一、bootstrap样式
在Bootstrap v3.3.4中有下面一条重置样式:
* { -webkit-box-sizing: border-box; -moz-box-sizing: border-box; box-sizing: border-box; } *:before, *:after { -webkit-box-sizing: border-box; -moz-box-sizing: border-box; box-sizing: border-box; }
将所有的元素的默认盒模型box-sizing都设置成了border-box,而现代浏览器的标准默认box model是 content-box。很多第三方其他的UI库,第三方js库用的也是标准的content-box。
了解这点在写某些功能时很重要,尤其是合并使用其他第三方库和bootstrap时更要注意。
//lxy补充:今天看openstack的kilo版本horizon发现也是全部重置border-box。可能这是个趋势吧
二、例子
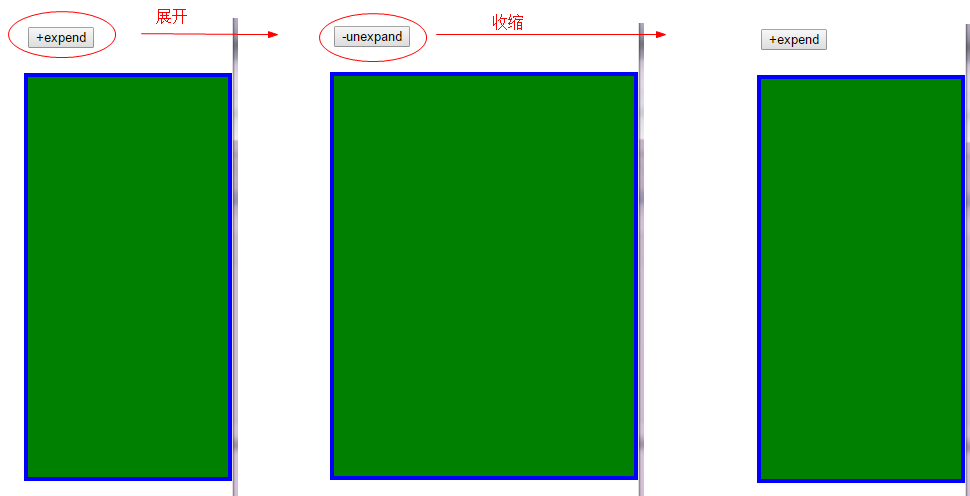
举例:做一个展开收缩的div。
代码如下:
<!DOCTYPE html> <meta charset="utf-8" /> <!-- <link rel="stylesheet" type="text/css" href="css/bootstrap.min.css" /> --> <style type="text/css"> #tabslide{ position: absolute; width: 200px; height: 400px; background-color: green; border:4px solid blue; margin: 50px auto 0; right: 0; } #fold{ position: absolute; margin: -50px 0 0 0; } </style> <script src="js/jquery-2.1.4.min.js"></script> <script type="text/javascript"> function changeSize(){ if($("#tabslide").width() == 200){ $("#tabslide").css("width", "300px"); $("#fold").html("-unexpand"); }else{ $("#tabslide").css("width", "200px"); $("#fold").html("+expand"); } } </script> <div id="tabslide"> <button id="fold" onclick="changeSize()" >+expend</button> </div>
效果:点"+expand"按钮div宽度增大,点"-unexpand"div宽度缩小。

取消注释,引入bootstrap.min.css,就失效了,原因就是上面说的

如果要使用bootstrap框架,上述问题解决方案有三种:
1、方法一
在js代码里将if($("#tabslide").width() == 200)中的200改为192。
这样后期维护会不方便,因为你设置的宽度width为200,判断时却要判断200减去边框,减去padding得到的值。当border或padding修改时又会失效,又要重新计算。
2、方法二
在css中显示设置box-sizing:content-box
#tabslide{ ... box-sizing:content-box; }
比第一种方法好一点,但是万一用到bootstrap的某些样式和box-sizing:border-box相关,又要做改动。
3、方法三
在js中显示设置box-sizing:content-box。
这种方法是我推荐使用的,没有什么后顾之忧。
完整代码:

<!DOCTYPE html> <meta charset="utf-8" /> <link rel="stylesheet" type="text/css" href="css/bootstrap.min.css" /> <style type="text/css"> #tabslide{ position: absolute; width: 200px; height: 400px; background-color: green; border:4px solid blue; margin: 50px auto 0; right: 0; /* 方法二 box-sizing:content-box;*/ } #fold{ position: absolute; margin: -50px 0 0 0; } </style> <script src="js/jquery-2.1.4.min.js"></script> <script type="text/javascript"> function changeSize(){ $("#tabslide").css("box-sizing", "content-box");//方法三 // if($("#tabslide").width() == 192){ //方法一 if($("#tabslide").width() == 200){ $("#tabslide").css("width", "300px"); $("#fold").html("-unexpand"); }else{ $("#tabslide").css("width", "200px"); $("#fold").html("+expend"); } } </script> <div id="tabslide"> <button id="fold" onclick="changeSize()" >+expend</button> </div>
三、题外话
上面代码中expand拼写写错了,写成了expend。本来准备修改,结果还有别的问题就在此一吐为快。
expand:意思”展开“。
expend:意思“消费”。
还有一点是“unexpand”根本没有这个单词。这也是我写这段废话的原因。
我专门查了一下expand的反义词应该是shrink:意思"收缩"。
【经评论中小伙伴告知,一般情况用的是"展开(expand)"和"折叠(collapse)",哎,这英文捉急啊~】
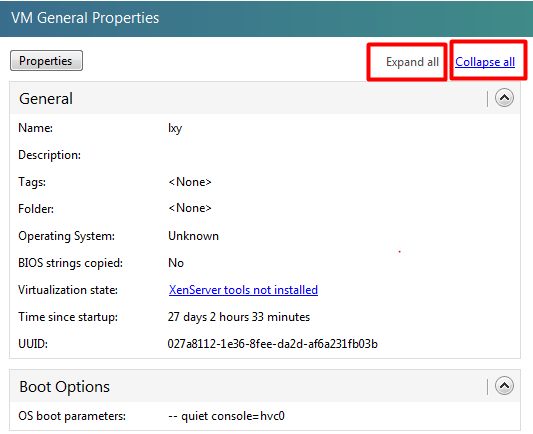
ps:确实应该是expand和collapse,比如XenCenter中虚拟机属性部分就是Expand all和Collapse all。【2015/8/24】

因为改的是别人写的代码,我很无奈,只是提醒大家一点,以后写代码尽量写英文,不懂就多查查有道也好。这样别人看你代码不会至少可以多学个单词,而不是误导别人,比如这里"unexpand"。
本文作者starof,因知识本身在变化,作者也在不断学习成长,文章内容也不定时更新,为避免误导读者,方便追根溯源,请诸位转载注明出处:http://www.cnblogs.com/starof/p/4615897.html有问题欢迎与我讨论,共同进步。
