写在前面
出去浪,终有一日要还的;
参考:http://www.cnblogs.com/yuanchenqi/articles/6856399.html
一、CSS语法
CSS 规则由两个主要的部分构成:选择器,以及一条或多条声明。
h1 {color:red; font-size:14px;}
二、CSS三种引入方式
1.行内式
行内式是在标记的style属性中设定CSS样式,即直接写在HTML标签里的css样式; <p style="color: red">hello</p>
2.嵌入式
将CSS样式集中写在网页的<head></head>标签对的<style></style>标签对中;
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<style>
.p1 {
color: red;
}
</style>
<body>
<p class="p1">hello</p>
</body>
</html>
3.链接式
将一个.css文件引入到HTML文件中
# demo.css
.p1 {
color: blue;
}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<link rel="stylesheet" href="demo.css">
<body>
<p class="p1">hello</p>
</body>
</html>
三、CSS选择器
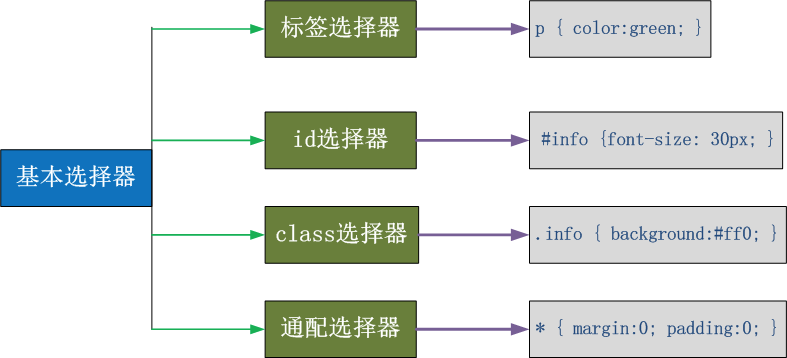
1.基本选择器

2.组合选择器
E,F 多元素选择器,同时匹配所有E元素或F元素,E和F之间用逗号分隔 :div,p { color:#f00; }
E F 后代元素选择器,匹配所有属于E元素后代的F元素,E和F之间用空格分隔 :li a { font-weight:bold;}
E > F 子元素选择器,匹配所有E元素的子元素F :div > p { color:#f00; }
E + F 毗邻元素选择器,匹配所有紧随E元素之后的同级元素F :div + p { color:#f00; }
E ~ F 普通兄弟选择器(以破折号分隔) :.div1 ~ p{font-size: 30px; }
注意,关于标签嵌套: 一般,块级元素可以包含内联元素或某些块级元素; 但内联元素不能包含块级元素,它只能包含其它内联元素。 需要注意的是,p标签是闭合标签,是块级标签,但p标签不能包含块级标签。
3.属性选择器
E[att] 匹配所有具有att属性的E元素,不考虑它的值。(注意:E在此处可以省略。
比如“[cheacked]”。以下同。) p[title] { color:#f00; }
E[att=val] 匹配所有att属性等于“val”的E元素 div[class=”error”] { color:#f00; }
E[att~=val] 匹配所有att属性具有多个空格分隔的值、其中一个值等于“val”的E元素
td[class~=”name”] { color:#f00; }
E[attr^=val] 匹配属性值以指定值开头的每个元素
div[class^="test"]{background:#ffff00;}
E[attr$=val] 匹配属性值以指定值结尾的每个元素 div[class$="test"]{background:#ffff00;}
E[attr*=val] 匹配属性值中包含指定值的每个元素 div[class*="test"]{background:#ffff00;}
4.伪类
1.anchor伪类:专用于控制链接的显示效果;
伪类选择器 : 伪类指的是标签的不同状态:
a ==> 点过状态 没有点过的状态 鼠标悬浮状态 激活状态
a:link {color: #FF0000} /* 未访问的链接 */
a:visited {color: #00FF00} /* 已访问的链接 */
a:hover {color: #FF00FF} /* 鼠标移动到链接上 */
a:active {color: #0000FF} /* 选定的链接 */ 格式: 标签:伪类名称{ css代码; }
a:link(没有接触过的链接),用于定义了链接的常规状态。
a:hover(鼠标放在链接上的状态),用于产生视觉效果。
a:visited(访问过的链接),用于阅读文章,能清楚的判断已经访问过的链接。
a:active(在链接上按下鼠标时的状态),用于表现鼠标按下时的链接状态。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.top{
background-color: rebeccapurple;
100px;
height: 100px;
}
.bottom{
background-color: green;
100px;
height: 100px;
}
.outer:hover .bottom{
background-color: yellow;
}
/*注意:一定是outer:hover 控制outer里某一个子标签,否则无效*/
</style>
</head>
<body>
<div class="outer">
<div class="top">top</div>
<div class="bottom">bottom</div>
</div>
</body>
</html>
2.before after伪类:在某个标签之前/之后插入某个标签
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
p:before {
content:"hello";
color:red;
display: block;
}
p:after {
content: "world";
color: blue;
display: block;
}
</style>
</head>
<body>
<p>liu</p>
</body>
</html>
5.选择器的优先级
所谓CSS优先级,即是指CSS样式在浏览器中被解析的先后顺序。 样式表中的特殊性描述了不同规则的相对权重,它的基本规则是: 1 内联样式表的权值最高 style=""------------1000; 2 统计选择符中的ID属性个数。 #id --------------100 3 统计选择符中的CLASS属性个数。 .class -------------10 4 统计选择符中的HTML标签名个数。 p ---------------1 按这些规则将数字符串逐位相加,就得到最终的权重, 然后在比较取舍时按照从左到右的顺序逐位比较。
1、文内的样式优先级为1,0,0,0,所以始终高于外部定义。 2、有!important声明的规则高于一切。 3、如果!important声明冲突,则比较优先权。 4、如果优先权一样,则按照在源码中出现的顺序决定,后来者居上。 5、由继承而得到的样式没有specificity的计算,它低于一切其它规则(比如全局选择符*定义的规则)。
四、CSS属性操作
1.text属性
# 文本颜色
颜色属性被用来设置文字的颜色。
颜色是通过CSS最经常的指定:p { color: rebeccapurple; }
有如下三种方式设定:
十六进制值 - 如: #FF0000
一个RGB值 - 如: RGB(255,0,0)
颜色的名称 - 如: red
# 水平对齐方式
text-align 属性规定元素中的文本的水平对齐方式。
left 把文本排列到左边。默认值:由浏览器决定。
right 把文本排列到右边。
center 把文本排列到中间。
justify 实现两端对齐文本效果。
# 其他常用属性
font-size: 10px;
line-height: 200px; 文本行高 通俗的讲,文字高度加上文字上下的空白区域的高度 50%:基于字体大小的百分比
vertical-align:-4px 设置元素内容的垂直对齐方式 ,只对行内元素有效,对块级元素无效
text-decoration:none text-decoration 属性用来设置或删除文本的装饰。主要是用来删除链接的下划线
font-family: 'Lucida Bright'
font-weight: lighter/bold/border/
font-style: oblique
text-indent: 150px; 首行缩进150px
letter-spacing: 10px; 字母间距
word-spacing: 20px; 单词间距
text-transform: capitalize/uppercase/lowercase ; 文本转换,用于所有字句变成大写或小写字母,或每个单词的首字母大写
# 图片和文本水平对齐
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.box {
100%;
height: 300px;
background-color: wheat;
}
.box a {
/*font-size: 25px;*/
text-decoration: none;
}
.box img {
vertical-align: middle; /* 主要是这个参数 */
}
</style>
</head>
<body>
<div class="box">
<img src="http://dig.chouti.com/images/logo.png" alt="">
<a href="">click</a>
</div>
</body>
</html>
# 文本水平垂直居中显示
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.box {
100%;
height: 300px;
background-color: wheat;
text-align: center; /*文本水平居中*/
line-height: 300px; /*文本垂直居中*/
}
</style>
</head>
<body>
<div class="box">
<p>这是一行文本</p>
</div>
</body>
</html>
2.背景属性
background-color: cornflowerblue;
background-image: url('1.jpg');
background-repeat: no-repeat;(repeat:平铺满)
background-position: right top(20px 20px);
简写:background:#ffffff url('1.png') no-repeat right top;
3.边框属性
border-style: solid; // 边框线条样式 border-color: chartreuse; // 边框颜色 border- 20px; // 线条宽度 简写:border: 30px rebeccapurple solid; 可单独设置: border-top-style:dotted; border-right-style:solid; border-bottom-style:dotted; border-left-style:none;
4.列表属性
list-style-type 设置列表项标志的类型。 list-style-image 将图象设置为列表项标志。 list-style-position 设置列表中列表项标志的位置。 list-style 简写属性。用于把所有用于列表的属性设置于一个声明中
# 列表变横向,即 导航栏
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<style>
ul li {
display: inline;
}
</style>
<body>
<ul>
<li>111</li>
<li>222</li>
<li>333</li>
</ul>
</body>
</html>
5.display属性
# none
隐藏某标签
p{display:none;}
注意与visibility:hidden的区别:
visibility:hidden可以隐藏某个元素,但隐藏的元素仍需占用与未隐藏之前一样的空间。
也就是说,该元素虽然被隐藏了,但仍然会影响布局。
display:none可以隐藏某个元素,且隐藏的元素不会占用任何空间。
也就是说,该元素不但被隐藏了,而且该元素原本占用的空间也会从页面布局中消失。
# block
内联标签设置为块级标签
span {display:block;}
注意:一个内联元素设置为display:block是不允许有它内部的嵌套块元素。
# inline
块级标签设置为内联标签
li {display:inline;}
# inline-block
结合了inline和block两者的特性于一身;
设置了inline-block属性的元素既拥有了block元素可以设置width和height的特性,
又保持了inline元素不换行的特性。
之前做横向菜单列表的时候,我们可以通过li和float:left两者来实现,
现在可以通过li和display:inline-block;
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<style>
ul, li { padding: 0; margin: 0; list-style-type: none; }
li { display: inline-block; border: 1px solid #000; }
</style>
<body>
<ul>
<li>首页</li>
<li>关于</li>
<li>热点</li>
<li>联系我们</li>
</ul>
</body>
</html>
更多介绍参考:http://www.codeceo.com/article/css-display-inline-block.html
# display 扩展示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.div1 {
400px;
height: 200px;
background-color: wheat;
}
.div1 p {
display: inline; /*块级标签转内联标签*/
background-color: blue;
/* 100px;*/ /*内联标签不能设置长宽*/
/*height: 70px;*/
}
.div1 span {
display: block; /*内联标签转块级标签*/
background-color: #53e3a6;
100px; /*转成块级标签之后就可以设置长宽了*/
height: 50px;
}
.div2 {
400px;
height: 200px;
background-color: lightgreen;
}
.div2 p {
100px;
height: 60px;
background-color: rebeccapurple;
display: inline-block;
}
</style>
</head>
<body>
<div class="div1">
<p>haha</p>
<span>nihao</span>
</div>
<div class="div2">
<p>Hello World!</p>
<span>---standby---</span>
</div>
</body>
</html>
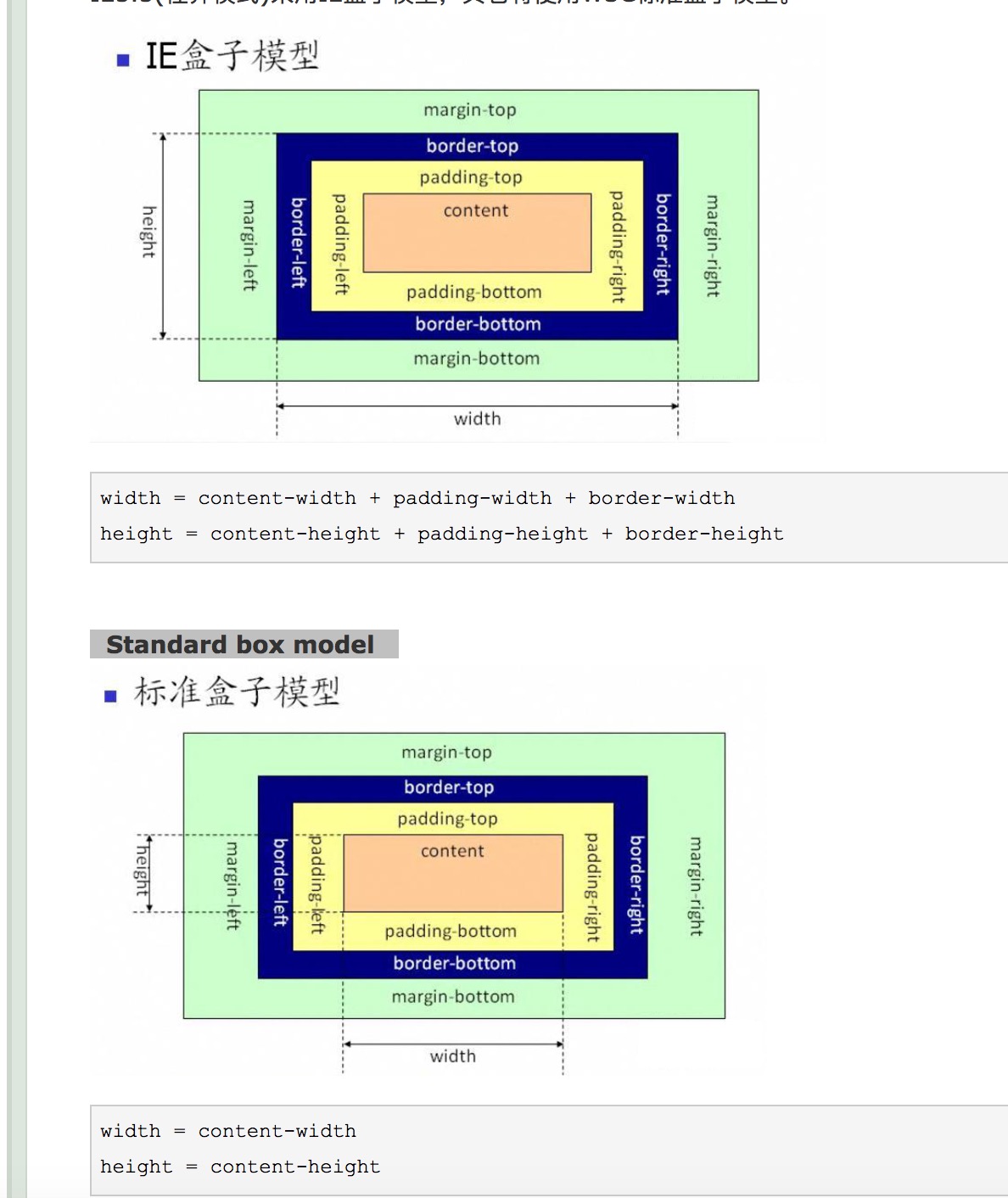
6.外边距(margine)和内边距(padding)


margin: 用于控制元素与元素之间的距离; > margin的最基本用途就是控制元素周围空间的间隔,从视觉角度上达到相互隔开的目的。 padding: 用于控制内容与边框之间的距离; Border(边框): 围绕在内边距和内容外的边框。 Content(内容): 盒子的内容,显示文本和图像。
# margin
单边外边距属性:
margin-top:100px;
margin-bottom:100px;
margin-right:50px;
margin-left:50px;
简写属性
margin:10px 20px 20px 10px;
上边距为10px
右边距为20px
下边距为20px
左边距为10px
margin:10px 20px 10px;
上边距为10px
左右边距为20px
下边距为10px
margin:10px 20px;
上下边距为10px
左右边距为20px
margin:25px;
所有的4个边距都是25px
居中应用
margin: 0 auto;
# padding 单独使用填充属性可以改变上下左右的填充
# padding 示例:两种方式实现轮播图button
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.div1 {
70px;
height: 100px;
background-color: wheat;
text-align: center;
line-height: 100px;
font-size: 50px;
}
.div2 {
40px;
height: 80px;
background-color: #53e3a6;
font-size: 50px;
padding: 10px 15px;
}
</style>
</head>
<body>
<div class="div1">
<span class="s1"> > </span>
</div>
<div class="div2">
<span class="s2"> > </span>
</div>
</body>
</html>
# 扩展1:body的外边距
边框在默认情况下会定位于浏览器窗口的左上角,但是并没有紧贴着浏览器的窗口的边框;
这是因为body本身也是一个盒子(外层还有html),
在默认情况下, body距离html会有若干像素的margin,具体数值因各个浏览器不尽相同;
解决办法:
body{
margin: 0;
}
# 扩展2:margin collapse(边界塌陷或者说边界重叠)
1、兄弟div:
上面div的margin-bottom和下面div的margin-top会塌陷,
也就是会取上下两者margin里最大值作为显示值;
2、父子div:
如果父级div中没有border,padding,inline, content,子级div的margin会一直向上找;
直到找到某个标签包括border,padding,inline, content中的其中一个,
然后按此div 进行margin;
示例:
<!DOCTYPE html>
<html lang="en" style="padding: 0px">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
body{
margin: 0;
}
.div1{
background-color: rebeccapurple;
300px;
height: 300px;
overflow: hidden; /* 注意观察这一行的作用 */
}
.div2{
background-color: green;
100px;
height: 100px;
margin-bottom: 40px;
margin-top: 20px;
}
.div3{
background-color:teal;
100px;
height: 100px;
margin-top: 20px;
}
</style>
</head>
<body>
<div style="background-color: bisque; 300px;height: 300px"></div>
<div class="div1">
<div class="div2"></div>
<div class="div3"></div>
</div>
</body>
</html>
解决办法:
overflow: hidden;
7.float属性
# 基本浮动规则 先来了解一下block元素和inline元素在文档流中的排列方式。 block元素通常被现实为独立的一块,独占一行,多个block元素会各自新起一行,默认block元素宽度自动填满其父元素宽度。block元素可以设置width、height、margin、padding属性; inline元素不会独占一行,多个相邻的行内元素会排列在同一行里,直到一行排列不下,才会新换一行,其宽度随元素的内容而变化。inline元素设置width、height属性无效 常见的块级元素有 div、form、table、p、pre、h1~h5、dl、ol、ul 等。 常见的内联元素有span、a、strong、em、label、input、select、textarea、img、br等 所谓的文档流:指的是元素排版布局过程中,元素会自动从左往右,从上往下的流式排列。 脱离文档流:也就是将元素从普通的布局排版中拿走,其他盒子在定位的时候,会当做脱离文档流的元素不存在而进行定位。 1.假如某个div元素A是浮动的,如果A元素上一个元素也是浮动的,那么A元素会跟随在上一个元素的后边(如果一行放不下这两个元素,那么A元素会被挤到下一行); 2.如果A元素上一个元素是标准流中的元素,那么A的相对垂直位置不会改变,也就是说A的顶部总是和上一个元素的底部对齐。 3.此外,浮动的框之后的block元素元素会认为这个框不存在,但其中的文本依然会为这个元素让出位置!!! 4.浮动的框之后的inline元素,会为这个框空出位置,然后按顺序排列。
# 基本浮动规则的示例代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
*{
margin: 0;
}
.r1{
300px;
height: 100px;
background-color: #7A77C8;
float: left;
}
.r2{
200px;
height: 200px;
background-color: wheat;
/*float: left;*/
}
.r3{
100px;
height: 200px;
background-color: darkgreen;
float: left;
}
.r4,.r5{
300px;
height: 200px;
background-color: blue;
float: left;
}
p {
border: 3px solid red;
}
a {
border: 3px dashed red;
}
</style>
</head>
<body>
<div class="r1"></div>
<div class="r2"></div>
<div class="r3"></div>
<div class="r4"></div>
<p>哈哈哈哈哈</p>
<div class="r5"></div>
<a href="">点击我</a>
</body>
</html>
# 半脱离(非完全脱离)文档流
左右结构div盒子重叠现象,一般是由于相邻两个DIV一个使用浮动一个没有使用浮动。
一个使用浮动一个没有导致DIV不是在同个“平面”上;
但内容不会造成覆盖现象,只有DIV形成覆盖现象。
#示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
*{
margin: 0;
}
.r1{
100px;
height: 100px;
background-color: #7A77C8;
float: left;
}
.r2{
200px;
height: 200px;
background-color: wheat;
}
</style>
</head>
<body>
<div class="r1"></div>
<div class="r2">region2</div>
</body>
</html>
解决办法:
要么都不使用浮动;
要么都使用float浮动;
要么对没有使用float浮动的DIV设置margin样式。
# 父级塌陷现象
示例代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style type="text/css">
* {
margin:0;padding:0;
}
.container{
border:1px solid red;300px;
}
#box1{
background-color:green;float:left;100px;height:100px;
}
#box2{
background-color:deeppink; float:right;100px;height:100px;
}
#box3{
background-color:pink;height:40px;
}
</style>
</head>
<body>
<div class="container">
<div id="box1">box1 向左浮动</div>
<div id="box2">box2 向右浮动</div>
</div>
<div id="box3">box3</div>
</body>
</body>
</html>
分析:
container这个div里的子元素都使用了float浮动,脱离了正常文档流,导致container这个父级div没有被撑开;
所以box3认为.container没有高度(未被撑开),因此顶上去了,与.container产生了重叠;
# 解决方法1(不推荐):
给container设定一个固定的高度,或者给他添加一个带有固定高度且不float的子div用来撑起container
<div class="container">
<div id="box1">box1 向左浮动</div>
<div id="box2">box2 向右浮动</div>
<div id="empty" style="height: 100px"></div> /* 增加子div,设定固定高度且不float */
</div>
<div id="box3">box3</div>
# 解决方法2(推荐):
清除float浮动
clear语法:
clear : none | left | right | both
取值:
none : 默认值。允许两边都可以有浮动对象
left : 不允许左边有浮动对象
right : 不允许右边有浮动对象
both : 不允许有浮动对象
但是需要注意的是:clear属性只会对自身起作用,而不会影响其他元素。
示例代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.box {
border: 1px solid red;
}
.c1 {
200px;
height: 200px;
background-color: wheat;
float: left;
}
.c2 {
200px;
height: 200px;
background-color: green;
float: left;
}
/*添加一个空的div,不float,利用clear: both打到换行的目的,并且c3是在正常文档流里*/
.c3 {
clear: left;
}
.footer {
100%;
height: 100px;
background-color: blue;
}
</style>
</head>
<body>
<div class="box">
<div class="c1"></div>
<div class="c2"></div>
<div class="c3"></div> /* 增加一个子div执行clear操作 */
</div>
<div class="footer"></div>
</body>
</html>
!!!注意!!!
1.元素是从上到下、从左到右依次加载的;
2.clear: left;对自身起作用,一旦左边有浮动元素,即切换到下一行来保证左边元素不是浮动的,依据这一点解决父级塌陷问题;
# 关于clear的扩展示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
*{
margin: 0;
}
.r1{
300px;
height: 100px;
background-color: #7A77C8;
float: left;
}
.r2{
200px;
height: 200px;
background-color: wheat;
float: left;
clear: both;
}
.r3{
100px;
height: 200px;
background-color: darkgreen;
float: left;
}
</style>
</head>
<body>
<div class="r1"></div>
<div class="r2"></div>
<div class="r3"></div>
</body>
</html>
# 解决方法3:
clear结合伪类选择器解决父级塌陷问题(不需要额外添加子div)
代码示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.box {
border: 1px solid red;
}
.c1 {
200px;
height: 100px;
background-color: wheat;
float: left;
}
.c2 {
200px;
height: 200px;
background-color: green;
float: left;
}
.footer {
100%;
height: 100px;
background-color: blue;
}
/*伪类选择器 + clear: both 解决父级塌陷问题*/
.clearfix:after {
content: "";
display: block;
clear: both;
/*border: 5px dashed yellow ;*/
}
</style>
</head>
<body>
<div class="box clearfix">
<div class="c1"></div>
<div class="c2"></div>
</div>
<div class="footer"></div>
</body>
</html>
# 解决方法4:
overflow:hidden
overflow:hidden的含义是超出的部分要裁切隐藏,
float的元素虽然不在普通流中,但是他是浮动在普通流之上的,可以把普通流元素+浮动元素想象成一个立方体。
如果没有明确设定包含容器高度的情况下,它要计算内容的全部高度才能确定在什么位置hidden;
这样浮动元素的高度就要被计算进去。这样包含容器就会被撑开,清除浮动;
代码示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.box {
border: 1px solid red;
overflow: hidden; /* 只加了这一行就解决了父级塌陷问题 */
}
.c1 {
200px;
height: 200px;
background-color: wheat;
float: left;
}
.c2 {
200px;
height: 200px;
background-color: green;
float: left;
}
.footer {
100%;
height: 100px;
background-color: blue;
}
</style>
</head>
<body>
<div class="box">
<div class="c1"></div>
<div class="c2"></div>
</div>
<div class="footer"></div>
</body>
</html>
8.position定位
# static
static 默认值,无定位,不能当作绝对定位的参照物;
并且设置标签对象的left、top等值是不起作用的的;
# relative 相对定位
相对定位是相对于该元素在文档流中的原始位置,即以自己原始位置为参照物。
需要注意的是:即使设定了元素的相对定位以及偏移值,元素还占有着原来的位置,即占据文档流空间。
对象遵循正常文档流,但将依据top,right,bottom,left等属性在正常文档流中偏移位置。而其层叠通过z-index属性定义。
注意:position:relative的一个主要用法:方便后代标签使用绝对定位元素找到参照物。
# absolute: 绝对定位。
设置为绝对定位的元素框从文档流完全删除,并相对于最近的已定位 祖先元素 定位;
如果元素没有已定位的祖先元素,那么它的位置相对于最初的包含块(即body元素);
元素原先在正常文档流中所占的空间会关闭,就好像该元素原来不存在一样。
元素定位后生成一个块级框,而不论原来它在正常流中生成何种类型的框。
重点:如果父级设置了position属性,例如position:relative;,那么子元素就会以父级的左上角为原始点进行定位。
这样能很好的解决自适应网站的标签偏离问题:
即父级为自适应的,那我子元素就设置position:absolute;
父元素设置position:relative;,然后Top、Right、Bottom、Left用百分比宽度表示。
另外,对象脱离正常文档流,使用top,right,bottom,left等属性进行绝对定位。
而其层叠通过z-index属性定义。
示例代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
*{
margin: 0;
}
.outet{
border: 1px dashed red;
position: relative;
}
.item{
200px;
height:200px ;
}
.r1{
background-color: #7A77C8;
}
.r2{
background-color: wheat;
/*position: relative;*/
position: absolute;
top: 200px;
left: 200px;
}
.r3{
background-color: darkgreen;
}
</style>
</head>
<body>
<div class="item r1"></div>
<div class="outet">
<div class="item r2"></div>
<div class="item r3"></div>
</div>
</body>
</html>
总结:参照物用相对定位,子元素用绝对定位,并且保证相对定位参照物不会偏移即可;
# fixed 完全脱离文档流
对象脱离正常文档流,使用top,right,bottom,left等属性以窗口为参考点进行定位;
当出现滚动条时,对象不会随着滚动,而其层叠通过z-index属性 定义。
!!!注意点:
一个元素若设置了 position:absolute | fixed; 则该元素就不能设置float。
这是一个常识性的知识点,因为这是两个不同的流,一个是浮动流,另一个是“定位流”。
但是 relative 却可以。因为它原本所占的空间仍然占据文档流。
在理论上,被设置为fixed的元素会被定位于浏览器窗口的一个指定坐标,
不论窗口是否滚动,它都会固定在这个位置;
【回到顶部】代码示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
* {
margin: 0;
padding: 0;
}
.box {
100%;
height: 2000px;
background-color: wheat;
}
.ret_top a {
80px;
height: 50px;
background-color: darkgray;
/*opacity: 0.9;*/
text-align: center;
line-height: 50px;
position: fixed;
bottom: 20px;
right: 20px;
color: blue;
}
</style>
</head>
<body>
<div class="box"></div>
<div class="ret_top">
<a href="#">返回顶部</a>
</div>
</body>
</html>
五、练习
要求
抽屉新热榜首页:http://dig.chouti.com/
代码实现
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
* {
margin: 0;
padding: 0;
}
.header {
top: 0;
left: 0;
position: fixed;
z-index: 1000;
100%;
height: 44px;
background-color: #2459a2;
}
.nav li,.nav2 li {
display: inline-block;
font-size: 12px;
line-height: 44px;
}
.nav li a {
text-decoration: none;
color: #c0cddf;
height: 43px;
padding: 0 12px 0 12px;
display: inline-block;
}
.nav2 li a {
text-decoration: none;
color: white;
height: 43px;
padding: 0 20px 0 20px;
display: inline-block;
}
.nav li a:hover,a:active {
color: white;
background-color: #396bb3;
}
.nav2 li a:hover,a:active {
color: white;
background-color: #396bb3;
}
/*.nav li a:visited {*/
/*color: white;*/
/*background-color: #204982;*/
/*}*/
.logo {
line-height: 44px;
margin-top: 6px;
float: left;
margin-left: 170px;
25%;
/*vertical-align: middle;*/
}
.head_btn1 {
/*border: 1px solid mediumvioletred;*/
margin-left: -200px;
float: left;
30%;
}
.head_btn2 {
/*border: 1px solid yellow;*/
float: left;
10%;
margin-left: 170px;
}
.head_btn3 {
/*border: 1px solid red;*/
float: right;
24%;
}
.head_btn3 input{
120px;
height: 30px;
margin-top: 7px;
/*margin-left: -120px;*/
float: left;
border-style: none;
/*background-color: #f4f4f4;*/
background-color: rgb(244, 244, 244);
}
.head_btn3 input:focus {
background-color: white;
}
.head_btn3 a {
display: inline-block;
30px;
height: 30px;
background-color: #f4f4f4;
float: left;
margin-top: 7px;
border-left: 1px solid lightgray;
}
.select_icon {
display: block;
11px;
height: 12px;
/*border: 1px solid red;*/
background-image: url('icon.png');
/*background-position-x: 0px;*/
/*background-position-y: -197px;*/
background-position: 0 -197px;
background-repeat: no-repeat;
margin-top: 9px;
margin-left:9px;
}
.page_body {
background-color: #ededed;
padding-top: 44px;
}
.main-content {
background-color: white;
display: block;
/*border: 1px solid red;*/
1008px;
height: 2696px;
margin-top: 0;
margin-left: 166.5px;
margin-right: 106.5px;
}
.content-left {
/*border: 1px solid blue;*/
float: left;
69.5%;
height: 2696px;
}
.content-right {
/*border: 1px solid green;*/
float: right;
30%;
height: 2696px;
background-image: url("wld.png");
background-repeat: repeat;
}
.content-top-area {
/*border: 1px solid crimson;*/
94%;
height: 20px;
margin-top: 37px;
margin-left: 3%;
margin-right: 3%;
/*border-bottom: 1px solid lightgray;*/
border-bottom: 1px solid #dce7f4;
}
.content-top-area a {
text-decoration: none;
}
.child-nav {
float: left;
/*border: 1px solid red;*/
190.5px;
height: 42px;
margin-top: -25px;
}
.icons {
background: url('tip.png') no-repeat 0 0;
}
.child-nav .active {
background-position: 0 -299px;
color: #333;
text-decoration: none;
}
.child-nav a {
display: inline-block;
60px;
height: 26px;
line-height: 26px;
margin-top: 3px;
margin-bottom: 13px;
color: #369;
font-size: 12px;
font-weight: 700;
text-align: center;
}
.child-nav a:active #hotest {
text-decoration: none;
}
.child-nav a:active {
background: url('tip.png') no-repeat 0 0;
background-position: 0 -299px;
color: #333;
text-decoration: none;
}
.child-nav a:hover, .sort-nav a:hover {
text-decoration: underline;
}
.sort-nav {
float: left;
/*border: 1px solid blue;*/
141.17px;
height: 20px;
margin-left: 180px;
margin-top: -20px;
}
.sort-nav a {
display: inline-block;
margin-left: 5px;
color: #390;
text-align: center;
font-size: 5px;
/*word-wrap: break-word;*/
/*word-break: break-all;*/
}
.sort-nav .active {
color: #b4b4b4;
}
.add-new-msg {
float: right;
background-color: #84a42b;
border: 1px solid #8aab30;
color: #fff;
display: inline-block;
height: 30px;
line-height: 30px;
text-align: center;
134px;
font-size: 15px;
margin-top: -25px;
}
.ico {
background: url('icon.png') no-repeat 0 0;
}
.n1 {
height: 12px;
11px;
background-position: 0 -184px;
display: inline-block;
}
.n2 {
font-weight: 400;
margin-left: 8px;
}
/*.right_pic {*/
/* 100%;*/
/*height: 500px;*/
/*background-repeat: repeat;*/
/*}*/
.content-list {
}
.item {
/*border: 1px solid red;*/
94%;
margin-top: 10px;
margin-left: 3%;
margin-right: 3%;
border-bottom: 1px solid #dce7f4;
padding-top: 10px;
padding-bottom: 10px;
}
.item .item-title {
float: left;
90%;
}
.item .item-pic {
float: right;
10%;
}
.item .item-body .item-pic:active {
z-index: 99;
}
.item .item-body .item-pic:active>img{
transform: scale(2,2);
/*transform-origin: 0 0;*/
transform-origin:100% 0;
transition: .3s transform;
}
.item .item-title .a-link {
text-decoration: none;
}
.item .item-title .a-link:hover {
text-decoration: underline;
}
.item span {
display: inline-block;
}
.item-body {
/*border: 1px solid blue;*/
overflow: hidden; /*子div撑起父div*/
}
.item-footer {
/*border: 1px solid rebeccapurple;*/
}
.item-title .item-title-a {
text-decoration: underline;
}
.item-footer a{
margin-right: 10px;
text-decoration: none;
}
.item-footer a:hover b{
text-decoration: underline;
color: #369;
}
.item-footer b {
color: #99aecb;
margin-left: 7px;
font-size: 14px;
font-weight: 700;
margin-top: 10px;
}
.item-footer .item-icon {
background: url('icon_18_118.png') no-repeat 0 0;
vertical-align: bottom; /*让icon和文本水平对齐*/
}
.item-footer .icon1 {
background-position: 0 -40px;
18px;
height: 18px;
}
.item-footer a:hover .icon1{
background-position: 0 0;
}
.item-footer .icon2 {
background-position: 0 -100px;
18px;
height: 18px;
}
.item-footer a:hover .icon2 {
background-position: 0 -80px;
}
.item-footer .icon3 {
background-position: 0 -160px;
18px;
height: 18px;
}
.item-footer a:hover .icon3 {
background-position: 0 -140px;
}
.timestamp b {
color: #e59373;
margin-left: 0;
vertical-align: 0;
font-weight: 400;
margin-right: -18px;
}
.item-footer .share-to {
display: none;
color: #ccc;
margin-top: -2px;
}
.item-footer i {
font-style: normal;
vertical-align: bottom;
font-size: 14px;
color: #cccccc;
}
.item-footer .share-to .share-icon a {
background: url('share_icon_.png') no-repeat 0 0;
13px;
height: 13px;
display: inline-block;
_display: inline;
margin-right: 7px;
margin-top: 2px;
}
.item:hover .item-footer .share-to{
display: inline-block;
}
.share-to .share-icon a.icon-sina {
background-position: 0 0;
17px;
height: 14px;
}
.share-to .share-icon a.icon-sina:hover {
background-position: 0 -90px;
17px;
height: 14px;
}
.share-to .share-icon a.icon-douban {
background-position: 0 -15px;
}
.share-to .share-icon a.icon-douban:hover {
background-position: 0 -105px;
}
.share-to .share-icon a.icon-qqzone {
background-position: 0 -30px;
16px;
height: 14px;
}
.share-to .share-icon a.icon-qqzone:hover {
background-position: 0 -120px;
16px;
height: 14px;
}
.share-to .share-icon a.icon-renren {
background-position: 0 -60px;
}
.share-to .share-icon a.icon-renren:hover {
background-position: 0 -151px;
}
.ret_top a {
80px;
height: 50px;
background-color: darkgray;
/*opacity: 0.9;*/
text-align: center;
line-height: 50px;
position: fixed;
bottom: 20px;
right: 20px;
color: blue;
}
#gotop {
background: url('back_to_top.png') 0 0 no-repeat;
bottom: 30px;
left: 90%;
cursor: pointer;
height: 38px;
38px;
position: fixed;
z-index: 2;
}
.page_num {
margin-top: 20px;
/*border: 1px solid red;*/
94%;
margin-left: 3%;
margin-right: 3%;
overflow: hidden;
clear: both;
border-bottom: 1px solid #dce7f4;
}
.page_num ul {
margin-top: 20px;
margin-bottom: 80px;
}
.page_num ul li {
display: inline;
float: left;
margin-left: 10px;
}
.page_num ul li span {
float: left;
color: #369;
height: 34px;
line-height: 34px;
text-align: center;
34px;
border: 1px solid #e1e1e1;
}
.page_num ul li a {
float: left;
color: #369;
height: 34px;
line-height: 34px;
text-align: center;
34px;
border: 1px solid #e1e1e1;
text-decoration: none;
border-radius: 4px;
}
.page_num ul li a.next_page {
margin-right: 9px;
77px;
font-weight: 400;
}
.page_num ul li span.page_now {
font-weight: 700;
color: #333;
border: none;
}
.page_num ul li a:hover {
color: #fff;
background-color: #369;
border: 1px solid #369;
}
.content-footer {
background-color: #ededed;
}
/*.content-footer:before {*/
/*float: left;*/
/*border: 1px solid mediumvioletred;*/
/*height: 50px;*/
/* 10%;*/
/*!*clear: both;*!*/
/*content: "";*/
/*}*/
/*.content-footer:after {*/
/*float: right;*/
/*border: 1px solid blue;*/
/*height: 50px;*/
/* 10%;*/
/*!*clear: both;*!*/
/*content: "";*/
/*}*/
.content-footer-div:before {
float: left;
/*border: 1px solid mediumvioletred;*/
height: 50px;
2%;
/*clear: both;*/
content: "";
}
.content-footer-div:after {
float: right;
/*border: 1px solid blue;*/
height: 50px;
2%;
/*clear: both;*/
content: "";
}
.content-footer-div {
/*border: 1px solid red;*/
/*float: left;*/
/* 79%;*/
1008px;
margin-left: 166.5px;
margin-right: 106.5px;
background-color: white;
text-align: center;
/*border-top: 1px solid #ccdcef;*/
position: relative;
padding-top: 30px;
padding-bottom: 100px;
}
.foot-nav {
/*border: 1px solid mediumvioletred;*/
padding-top: 15px;
border-top: 2px solid #dce7f4;
float: left;
95%;
}
.content-footer-div a {
text-decoration: none;
}
.content-footer-div a:hover {
text-decoration: underline;
}
.content-footer-div .foot-nav span {
color: #5681ab;
display: inline-block;
height: 15px;
overflow: hidden;
}
.content-footer-div p {
margin-top: 10px;
text-align: center;
color: darkgray;
}
</style>
</head>
<body>
<div class="header">
<div class="logo">
<img src="logo.png" alt="抽屉logo" title="欢迎来到抽屉新热榜">
</div>
<div class="head_btn1">
<ul class="nav">
<li><a href="" id="li_a_all">全部</a></li>
<li><a href="">42区</a></li>
<li><a href="">段子</a></li>
<li><a href="">图片</a></li>
<li><a href="">挨踢1024</a></li>
<li><a href="">你问我答</a></li>
</ul>
</div>
<div class="head_btn2">
<ul class="nav2">
<li><a href="">注册</a></li>
<li><a href="">登录</a></li>
</ul>
</div>
<div class="head_btn3">
<form action="" method="post">
<input class="header_select" type="text">
<a href="">
<span class="select_icon"></span>
</a>
</form>
</div>
</div>
<div class="page_body">
<div class="main-content">
<div class="content-left">
<div class="content-top-area">
<div class="child-nav">
<a href="" class="active icons" id="hotest">最热</a>
<a href="">发现</a>
<a href="">人类发布</a>
</div>
<div class="sort-nav">
<a href="" class="active">即时排序</a>
<a href="">24小时</a>
<a href="">3天</a>
</div>
<a href="" class="add-new-msg">
<span class="n1 ico"></span>
<span class="n2">发布</span>
</a>
</div>
<div class="content-list">
<div class="item">
<div class="item-body">
<div class="item-title">
<a href="http://weibo.com/ttarticle/p/show?id=2309404133871674371174" target="_blank" class="a-link">
100年3场大战,秘鲁如何依靠美国欺软怕硬?
</a>
<span>-weibo.com</span>
<a href="">
<span class="item-title-a">42区</span>
</a>
</div>
<div class="item-pic">
<img src="http://img3.chouti.com/CHOUTI_8EB9D04EEE9D421CB353057975B17A91_W358H358=C60x60.jpeg" alt="">
</div>
</div>
<div class="item-footer">
<a href="" class="recommend" title="推荐">
<span class="item-icon icon1"></span>
<b>7</b>
</a>
<a href="" class="comment" title="评论">
<span class="item-icon icon2"></span>
<b>3</b>
</a>
<a href="" class="collection" title="加入私藏">
<span class="item-icon icon3"></span>
<b>私藏</b>
</a>
<a href="" class="from_where">
<span>
<img src="http://img3.chouti.com/group11/M01/69/18/wKgCPlU589HqoT1hAAALhNU8BkQ826=15x15.jpg" alt="">
</span>
<b>神奇的耳朵</b>
</a>
<span class="timestamp">
<a href="" target="_blank">
<b>28分钟前</b>
</a>
<i>入热榜</i>
</span>
<span class="share-to">
<i>分享到</i>
<span class="share-icon">
<a href="" class="icon-sina" title="分享到新浪微博"></a>
<a href="" class="icon-douban" title="分享到豆瓣"></a>
<a href="" class="icon-qqzone" title="分享到qq空间"></a>
<a href="" class="icon-renren" title="分享到人人"></a>
</span>
</span>
</div>
</div>
<div class="item">
<div class="item-body">
<div class="item-title">
<a target="_blank" href="http://weibo.com/ttarticle/p/show?id=2309404134246225694678" class="a-link">
为什么火箭发射要倒计时?
</a>
<span>-weibo.com</span>
<a href="">
<span class="item-title-a">42区</span>
</a>
</div>
<div class="item-pic">
<img src="http://img3.chouti.com/CHOUTI_0DAE02B9243049C18AA637AC45707F86_W360H360=C60x60.jpeg" alt="">
</div>
</div>
<div class="item-footer">
<a href="" class="recommend" title="推荐">
<span class="item-icon icon1"></span>
<b>7</b>
</a>
<a href="" class="comment" title="评论">
<span class="item-icon icon2"></span>
<b>3</b>
</a>
<a href="" class="collection" title="加入私藏">
<span class="item-icon icon3"></span>
<b>私藏</b>
</a>
<a href="" class="from_where">
<span>
<img src="http://img3.chouti.com/group11/M01/69/18/wKgCPlU589HqoT1hAAALhNU8BkQ826=15x15.jpg" alt="">
</span>
<b>神奇的耳朵</b>
</a>
<span class="timestamp">
<a href="" target="_blank">
<b>28分钟前</b>
</a>
<i>入热榜</i>
</span>
<span class="share-to">
<i>分享到</i>
<span class="share-icon">
<a href="" class="icon-sina" title="分享到新浪微博"></a>
<a href="" class="icon-douban" title="分享到豆瓣"></a>
<a href="" class="icon-qqzone" title="分享到qq空间"></a>
<a href="" class="icon-renren" title="分享到人人"></a>
</span>
</span>
</div>
</div>
<div class="item">
<div class="item-body">
<div class="item-title">
<a target="_blank" href="https://wallstreetcn.com/articles/3022131" class="a-link">
刚刚,亚马逊CEO贝索斯成为全球首富!
</a>
<span>-wallstreetcn.com</span>
<a href="">
<span class="item-title-a">42区</span>
</a>
</div>
<div class="item-pic">
<img src="http://img3.chouti.com/CHOUTI_907E4EC8C9C447AF800F68CCD06141A1_W276H276=C60x60.jpg" alt="">
</div>
</div>
<div class="item-footer">
<a href="" class="recommend" title="推荐">
<span class="item-icon icon1"></span>
<b>7</b>
</a>
<a href="" class="comment" title="评论">
<span class="item-icon icon2"></span>
<b>3</b>
</a>
<a href="" class="collection" title="加入私藏">
<span class="item-icon icon3"></span>
<b>私藏</b>
</a>
<a href="" class="from_where">
<span>
<img src="http://img3.chouti.com/group11/M01/69/18/wKgCPlU589HqoT1hAAALhNU8BkQ826=15x15.jpg" alt="">
</span>
<b>神奇的耳朵</b>
</a>
<span class="timestamp">
<a href="" target="_blank">
<b>28分钟前</b>
</a>
<i>入热榜</i>
</span>
<span class="share-to">
<i>分享到</i>
<span class="share-icon">
<a href="" class="icon-sina" title="分享到新浪微博"></a>
<a href="" class="icon-douban" title="分享到豆瓣"></a>
<a href="" class="icon-qqzone" title="分享到qq空间"></a>
<a href="" class="icon-renren" title="分享到人人"></a>
</span>
</span>
</div>
</div>
<div class="item">
<div class="item-body">
<div class="item-title">
<a target="_blank" href="http://dig.chouti.com/pic/show?nid=4134166012426557&lid=13332536" class="a-link">
稍不留意家里的猫就把烤鸡拿走了……
</a>
<!--<span>-weibo.com</span>-->
<a href="">
<span class="item-title-a">图片</span>
</a>
</div>
<div class="item-pic">
<img src="http://img3.chouti.com/CHOUTI_916C96512EC5442B80742EE5A228A419_W449H449=C60x60.jpg" alt="">
</div>
</div>
<div class="item-footer">
<a href="" class="recommend" title="推荐">
<span class="item-icon icon1"></span>
<b>7</b>
</a>
<a href="" class="comment" title="评论">
<span class="item-icon icon2"></span>
<b>3</b>
</a>
<a href="" class="collection" title="加入私藏">
<span class="item-icon icon3"></span>
<b>私藏</b>
</a>
<a href="" class="from_where">
<span>
<img src="http://img3.chouti.com/group11/M01/69/18/wKgCPlU589HqoT1hAAALhNU8BkQ826=15x15.jpg" alt="">
</span>
<b>神奇的耳朵</b>
</a>
<span class="timestamp">
<a href="" target="_blank">
<b>28分钟前</b>
</a>
<i>入热榜</i>
</span>
<span class="share-to">
<i>分享到</i>
<span class="share-icon">
<a href="" class="icon-sina" title="分享到新浪微博"></a>
<a href="" class="icon-douban" title="分享到豆瓣"></a>
<a href="" class="icon-qqzone" title="分享到qq空间"></a>
<a href="" class="icon-renren" title="分享到人人"></a>
</span>
</span>
</div>
</div>
<div class="item">
<div class="item-body">
<div class="item-title">
<a target="_blank" href="http://stock.caijing.com.cn/20170727/4307486.shtml" class="a-link">
乐视网:贾跃亭所持股份被冻结与公司本身无关
</a>
<span>-weibo.com</span>
<a href="">
<span class="item-title-a">42区</span>
</a>
</div>
<div class="item-pic">
<img src="http://img3.chouti.com/CHOUTI_98C8923313794E9FAB31D489DB2D0609_W584H394=C60x60.jpg" alt="">
</div>
</div>
<div class="item-footer">
<a href="" class="recommend" title="推荐">
<span class="item-icon icon1"></span>
<b>7</b>
</a>
<a href="" class="comment" title="评论">
<span class="item-icon icon2"></span>
<b>3</b>
</a>
<a href="" class="collection" title="加入私藏">
<span class="item-icon icon3"></span>
<b>私藏</b>
</a>
<a href="" class="from_where">
<span>
<img src="http://img3.chouti.com/group11/M01/69/18/wKgCPlU589HqoT1hAAALhNU8BkQ826=15x15.jpg" alt="">
</span>
<b>神奇的耳朵</b>
</a>
<span class="timestamp">
<a href="" target="_blank">
<b>28分钟前</b>
</a>
<i>入热榜</i>
</span>
<span class="share-to">
<i>分享到</i>
<span class="share-icon">
<a href="" class="icon-sina" title="分享到新浪微博"></a>
<a href="" class="icon-douban" title="分享到豆瓣"></a>
<a href="" class="icon-qqzone" title="分享到qq空间"></a>
<a href="" class="icon-renren" title="分享到人人"></a>
</span>
</span>
</div>
</div>
<div class="item">
<div class="item-body">
<div class="item-title">
<a target="_blank" href="http://dig.chouti.com/pic/show?nid=4134202910407292&lid=13332416" class="a-link">
再坚持一年
</a>
<span>-weibo.com</span>
<a href="">
<span class="item-title-a">图片</span>
</a>
</div>
<div class="item-pic">
<img src="http://img3.chouti.com/CHOUTI_927658FC11B84971B95D99BF44D7003C_W500H500=C60x60.jpg" alt="">
</div>
</div>
<div class="item-footer">
<a href="" class="recommend" title="推荐">
<span class="item-icon icon1"></span>
<b>7</b>
</a>
<a href="" class="comment" title="评论">
<span class="item-icon icon2"></span>
<b>3</b>
</a>
<a href="" class="collection" title="加入私藏">
<span class="item-icon icon3"></span>
<b>私藏</b>
</a>
<a href="" class="from_where">
<span>
<img src="http://img3.chouti.com/group11/M01/69/18/wKgCPlU589HqoT1hAAALhNU8BkQ826=15x15.jpg" alt="">
</span>
<b>神奇的耳朵</b>
</a>
<span class="timestamp">
<a href="" target="_blank">
<b>28分钟前</b>
</a>
<i>入热榜</i>
</span>
<span class="share-to">
<i>分享到</i>
<span class="share-icon">
<a href="" class="icon-sina" title="分享到新浪微博"></a>
<a href="" class="icon-douban" title="分享到豆瓣"></a>
<a href="" class="icon-qqzone" title="分享到qq空间"></a>
<a href="" class="icon-renren" title="分享到人人"></a>
</span>
</span>
</div>
</div>
<div class="item">
<div class="item-body">
<div class="item-title">
<a target="_blank" href="https://mp.weixin.qq.com/s/qrB50zmmp4kbwJM92MsMbg" class="a-link">
贩毒之后教你洗钱!Netflix又出一部为非作歹的美剧!
</a>
<span>-mp.weixin.qq.com</span>
<a href="">
<span class="item-title-a">42区</span>
</a>
</div>
<div class="item-pic">
<img src="//img3.chouti.com/CHOUTI_E9D472E4DE0C423AB1D653C51169AAC9_W1496H1496=C60x60.jpg" alt="">
</div>
</div>
<div class="item-footer">
<a href="" class="recommend" title="推荐">
<span class="item-icon icon1"></span>
<b>7</b>
</a>
<a href="" class="comment" title="评论">
<span class="item-icon icon2"></span>
<b>3</b>
</a>
<a href="" class="collection" title="加入私藏">
<span class="item-icon icon3"></span>
<b>私藏</b>
</a>
<a href="" class="from_where">
<span>
<img src="http://img3.chouti.com/group11/M01/69/18/wKgCPlU589HqoT1hAAALhNU8BkQ826=15x15.jpg" alt="">
</span>
<b>神奇的耳朵</b>
</a>
<span class="timestamp">
<a href="" target="_blank">
<b>28分钟前</b>
</a>
<i>入热榜</i>
</span>
<span class="share-to">
<i>分享到</i>
<span class="share-icon">
<a href="" class="icon-sina" title="分享到新浪微博"></a>
<a href="" class="icon-douban" title="分享到豆瓣"></a>
<a href="" class="icon-qqzone" title="分享到qq空间"></a>
<a href="" class="icon-renren" title="分享到人人"></a>
</span>
</span>
</div>
</div>
<div class="item">
<div class="item-body">
<div class="item-title">
<a target="_blank" href="http://www.miaopai.com/show/PPvhYpZ5BmcmBAe8D2Cq8K2AeJGtGOxY.htm" class="a-link">
美国务卿蒂勒森或辞职?美国务院否认:他只是休息一段时间;休息期间并不会交出军政大权!!!
</a>
<span>-www.miaopai.com</span>
<a href="">
<span class="item-title-a">42区</span>
</a>
</div>
<div class="item-pic">
<img src="http://img3.chouti.com/CHOUTI_1E22DA50E32F424D8280CA14A10DD734_W550H379=C60x60.jpg" alt="">
</div>
</div>
<div class="item-footer">
<a href="" class="recommend" title="推荐">
<span class="item-icon icon1"></span>
<b>7</b>
</a>
<a href="" class="comment" title="评论">
<span class="item-icon icon2"></span>
<b>3</b>
</a>
<a href="" class="collection" title="加入私藏">
<span class="item-icon icon3"></span>
<b>私藏</b>
</a>
<a href="" class="from_where">
<span>
<img src="http://img3.chouti.com/group11/M01/69/18/wKgCPlU589HqoT1hAAALhNU8BkQ826=15x15.jpg" alt="">
</span>
<b>神奇的耳朵</b>
</a>
<span class="timestamp">
<a href="" target="_blank">
<b>28分钟前</b>
</a>
<i>入热榜</i>
</span>
<span class="share-to">
<i>分享到</i>
<span class="share-icon">
<a href="" class="icon-sina" title="分享到新浪微博"></a>
<a href="" class="icon-douban" title="分享到豆瓣"></a>
<a href="" class="icon-qqzone" title="分享到qq空间"></a>
<a href="" class="icon-renren" title="分享到人人"></a>
</span>
</span>
</div>
</div>
</div>
<div class="page_num">
<ul>
<li>
<span class="page_now">1</span>
</li>
<li>
<a href="" class="page_number">2</a>
</li>
<li>
<a href="" class="page_number">3</a>
</li>
<li>
<a href="" class="page_number">4</a>
</li>
<li>
<a href="" class="page_number">5</a>
</li>
<li>
<a href="" class="page_number">6</a>
</li>
<li>
<a href="" class="page_number">7</a>
</li>
<li>
<a href="" class="page_number">8</a>
</li>
<li>
<a href="" class="page_number">9</a>
</li>
<li>
<a href="" class="page_number">10</a>
</li>
<li>
<a href="" class="next_page">下一页</a>
</li>
</ul>
</div>
</div>
<div class="content-right">
</div>
<!--<div class="ret_top">-->
<!--<a href="#">返回顶部</a>-->
<!--</div>-->
</div>
<a href="" id="gotop"></a>
</div>
<div class="content-footer">
<div class="content-footer-div">
<div class="foot-nav">
<a href="" target="_blank">关于我们</a>
<span>|</span>
<a href="" target="_blank">联系我们</a>
<span>|</span>
<a href="" target="_blank">服务条款</a>
<span>|</span>
<a href="" target="_blank">隐私政策</a>
<span>|</span>
<a href="" target="_blank">抽屉新热榜工具</a>
<span>|</span>
<a href="" target="_blank">下载客户端</a>
<span>|</span>
<a href="" target="_blank">意见与反馈</a>
<span>|</span>
<a href="" target="_blank">友情链接</a>
<span>|</span>
<a href="" target="_blank">公告</a>
<p>
© http://www.cnblogs.com/standby/ ®谢绝转载!
</p>
</div>
</div>
</div>
</body>
</html>