependency:tree来查看依赖。- 想要查看是否有依赖冲突也可以使用
mvn dependency:tree -Dverbose -Dincludes=<groupId>:<artifactId>只查看关心的jar包- 但是这样还是需要我执行命令,并且当项目比较复杂的时候,这个过程是比较漫长的。maven helper就能很好的解决这个问题。
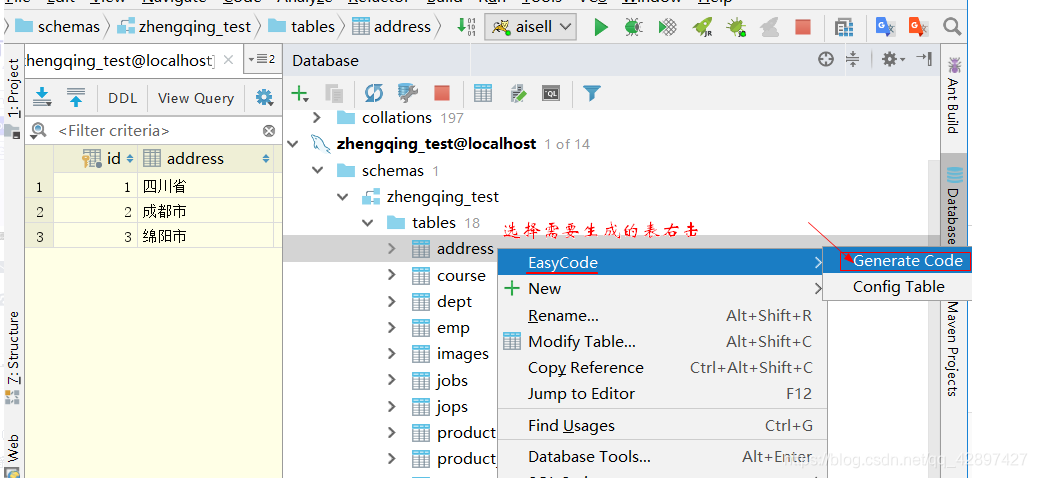
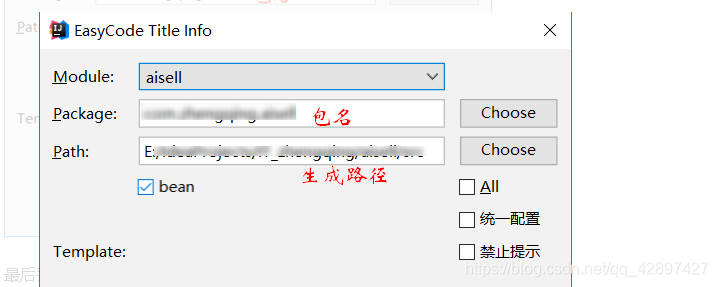
EasyCode
一个在线生成MyBatis增删改查的工具比逆向工程更厉害,可以生成
Controller和Service,还有前端 ,提高开发效率
使用步骤:


详细使用大家可以参考 官网文档 ,国人写的,文档很全面 点我进官网
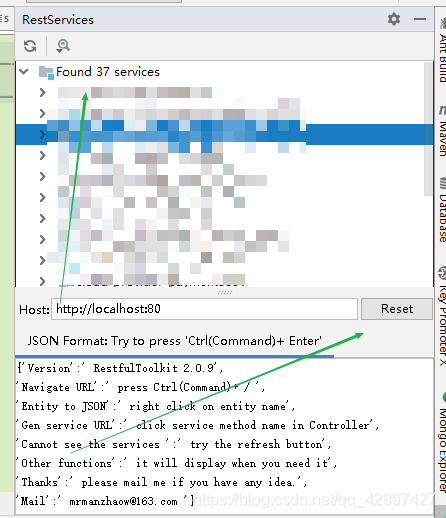
1. RestfulTookit
作为一个程序员,不管是
前端、后端、还是测试,都要经常面对接口。
后端开发接口,前端对接接口,测试测试接口。
目前,我们最常用的接口测试工具,基本是Postman。今天我们换一种
使用步骤

- 1.根据 URL 直接跳转到对应的方法定义 ( Ctrl or Ctrl Alt N );
- 2.提供了一个 Services tree 的显示窗口;
- 3.一个简单的 http 请求工具;
- 4.在请求方法上添加了有用功能: 复制生成 URL;,复制方法参数…
- 5.其他功能: java 类上添加 Convert to JSON 功能,格式化 json 数据 ( Windows: Ctrl + Enter;
- Mac: Command + Enter )。
==下面全是中间件插件,中间件是程序员的噩梦,工具太多,操作复杂一直切换,还有不同的用法,看了下面的,我相信你会爱上中间件 ==
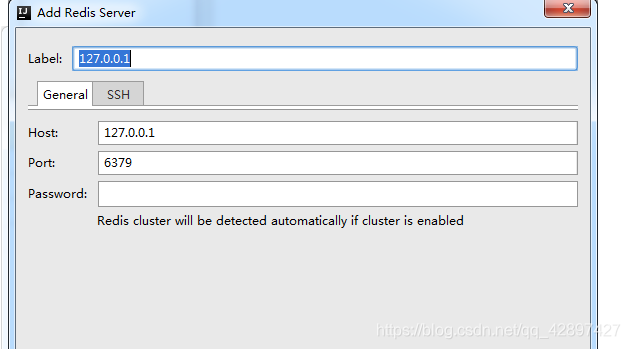
2. Iedis
大家都知道我们之前连接这个缓存中间件都是使用 +
RedisDesktopManager,今天来换个 Redis插件,更强大
Iedis是一个简单易用的Redis GUI插件,他可以轻松管理上百万个Key而不会阻塞服务器。- 服务器列表支持同时连接多台Redis服务器,并可以轻松切换。
插件主界面如图所示。


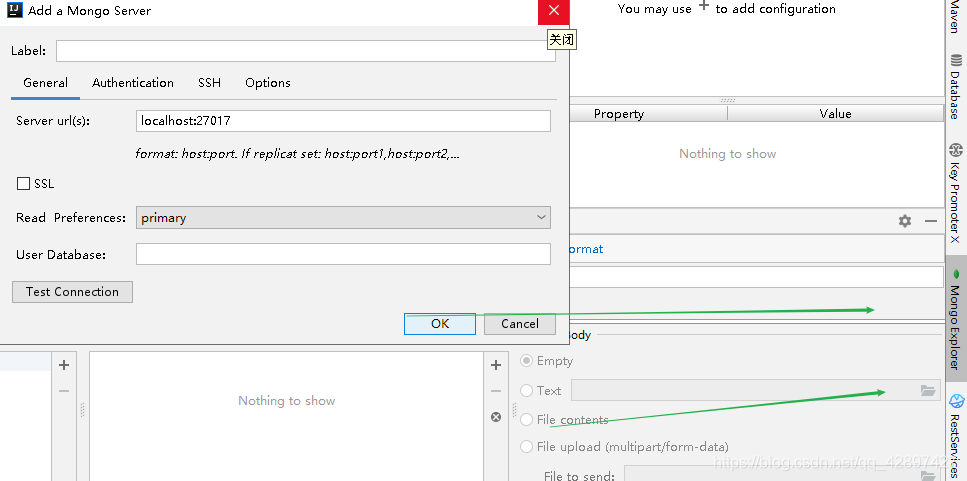
3. Mongo Plugin
讲完Redis ,咱们再来
MongoDB,谁叫咱们是全栈
一个 可以在 IDEA 快速操作MongoDB的可视化界面


4. RabbitMQ Script Support
增加了对通过Broker HTTP API通过基于YAML的脚本执行的RabbitMQ命令的支持,便于测试
- 准备带有可执行块的脚本文件
- 执行整个脚本或仅执行相关部分
- 定义多个RabbitMQ连接配置文件以在多个环境中执行单个脚本
- 目标RabbitMQ代理必须通过其管理插件公开HTTP API
5. mybatis sql plugin
mybatis代码生成工具 ,实现全自动化 生成,可视化界面更方便
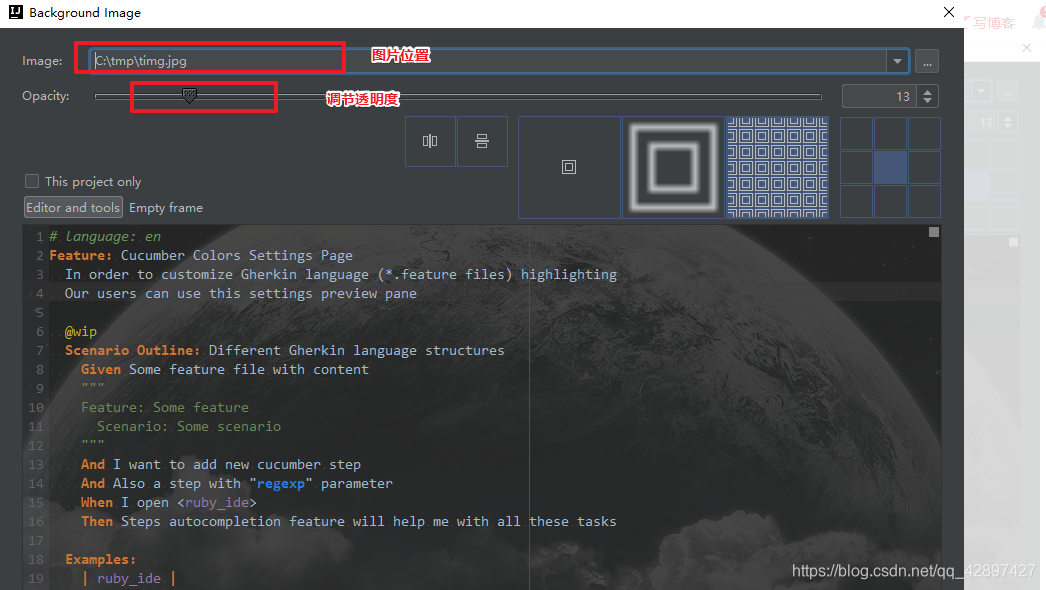
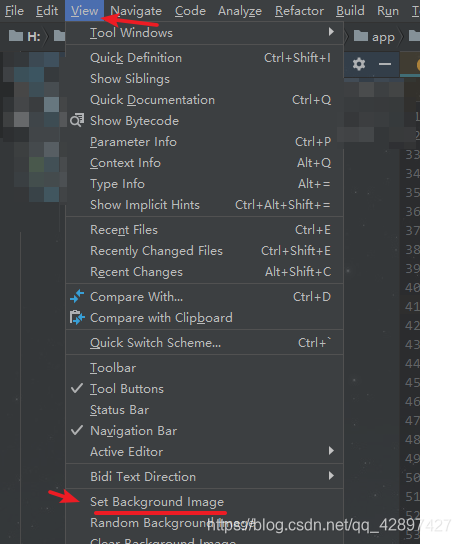
6. BackgroundImagePlus
可以把女朋友照片当作 背景,每次打开IDEA ,一看到他,你就不会感到疲劳了 嘻嘻!
操作步骤

7. Lombok
Lombok能以简单的注解形式来简化java代码,提高开发人员的开发效率。
例如开发中经常需要写的javabean,都需要花时间去添加相应的getter/setter,
也许还要去写构造器、equals 等方法,而且需要维护,当属性多时会出现大量的getter/setter方法,这些显得很冗长也没有太多技术含量,一旦修改属性,就容易出现忘记修改对应方法的失误。Lombok能通过注解的方式,在编译时自动为属性生成构造器、getter/setter、equals、hashcode、toString方法。
注解说明 详解
-
@Data:- 会为类的所有属性自动生成setter/getter、equals、canEqual、hashCode、toString方法,如为final属性,则不会为该属性生成setter方法。
-
@Getter/@Setter- 如果觉得@Data太过残暴(因为@Data集合了@ToString、@EqualsAndHashCode、
@Getter/@Setter、@RequiredArgsConstructor的所有特性)不够精细,可以使用@Getter/@Setter注解,此注解在属性上,可以为相应的属性自动生成Getter/Setter方法,示例如下:
- 如果觉得@Data太过残暴(因为@Data集合了@ToString、@EqualsAndHashCode、
-
@NonNull:
+ 该注解用在属性或构造器上,Lombok会生成一个非空的声明,可用于校验参数,能帮助避免空指针。 -
@Cleanup- 该注解能帮助我们自动调用close()方法,很大的简化了代码
-
@NoArgsConstructor, @RequiredArgsConstructor and @AllArgsConstructor- 无参构造器、部分参数构造器、全参构造器。Lombok没法实现多种参数构造器的重载。
详细大家可以参考官网 : https://projectlombok.org/
- 无参构造器、部分参数构造器、全参构造器。Lombok没法实现多种参数构造器的重载。
8. activate-power-mode
根据Atom的插件activate-power-mode的效果移植到IDEA上,打字有 动画特效
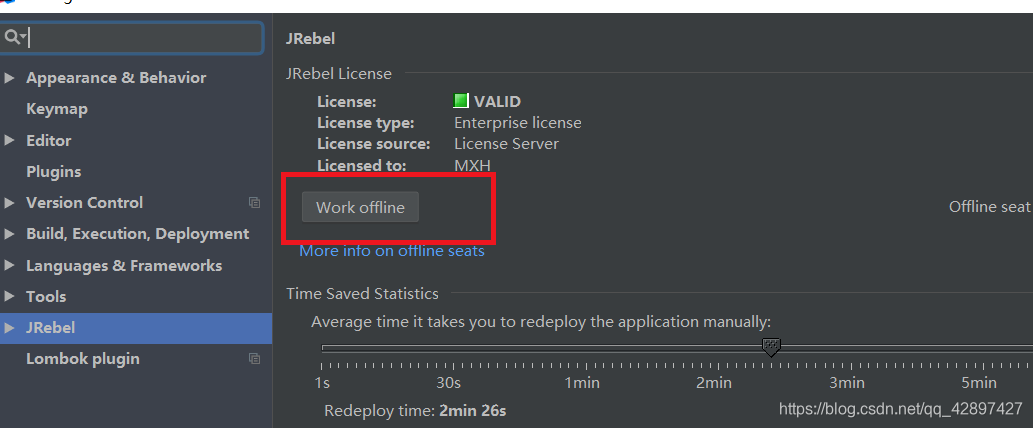
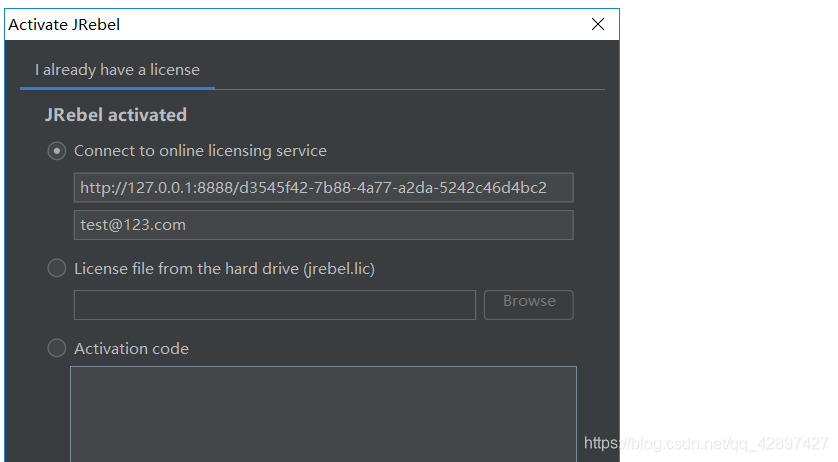
9. Jrebel
热部署 神器


最后别忘了把JRebel设置为offline模式 点一下work offline
下面的 插件 大家直接复制 到 这里直接安装就好了,因为比较简单

`
10. JUnitGenerator V2.0
有一个好的编写单元测试习惯的开发者,代码质量肯定是很好的,可以随时校验自己开发和改写接口的快速检查工具。也避免了测试提的bug多而影响个人绩效(有些公司把bug计入考核范围内)。拜拜甜甜圈,哦不对,是拜拜bug
11. Alibaba Java Coding Guidelines
阿里巴巴代码规范检查插件,代码规范检查用的

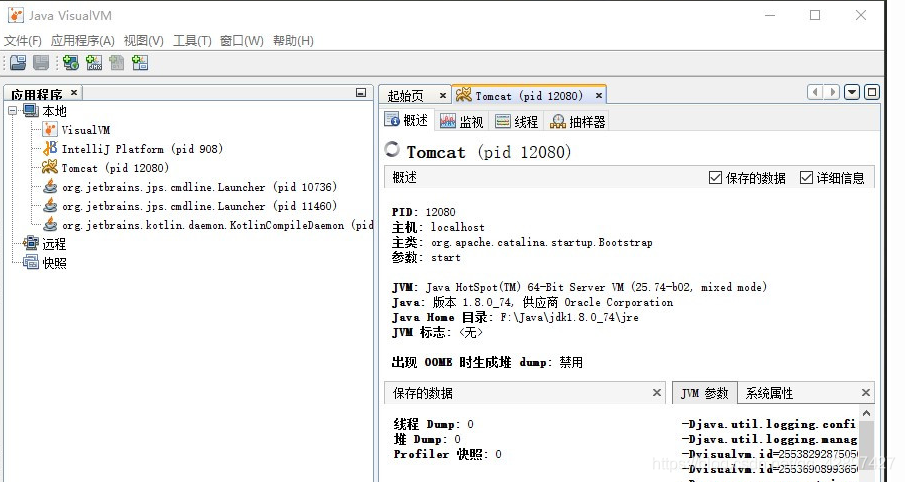
12. VisualVM Launcher

一般可用于在本地开发进行压力测试,性能测试之类的监控器,其他场景一般不推荐使用此模式启动,还会启动另外一个Visual vm窗口,这个窗口是JDK bin目录下的JvisualVM
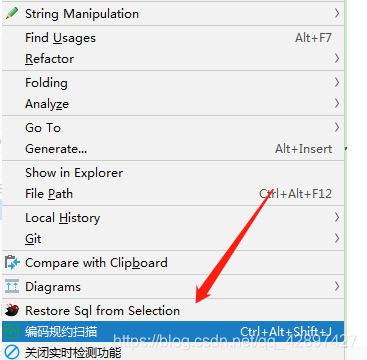
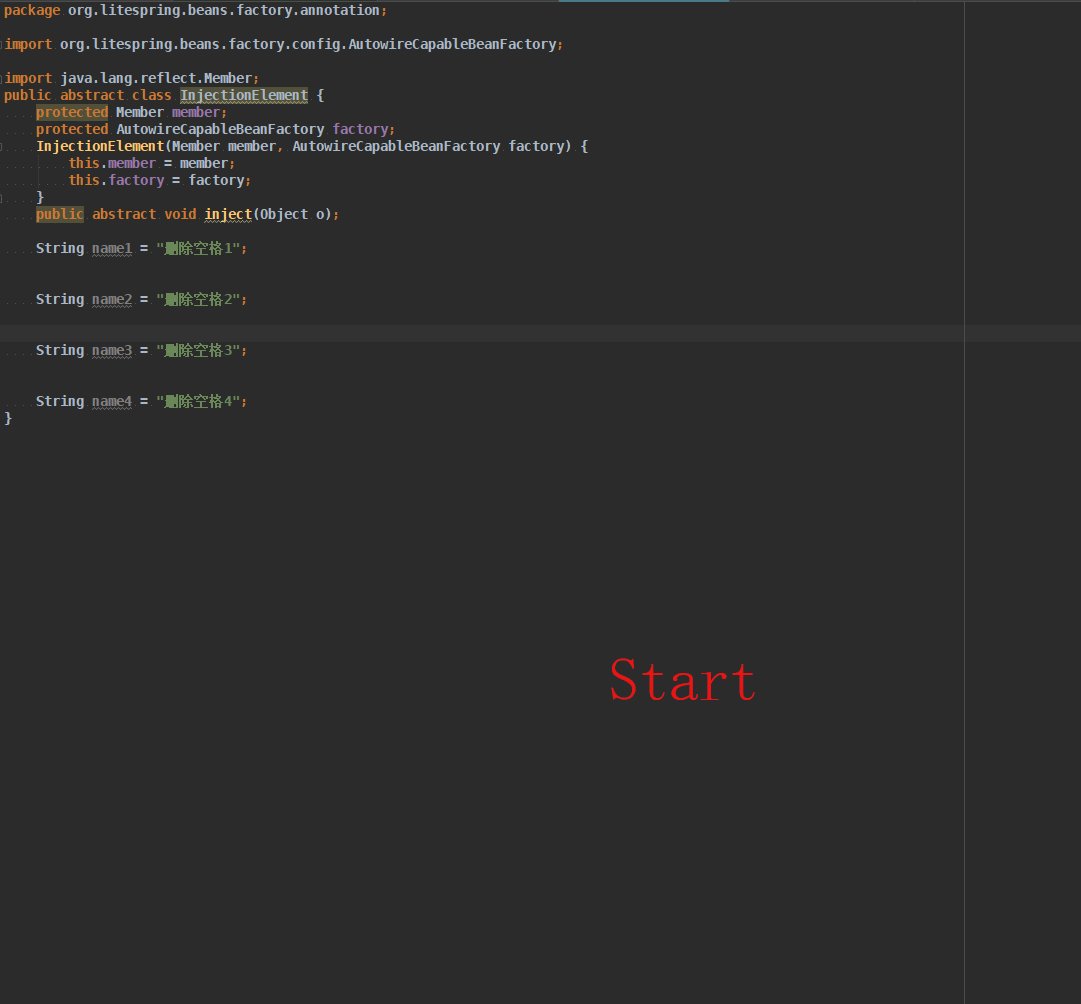
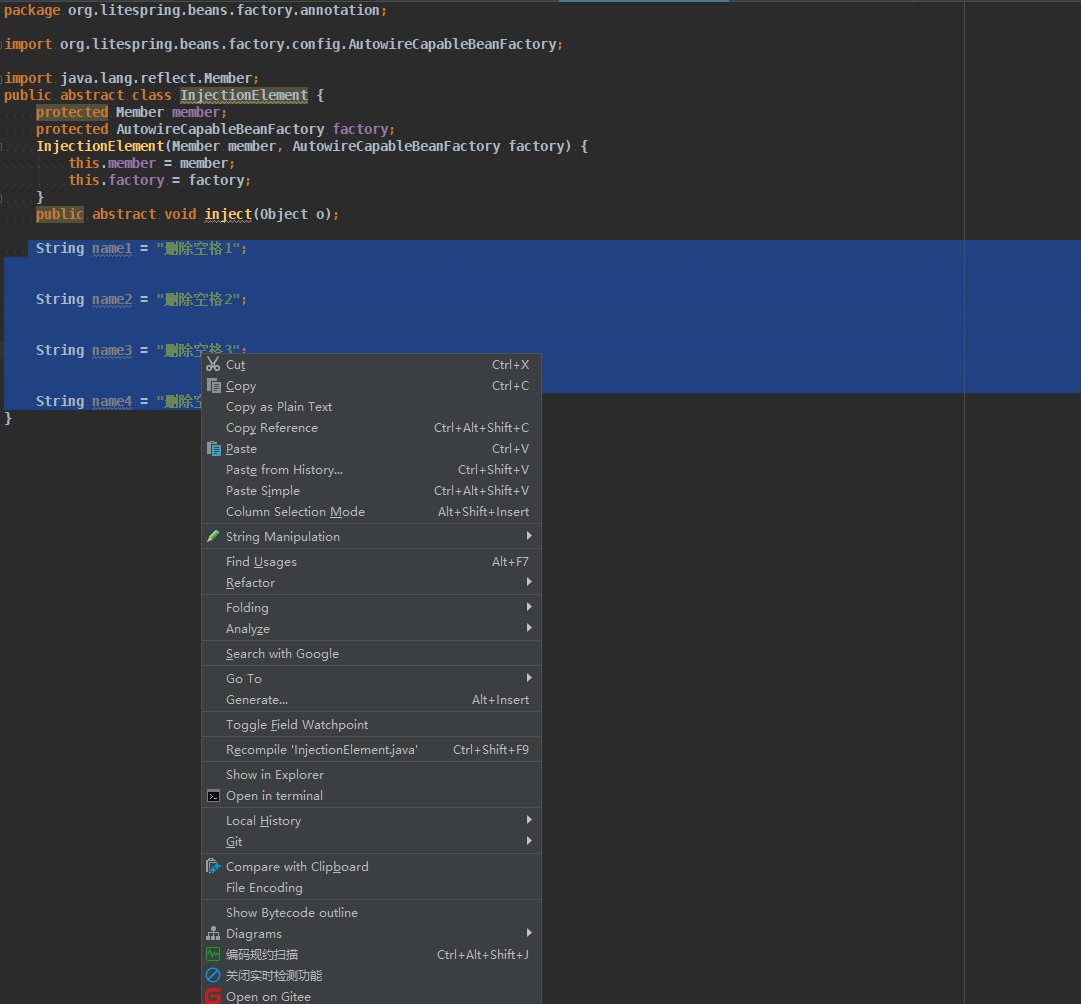
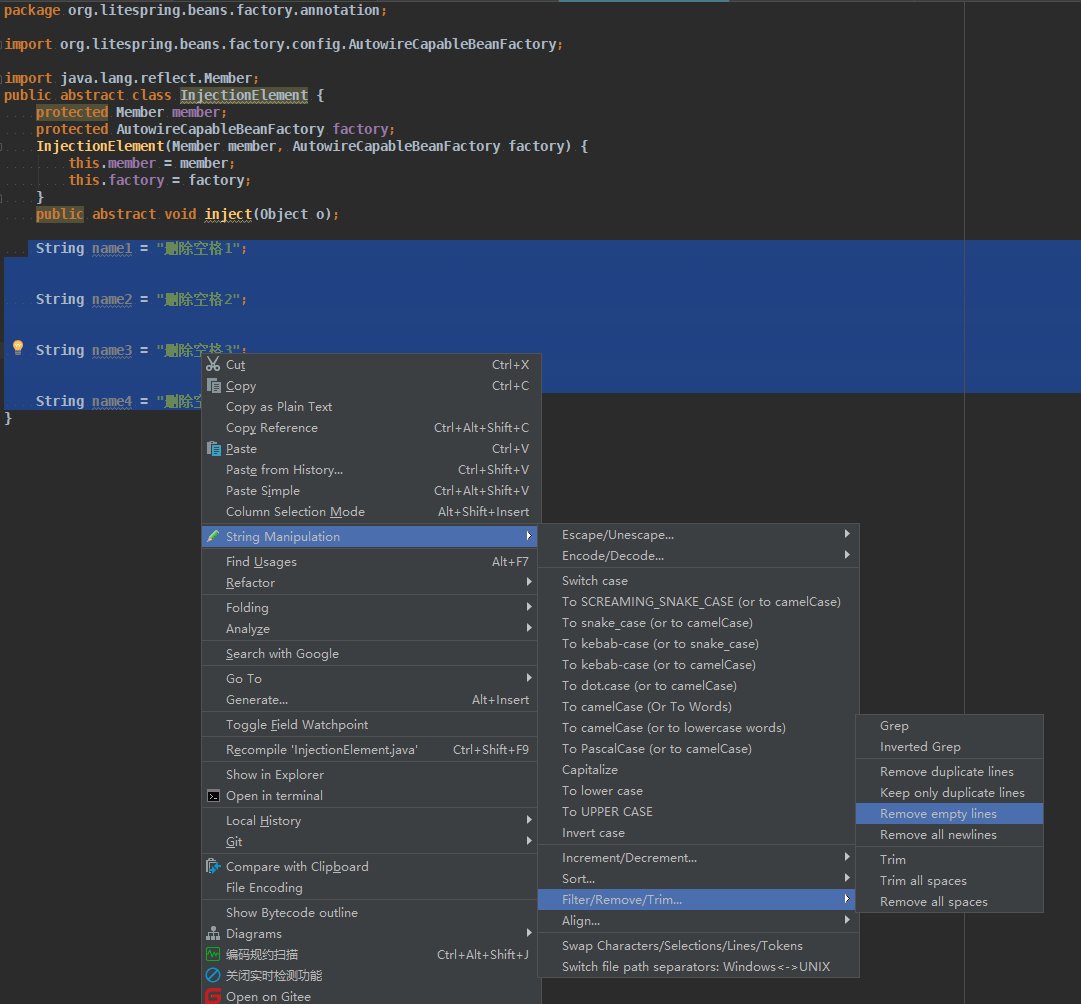
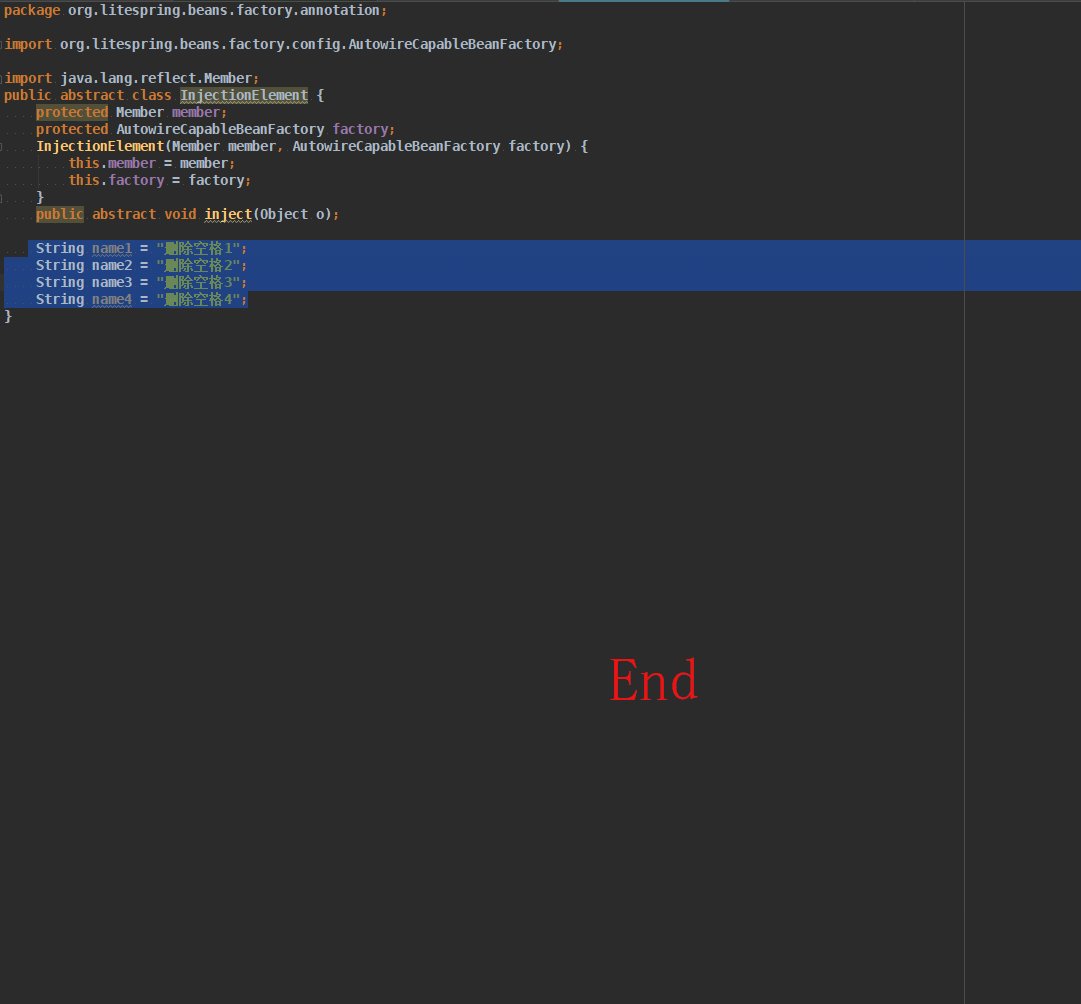
13. String Manipulation
字符串工具

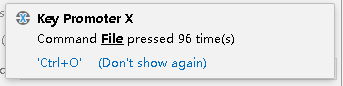
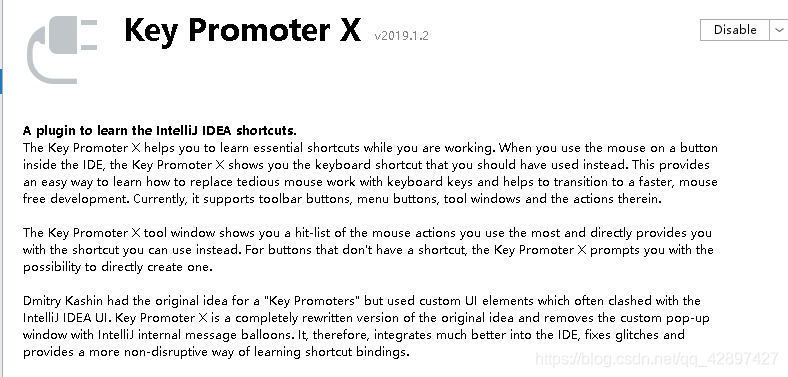
14 . Key promoter
个人最喜欢的一个 ,一个提示快捷键,当你做重复操作时,就会提示你,是否将当前操作变成快捷键

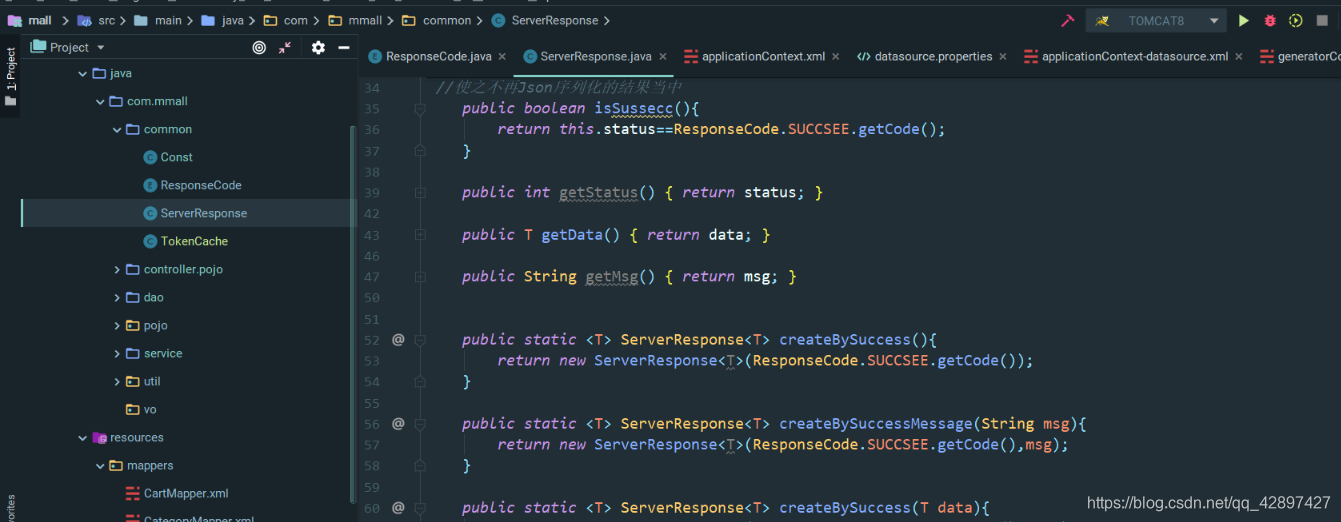
15. CodeGlance
快速定位代码。右侧小地图。 这个 主要是 代码过多方便定位
16. Gsonformat
可根据json数据快速生成java实体类
17. Material Theme UI
颜值大佬 工具的颜值也很重要,好的主题让人赏心悦目,有码代码的欲望,就像美女帅哥一样

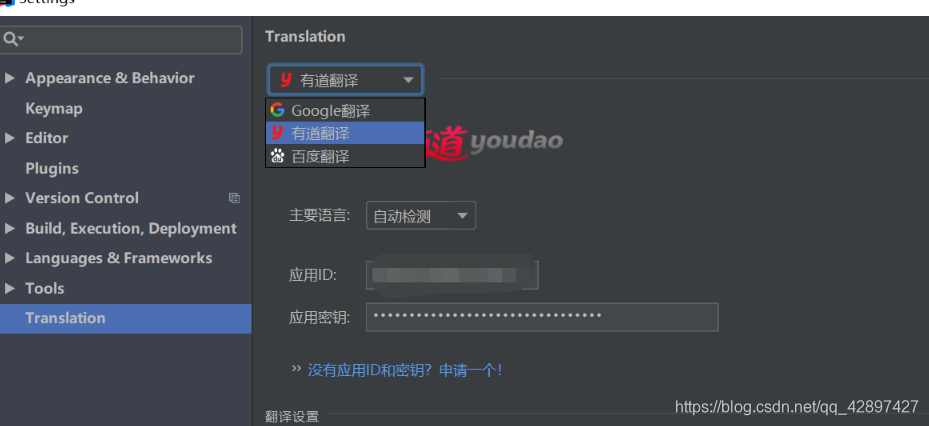
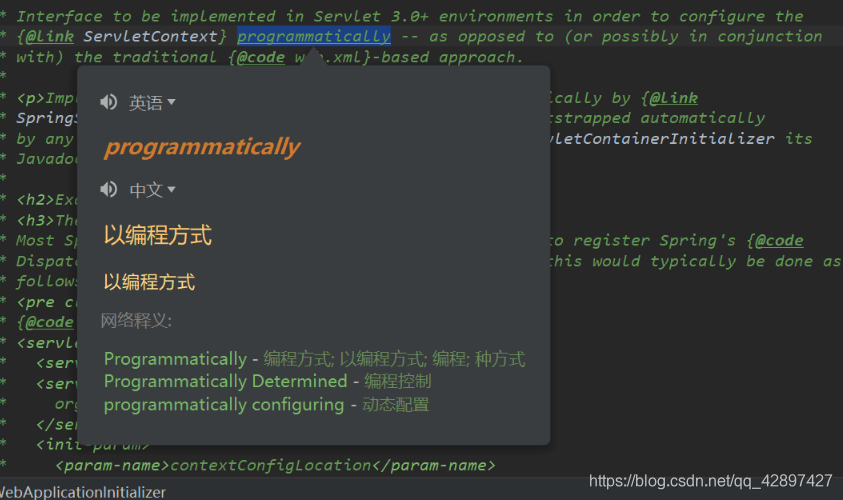
17. Translation
在平时的开发中,有时候对于变量的命名是否很头疼,这款插件可以帮助你翻译单词,对于英语差的同学真是福音

使用很简单: 选中单词或者段落ctrl+shift+y翻译,ctrl+shift+s切换翻译源

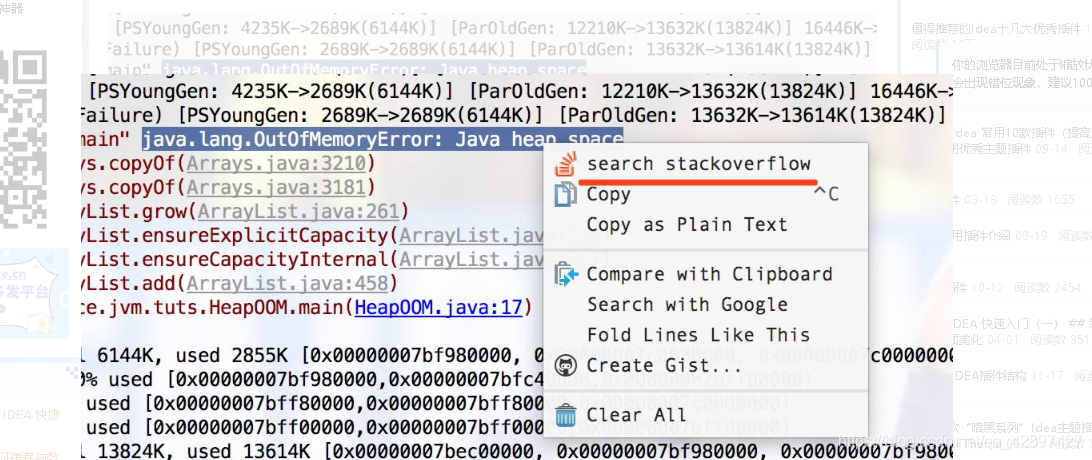
18. stackoverflow
这东西 就吊了 ,可以随时翻译 我们遇到的错误

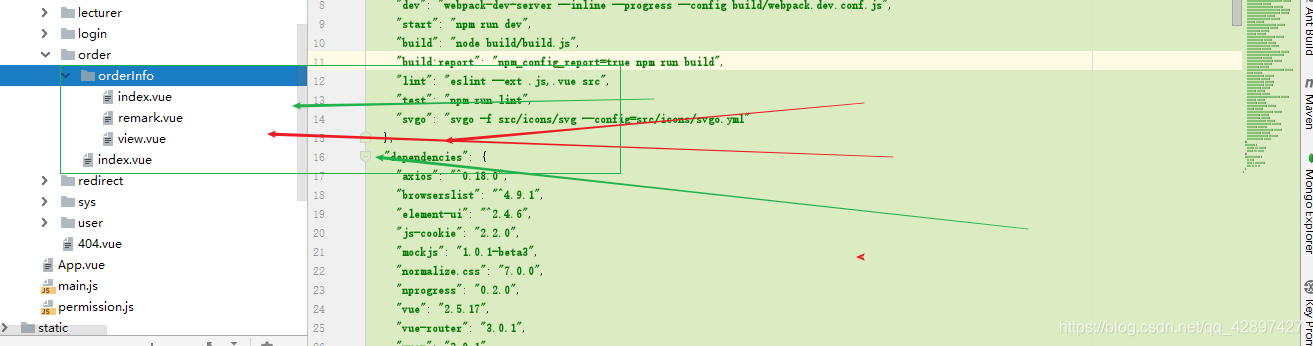
19. Vue
Vue.js 是现在的主流技术 ,那肯定让Vue的语法变得更加友好,必须要安装
我们来看看安装前后 效果区别
未安装时 :

安装后

谢谢大家 !