background是一个很重要的css属性,在css3中新增了很多内容。一方面是原有属性新增了属性值,另一方面就是新增了3个属性。
一、css3中新增属性值介绍
css2的background有5个属性,缩写如下:
background:background-color,background-image,background-repeat ,background-attachment, background-position;
其中background-image,background-repeat和background-position在css3中都增加了新的属性值。
1、background-image
css3中background-image可以设置多个背景图片,用法:background-image:url(),url()。
对于多重背景图需要注意以下几点:
a、背景图顺序
背景图以层的形式显示,多个背景图从上往下分布,第一个背景图在最顶层,所以添加多个背景图需要注意顺序以及图片透明度。
举例:
两个div的背景图一样,顺序相反。

<style> div{ width: 200px; height: 200px; border: 5px dotted pink; background-repeat: no-repeat; display: inline-block; } .bg{ background-image: url(img/bg_flower.gif),url(img/bg_flower_2.gif); } .bg2{ background-image: url(img/bg_flower_2.gif),url(img/bg_flower.gif); } </style> </head> <body> <p>两张背景图:尺寸一样,第一张透明,第二张不透明<p> <img src="img/bg_flower.gif"/><img src="img/bg_flower_2.gif" /> <div class="bg"> </div> <div class="bg2"> </div> </body>

分析:因为背景图以层的形式显示,第一个添加的在最上层。所以上左图中第一个背景图在上且透明就可以产生很漂亮的重叠效果,第二个因为不透明的背景图在上就覆盖了第二个图片,所以看不到下面的图片。
这点和box-shadow很相似。一个box有多重阴影时,多个阴影从上往下分布,第一个阴影在最顶层。了解更多可参考《css3 box-shadow》
b、语法缩写
用','隔开每组background的缩写值;如果有 size 值,需要紧跟 position 并且用 "/" 隔开;
background : [background-color] | [background-image] | [background-position][/background-size] | [background-repeat] | [background-attachment] | [background-clip] | [background-origin],...
Note:缩写时必须把background-color设置在最底层,才能生效。如果将background-color添加到其他层,语法错误整个规则都被忽略,不会显示。
举例:

<style> div{ width: 200px; height: 200px; border: 5px dotted pink; display: inline-block; } .bg3{ background: url(img/bg_flower.gif) no-repeat,url(img/bg_flower_2.gif) no-repeat blue; } .bg4{ background: url(img/bg_flower.gif) no-repeat yellow,url(img/bg_flower_2.gif) no-repeat blue; } </style> </head> <body> <p>两张背景图:尺寸一样,第一张透明,第二张不透明<p> <img src="img/bg_flower.gif"/><img src="img/bg_flower_2.gif" /> <div class="bg3"></div> <div class="bg42"></div> </body>

分析:上图左一,background-color写在最底层,生效。左二中,给第一层加了一个background-color:yellow;整个规则无效。
c、拆分写法
或者将缩写拆分开写:如果有多个背景图片,而其他属性只有一个(例如 background-repeat 只有一个),表明所有背景图片应用该属性值;同样background-color只能设置一个。
background-image:url1,url2,...,urlN;
background-repeat : repeat1,repeat2,...,repeatN;
backround-position : position1,position2,...,positionN;
background-size : size1,size2,...,sizeN;
background-attachment : attachment1,attachment2,...,attachmentN;
background-clip : clip1,clip2,...,clipN;
background-origin : origin1,origin2,...,originN;
background-color : color;
d、背景图和渐变
渐变用法是这样:background-image:linear-gradient(...);可见渐变是背景图的一种特例,即用代码生成了一张背景图。了解更多渐变可参考《css3 Gradient背景》
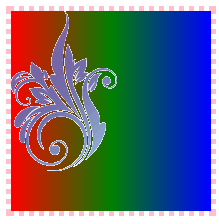
既然渐变也是背景图,在多重背景的时候当然可以用了。
.bg5{ background: url(img/bg_flower.gif) no-repeat,linear-gradient(to right,red ,green,blue) no-repeat; } <div class="bg5"></div>

总体来说,css3中新增的多重背景图,选择好的图片,使用得当可以出奇制胜,达到意想不到的效果。
2、background-repeat
对应背景图的平铺,必须说明一点:默认情况,背景图在x轴和y轴平铺,尽管起始于padding-box左上角,但是其各个方向朝外平铺,延伸到border区域。这点很重要,在下面background-origin时也要说到。
a、css3增加到2个属性值
css3中,可以使用两个repeat代替一个值。第一个为x轴,第二个为y轴。比如background-repeat: repeat no-repeat;和background-repeat: repeat-x;等价。
css2中背景图的重复方式只有repeat,repeat效果就像贴瓷砖一样,如果不能整数个整好放置,超出部分就被裁剪掉了。css3新增了space和round属性值,在repeat基础上对重复的过程做到更好的把控,尽善尽美。
b、css3新增属性值space
将背景图在水平和垂直方向平铺且不裁剪。两端对齐,中间填补空白,背景图大小不变。
c、css3新增属性值round
将背景图在水平和垂直方向平铺且不裁剪。但是背景图片可能被拉伸或缩短。
repeat,space和round对比举例:
本来想找个合适的小点的图片,没找到,那就拿文章后面资源链接里一个背景图来举例好了。
原作者的例子在这里。

就是这只羊,原图信息:

好大一只羊,我在做demo时设置了background-size:100px 100px,这个属性后面会介绍。
代码:
<style> div{ width: 240px; height: 240px; border: 1px solid pink; display: inline-block; background-image: url(img/sheep.png); background-size: 100px 100px; background-color: green; color: red; } .repeat{ background-repeat: repeat; } .space{ background-repeat: space; } .round{ background-repeat: round; } .round1{ background-repeat: round; width:250px; } </style> <body> <div class="repeat">repeat</div> <div class="space">space</div> <div class="round">round四舍</div> <div class="round1">round五入</div> </body>
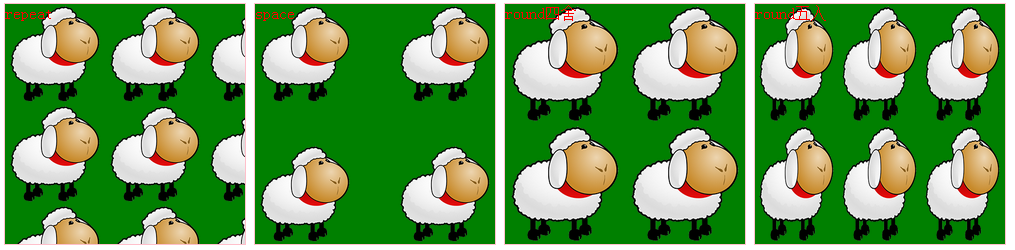
效果:

分析:
首先,我设定div的尺寸为240px*24px,img的尺寸为100px*100px。
repeat的情况,背景图从左上角开始沿着x轴和y轴平铺,背景图大小不变,多余被裁剪,如上图左1。
space的情况,240/100=2.4,放不下3个图,因为space不裁剪,所以向下取整为2,所以x和y轴都有2张背景图,且两端对齐,其余空间空白,如上图左2。
round的情况,round这个词很有意思,它有四舍五入的意思。round(240/100)=round(2.4)=2,所以就容纳2张图片,图片尺寸放大,如上图右2。
如果设定div宽度为250,round(250/100)=round(2.5)=3,所以就容纳3张图片,图片被缩小,如上图右1。
3、background-position
css2中背景只能从左上角定位,css3的background-position增加到四个属性值,可以对四个角都进行定位,而且可以取负值。
background-position取值的关键字有:top left center right bottom
按照取值个数举例来说一下:
a、一个参数
background-position: top;仅给定一个值,那么第二个值将是"center"。
注意一个问题:给一个值,并不一定是设置background-position-x,要根据参数定。left center right自然是设置x轴,top center bottom是对应y轴。
b、两个参数
background-position:x% y%|x pos y pos|center center。
第一个设置x轴偏移,第二个设置y轴偏移,没什么好说的。
c、三个参数
Note:设置3个或4个参数值时,偏移量前面必须有关键字。就是说形如:"10px bottom 20px" ,是错误的,因为10px前面没有关键字。
MDN上background-position: 0px 0px, center;这样的写法显然是错误的。
background-position: right 10px top;设置,水平靠右10px,垂直top。
d、四个参数
background-position:right 10px bottom 10px;设置靠右下角水平垂直10px定位。
二、css3中新增属性介绍
css3中background新增了3个属性:background-origin,background-clip和background-size。
1、background-origin
background-origin用来指定背景图片定位在哪个盒子中。
个人观点:background-origin是background-position的特例。都是表示背景图放哪,background-origin特殊点,决定背景图定位在哪个盒子中,相当于快速定位,你可以先通过background-origin定位到盒子,再通过background-position进行微调。
语法:
background-origin : border-box | padding-box | content-box;
默认值:padding-box;
设置背景图片原始起点位置,没什么好说的,只是有几点需要注意:
a、repeat和origin关系
如果背景不是no-repeat,这个属性无效,它会从边框开始显示。这句话是慕课网总结的,我得吐槽一下,背景repeat这个属性是还是有效的。请看下面例子。
<style type="text/css"> div{ color: white; width: 100px; height: 100px; border: 20px dotted pink; padding:50px; background-color: yellow; background-image: url(img/wl.jpg) ; display: inline-block; vertical-align: top; } .origin-content{ background-origin: content-box; } .nopeat{ background-repeat: no-repeat; } </style> <body> <div></div> <div class="origin-content nopeat">origin-content nopeat</div> <div class="origin-content">origin-content</div> </body>

分析:可见设置repeat时,先通过origin确定图片位置,然后向各个方向朝外平铺,延伸到border区域。在上面background-repeat时就说了:对于背景图的平铺,默认情况,背景图在x轴和y轴平铺,尽管起始于padding-box左上角,但是其各个方向朝外平铺,延伸到border区域。现在origin只是改变了起始位置,
b、fixed和origin关系
如果background-attachment属性设置为"fixed",background-origin将不起作用。
这个很好理解,因为fixed是相对于视口定位的,一个网页只有一个视口,如果不理解请看《background-attachment属性》
2、background-clip
背景区域中背景图片裁剪的位置。
语法:
background-clip : border-box | padding-box | content-box | no-clip;
默认值:border-box。
如果理解比较抽象,就关注背景颜色,如果background-clip为content,背景颜色就不会填充padding和border,因为被裁剪掉了。

<style type="text/css"> p { border: 10px navy; border-style: dotted double; margin: 1em; padding: 1em; background: #F8D575; } .bb{ background-clip: border-box; } .pb{ background-clip: padding-box; } .cb{ background-clip: content-box; } </style> <body> <p class="bb">内容background-clip: border-box;</p> <p class="pb">内容background-clip: padding-box;</p> <p class="cb">内容background-clip: content-box;</p> </body>

3、background-size
css3新增了background-size允许背景图被拉伸或者压扁。在响应式设计里很有用。
语法:
background-size: auto | <长度值> | <百分比> | cover | contain
参数:
auto:默认值,不改变背景图片的原始高度和宽度。
<长度值>:成对出现如200px 50px,将背景图片宽高依次设置为前面两个值;当设置一个值时,将其作为图片宽度值,高度被设置为"auto",且高度等比缩放。
<百分比>:0%~100%之间的任意值,将背景图片宽高依次设置为所在元素宽高【并不是图片默认的宽高】乘以前面百分比得出的数值,一个值时,高度等比缩放。
经常用下面代码在网站中适应全屏幕背景。
body { background: url(image.jpg) no-repeat; background-size: 100%; }
cover:覆盖,将背景图片等比缩放以填满整个容器。类似桌面背景中的平铺。就是把图片按比例扩展至足够大,以使背景铺满盒子,如果图片和容器的长宽比不同的话,背景图像的某些部分可能无法显示出来。
contain:容纳,即将背景图片等比缩放至容器的宽或高被填充满。有可能把图像放大后,依然铺不满盒子。
网上很多cover和contain的例子,但是讲的很不明白。下面我举个例子说明一下。
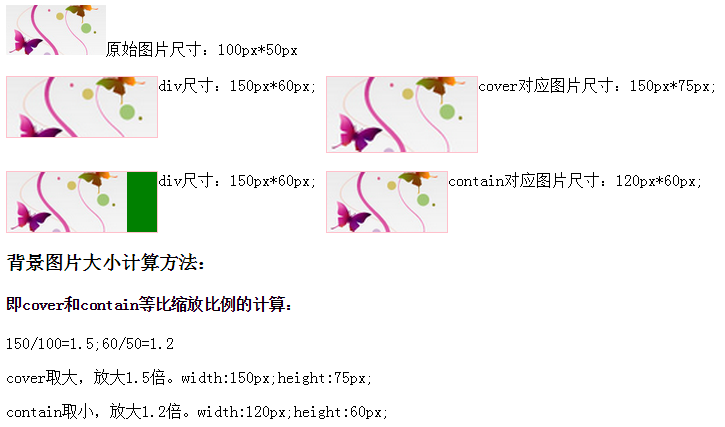
对比cover和contain举例:

<style> div{ width: 150px; height: 60px; border: 1px solid pink; display: inline-block; background-image: url(img/bg.png); background-color: green; vertical-align: top; background-repeat: no-repeat; } .cover{ background-size: cover; } .contain{ background-size: contain; } </style> <body> <img src="img/bg.png">原始图片尺寸:100px*50px <br/><br/><div class="cover"></div>div尺寸:150px*60px; <div style="150px;height:75px;background-size:cover;"></div>cover对应图片尺寸:150px*75px; <br/><br/><div class="contain"></div>div尺寸:150px*60px; <div style="120px;height:60px;background-size:contain;"></div>contain对应图片尺寸:120px*60px; <h3>背景图片大小计算方法:</h3> <h4>即cover和contain等比缩放比例的计算:</h4> <p>150/100=1.5;60/50=1.2</p> <p>cover取大,放大1.5倍。150px;height:75px;</p> <p>contain取小,放大1.2倍。120px;height:60px;</p> </body>

所以我个人觉得在使用cover和contain时把握住本质就是确定缩放比例,而不要去记忆那些复杂的规则。
三、资源链接
new repeating background image options in css3
how to resize background images with css3
本文作者starof,因知识本身在变化,作者也在不断学习成长,文章内容也不定时更新,为避免误导读者,方便追根溯源,请诸位转载注明出处:http://www.cnblogs.com/starof/p/4545033.html有问题欢迎与我讨论,共同进步。
