webpack 打包闭包优化
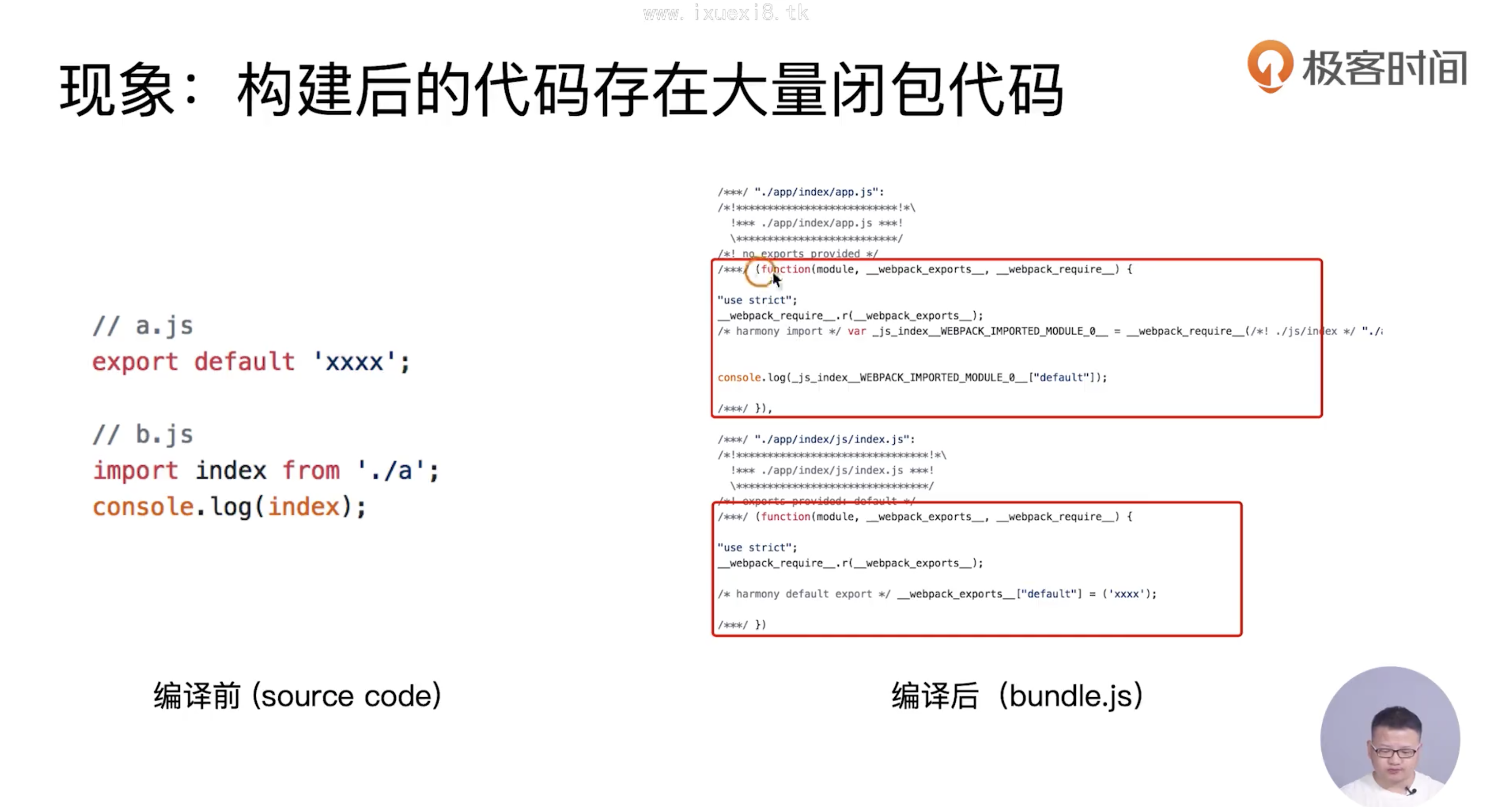
现象:构建后的代码存在大量闭包代码

会导致什么问题?
大量函数闭包包裹代码,导致体积增大(模块越多越明显)
运行代码时创建的函数作用域变多,内存开销变大。
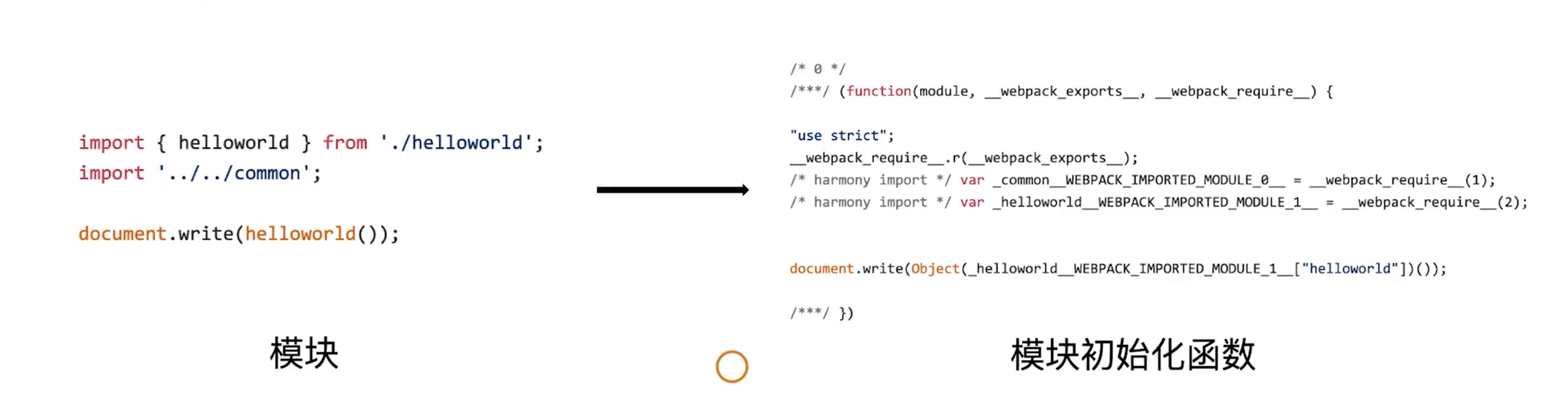
模块转换分析

结论
- 被 webpack 转换后的模块 会带上一层包裹
- import 会被转换成__webpack_require
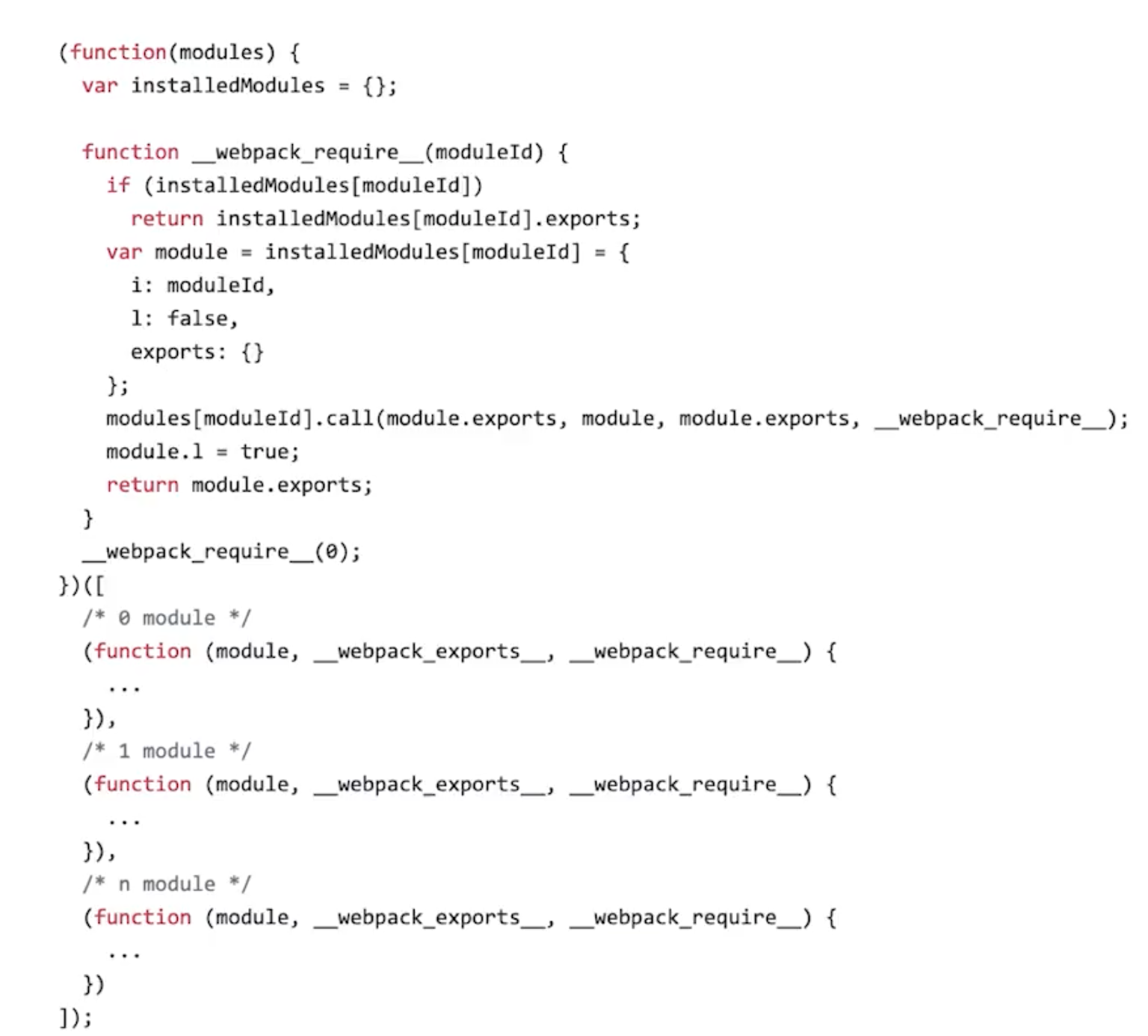
进一步分析 webpack 的模块机制

分析
- 打包出来的是一个 IIFE
- modules 是一个数组,每一项是一个模块初始化函数
- __webpack_require 用来加载模块,返回 module.exports
- 通过 WEBPACK_METHOD_REQUIRED(0) 启动程序
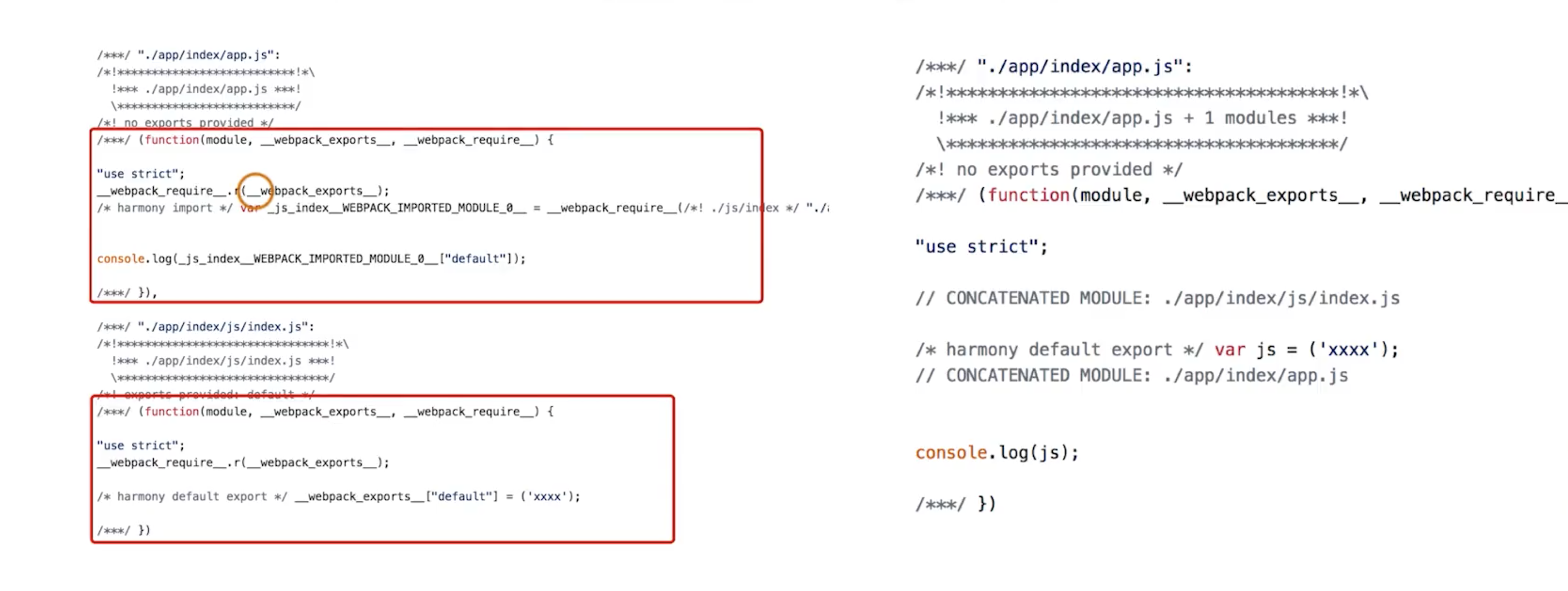
scope hoisting
原理
将所有模块的代码按照引用顺序放在一个函数作用域里,然后适当的重命名一些变量以防止变量名冲突
对比:通过 scope hoisting 可以减少函数声明代码和内存开销

使用
在 webpack3中,我们还要手动的去添加一个插件
plugins: [
new webpack.optimize.ModuleConcatenationPlugin()
]
但是在 webpack4.0 中,webpack mode 为 production 默认开启
必须是 ES6 语法,CJS 不支持