前言:这是笔者学习之后自己的理解与整理。如果有错误或者疑问的地方,请大家指正,我会持续更新!

background我们一般用到的的属性有:
- background-attachment:背景(图片)是否随页面滚动;
- background-origin:背景(图片)的位置的原点(图片位置从哪开始);
- background-color:背景颜色;
- background-image:背景图片;
- background-clip:背景(图片和背景色)的可视区域(有一部分被裁剪掉);
- background-position:背景(图片)的位置;
- background-size:背景(图片)大小;
- background-repeat:是否重复背景图片;
这些属性可以全部合并成一个缩写格式,background : attachment origin color image clip position/size repeat ;
background 缩写谨记:
- 如果同时设置 background-position 和 background-size,那么它们要连着一起写,并用"/"隔开,前面的是 background-position,后面的是 background-size;
- 如果你只想设置 background-size,不设置 background-position,方法就是写成 0 0 / size ,是两个 0;如果只写了一个 0,那么垂直位置默认为 center。如果两个 0 都不写,那么浏览器就会把 background-size 值当成 background-position 值,然后就没有 background-size 值了。
- background-clip 默认是 border-box,background-origin 默认是 padding-box;都可设置 border-box | padding-box | content-box;当缩写中只出现一个值时,background-clip 和 background-origin 都会变成这个值;如果设置了两个不同的值,那么前者是 background-origin(位置原点),后者是 background-clip(图片裁剪)。
背景颜色 background-color 默认是占据 padding 和 border 区域的,不占 margin;
背景图片 background-image 默认位置是从 padding 开始,不占 border;在 IE6/7,background 没有占据 border;

.wrapper { width: 200px; height: 80px; margin: 100px; padding: 30px; border: 10px dashed #0ff; background: #f60; }
background-attachment
页面滚动时,图片的状态,默认 scroll,跟随页面一起滚动。
- background-attachment:scroll; 默认值,跟随页面滚动。
- background-attachment:fixed; background-position 相对浏览器固定,不随页面滚动。
首先我们需要了解页面(page)和视口(view port)的概念,视口(view port)是浏览器显示网页的部分,位置固定,不会动。
当向下滚动页面时,视口(view port)不动,页面向上滚动。看起来像是视口(view port)向下滚动,这是默认值scroll的效果。
但是当 background-attachment 设置 fixed,页面滚动时,背景要待在它原来的位置(background-position 相对于浏览器),也就是不随元素滚动。
重点是背景图只出现在元素可见的区域,如果它的元素看不见了,背景图也消失;当我们向上或向下滚动页面时,只要元素还能在视口(view port)看到,哪怕一点点,只有1px,背景图都还会显示。我们可以利用这个属性做出视差滚动的效果。
background-origin
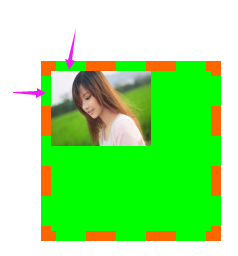
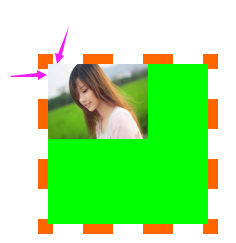
背景(图片)的位置的参考区域,可以改变原点(背景图片位置从哪开始计算),这个属性和 background-position 配合使用。
background-origin 默认为 padding-box,可设置为 border-box | padding-box | content-box。
仔细看 background-position:0 0; 的位置。
- 默认 padding-box:

- border-box:

- content-box:

.wrapper { width: 100px; height: 100px; margin: 100px; padding: 30px; border: 10px dashed #f60; background: #0f0 url(images/1.jpg) no-repeat 0 0/100px padding-box padding-box; /*clip默认都是border-box;可设置border-box | padding-box | content-box*/ /*origin默认是padding-box;可设置border-box | padding-box | content-box*/ /*如果缩写中只出现一个值时,clip和origin都会变成这个值*/ /*如果设置了两个不同的值,那么前者是origin(位置原点),后者是clip(图片裁剪)*/ /*仔细看position:0 0 的位置哦*/ }
background-color
有多种方式设置颜色:
- red,green,....
- rgba(0,0,0,0.6);最后一个 0.6 是不透明度的意思,数值为0到1之间,0为全透明,1为不透明
- #ff0033;可以写成 #f03
- 也可以设置 transparent,透明
background-image
background-image:url(images/pic.jpg); 注意路径要写对。
可以和 background-color 连用,如果图片不重复的话,图片没有占据的地方将被颜色占据。
多重背景
css3 中,可以对一个元素应用多个图片作为背景,代码用逗号隔开;第一个出现在元素顶部,后面的按顺序排列;

.wrapper { width: 300px; height: 200px; margin: 100px; padding: 30px; border: 10px dashed #0ff; background: url(images/1.jpg) 80% 40%/150px 200px no-repeat, url(images/xiaoxin.gif) 20px bottom/ 100px no-repeat; /*一个元素可以设置多个图片同时作为背景,中间用逗号隔开*/ /*如果同时设置position和size,那么它们要连着一起写,并用"/"隔开,前面的是position,后面的是size*/ /*如果background-size可以设2个值,前者是宽度,后者是高度;如果只写了一个,那就是宽度值,高度值是等比缩放*/ background-color: #f60; /*这个时候如果还想要背景色,就必须单独设置了*/ }
background-clip 和 background-origin
背景(图片和背景色)的可视区域(有一部分看不见,被裁剪掉了);
background-clip 默认 是 border-box,可设置 padding-box | content-box;
background-origin 默认是 padding-box;
- 默认border-box:

- padding-box:

- content-box

.wrapper { width: 100px; height: 100px; margin: 100px; padding: 30px; border: 10px dashed #f60; background: #0f0 url(images/1.jpg) no-repeat 0 0/100px padding-box padding-box; /*clip默认都是border-box;可设置border-box | padding-box | content-box*/ /*origin默认是padding-box;可设置border-box | padding-box | content-box*/ /*如果缩写中只出现一个值时,clip和origin都会变成这个值*/ /*如果设置了两个不同的值,那么前者是origin(位置基值),后者是clip(图片裁剪)*/ /*仔细看position:0 0 的位置哦*/ }
background-position
背景图片的位置,指的是图片左上角相对于原点(元素左上角)的位置;
如果 background-origin 是默认值,那么原点位置是在 padiing 左上角;
可以设置1或2个值,分别是水平位置和垂直位置,如果只有一个值,第二个值默认为 "center";
- background-position:0 0 ; 默认值,原点,元素左上角;
- background-position:30px -50px; 向右和向下时正值,向左和向上是负值;
- background-position:left bottom; 可以设置 left/center/right,top/center/bottom;
- background-position:60% 10%; 将图片百分比位置的点和元素百分比位置的点对齐;

.wrapper { width: 300px; height: 200px; margin: 100px; padding: 30px; border: 10px dashed #0ff; /*如果background-origin是默认值,那么position原点位置是在padiing左上角*/ background: #f60 url(images/1.jpg) 80% 35px/150px no-repeat; /*如果同时设置position和size,那么它们要连着一起写,并用"/"隔开,前面的是position,后面的是size*/ /*background-position可以设1或2个值,前者是水平位置,后者是垂直位置;如果只写了一个,那就是水平位置,垂直位置默认为center*/ /*background-position当使用百分比的时候,将图片百分比位置的点和元素百分比位置的点对齐*/ /*background-size可以设1或2个值,前者是宽度,后者是高度;如果只写了一个,那就是宽度值,高度值是等比缩放*/ }
background-size
背景图片的大小,可以设置:contain | cover | 百分比数值 | 单位数值
- background-size:单位数值;可以设置1或2个值,前者是宽度,后者是高度;如果只写了一个,那就是宽度值,高度值是等比缩放;

.wrapper { width: 300px; height: 200px; margin: 100px; padding: 30px; border: 10px dashed #0ff; /*如果background-origin是默认值,那么position原点位置是在padiing左上角*/ background: #f60 url(images/1.jpg) 80% 35px/150px no-repeat; /*如果同时设置position和size,那么它们要连着一起写,并用"/"隔开,前面的是position,后面的是size*/ /*background-position可以设1或2个值,前者是水平位置,后者是垂直位置;如果只写了一个,那就是水平位置,垂直位置默认为center*/ /*background-position当使用百分比的时候,将图片百分比位置的点和元素百分比位置的点对齐*/ /*background-size可以设1或2个值,前者是宽度,后者是高度;如果只写了一个,那就是宽度值,高度值是等比缩放*/ /*background-size当使用百分比数值的时候,是基于包含元素的尺寸的*/ }
- background-size:百分比数值;是基于包含元素的尺寸的;可以设置1或2个值,前者是宽度,后者是高度;如果只写了一个,那就是宽度值,高度值是等比缩放;

.wrapper { width: 300px; height: 200px; margin: 100px; padding: 30px; border: 10px dashed #0ff; /*如果background-origin是默认值,那么position原点位置是在padiing左上角*/ background: #f60 url(images/1.jpg) 80% 35px/30% 60% no-repeat; /*如果同时设置position和size,那么它们要连着一起写,并用"/"隔开,前面的是position,后面的是size*/ /*background-position可以设1或2个值,前者是水平位置,后者是垂直位置;如果只写了一个,那就是水平位置,垂直位置默认为center*/ /*background-position当使用百分比的时候,将图片百分比位置的点和元素百分比位置的点对齐*/ /*background-size可以设1或2个值,前者是宽度,后者是高度;如果只写了一个,那就是宽度值,高度值是等比缩放*/ /*background-size当使用百分比数值的时候,是基于包含元素的尺寸的*/ }
- background-size:contain;背景图等比缩放,将图片完全显示在背景区域内;因此,如果背景图宽高比例和元素宽高比例不一致,那么可能会有一部分背景区域留白;
注意看边框区域

.wrapper { width: 250px; height: 200px; margin: 100px; padding: 30px; border: 10px dashed #0ff; /*如果background-origin是默认值,那么position原点位置是在padiing左上角*/ background: #f60 url(images/1.jpg) center/contain no-repeat; /*如果同时设置position和size,那么它们要连着一起写,并用"/"隔开,前面的是position,后面的是size*/ /*background-position可以设1或2个值,前者是水平位置,后者是垂直位置;如果只写了一个,那就是水平位置,垂直位置默认为center*/ /*background-position当使用百分比的时候,将图片百分比位置的点和元素百分比位置的点对齐*/ /*background-size可以设1或2个值,前者是宽度,后者是高度;如果只写了一个,那就是宽度值,高度值是等比缩放*/ /*background-size当使用百分比数值的时候,是基于包含元素的尺寸的*/ /*background-size:contain; 背景图等比缩放,将图片完全显示在背景区域内;因此,如果背景图宽高比例和元素宽高比例不一致,那么可能会有一部分背景区域留白*/ /*background-size:cover; 背景图等比缩放,铺满整个背景区域,宽度或者高度超过背景区域大小;因此,如果背景图宽高比例和元素宽高比例不一致,那么可能会有一部分不在背景区域内(被剪切掉了)*/ }
- background-size:cover;背景图等比缩放,铺满整个背景区域,宽度或者高度超过背景区域大小;因此,如果背景图宽高比例和元素宽高比例不一致,那么可能会有一部分不在背景区域内(被剪切掉了);
注意看边框区域

.wrapper { width: 250px; height: 200px; margin: 100px; padding: 30px; border: 10px dashed #0ff; /*如果background-origin是默认值,那么position原点位置是在padiing左上角*/ background: #f60 url(images/1.jpg) center/cover no-repeat; /*如果同时设置position和size,那么它们要连着一起写,并用"/"隔开,前面的是position,后面的是size*/ /*background-position可以设1或2个值,前者是水平位置,后者是垂直位置;如果只写了一个,那就是水平位置,垂直位置默认为center*/ /*background-position当使用百分比的时候,将图片百分比位置的点和元素百分比位置的点对齐*/ /*background-size可以设1或2个值,前者是宽度,后者是高度;如果只写了一个,那就是宽度值,高度值是等比缩放*/ /*background-size当使用百分比数值的时候,是基于包含元素的尺寸的*/ /*background-size:contain; 背景图等比缩放,将图片完全显示在背景区域内;因此,如果背景图宽高比例和元素宽高比例不一致,那么可能会有一部分背景区域留白*/ /*background-size:cover; 背景图等比缩放,铺满整个背景区域,宽度或者高度超过背景区域大小;因此,如果背景图宽高比例和元素宽高比例不一致,那么可能会有一部分不在背景区域内(被剪切掉了)*/ }
background-repeat
设置背景图片时,默认把图片铺满整个元素空间。但有时候,我们不需要平铺,只需要图片出现一张,也有时候需要图片只往一个方向平铺;
- background-repeat:repeat; 默认值,铺满元素空间;
- background-repeat:no-repeat; 不平铺,图片只出现一张;
- background-repeat:repeat-x; 水平方向平铺;
- background-repeat:repeat-y; 垂直方向平铺;
- background-repeat:inherit; 继承父元素的 background-repeat 属性;