CSS选择器
1、标签选择器:所有标签选中
2、id 选择器:id 唯一;字母、下划线和数字组成,数字不开头;只会选中一个元素;
3、类选择器:class="类名 类名"(多类)
4、后代选择器:tag tag{};
- 上面的 tag 可以是标签、id 和 class 选择器;可以无限往下发展;后代包含子和孙;
5、子元素选择器:tag>tag{} 不能有空格
- 关于 table>tr>td 不起作用的解释:浏览器自动为 table 添加 tbody 导致的,用 table>tbody>tr>td 就可以选到每一个格子;
6、交集选择器:tagtag{} 二者无任何符号
7、并集选择器:tag,tag{}
8、兄弟选择器
- 相邻兄弟:+ 连接;只能选中同级相邻后面的一个且中间不能隔开
- 通用兄弟:~ 连接;同级指定标签的后面,无论是否隔开
9、序选择器
(1)作用:用来选择同级别和同类型的第几个
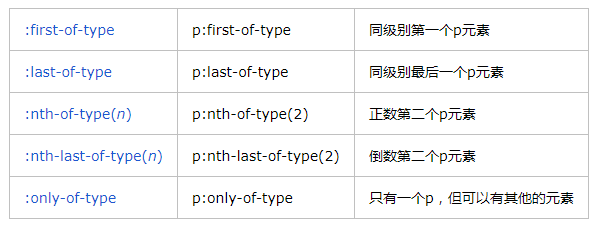
(2)常用10个序选择器:其中的 n 可以为 odd(奇数)、even(偶数)和 xn+y
- 同级别不分类型

- 同级别同类型

10、属性选择器:p[id];p[id=one];p[attr^=value]:什么开头;p[attr$=value]:什么结尾;p[attr*=value]:包含什么
11、通配符选择器:*{}通配所有元素;标签多的时候性能差;
12、伪类选择器(a标签)
(1)作用:修改a标签不同状态的样式,序选择器实质也是伪类选择器;
(2)状态:访问前(:link);访问后(:visited);长按时(:active);悬浮时(:hover)
(3)注意:出现顺序为:link visited hover active;伪类选择器放在标签选择器的后面;盒子相关属性放在标签里;文字背景相关属性放在伪类选择器里
13、伪元素选择器
(1)第一个字母和第一行
p { font-size: 12px; } p:first-letter { font-size: 24px; float: left; } p:first-line { font-weight: bold; }
(2)内容之前和之后:其中的 content 既可以是字符串也可以是图片,添加的内容还能设置样式
li::before{ /*content: url("abc.png");*/ content: "POW!"; background-color: skyblue; color:red; } li::after{ content: "liafter"; }
CSS属性
1、文字属性
(1)font-style:italic(斜体)normal(正常);
(2)font-weight:bold/bolder/lighter(粗细),还可以用数字(100-900);
(3)font-size:20px,一定要带单位 px;在设置大小等的数字的时候必须指定单位才能生效,0除外;
(4)font-family:Arial,"楷体","微软雅黑";中文和有空格的英文要用引号;中英文分别设置字体;从左到右进行字体的搜索,没有或者不能处理当前文字则自动切换;
(5)文字属性的简写: font:style weight size family
- style 和 weight 可以交换位置,size 和 family 可以交换位置,但是 size 和 family 一定要在最后;
- style 和 weight 可以省略不写,但是 size 和 family 不能省略;
2、文本属性
(1)文本装饰:text-decoration:underline | overline | line-through | none;
(2)文本转换:text-transform:capitalize | uppercase | lowercase | none;
(2)水平对齐:text-align:center;
(3)文本缩进:text-indent:2em;
p{ letter-spacing: 0.5em; word-spacing: 2em; line-height: 1.5; text-align: center; }
3、颜色控制属性(color)
(1)英文:表达有限,用于调试;
(2)RGB(red ,green ,blue):取值0到255;三值一样为灰色;
(3)RGBA:前面和 rgb 一样,最后一个是透明度,取值0到1;
(4)十六进制:原理就是 rgb;两位16进制对一位 rgb;
(5)十六进制简写:#ffee00 == #fe0 ; 必须是这个形式才能简写;
-----------------------tips---------------------------
- 关于 color 和 background-color :前者设置文字颜色,后者设置背景颜色,可以应用于绝大部分的 html 元素;
- css 注释和 java 的多行注是一样的;
-------------------------------------------------------
CSS三大特性
1、继承性:子元素可以使用父元素的某些属性
- 不是所有的属性都可以继承,只有以color、font、text和line开头的属性才可以继承;
- 继承性中的特殊性:a 标签的下划线和颜色以及 h 标签的大小是无法通过继承来改变的;
2、层叠性:同一元素多次设置了相同属性,则该属性会发生覆盖
3、优先级:确定如何层叠
(1)基本原则:
- 是否直接选中(间接选中指继承):直接优先于间接,都是间接听离得近的;
- 是否相同选择器:直接选中的相同选择器谁在后面听谁的;
- 不同选择器:直接选中的不同选择器优先级:id》类》标签》通配符》继承》浏览器默认;
(2)权重原则:多选择器混用如何确定优先级
- 规则:先看 id 个数,再看 class 个数,然后是 tag 个数,三个都一样谁在后听谁的;
(3)优先级提升(!important):提升直接选中的优先级,间接选中的没有作用;加在需要提升的属性的后面,只对该属性提升;
CSS显示模式
1、div和span
(1)div 是容器级别的标签(可以嵌套其他的标签),span 是文本级标签(只能嵌套文本、图片和超链接);
2、显示模式
(1)标签分类:html---容器级 和 文本级;css---块级 和 行内元素;
(2)显示模式:
- 块级元素:独占一行;默认和父级元素一样宽;可以设置宽高;
- 行内元素:不独占一行;默认和内容一样宽;不可以设置宽高;
- 行内块级:既不独占一行,又可以设置宽高;img;
(3)总结:容器级的都是块级,文本级的除了 p 以外都是行内元素
(4)显示模式转换:
- 三种显示模式可以通过设置 display 属性相互转换;
- display 的3种取值:block(块级)、inline(行内)、inline-block(行内块级);
- 关于 display:none 和 visibility: hidden 的不同:前者相当于将元素从文档流中剔除,后者仅仅是将元素隐藏,相应的会在页面保留其位置;
CSS背景和精灵图
1、背景
(1)颜色:background-color:red;
(2)图片:background-image:url(images/1.jpg);图片小会自动进行平铺
(3)平铺:background-repeat:repeat | no-repeat | repeat-x | repeat-y
- 应用:网页背景的平铺可以减小图片的大小,提升访问的速度;
(4)定位(background-position)
- background-position:水平 垂直(写数值的时候要带单位,数值可以为负)
- 应用:图片核心内容的居中显示,设置背景,而不是设置 img
(5)背景关联和缩写
- 背景关联:background-attachment:scroll(滚动)| fixed(固定);
- 背景缩写:background:颜色 图片 平铺 关联 定位;其中任何一个都可以省略;
(6)背景图片和插入图片的区别
- 背景不会占用容器的空间;
- 背景有定位的属性,更方便位置的调整;
- 插入的语义强于背景,想被搜索引擎搜索到用插入;
- 图片的合成用 div 和背景图片;
2、精灵图
-
一种图像的合成技术,减少请求的次数;就是将很多小的图片合成为一张大图;
- 设置容器的宽高,再利用背景的定位属性来确定要展示的图片的位置(可以使用 fireworks 软件来进行辅助);
盒子模型
1、边框属性(border)
(1)四种写法
- 统一设置:border:宽度 样式 颜色-----只有样式不能省略
- 分别设置:border-top | bottom | left | right:宽度 样式 颜色
- 按要素设置:border-width | style | color:上右下左(顺时针);省略的时候上下一致,左右一致;
- 非连写:border-top-style(少用)
(2)边框圆角(border-radius)
2、内边距(padding)和外边距(margin)
(1)内边距(padding):border 到 内容的间距
- 连写:padding:上右下左;可以省略,省略后上下一致,左右一致;
- 不连写:padding-top | left:
- 说明:设置内边距后,容器会被拉伸;内边距的部分也有背景;
(2)外边距(margin):标签与标签之间的间距
- 写法:margin | margin-top:注意事项与 padding 一样;
- 注意:外边距没有背景;
- 外边距的合并:水平方向是叠加,垂直方向是合并,合并的时候谁大听谁的;
3、盒子模型(box)

(1)盒子模型的概述:手机盒子
- 所有的 html 都可以设置宽高、边框、外边距和内边距;
(2)盒子宽度和高度
- 内容的宽度和高度:设置的 width 和 height;
- 元素的宽度和高度:width + 内边距*2 + border宽*2;
- 元素空间的宽度和高度:width + 内边距*2 + border宽*2 + 外边距*2;
(3)盒子的box-sizing 属性
- 作用:通过设置这个属性可以保证元素再增加 border 和 padding 属性之后,元素的宽和高不变
- 属性值:content-box(默认) | border-box(宽高恒定)
(4)两个盒子的嵌套
- 小盒子在大盒子的居中可以通过设置 margin 和 padding 来实现;
- 居中首选 padding ,其次 margin;
- margin-top 产生问题解决:给大盒子设置 border;
- margin:0 auto(可以设置水平居中,垂直居中不行);
- text-align (让盒子里的文字和图片居中)和 margin:0 auto(让盒子自己水平居中);
(5)清空默认边距
- 作用:方便盒子的定位和宽高的设置;
- 常用的方法:*{margin:0;padding:0;}
- 开发用的方法:百度 css reset
(6)行高和字号
- 文字默认在一行的行高中垂直居中;
- 一行文字的垂直居中:设置行高(line-height)和盒子的高度相等即可;
- 多行文字居中:只能设置padding;
- 盒子中的文字:padding 以左边的为准,右边的有换行造成的误差;padding-top 的设置要注意行高带来的影响;
CSS浮动
1、网页的布局方式
(1)标准流(文档流)排版
- 块级元素垂直排版;
- 行内和行内块级是水平排版;
(2)浮动流排版
- 是一种 半脱离标准流 的排版方式;
- 浮动流只有水平排版,设置相对于父级元素的左对齐或者右对齐,没有 center,不可以使用 margin:0 auto;
- 浮动流不区分块级和行内元素,更类似于行内块级元素的特点,即可水平排版又可以设置宽高;
(3)定位流排版
2、浮动(float)
(1)浮动元素脱标
- 定义:浮动的元素脱离标准流,像是从标准流里被删除了一样;
- 影响:会造成元素的覆盖问题;
(2)浮动元素排序规则
- 相同方向,先浮动的在前;
- 不同方向,左浮找左,右浮找右;
- 元素浮动后的位置与浮动前的位置相关:浮动前在第几行浮动后就在第几行,这里的浮动前的位置是在前面的元素都浮动之后的位置;
- 浮动是有顺序的浮动;
(3)浮动贴靠和字围现象
- 贴靠:父元素的宽度不够,浮动元素会逐级往上贴靠,都不够放的话,会一直贴到最上级的父元素;
- 字围:浮动元素不会覆盖文字,文字会自动围绕在浮动元素的周围;
(4)浮动在网页排版的应用
- 网页的排版:垂直方向标准流,水平方向浮动流;
- 网页的排版练习
清除浮动
--浮动前
--浮动后
1、清除方式一
(1)浮动元素的高度问题
- 标准流中内容可以撑起父元素的高度;
- 浮动流中内容无法撑起父元素的高度;
(2)方式一:给前面的盒子设置高度(少)
2、清除方式二
(1)给后面的盒子设置 clear 属性;
(2)clear 的属性值:
- none 默认:左浮找左,右浮找右;
- left:不找前面的左浮;
- right:不找前面的右浮;
- both:不找前面的浮动;基本都用这个;
(3)clear 导致的 margin-top 失效
- margin-top 如果是相对于父元素的,则必须要为父元素设置边框才有效;
- 前一个盒子的元素都浮动之后,前面的元素就可以看作没了,此时设置的 mt 是相对与 body 的,而不是前一个盒子的,而 body 又没有边框,所以 mt 无效;
3、清除方式三:隔墙法(少)
(1)外墙
- 实质就是在两个盒子的中间加一个块级元素,然后给这个块级元素设置 clear both;
- 带来的问题:后面盒子的 mt 可以用,而前面盒子的 mb 不能用;
- 解决:通常 mt 和 mb 都不用,直接给中间的块级元素设置高度;
(2)内墙
- 实质是在前面一个盒子的最后一个子元素的后面添加一个块级元素,然后 clear both;
- 这种方法 mt、mb和给添加的块级设置 height 都是可行的;
- 内墙可以撑起前一个盒子的高度,而外墙不可以;
4、清除方式四
(1)伪元素选择器:在指定的元素之前或者之后添加一个元素
(2) 伪元素选择器清除浮动
5、清除方式五
(1)overflow:hidden 清除浮动
(2)overflow:hidden的其他作用
- 裁剪掉超出标签的内容;
- 父子元素,子元素设置 mt 无效的问题,可以在父元素设置overflow;
6、总结
- clear(后一个盒子加)、overflow(前一个盒子加)和 伪元素选择器用来清除浮动比较多
7、练习:网易注册界面的实战*
CSS定位(position)
1、相对定位(relative)
(2)定义:相对于自己以前在标准流中的位置来移动,不会脱标;
(3)使用:结合 top bottom left right 来使用;
(4)注意:
- 相对定位水平和垂直的方向上只能选择一个,如:有 left 就没有 right;
- 区分块级和行内元素;
- 给相对定位的元素设置margin 和 padding 都是对原来的位置起作用,而不是移动后的位置;
- 相对定位中原来的位置极其重要;
(5)应用:位置的微调;结合绝对定位来使用;
2、绝对定位(absolute)
(1)position:absolute;
(2)概念:相对于 body 来定位
(3)注意:
- 绝对定位是脱标的,且不区分行内和块级;
- 结合 top 等来使用;
- 绝对定位的参考点默认是body,如果祖先元素中有定位流元素,则以该元素为参考点,如果祖先中存在多个定位流则就近原则,这里的静态流不含 static;
- body 作为参考点是以当前的显示页面作为参考,而不是以整个页面作为参考;
- 绝对定位会忽略祖先元素的padding;
(4)和相对定位的配合使用:
- 单用相对定位的局限:会占用标准流的空间;
- 单用绝对定位的局限:受浏览器宽高的影响;
- 配合使用解决以上的局限:使用方法:子绝父相;
(5)绝对定位的水平居中:left:50%;margin-left:-元素宽度的一半(用 margin:0 auto 是无效的);
3、固定定位(fixed)
-
相对浏览器窗口固定,而不是网页;脱标且不区分行内和块级;
4、静态定位(static)
(1)元素默认就是静态定位;
(2)元素都有一个 z-index属性,默认值为 0;
(3)z-index 属性是用来控制定位流的覆盖关系的,谁大谁在上面;
(4)默认情况,定位流会覆盖标准流;后面的定位流会覆盖前面的定位流;
(5)在设置了z-index 属性的条件下,谁大谁在上;
(6)z-index 的从父现象:在父元素没有设置 z-index 的前提下,谁的 z-index 大谁在上,在父元素设置了 z-index 的前提下, 父级的 z-index 大,谁就在上;
5、补充text-align、line-height和vertical-align
(1)text-align:只对文字图片和 a 标签有效;
(2)line-height:居中效果只对文字和图片有效(包含标签中的文字和图片);
(3)vertical-align:针对 inline 元素有效,将 display 设置为 table-cell 也是有效的;
过渡模块
1、基本使用
- 使用的三要素:属性变化;哪个属性需要过渡;效果的时长;
- hover伪类所有的标签都可以用;
- 注意:多属性的过渡效果的写法如下;
2、其他属性
- transition-delay:设置动画延迟的;
- transition-timing-function:设置动画的速度的(linear、ease-in-out)
3、连写
- 格式:transition:属性 时长 速度 延迟;
- 后面两个值可以省略;
- 多属性依旧使用逗号隔开即可;
- 多属性的过渡都一样的话可以这样写:transition:all 5s;
2d转换模块
1、基本入门
(1)平移:transform:translate(x,y);
(2)旋转:transform:rotate(45deg);
(3)缩放:transform:scale(x,y);以1为界,大于为放大,水平垂直方向的缩放一样时可以只写一个值;
(4)综合:transform:rotate(45deg) translate(x,y) scale(x,y);
- 中间以空格隔开;
- 旋转的同时坐标系也跟着旋转,会影响后面的平移;
2、形变中心点
(1)默认就是元素的中心点,可以通过设置来改变;
(2)transform-origin三种取值:像素、百分比、关键字
(3)transform-origin:50% 50%;
3、旋转轴向
(1)rotateX();rotateY();rotateZ();
(2)默认绕 Z 轴转;
4、透视属性
(1)就是近大远小的视觉效果;
(2)perspective:500px;后面的属性值的含义是从多远的距离看,越近效果越明显;
5、阴影
(1)盒子阴影:box-shadow:水平偏移 垂直偏移 模糊度 阴影扩展 颜色
- 简写只要前面的3个属性即可;
- 阴影分内外阴影,默认外阴影,默认颜色和盒子的内容颜色一样;
(2)文字阴影:text-shadow:水平偏移 垂直偏移 模糊度 颜色
- 颜色的默认和盒子的一样;
(3)翻转菜单的练习
动画模块
1、基本使用
(1)动画与过渡的异同:
- 动画无需人为触发,而过渡需要;
- 二者都包含三要素;
(2)动画的三要素:
- 动画名称:animation-name:fff;
- 动画时长:animation-duration;
- 动画内容:
2、其他属性
(1)animation-delay:动画延迟;
(2)animation-timing-function:动画的速度;
(3)animation-iteration-count:动画的循环次数;
(4)animation-direction:是否来回运动;
(5)animation-play-state:动画暂停或播放状态;
(6)animation-fill-mode:规定动画开始或者结束时的状态(none、backwards、forwards、both);
3、连写和应用
(1)连写
- animation:名称 时长 速度 延迟 次数 往返
- 简写保证三要素即可
(2)应用
- 云层效果
- 无限滚动
3d转换模块
1、概述
- 要想呈现3d效果给父元素加 transform-style:preserve-3d;
2、正方体
- ul li 布局;每个面进行平移和旋转的变化,注意旋转的角度;
- 为保证前后上下四个面的内容正确显示,先旋转再平移,旋转的角度分别为 90、180、270、0
- 左右的两个面和内容无关,随意;
3、长方体
- 在正方体的基础上前后上下四个面水平方向进行缩放;左右两个面根据缩放的情况增加平移的距离;
- 父元素被缩放了,子元素也会跟着缩放;
4、3d播放器
- 背景图片随浏览器窗口的变化自动调整;
- 3d的旋转相册;
- 桃心动画;
背景相关
1、背景尺寸相关
(1)属性 background-size
(2)属性值:
- 具体像素;
- 百分比;
- 宽或高等比拉伸(只需把宽或高设置成为 auto 即可);
- cover:等比拉伸知道背景填满元素;
- contain:等比拉伸直到宽或者高达到元素额界限;
2、背景图片定位区域属性
(1)background-origin:设置背景图片从盒子模型的哪个部分开始填充;
(2)属性值:padding-box(默认);border-box;content-box;
3、背景绘制区域属性
(1)background-clip:属性值和 origin 的属性值是一样的;默认是border;
4、多重背景图片的设置
(1)说明:就是给一个元素设置多张的背景图片,用背景定位的属性来布局;
(2)格式:分开书写也可以
1、概述
- 使用 @media 查询,可以针对不同的媒体类型定义不同的样式;
- @media 可以针对不同的屏幕尺寸设置不同的样式,可以用来设计响应式的页面;
- 当你重置浏览器大小的过程中,页面也会根据浏览器的宽度和高度重新渲染页面;
2、针对浏览器尺寸的CSS
@media screen and (min-device-height: 768px) and (max-device- 1024px) { body{background:grey} }
3、针对特定方向的CSS
@media screen and (orientation: landscape) { #nav { float: left } } @media screen and (orientation: portrait) { #nav { float: none } }
/*landscape 是宽大于高*/
4、针对不同设备的CSS
(1)设备宽高
@media screen and (min-device-height: 768px) and (max-device- 1024px) {}
(2)像素比率
@media (device-pixel-ratio: 2) { body { background: url(twiceasbig.png) } }
-
移动设备禁用缩放:head 里面设定元标签
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no">
(3)设备的DPI
@media screen and (resolution: 326dpi) { /* */ } @media screen and (min-resolution: 96dpi) { /* */ }
(4)宽高比
@media screen and (device-aspect-ratio: 16/9) { /* */ }
5、其他的 @ 规则
(1)@import “test.css”; 引入其他的样式表,可以将长而复杂的样式表剪短用这个引入,更加方便管理
(2)@font-face 用来引入我们想要使用的字体
@font-face { font-family: "font of all knowledge"; src: url(fontofallknowledge.woff); } p { font-family: "font of all knowledge", arial, sans-serif; }