0、基础知识
- 推导
- 自上而下的语法分析过程
- 预测分析程序,递归下降分析法(最左推导)
- 注:要求文法是LL(1)文法
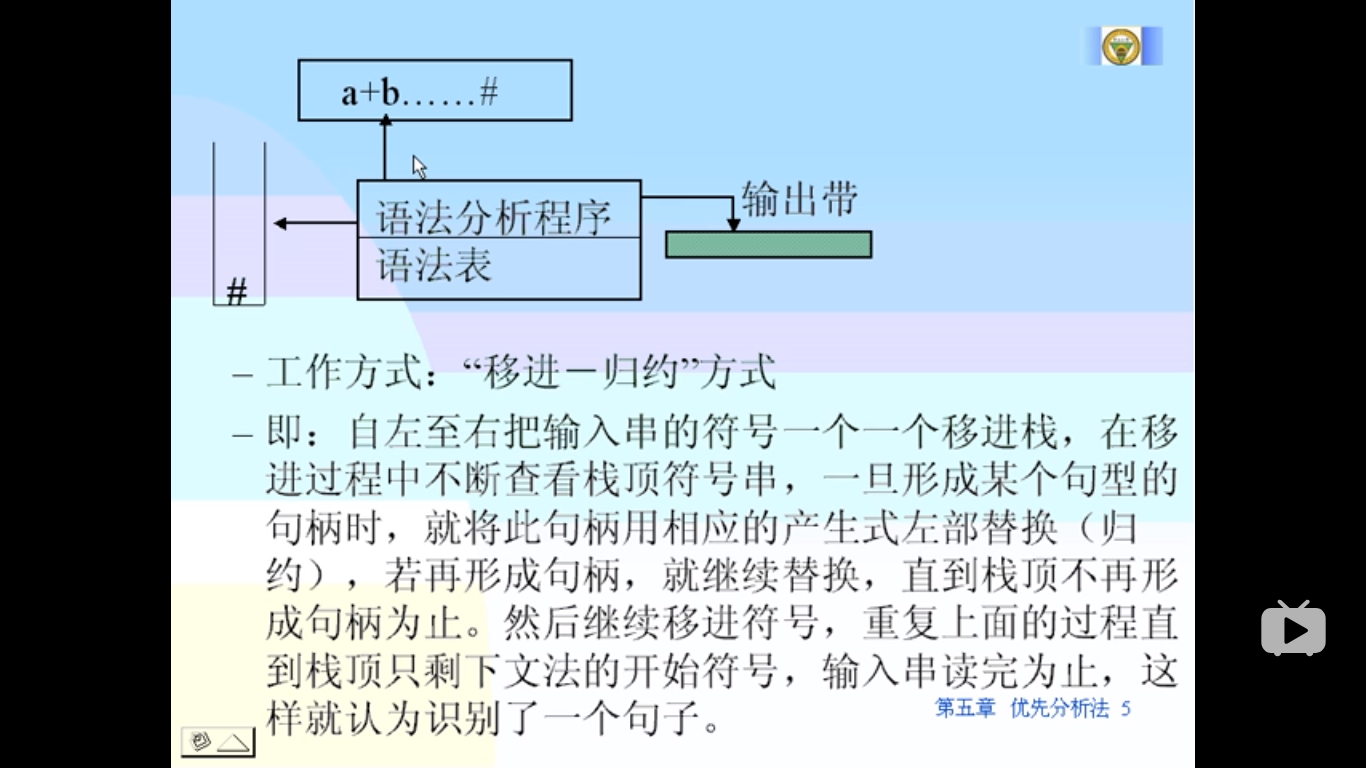
- 规约
- 自下而上的语法分析过程
- 简单优先分析法,算符优先分析法,LR分析法
1、自下而上的语法分析方法
- 过程思想:
- 最左规约的过程
- 由输入串开始,朝着文法的开始符号进行规约
- 规约成非终结符
- 注:输入串是指词法分析器送过来的二元式序列
- 下推自动机PDA

- 语法分析程序执行动作
- 移入:读入一个单词,入栈,读头后移
-
规约:检查栈顶 若干个符号能否规约,若能,则以产生式左部替代该符号,同时输出产生式编号----关键点:找句柄
- 识别成功: 移入-规约结局为,栈内只剩下栈底符号和文法开始符号,读头指向结束符。
- 识别失败
- 分类
- 优先分析器(Procedence Parser)
- 简单优先分析器
- 算符优先分析器
- LR分析器
- 优先分析器(Procedence Parser)
简单优先分析器
- 基本思想
- 相邻文法符号之间的优先关系。
- 核心步骤:找句柄
- 简单优先文法
- 优点:技术简单
- 缺点:适用范围小,分析表尺寸太大
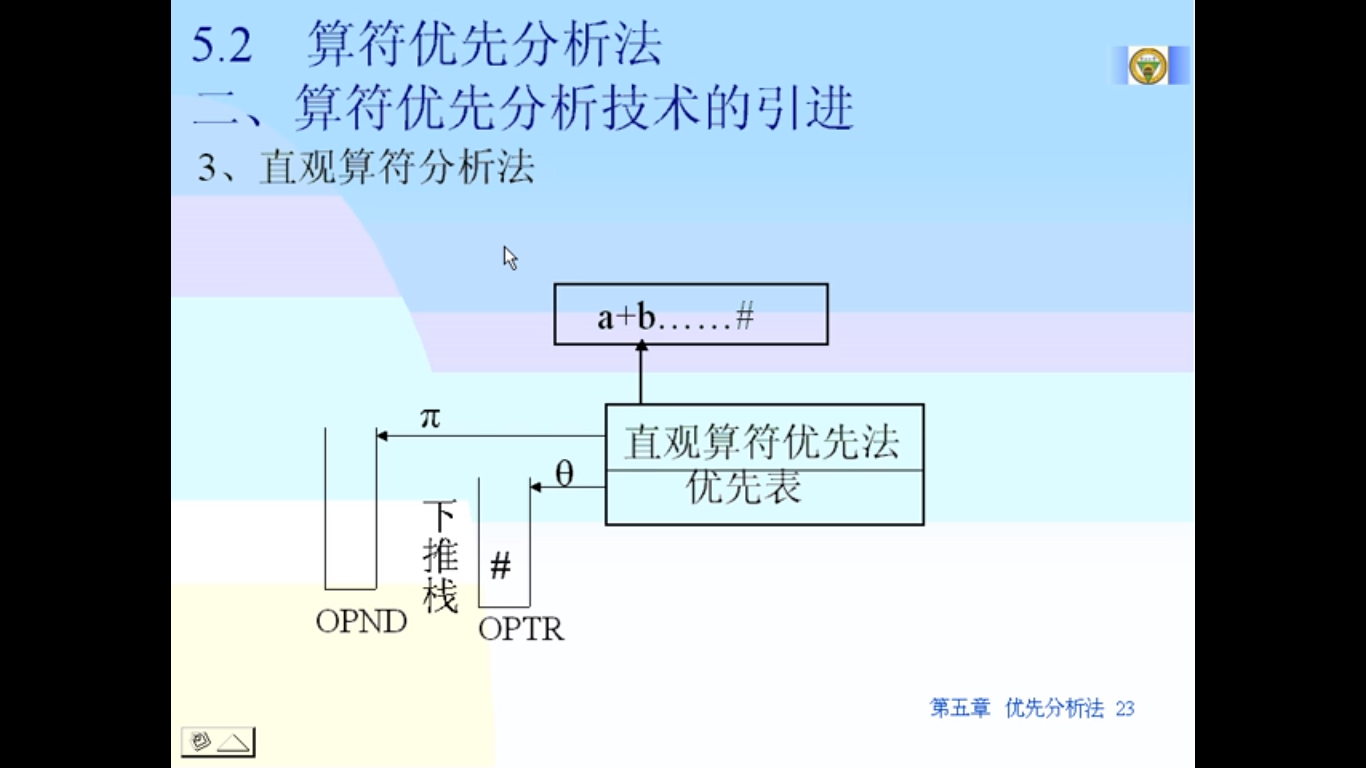
- 算符优先分析法
- 原理:仿照四则远算的计算过程构造的
- 特点:简单直观、是不规范的规约,未必按照句柄进行规约,
- 关键:规定符号(终结符)的优先级以及综合性质
- 文法:表达式文法
- 不考虑非终结符,仅考虑终结符之间的优先级
- 直观算符分析法

-
优点:简单,易于手工实现,适于分析各种算术表达式;;;可以很方便的将表达式翻译成目标指令(四元式)
-
因为用两个栈,容易将错误的语句识别为正确的,无法指出输入串出错位置。
-
- 通用算符分析法