关于这个的问题,虽说不是很难,但还是踩了点小坑,下面就来介绍下如何使用webstorm配置编译scss的输出目录。
1.下载Ruby
2.使用Ruby安装sass
gem install sass
3.检测是否安装成功。
sass -v
注意:关于sass和scss大家可以去查一下,这两个本质上的是一个东西。
前面的几步很多教程上都有,就不详细说了。

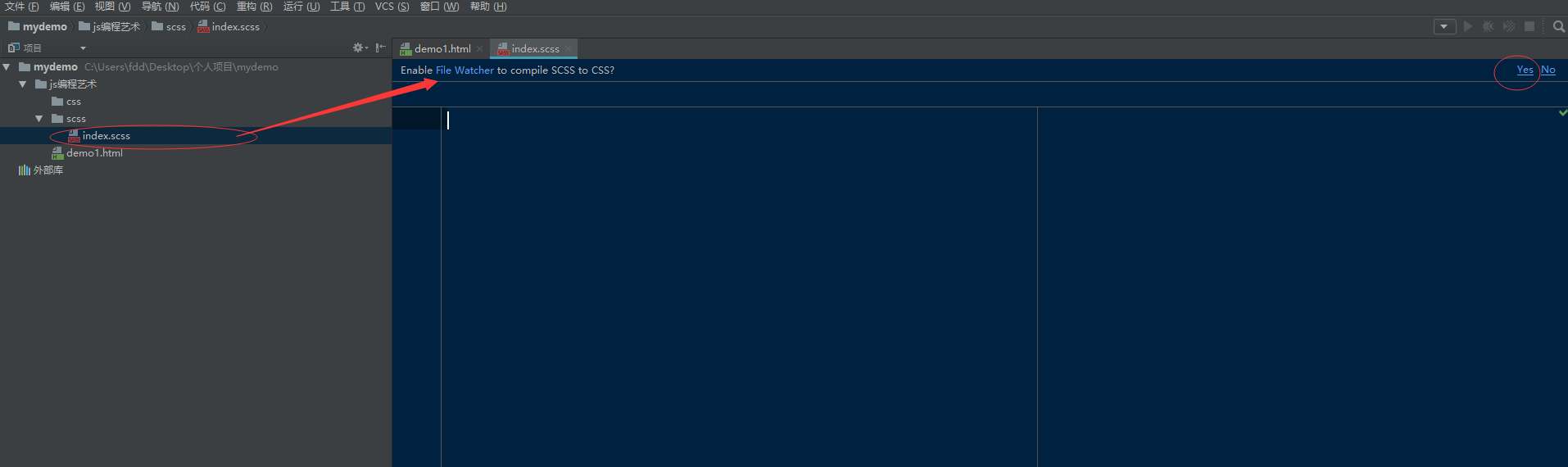
一般来说,我们期望scss目录和css目录是单独分开的,在scss目录中建立index.scss的文件。会弹出如上提示,点击yes,如果不小心点了no的话……

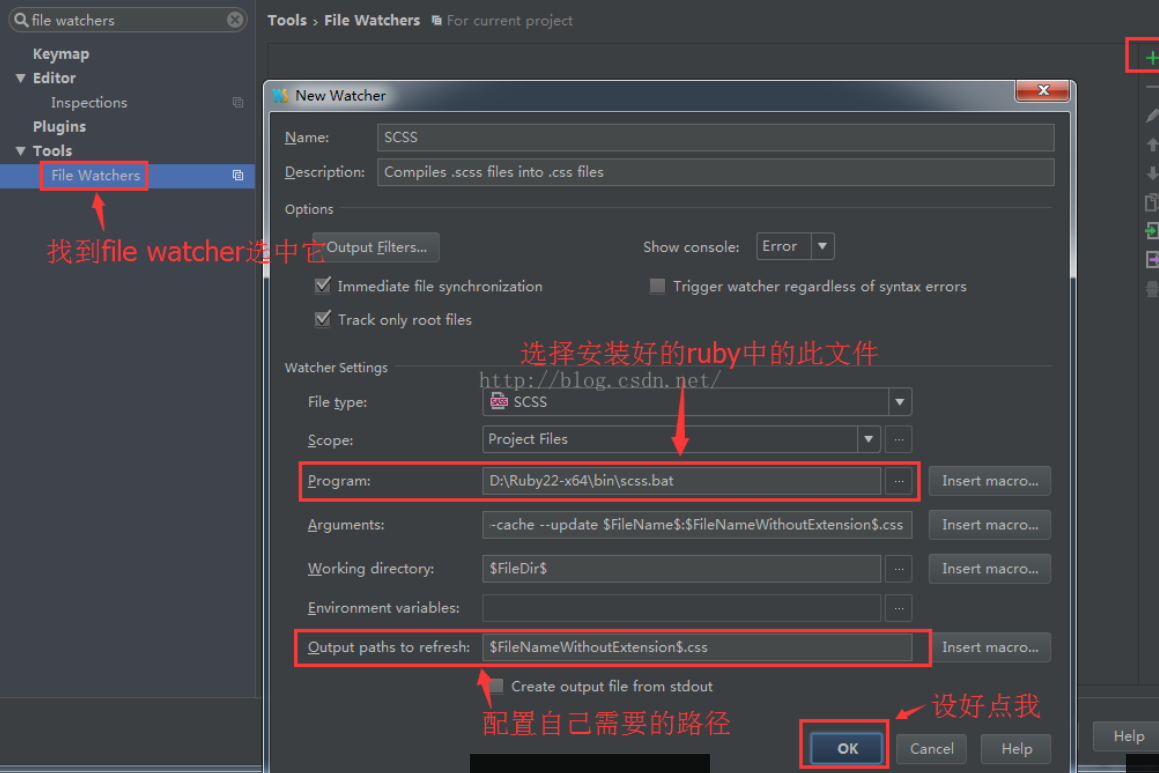
一样可以进入这个页面。
如果这样的默认路径,编译好的css文件是会直接生成在scss文件下。
但是我们可以将Arguments中的路径 --no-cache --update $FileName$:$FileNameWithoutExtension$.css
改成这样--no-cache --update $FileName$:$FileParentDir$css$FileNameWithoutExtension$.css
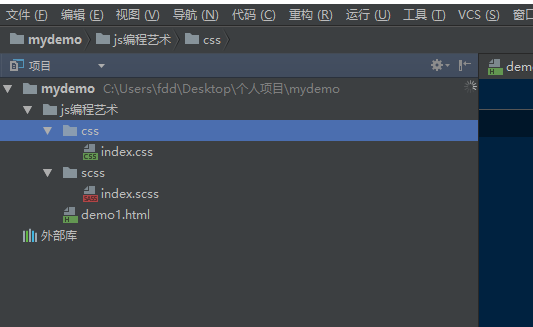
这样的话,生成的css文件就会在css目录下了

最后在提一点,如果要在scss文件中,输入中文的话,需要写上
@charset "UTF-8";