一、挂载点,模版和实例
二、Vue实例中的数据,事件和方法
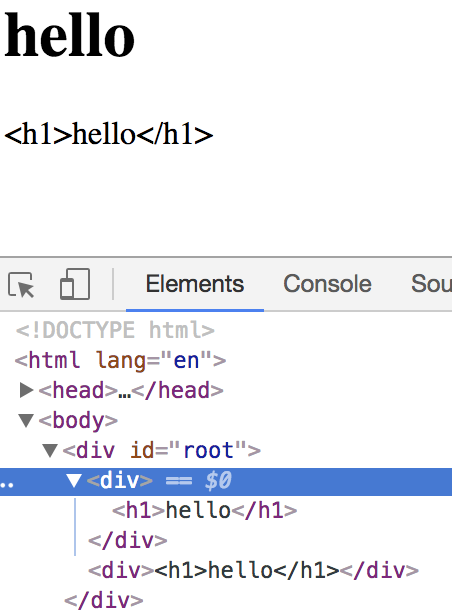
1、v-html指令和v-text指令
v-html :不转义
v-text :转义过后的内容

<div id="root"> <div v-html="content"></div> <div v-text="content"></div> </div> <script> new Vue({ el:"#root", data:{ content:"<h1>hello</h1>" } }) </script>

2、v-on指令
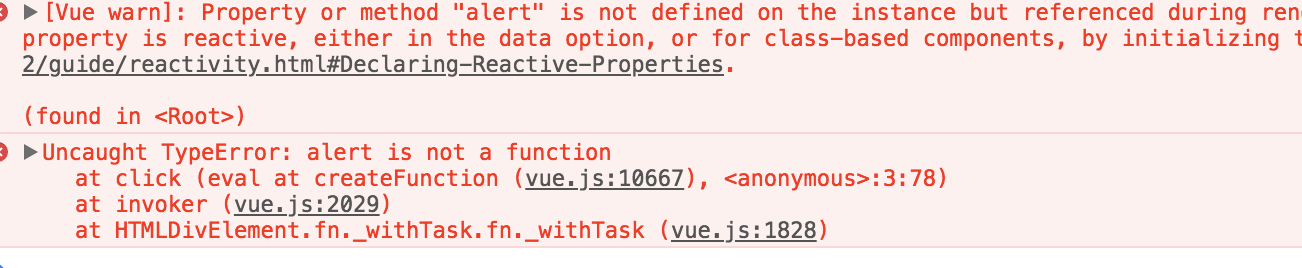
<div v-on:click="()=>{alert(123)}"> {{content}} </div>

正确做法:

<div v-on:click="handleClick"> {{content}} </div> </div> <script> new Vue({ el:"#root", data:{ content:"hello", }, methods:{ handleClick:function(){ alert(123); } } }) </script>

<div id="root"> <div v-on:click="handleClick"> {{content}} </div> </div> <script> new Vue({ el:"#root", data:{ content:"hello", }, methods:{ handleClick:function(){ this.content="world" //面向数据编程 } } }) </script>
<div v-on:click="handleClick">简写<div @click="handleClick">
三、Vue中的属性绑定和双向数据绑定
1、属性绑定v-bind:title简写:bind

<div id="root"> <div v-bind:title="title">helloworld</div> <div :title="title">缩写</div> </div> <script> new Vue({ el:"#root", data:{ title:"this is hello world" } }) </script>
2、双向数据绑定v-model

<div id="root"> <div>{{content}}</div> <input type="text" v-model="content"> </div> <script> new Vue({ el:"#root", data:{ content:"this is content" } }) </script>
四、Vue中的计算属性和侦听器
1、计算属性 computed

和react中的reselect特别像
好处:firstName,lastName都没改变,fullName会取上一次的缓存值,性能高。

<div id="root"> 姓:<input type="text" v-model="lastName"> 名:<input type="text" v-model="firstName"> <div>{{firstName}}{{lastName}}</div> <div>{{fullName}}</div> </div> <script> new Vue({ el:"#root", data:{ firstName:'starof', lastName:'liu' }, computed:{ fullName:function(){ return this.firstName+this.lastName; } } }) </script>
2、侦听器 watch
监听数据的变化
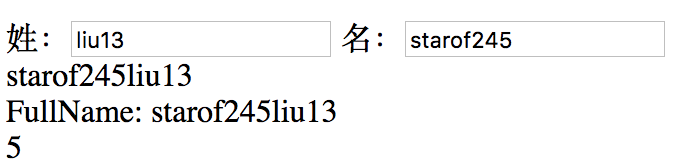
监听fistName和lastName,每次变化加一。


<div id="root"> 姓:<input type="text" v-model="lastName"> 名:<input type="text" v-model="firstName"> <div>{{firstName}}{{lastName}}</div> FullName: <span>{{fullName}}</span> <div>{{count}}</div> </div> <script> new Vue({ el:"#root", data:{ firstName:'starof', lastName:'liu', count:0 }, computed:{ fullName:function(){ return this.firstName+this.lastName; } }, watch:{ firstName:function(){ this.count++ }, lastName:function(){ this.count++ } } }) </script>
监听计算属性的改变

new Vue({
el:"#root",
data:{
firstName:'starof',
lastName:'liu',
count:0
},
computed:{
fullName:function(){
return this.firstName+this.lastName;
}
},
watch:{
fullName:function(){
this.count++
}
}
})
五、v-if、v-show和v-for指令
1、v-if
值为false直接从DOM中移除。


<div id="root"> <div v-if="showHello">hello world</div> <button @click="handleToogle">toogle</button> </div> <script> new Vue({ el:"#root", data:{ showHello:true }, methods:{ handleToogle:function(){ this.showHello=!this.showHello; } } }) </script>
2、v-show
处理上例这种频繁显示隐藏使用v-show更好。

<div id="root"> <div v-show="showHello">hello world</div> <button @click="handleToogle">toogle</button> </div> <script> new Vue({ el:"#root", data:{ showHello:true }, methods:{ handleToogle:function(){ this.showHello=!this.showHello; } } }) </script>
3、v-for

<div id="root"> <ul> <li v-for="item of list">{{item}}</li> </ul> </div> <script> new Vue({ el:"#root", data:{ list:[1,2,3] } }) </script>
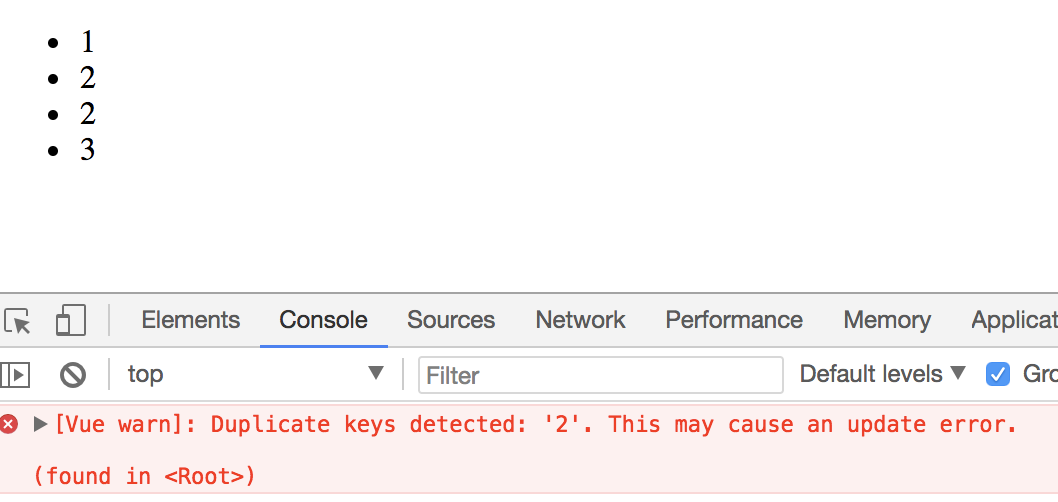
循环时候使用:key可以提高效率。key值不能重复。
<li v-for="item of list" :key="item">{{item}}</li>

可以这么写:

<div id="root"> <ul> <li v-for="(item,index) of list" :key="index">{{item}}</li> </ul> </div> <script> new Vue({ el:"#root", data:{ list:[1,2,2,3] } }) </script>
但是频繁对列表进行变更,排序等操作时,index作为key值是有问题的。
本文作者starof,因知识本身在变化,作者也在不断学习成长,文章内容也不定时更新,为避免误导读者,方便追根溯源,请诸位转载注明出处:http://www.cnblogs.com/starof/p/9061617.html 有问题欢迎与我讨论,共同进步。
