性能测试工具-LoadRunner
目标
1. 理解基于VuGen的脚本录制
2. 掌握参数化使用方法
3. 掌握关联的使用方法
4. 掌握检查点的使用方法
5. 掌握事务的使用方法
6. 掌握集合点的应用LoadRunner介绍
说明:
1). HP LoadRunner是一种工业级标准性能测试负载工具,可以模拟上千万用户实施测试,并在测试时可实时检测
应用服务器及服务器硬件各种数据,来确认和查找存在的瓶颈;
2). 支持多协议:Web(HTTP/HTML)、Windows Sockets、FTP、ODBC、MS SQL Server等协议LoadRunner组成-【非常重要】
组成:
1. Virtual User Generator(VuGen)
2. Controller
3. Analysis
提示:
1. VuGen:脚本生成器-脚本录制、编辑
2. Controller:控制器-设计场景、运行、监控
3. Analysis:测试结果分析扩展-理解LoadRunner三大工具
说明:为了更好的理解LoadRunner性能测试三大工具作用,我们先回顾下不使用测试工具时,如果进行性能测试...
需求:软件系统支持100人同时登录
实施:
1. 找100个员工及100台电脑,每个员工注册账号OK,环境OK,输入账号、密码完成...鼠标放到登录按钮上;
2. 领导拿个大喇叭,高喊:1...2...3
3. 相关人员统计平均登录时间及登录前、登陆后的服务器CPU、内存等使用情况
LoadRunner执行原理:【重点】
1. VuGen:相当于打开登录页面、输入账号、输入密码、点击登录
2. Controller:相当于100个员工及手拿大喇叭的领导...
3. Analysis:相当与各个统计数据的相关人员提示
接下来我们就开始分别学习使用这三个工具...LoadRunner之VuGen操作
目标
1. 掌握VuGen使用流程一、VuGen介绍
VuGen( Virtual User Generator )录制客户端和服务器之间的相关交互活动,它将
自动生成相关模拟实际情况的API函数。
说明:为了更好的学习VuGen,我们基于LR11自带的订票系统为案例练习使用VuGen;
提示:
1. LR录制脚本功能由于兼容性问题,非常不好使,我们平时在工作中也不使用录制方式,在这里我们了解下
它的录制过程;
2. 由于兼容性和录制多余操作,一般手写脚本,这才厉害且没有兼容性的问题;案例一
需求:
1. 录制机票网站的登录、退出脚本
使用:
1. 启动网站服务程序
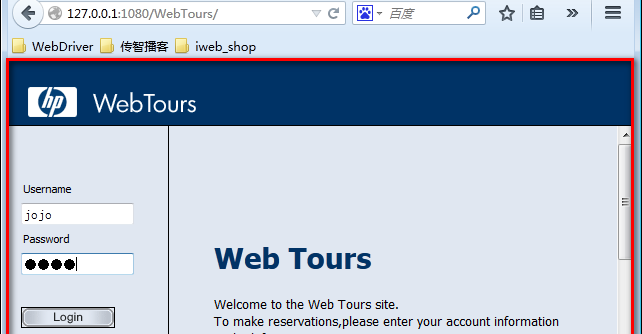
2. 访问地址:http://127.0.0.1:1080/WebTours/
3. 登录账户:用户名:jojo 密码:bean 启动服务程序

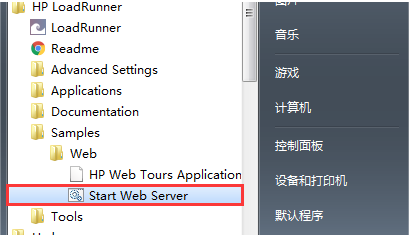
位置:开始菜单->HP LoadRunner->Samples->Web->Start Web Server
提示:WebTours项目默认使用1080端口,如果启动失败,看是否端口被占用或者是否有权限;
启动成功界面案例1-实施步骤分析
1. 启动VuGen
2. 创建脚本
3. 选择录制协议 Web(HTTP/HTML)【重要】
4. 录制设置
5. 脚本录制
6. 运行脚本1、启动VuGen

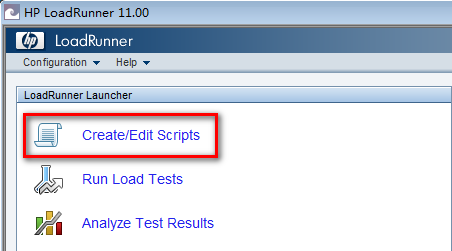
开始菜单->HP LoadRunner->LoadRunner注意:一定要以管理员身份运行才可以,可以用管理员运行cmd,再用cmd打开LoadRunner,这样就行了

点击:Create/Edit Script 2、创建脚本

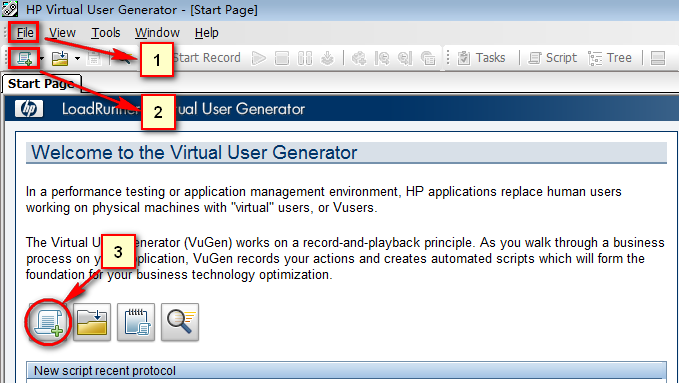
1. 菜单栏(File)-》New 快捷键(Ctrl+n)
2. 常用工具栏-》第一个图标(new Ctrl+n)
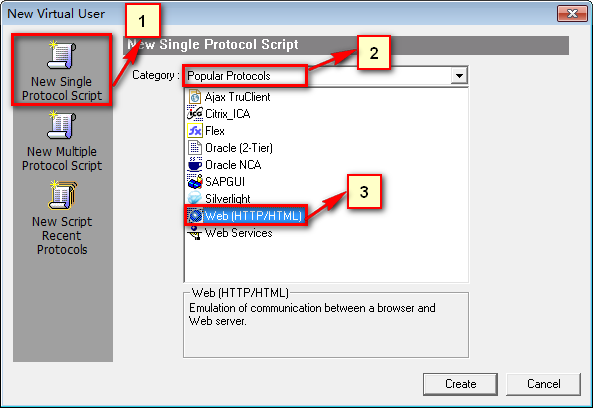
3. Start Page:点击快捷创建脚本图标(new Script)【推荐】3、选择协议

1. New Single Protocol Script:单一协议
2. Popular Protocols:主流协议
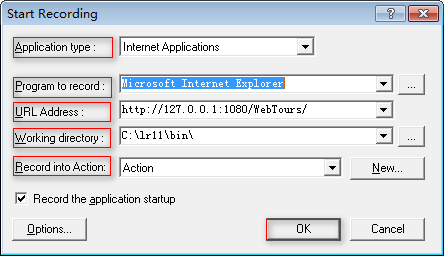
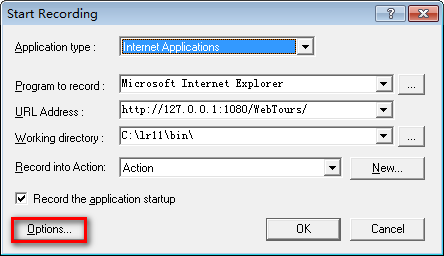
3. Web(HTTP/HTML):HTTP协议【选择】4、录制设置

1. Application type:Internet Application【选择】
(Internet Application:HTTP协议使用)
2. Programe to record:选择浏览器
1). IE:版本8;(提示:64位操作系统选择32位ie;)【选择】
2). 火狐浏览器35以下;
3. URL Address:http://127.0.0.1:1080/WebTours/(项目网址)
4. Working directory:工作目录 默认即可
5. Record into Action:录制脚本存放的计划名
1). vuser_init:首先执行 迭代运行时候,只会运行一次
2). Action:可迭代运行、可新增【选择】
3). vuser_end:最后执行 迭代运行时候,只会运行一次
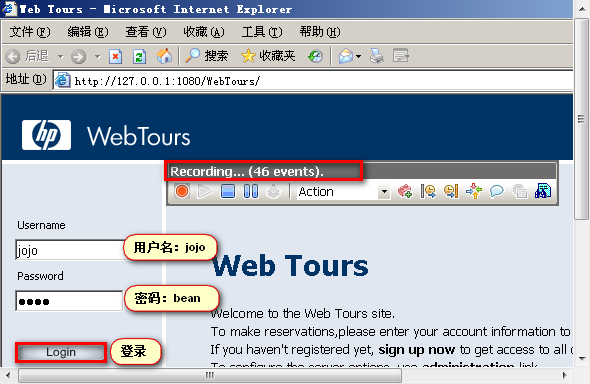
6. 点击OK-开始录制5、脚本录制

1. Recording..events:录制事件
2. 用户名:jojo 密码:bean
3. 点击Login
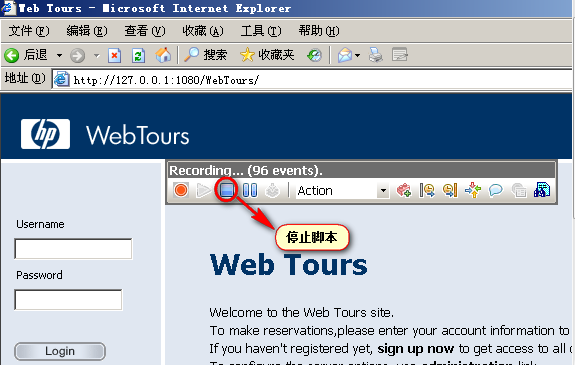
4. 点击Sign Off 退出登录
5. 停止录制
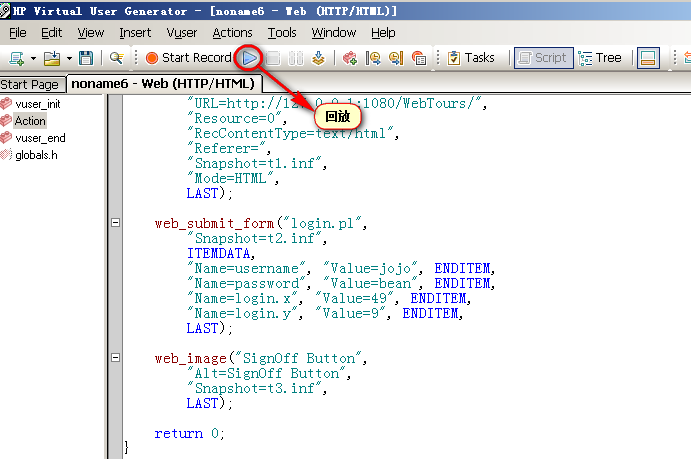
6. 生成脚本 退出登录

停止录制

生成脚本

6、运行脚本
既然已经录制好了脚本了,为什么还要运行脚本呢?
说明:验证录制脚本是否能正常运行;如何运行脚本

1. 点击Run按钮
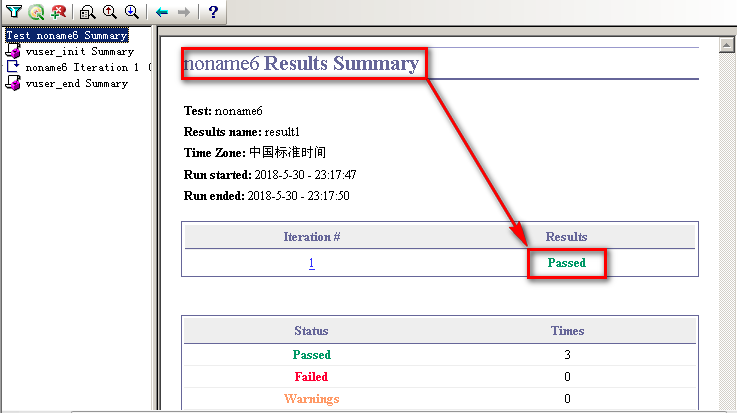
2. F5键直接回放怎么查看运行脚本结果?

菜单(View)->Test Results...VuGen-扩展(录制、回放)
目标
1. 了解录制其他模式
2. 了解Run-Seting一、录制选项-扩展

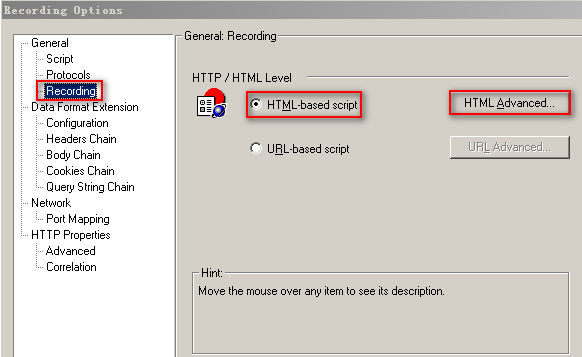
在录制设置的时候,有一个option选项按钮,它有什么作用呢?
录制设置option选项

1. HTML-based script: 所有请求放到一个函数内
2. URL-based script: 每个请求放到一个函数
提示:
1). 基于浏览器的应用程序推荐使用HTML-based Script
2). 不是基于浏览器的应用程序推荐使用URL-based Script。
4). 基于浏览器的应用程序中使用了HTTPS 安全协议,使用URL-based 方式录制
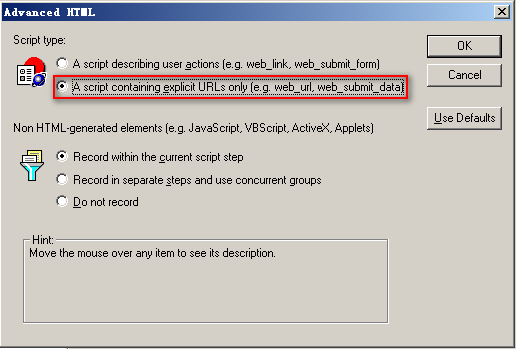
备注:为了学习效果,在这里我们先介绍重点功能,其他功能需要使用的时候我们在进行讲解HTML Advance选项

1. web_submit_form: 依赖上下文才能提交。
2. web_submit_data: 不依赖上下文,每个函数都指定了具体的url地址,可以直接提交成功;【推荐】
提示:没有特殊的场景需求,推荐使用:web_submit_data二、运行设置
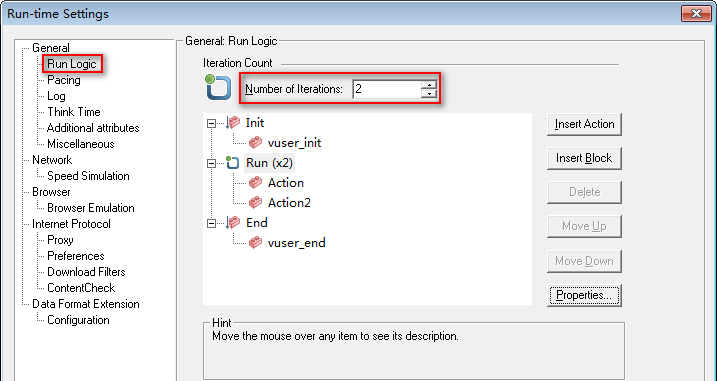
1. Run-time Settings
(菜单-Vuser->Run-time Settings) 快捷键F4Run-time Settings
1. Run Logic 脚本运行迭代次数
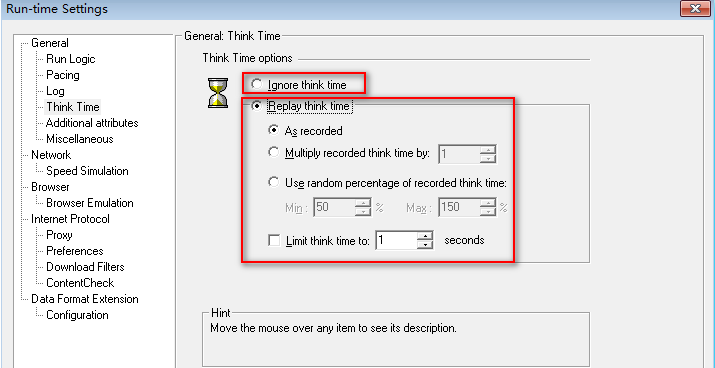
2. Think Time 运行时思考时间处理方式
说明:为了更好的理解迭代与Think Time设置,我们在这里先学习2个常用的函数,方便我们快速运行、查看执行效果;常用函数
1. lr_output_message()
2. lr_think_time()1) 函数 lr_output_message()
说明:输出到运行日志 如:lr_output_message("hello Action")
参数: 要输出的文本信息2)函数 lr_think_time()
说明:思考时间 最大可能模仿用户真实操作 如:lr_think_time(4)
参数:停顿多少秒练习脚本
Action()
{
lr_output_message("Action被执行");
lr_think_time(6)
return 0;
}
Action2()
{
lr_output_message("Action2被执行");
return 0;
}
提示:
1. C语言语法:必须以分号(;)作为行结束标记
2. return 0:结束本次迭代,进入下一迭代;RunLogin迭代次数

1. 迭代就是脚本要执行的次数
2. Init与End迭代次数不生效,只会运行一次Think Time思考时间

1. Ignore think time 默认(忽略思考时间)
2. Replay think time (播放思考时间)
1). As recorded (录制多少秒,就等待多少秒)
2). MuItiply recorded think time by (录制时间的倍数)
3). Use random percentage of recorded think time
( Min(录制时间的最小百分比) Max(录制时间的最大百分比))
4). Limit think time to( 限制最高时间)VuGen手动编写脚本
目标
1. 掌握C语言注释
2. 掌握基于LR手动编辑脚本方法注释:
说明:首先科普下C语言中的注释;
1. // :单行注释
如://登录
2. /**/ :多行注释
如:/*
多行
注释
*/为什么要手动编写脚本
1. 避免LR由于兼容性导致录制异常或失败;
2. 手写脚本无冗余代码,更有利于脚本的增强(插入事务、参数化)与维护手动编写脚本使用编程语言
1. JAVA
2. C语言 【推荐】
提示:
1. Loadrunner中虽然默认是使用C语言录制/编写脚本,我们无需专业去学C语言;
2. 只需注意下基础语法和掌握LR中常用的几个请求的函数的用法就可以编写常用的脚本
问题:需要掌握LR中那几个函数?脚本请求函数
1. web_url() GET请求 【掌握】
2. web_submit_data() POST请求 【掌握】
3. web_custom_request() 定制请求(GETPOSTPUTDEL) 【了解】
提示:掌握 web_url、web_submit_data两个就好;Web_url()函数重点
说明:GET请求时使用;
语法:web_url("request name","URL=http://***",LAST);
1). request name:标记请求名称,比如:首页
2). URL=http://***:URL=为固定格式;http://***为GET请求地址
3). LAST结束标志;案例:使用web_url函数打开机票网站首页
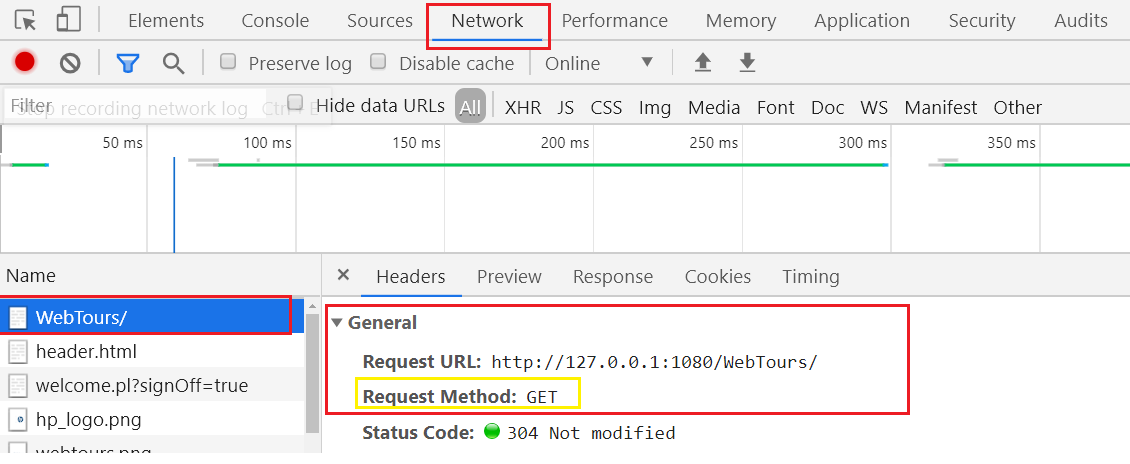
分析:看它是否是Get请求的方式,用F12可以查看到它是Get请求的,故可用此函数

脚本:
Action()
{
// 打开WebTours首页
web_url("首页","URL=http://127.0.0.1:1080/WebTours/",LAST);
return 0;
}点击运行F5,之后点击View-->Test Results,来到结果视图后在脚本上鼠标右键Expand All即可
Web_submit_data()函数【重点】
说明:POST请求专用;
语法:web_submit_data( StepName, Action=http://***, <List of Attributes>, ITEMDATA,
<List of data>, LAST );
1). StepName:标记请求名称, 比如:登录
2). Action=http://***:Action=固定格式;http://***:提交地址
3). List of Attributes:其他属性 如:"Method=POST"
4). List of data:其他参数 如:"username=jojo"
5). LAST:结束符
提示:
1. POST提交参数比较多,我们不用一个个记,使用插入函数方法,在函数对话框内输入;
2. 录制HTML页面时,Mode推荐使用HTML;操作:
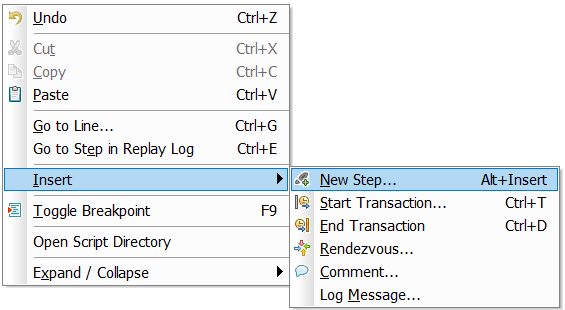
空白处鼠标右键

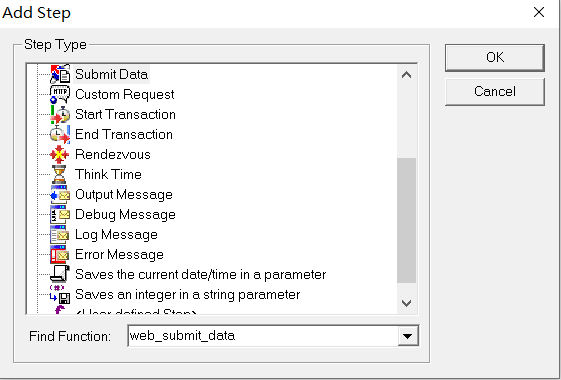
找到Web_submit_data()函数

点击ok,进入下一步

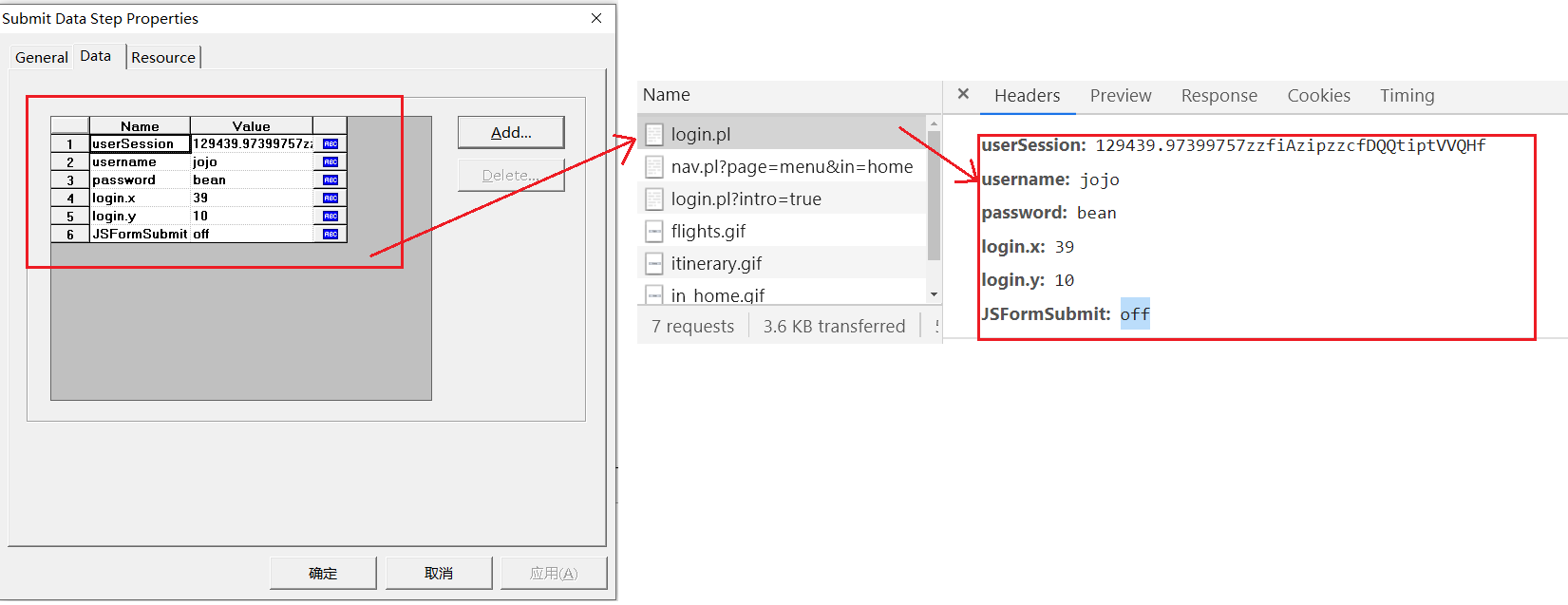
接下来,要配置登录的数据了

点击确定,此时脚本:
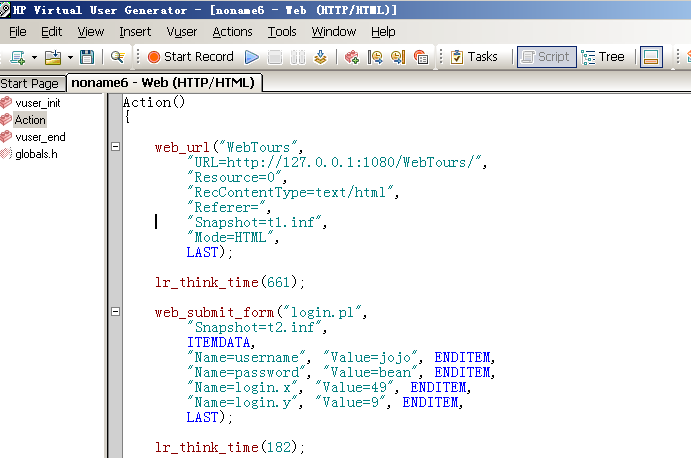
打开首页并登录的脚本如下
Action()
{
// 打开WebTours首页 抓包分析得出是Get请求
web_url("首页","URL=http://127.0.0.1:1080/WebTours/",LAST);
// 模拟登录,抓包分析得出是Post请求
web_submit_data("登录",
"Action=http://127.0.0.1:1080/WebTours/login.pl",
"Method=POST",
"TargetFrame=",
"Referer=",
"Mode=HTML",
ITEMDATA,
"Name=userSession", "Value=129439.97399757zzfiAzipzzcfDQQtiptVVQHf", ENDITEM,
"Name=username", "Value=jojo", ENDITEM,
"Name=password", "Value=bean", ENDITEM,
"Name=login.x", "Value=39", ENDITEM,
"Name=login.y", "Value=10", ENDITEM,
"Name=JSFormSubmit", "Value=off", ENDITEM,
LAST);
return 0;
}
点击运行脚本,查看结果如下,并不是预期的欢迎页面,这是因为Session的问题,将脚本的Session换成动态获取即可:
Action()
{
# 解决session问题
web_reg_save_param("Session",
"LB=name=userSession value=",
"RB=>",
LAST);
// 打开WebTours首页 抓包分析得出是Get请求
web_url("首页","URL=http://127.0.0.1:1080/WebTours/",LAST);
// 模拟登录,抓包分析得出是Post请求
web_submit_data("登录",
"Action=http://127.0.0.1:1080/WebTours/login.pl",
"Method=POST",
"TargetFrame=",
"Referer=",
"Mode=HTML",
ITEMDATA,
"Name=userSession", "Value={Session}", ENDITEM,
"Name=username", "Value=jojo", ENDITEM,
"Name=password", "Value=bean", ENDITEM,
"Name=login.x", "Value=26", ENDITEM,
"Name=login.y", "Value=6", ENDITEM,
"Name=JSFormSubmit", "Value=off", ENDITEM,
LAST);
return 0;
}
运行时,即可得出登录结果,bingo正确
web_custom_request()函数【了解】
说明:自定义请求方法(GET/POST/PUT/DELETE)
语法:web_custom_request( RequestName, <List of Attributes>,LAST );
1). RequestName:请求名称
2). List of Attributes:属性列表,如:"Method=POST"
3). LAST:结束符
提示:以后在项目里涉及其他请求方法时,有用;VuGen-参数化
目标
1. 理解参数化使用场景
2. 掌握参数化使用方式什么是参数化
概念:根据需求动态的获取数据的过程为什么要参数化
1. 减少重复代码
2. 数据和代码进行分离,方便维护需求1
说明:由于虚拟机运行速度原因,我们使用lr_output_message()函数练习学习使用参数化
要求:
1. 输出 我要去北京;我要去上海;我要去广州;我要去深圳;参数化操作
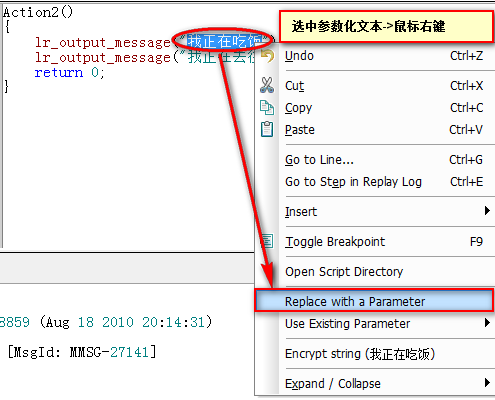
打开参数化菜单

选中要参数化的文本->鼠标右键->Replace with a Parameter
或者
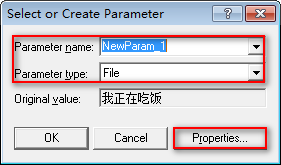
菜单【Insert】>【New Parameter...】Replace with a Parameter 打开的窗口

1. Parameter name:参数化引用名称(参数化时使用)
2. Parameter type:File 【推荐-File】
3. Properties:属性-点击此按钮,可直接设置参数化引用名称对应的值;【点击】
提示:
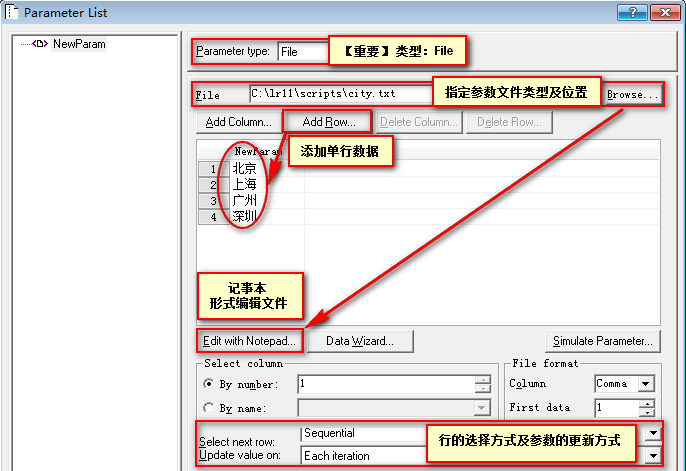
1). 点击OK;参数化引用名称具体的值,需要再次设置; Properties 设置面板

若指定文件没有,就点击create table选项,就会创建你要的文件名和类型。
1. Parameter type: 参数类型 File 【重点】
2. File:参数保存的文件类型及位置,一般为txt;【推荐】
3. Add Row:添加行,在当前表格编辑数据;【可选】
4. Edit with Notepad:在记事本内编辑数据;【推荐】
5. Select next row:运行或迭代时对行的选择方式
1).
6. Update value on:运行或迭代时对值的选取方式
提示:
1). Select next row与Update value on为组合关系,不同组合效果不同,我们单独来学习需求1 解决方案
1. 创建指定路径及txt文本格式 如:C:lr11scriptscity.txt
2. 使用Edit with Notepad 编辑数据:北京、上海、广州、深圳
3. 编写脚本
4. 迭代次数 4
问题:如何把设置好的参数读取打印出来?为了更好的学习使用参数化,我们必须先了解个函数
函数:lr_eval_string() 为什么要了解lr_eval_string()函数?
1. lr_output_message(“str”):函数为把str字符串输出到日志,它自身并不能解析读取参数。
2. 为了日志记录详细我们必须学习个能读取参数,再通过lr_output_message()函数来输出到日志函数lr_eval_string()
功能:读取变量的值,并以Char类型返回
示例:
lr_eval_string("{parameter}")
提示:
1). 参数名称使用花括号{}包括
2). 参数使用双引号包括需求1、代码示例
1. 代码:
Action()
{
// 打印城市
lr_output_message("我要去 %s",lr_eval_string("{city}"));
return 0;
}Select next row 与 Update value on
Select next row
说明:读取参数文件行的方式
方式:
1. Sequential:顺序,按照行的顺序读取数据,如果迭代次数大于行数,再次从第一行开始读取
2. Random:随机,随机读取行
3. Unique:唯一,每次迭代读取唯一行,不重复;如果行数读完,立即停止行迭代;Update value on
说明:参数值更新的方式
方式:
1. Each iteration:每次行迭代以后更新
2. Each occurrence:每次出现参数时更新
3. Once:每出现一个虚拟用户(线程)更新一次组合
1. 行迭代顺序+值每次迭代更新值 Sequential + Each iteration
2. 行迭代顺序+值每次参数出现更新值 Sequential + Each occurrence
3. 行迭代顺序+值更新一次(单用户,每出现一个虚拟用户更新一次) Sequential + Once
说明:
1. 组合我们在这里就不穷举了,以行的顺序配合值的3种更新方式做演示
2. 因为组合内含occurrence,所以必须要两个Action,我们新增两个(Action、Action2)两个代码相同
应用:在性能测试基础04里有注册脚本和订票脚本,注册脚本要注册20次,采用的方法时5个用户,每个用户迭代四次,一共有20条数据,
若想在注册脚本中可以将这些数据无误读出来,组合方式是:Unipue+Each iteration.
订票脚本有20个用户,每个用户执行脚本一次,因此若想将这些数据按顺序参数化读取并使用,采用的组合方式是:Sequential+Once
代码
Action()
{
lr_output_message("我要去%s",lr_eval_string("{NewParam}"));
return 0;
}
Action2()
{
lr_output_message("我要去%s",lr_eval_string("{NewParam}"));
return 0;
}Sequential + Each iteration
说明:行为顺序,值为迭代更新一次;
预期:
1. 第一次迭代:Action:北京;Action2:北京
2. 第二次迭代:Action:上海;Action2:上海
3. 第三次迭代:Action:广州;Action2:广州
4. 第四次迭代:Action:深圳;Action2:深圳 Sequential + Each occurrence
说明:行为顺序,值为出现一次更新一次
预期:
1. 第一次迭代:Action:北京;Action2:上海
2. 第二次迭代:Action:广州;Action2:深圳
3. 第三次迭代:Action:北京;Action2:上海
4. 第四次迭代:Action:广州;Action2:深圳Sequential + Once
说明:行为顺序,值为单用户只更新一次
预期:
1. 第一次迭代:Action:北京;Action2:北京
2. 第二次迭代:Action:北京;Action2:北京
3. 第三次迭代:Action:北京;Action2:北京
4. 第四次迭代:Action:北京;Action2:北京扩展 批量获取参数时,如果保证参数不重复?
思路:添加时间戳
说明:web_save_timestamp_param("time_stamp",LAST) 为时间戳函数,返回:1970到现在的毫秒数;
(time_stamp:参数为获取值后保存的参数名称,被引用时使用)
示例:
Action()
{
web_save_timestamp_param("time_stamp",LAST);
lr_output_message("我要去%s",lr_eval_string("{NewParam}_{time_stamp}"));
return 0;
}