vue项目中,HTML页面打印功能.在项目中,有时需要打印页面的表格,
在网上找了一个打印组件vue-print-nb
本博客源码: https://github.com/shengbid/vue-demo 这个项目里会把平时博客写的一些功能的代码都放在里面,有需要可以下载看看,有帮助的话点个star哈
使用方式
安装 npm install vue-print-nb --save
在main.js文件中注册
import Print from 'vue-print-nb'
Vue.use(Print);
页面中使用,给需要打印的容器加一个id,打印按钮传入这个id
html:
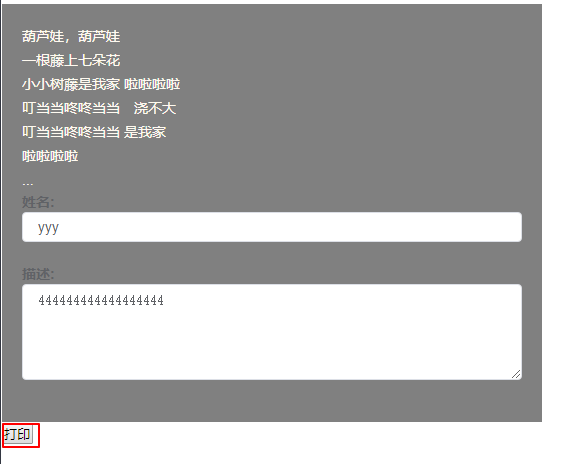
<div id="printMe" style="background:red;">
<p>葫芦娃,葫芦娃</p>
<p>一根藤上七朵花 </p>
<p>小小树藤是我家 啦啦啦啦 </p>
<p>叮当当咚咚当当 浇不大</p>
<p> 叮当当咚咚当当 是我家</p>
<p> 啦啦啦啦</p>
<p>...</p>
<div class="describle">
<el-form :model="form" :rules="rules" ref="from" class="demo-ruleForm">
<el-form-item label="姓名:" prop="name">
<el-input v-model="form.name"></el-input>
</el-form-item>
<el-form-item label="描述:" prop="describle">
<el-input
:disabled="detail"
type="textarea"
:rows="4"
:maxlength="2000"
placeholder=""
v-model="form.describle">
</el-input>
</el-form-item>
</el-form>
</div>
</div>
<button v-print="'#printMe'">Print local range</button>
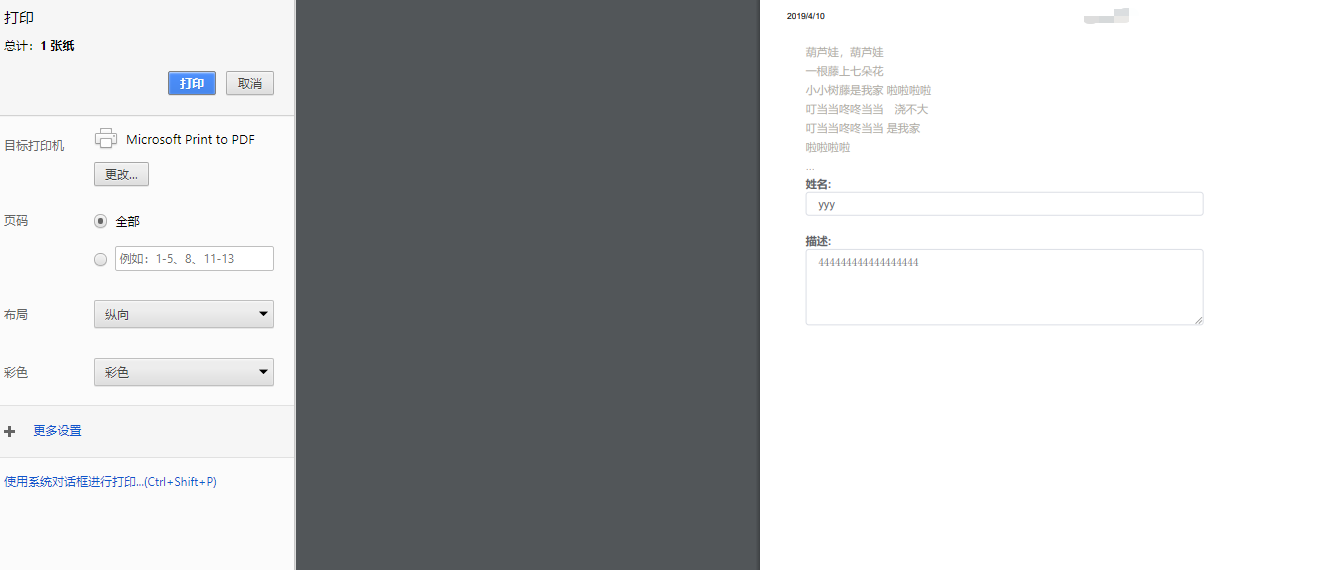
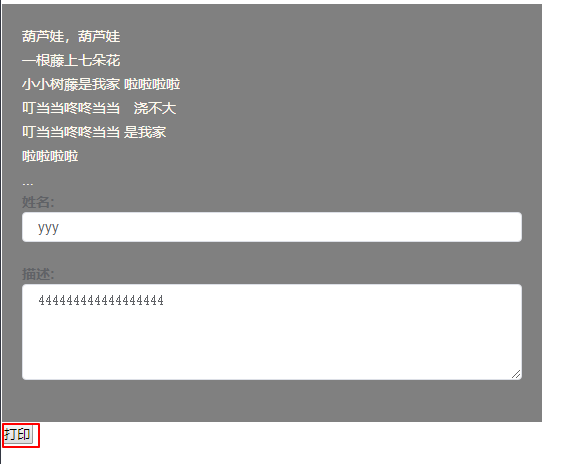
点击打印按钮,就可以打印页面了


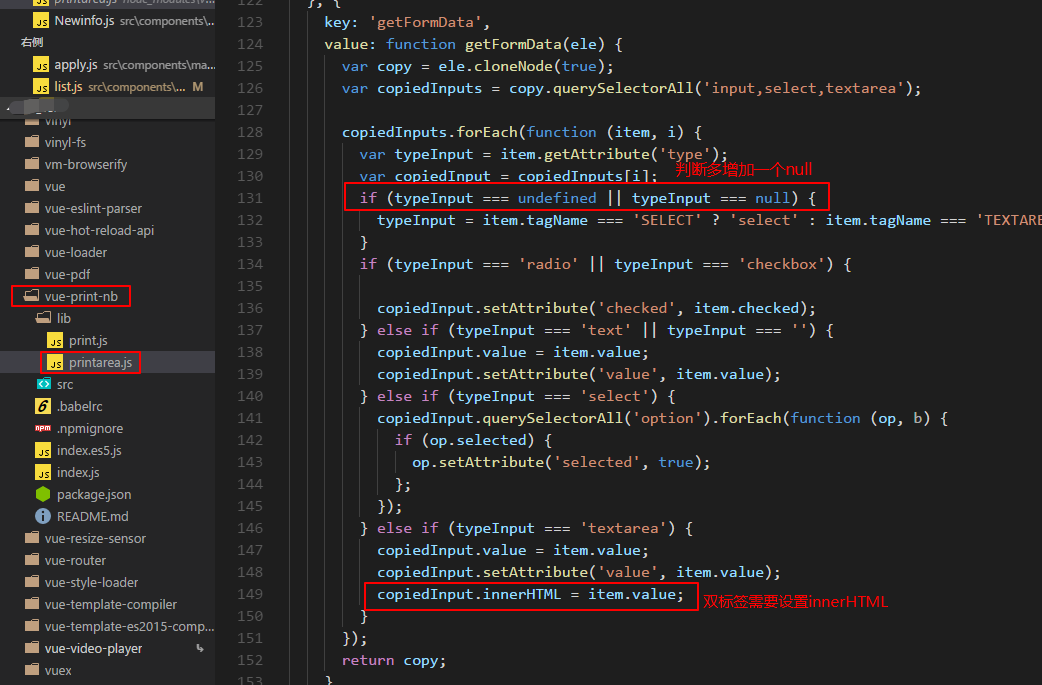
在使用这个插件过程中遇到一个问题,普通的input标签内容展示没问题,textarea文本域这种内容就展示不出来,检查了一下插件,发现作者在给表单赋值的时候用的是value值,这种赋值对于一些双标签的表单就无效,需要修改一下

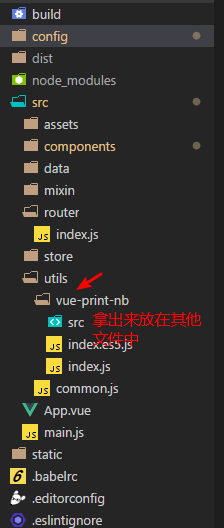
这种直接改包的方法也不太好,如果其他人下载你的代码,也需要修改包,所以,最好把这个包拿出来,放在文件中,在main.js直接引用

main.js 引用 import Print from '@/utils/vue-print-nb/'

新增
最近有收到问题,打印页面的标题是怎么设置的,我自己试了一下,发现使用之前的方法是undefined,去官网看了下,作者又修改了这个组件,现在变得更加可配置化了

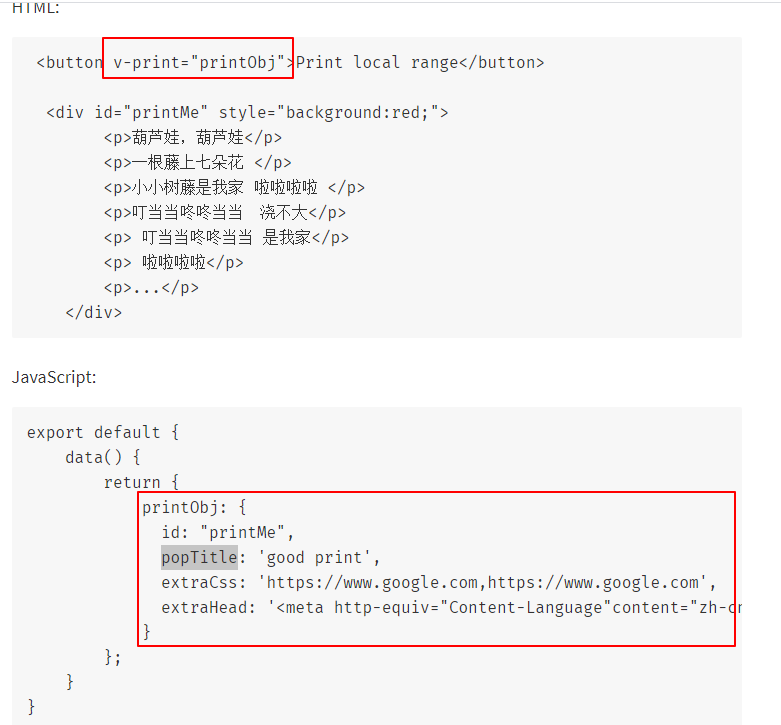
现在传入的是一个对象,
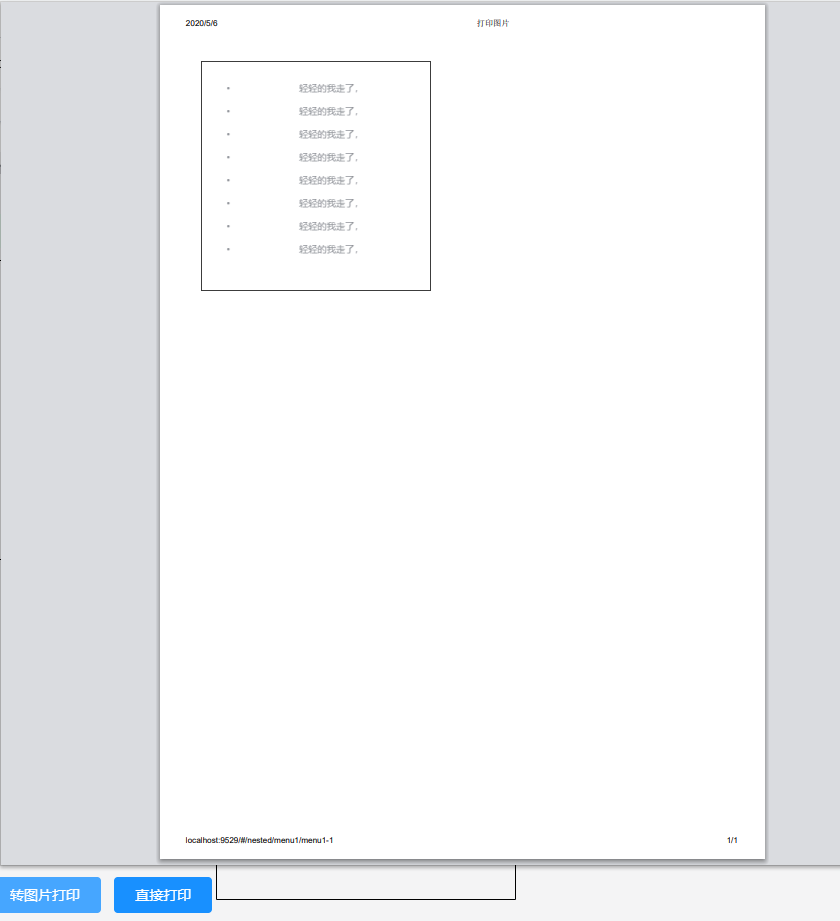
打印内容比较多时,使用vue-print-nb可能会出现排版问题,
这里补充一种先转换成图片在打印的方法:
<template>
<div>
<div id="printMe" ref="printContent">
<ul class="content">
<li>轻轻的我走了,</li>
<li>轻轻的我走了,</li>
<li>轻轻的我走了,</li>
<li>轻轻的我走了,</li>
<li>轻轻的我走了,</li>
<li>轻轻的我走了,</li>
<li>轻轻的我走了,</li>
<li>轻轻的我走了,</li>
</ul>
</div>
<el-button type="primary" @click="toImg">转图片打印</el-button>
<el-button v-print="printObj" type="primary">直接打印</el-button>
<img style="margin-top:20px;" :src="img" alt="">
</div>
</template>
<script>
import html2canvas from 'html2canvas' // 转图片打印需要先安装html2Canvas和print-js
import printJS from 'print-js'
export default {
data() {
return {
img: '',
printObj: {
id: 'printMe',
popTitle: '打印',
extraCss: 'https://www.google.com,https://www.google.com',
extraHead: '<meta http-equiv="Content-Language"content="zh-cn"/>'
}
}
},
watch: {
},
created() {
},
methods: {
toImg() { // 转图片打印
html2canvas(this.$refs.printContent, {
backgroundColor: null,
useCORS: true,
windowHeight: document.body.scrollHeight
}).then((canvas) => {
// let url = canvas.toDataURL('image/jpeg', 1.0)
const url = canvas.toDataURL()
this.img = url
printJS({
printable: url,
type: 'image',
documentTitle: '打印图片'
})
console.log(url)
})
}
}
}
</script>