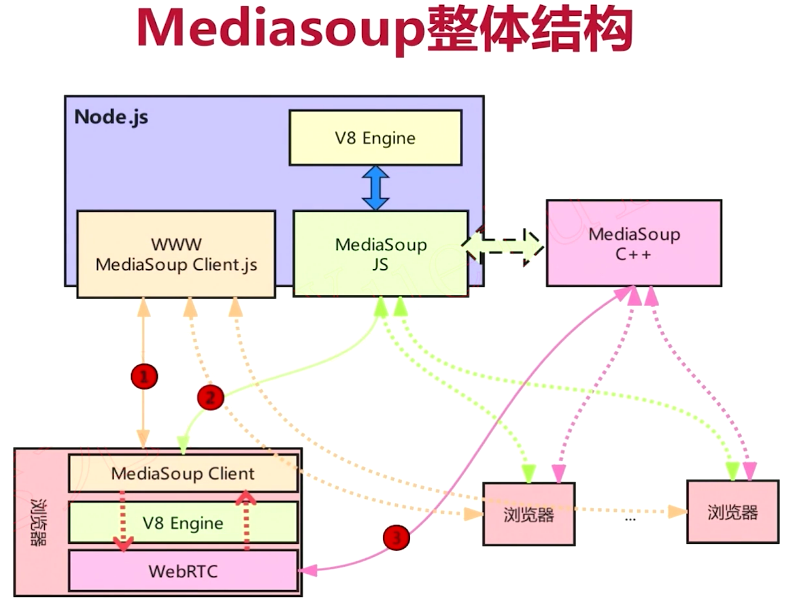
回顾Mediasoup架构

(一)架构服务分析
服务端提供3个服务:
1.www服务,浏览器通过访问服务器目录获取客户端代码,通过V8引擎,启动底层WebRTC
2.nodejs提供websocket服务和http服务,用于信令交互
3.Mediasoup C++提供的流媒体服务,用于音视频的分享与抓取
(二)信灵服务和流媒体服务-----Server目录
通过启动server.js,会启动信令服务与C++的音视频媒体流服务

(三)WWW服务----在nodejs启动的https服务下
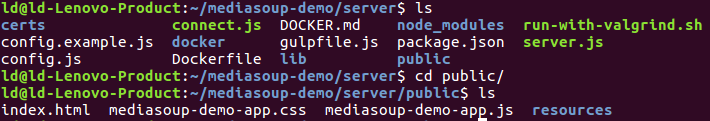
而启动客户端所需要的WWW服务,实际是放在另外目录下,这里放在下面的目录中,使用server.js启动https服务,public目录中存放需要的静态文件

(四)Mediasoup特性

STCP:对于DataChannel使用了SCTP协议(流控传输协议) 会话层,传输非音视频数据
一:Mediasoup环境安装
(一)安装NodeJs环境
见:https://www.cnblogs.com/ssyfj/p/14781982.html
(二)下载Mediasoup-demo源码
git clone https://github.com/versatica/mediasoup-demo.git

app:应用目录,可以提供www服务,下发客户端代码,当mediasoup环境搭建完成后,浏览器去app目录中获取客户端代码(通过npm去按照package.json文件获取)

package.json文件如下:
{ "name": "mediasoup-demo-app", "version": "3.0.0", "private": true, "description": "mediasoup demo app", "author": "Iñaki Baz Castillo <ibc@aliax.net>", "license": "All Rights Reserved", "main": "lib/index.jsx", "scripts": { "lint": "eslint -c .eslintrc.js --ext .js,.jsx gulpfile.js lib", "start": "gulp live" }, "dependencies": { "@babel/runtime": "^7.8.4", "bowser": "^2.11.0", "classnames": "^2.2.6", "clipboard-copy": "^3.1.0", "debug": "^4.3.1", "domready": "^1.0.8", "face-api.js": "^0.21.0", "hark": "^1.2.3", "js-cookie": "^2.2.1", "mediasoup-client": "github:versatica/mediasoup-client#v3", //客户端与流媒体服务器通讯,使用的是mediasoup-client库。将文件下载到流媒体服务器,之后客户端浏览器去app文件下获取即可 "pokemon": "^2.0.2", "prop-types": "^15.7.2", "protoo-client": "^4.0.5", "random-string": "^0.2.0", "react": "^16.12.0", "react-dom": "^16.12.0", "react-draggable": "^3.3.2", "react-dropzone": "^10.2.1", "react-redux": "^7.2.0", "react-spinner": "^0.2.7", "react-tooltip": "^3.11.1", "react-transition-group": "^4.3.0", "redux": "^4.0.5", "redux-logger": "^3.0.6", "redux-thunk": "^2.3.0", "riek": "^1.1.0", "url-parse": "^1.4.7" }, "devDependencies": { "@babel/core": "^7.8.4", "@babel/plugin-proposal-object-rest-spread": "^7.8.3", "@babel/plugin-transform-runtime": "^7.8.3", "@babel/preset-env": "^7.8.4", "@babel/preset-react": "^7.8.3", "babel-plugin-jsx-control-statements": "^4.0.0", "babelify": "^10.0.0", "browser-sync": "^2.26.7", "browserify": "^16.5.0", "del": "^5.1.0", "envify": "^4.1.0", "eslint": "^6.8.0", "eslint-plugin-import": "^2.20.1", "eslint-plugin-jsx-control-statements": "^2.2.1", "eslint-plugin-react": "^7.18.3", "gulp": "^4.0.2", "gulp-css-base64": "^1.3.4", "gulp-eslint": "^6.0.0", "gulp-header": "^2.0.9", "gulp-if": "^3.0.0", "gulp-plumber": "^1.2.1", "gulp-rename": "^1.4.0", "gulp-stylus": "^2.7.0", "gulp-touch-cmd": "0.0.1", "gulp-uglify-es": "^2.0.0", "gulp-util": "^3.0.8", "mkdirp": "^0.5.1", "ncp": "^2.0.0", "nib": "^1.1.2", "supports-color": "^7.1.0", "vinyl-buffer": "^1.0.1", "vinyl-source-stream": "^2.0.0", "watchify": "^3.11.1" } }
broadcasters:用于推流的模块
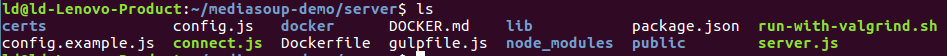
server:信令服务和媒体流服务,两者通过管道通信。下面目录中只有js代码,C++代码是nodejs的依赖库,通过package.json去下载运行

package.json文件:
{ "name": "mediasoup-demo-server", "version": "3.0.0", "private": true, "description": "mediasoup demo server", "author": "Iñaki Baz Castillo <ibc@aliax.net>", "license": "All Rights Reserved", "main": "lib/index.js", "scripts": { "lint": "eslint -c .eslintrc.js server.js lib connect.js", "start": "DEBUG=${DEBUG:='*mediasoup* *INFO* *WARN* *ERROR*'} INTERACTIVE=${INTERACTIVE:='true'} node server.js", "connect": "node connect.js" }, "dependencies": { "@sitespeed.io/throttle": "^0.5.4", "awaitqueue": "^2.3.3", "body-parser": "^1.19.0", "colors": "^1.4.0", "debug": "^4.3.1", "express": "^4.17.1", "heapdump": "^0.3.15", "mediasoup": "github:versatica/mediasoup#v3", "pidusage": "^2.0.21", "protoo-server": "^4.0.5" }, "devDependencies": { "eslint": "^6.8.0", "gulp": "^4.0.2", "gulp-eslint": "^6.0.0", "gulp-plumber": "^1.2.1" } }
(三)配置服务端
1.进入服务端目录
cd server

2.安装server端所需要的所有第三方库,包括前面提及的C++代码
npm install

其中多了一个node_modules目录就是安装的依赖库
3.修改配置文件
cp config.example.js config.js

const os = require('os'); module.exports = { domain : process.env.DOMAIN || 'localhost', https : //https配置 { listenIp : '0.0.0.0', listenPort : process.env.PROTOO_LISTEN_PORT || 4443, tls : //安全机制,配置密钥 { cert : process.env.HTTPS_CERT_FULLCHAIN || `${__dirname}/certs/fullchain.pem`, key : process.env.HTTPS_CERT_PRIVKEY || `${__dirname}/certs/privkey.pem` } }, // mediasoup settings. mediasoup : { numWorkers : Object.keys(os.cpus()).length, //配置进程数量,默认按照CPU数量 workerSettings : { logLevel : 'warn', //日志级别 logTags : [ 'info', 'ice', 'dtls', 'rtp', 'srtp', 'rtcp', 'rtx', 'bwe', 'score', 'simulcast', 'svc', 'sctp' ], rtcMinPort : process.env.MEDIASOUP_MIN_PORT || 40000, //端口信息,流媒体服务器服务很多个客户端,所以需要一个端口池(最小,最大),每个客户端对应一个端口 rtcMaxPort : process.env.MEDIASOUP_MAX_PORT || 49999 }, routerOptions : //room { mediaCodecs : [ { kind : 'audio', mimeType : 'audio/opus', clockRate : 48000, channels : 2 }, { kind : 'video', mimeType : 'video/VP8', clockRate : 90000, parameters : { 'x-google-start-bitrate' : 1000 } }, { kind : 'video', mimeType : 'video/VP9', clockRate : 90000, parameters : { 'profile-id' : 2, 'x-google-start-bitrate' : 1000 } }, { kind : 'video', mimeType : 'video/h264', clockRate : 90000, parameters : { 'packetization-mode' : 1, 'profile-level-id' : '4d0032', 'level-asymmetry-allowed' : 1, 'x-google-start-bitrate' : 1000 } }, { kind : 'video', mimeType : 'video/h264', clockRate : 90000, parameters : { 'packetization-mode' : 1, 'profile-level-id' : '42e01f', 'level-asymmetry-allowed' : 1, 'x-google-start-bitrate' : 1000 } } ] }, webRtcTransportOptions : //webrtc传输选项---浏览器传输协议 { listenIps : [ { ip : process.env.MEDIASOUP_LISTEN_IP || '127.0.0.1', //写为本机iP(服务器中可以写为0.0.0.0或者服务器IP任何一个网卡都可以接受推流) announcedIp : process.env.MEDIASOUP_ANNOUNCED_IP } ], initialAvailableOutgoingBitrate : 1000000, minimumAvailableOutgoingBitrate : 600000, maxSctpMessageSize : 262144, maxIncomingBitrate : 1500000 }, plainTransportOptions : //非浏览器---普通RTP传输协议 { listenIp : { ip : process.env.MEDIASOUP_LISTEN_IP || '127.0.0.1', //同上 announcedIp : process.env.MEDIASOUP_ANNOUNCED_IP }, maxSctpMessageSize : 262144 } } };
4.配置密钥,现在安装部署基本完成,由于V3版本必须要密钥,现生成密钥:
在server目录下创建certs目录
mkdir certs

在server/certs下执行:
openssl genrsa > privkey.pem openssl req -new -x509 -key privkey.pem > fullchain.pem

(四)配置App应用端,使得客户端可以通过WWW服务获取客户端应用代码
1.进入APP应用目录:
cd app

2.安装app端所需要的所有第三方库
npm install
3.全局安装 gulp-cli 客户端工具:
sudo npm install -g gulp-cli
(五)启动测试
1.启动服务端程序(server目录)
sudo npm start 或者 sudo node server.js


2.启动www服务,提供链接给客户端程序访问(app目录)
sudo gulp live

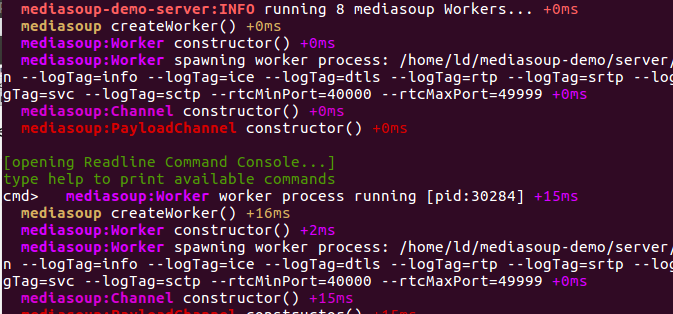
3.结果显示

二:Nodejs服务端开发结合mediasoup
(一)Nodejs服务端开发
见:WebRTC学习(二)Web服务器搭建
'use strict' var https = require("https"); var fs = require("fs"); var express = require("express"); var serveIndex = require("serve-index"); var app = express(); //实例化express app.use(serveIndex("./public")); //设置首路径,url会直接去访问该目录 app.use(express.static("./public")); //可以访问目录下的所有文件 //https server var options = { key : fs.readFileSync("./ca/learn.webrtc.com-key.pem"), //同步读取文件key cert: fs.readFileSync("./ca/learn.webrtc.com.pem"), //同步读取文件证书 }; var https_server = https.createServer(options,app); https_server.listen(443,"0.0.0.0");

注意:使用npm安装模块
npm install express
npm install serve-index
注意:参考本地https快速解决方案——mkcert安装证书

(二)整合mediasoup资源到服务端
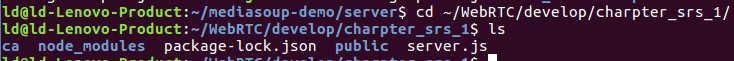
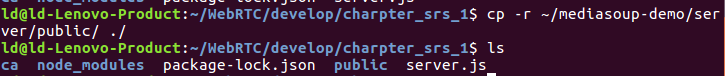
1.从一中,我们使用sudo gulp live命令,启动app端后,在mediasoup-demo/server目录中生成了public资源目录

2.我们将这个public目录拷贝到开发的server.js文件所在目录中

(三)结果测试
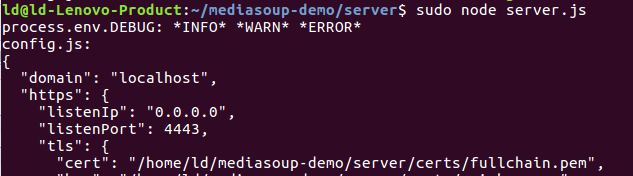
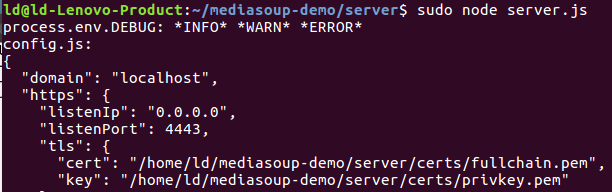
1.启动server.js,监听4443端口,处理websocket消息,开启信令服务和流媒体传输服务
sudo node server.js

注意:必须启动server端服务,否则会出现Websocket connection failed错误!!
注意:我们在server断配置的config文件中demain域名为localhost,所以我们必须使用localhost去访问!!!
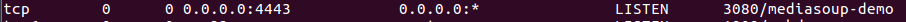
使用sudo netstat -ntpl查看监听端口

2.启动https服务,使得客户端通过浏览器获取对应app代码

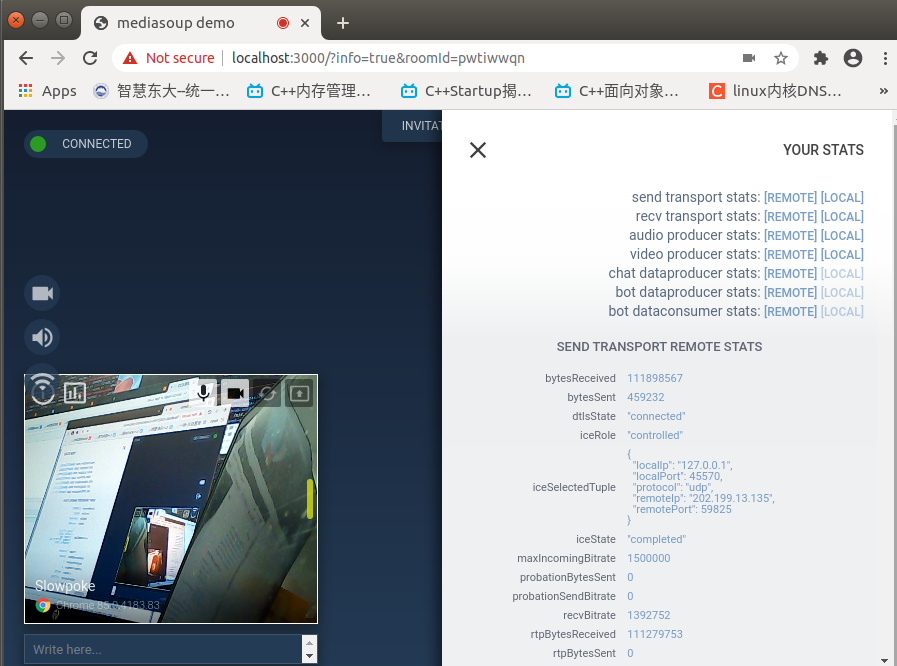
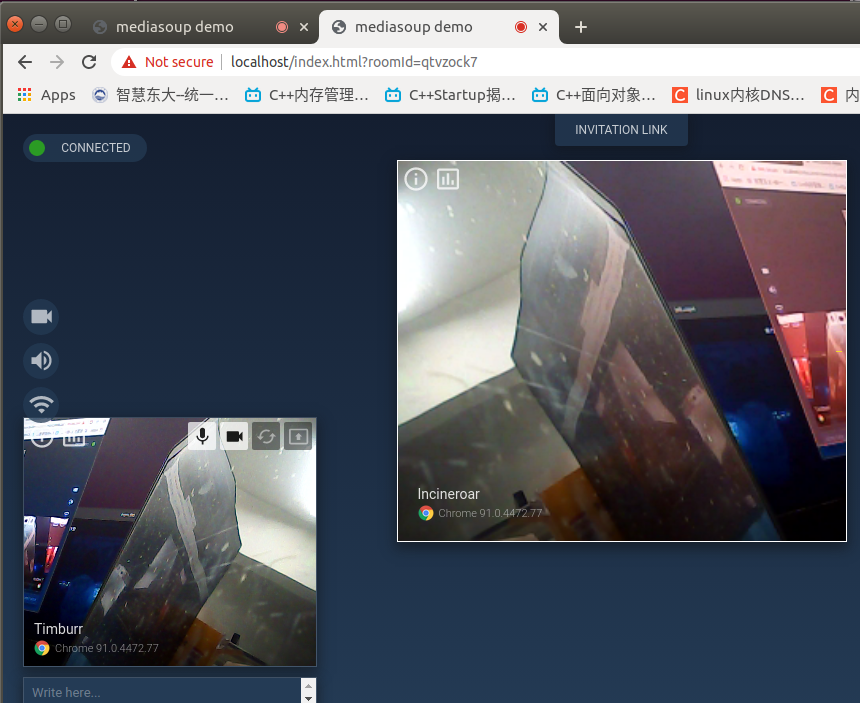
3.测试结果显示

三:mediasoup调试
(一)服务端代码调试见:WebRTC学习(二)Web服务器搭建
(二)Demo Dump工具:获取mediasoup房间信息、用户信息、传输信息...获取运行状态

方法一:启动时,设置环境变量,进入控制界面(开发调试)
方法二:正常启动,通过node connect.js连接到服务端,可以与服务端进行交互(线上发布后使用)
方法一使用:export INTEXACTIVE=1; sudo node server.js----没成功(使用sudo npm start可以成功)


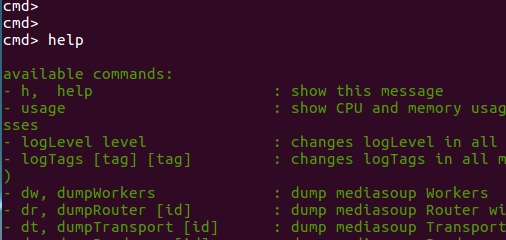
- h, help : show this message 显示帮助信息 - usage : show CPU and memory usage of the Node.js and mediasoup-worker processes 显示(Nodejs和mediasoup worker进程)的CPU和内存使用情况 - logLevel level : changes logLevel in all mediasoup Workers 显示日志级别 - logTags [tag] [tag] : changes logTags in all mediasoup Workers (values separated by space) - dw, dumpWorkers : dump mediasoup Workers 打印worker进程数量 - dr, dumpRouter [id] : dump mediasoup Router with given id (or the latest created one) 打印Room数量 - dt, dumpTransport [id] : dump mediasoup Transport with given id (or the latest created one) 打印传输 - dp, dumpProducer [id] : dump mediasoup Producer with given id (or the latest created one) - dc, dumpConsumer [id] : dump mediasoup Consumer with given id (or the latest created one) - ddp, dumpDataProducer [id] : dump mediasoup DataProducer with given id (or the latest created one) - ddc, dumpDataConsumer [id] : dump mediasoup DataConsumer with given id (or the latest created one) - st, statsTransport [id] : get stats for mediasoup Transport with given id (or the latest created one) - sp, statsProducer [id] : get stats for mediasoup Producer with given id (or the latest created one) - sc, statsConsumer [id] : get stats for mediasoup Consumer with given id (or the latest created one) - sdp, statsDataProducer [id] : get stats for mediasoup DataProducer with given id (or the latest created one) - sdc, statsDataConsumer [id] : get stats for mediasoup DataConsumer with given id (or the latest created one) - hs, heapsnapshot : write a heapdump snapshot to file - t, terminal : open Node REPL Terminal
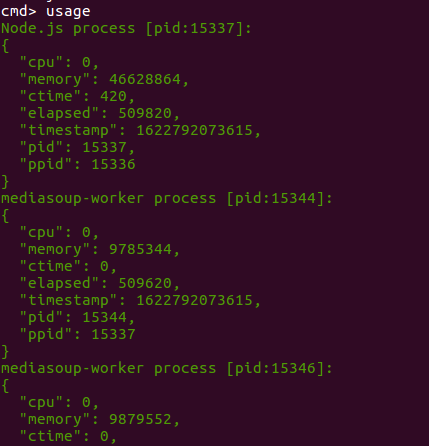
1.usage使用:显示(Nodejs和mediasoup worker进程)的CPU和内存使用情况

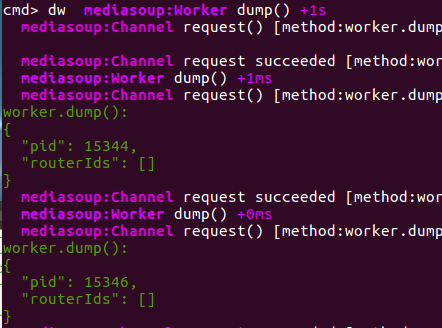
2.dw使用:打印worker进程数量,可以从下面发现,进程中还没有room存在!

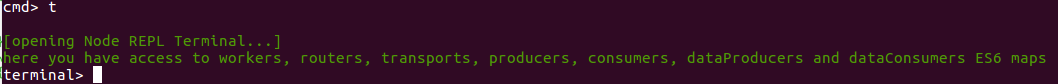
3.t使用:进入终端,获取对象的详细信息(.exit推出)


方法二使用:node connect.js,注意,需要启动server.js,使用sudo node server.js


其他参数一致!!
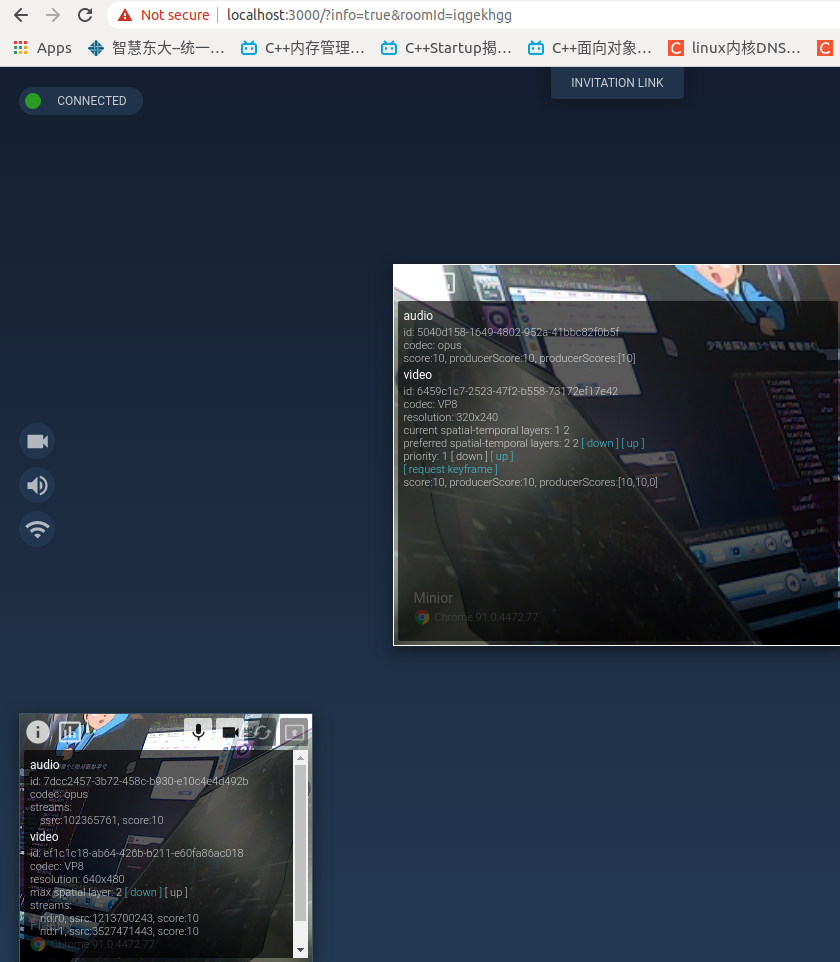
开启客户端后调试:创建房间

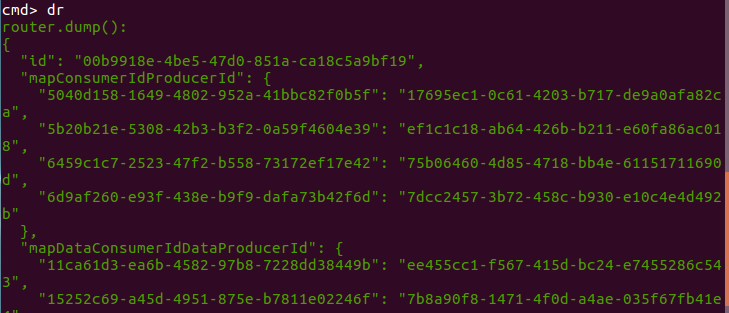
4.dr的使用,打印房间信息

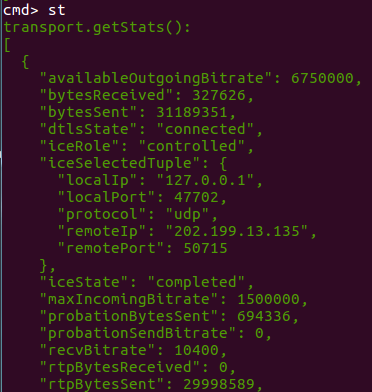
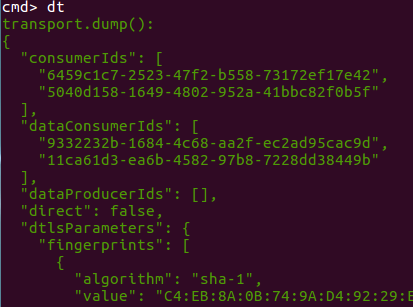
5.dt的使用,打印传输通道信息

6.打印通道信息