博客源码https://github.com/shengbid/antdpro-demo,有需要可以下载下来看效果
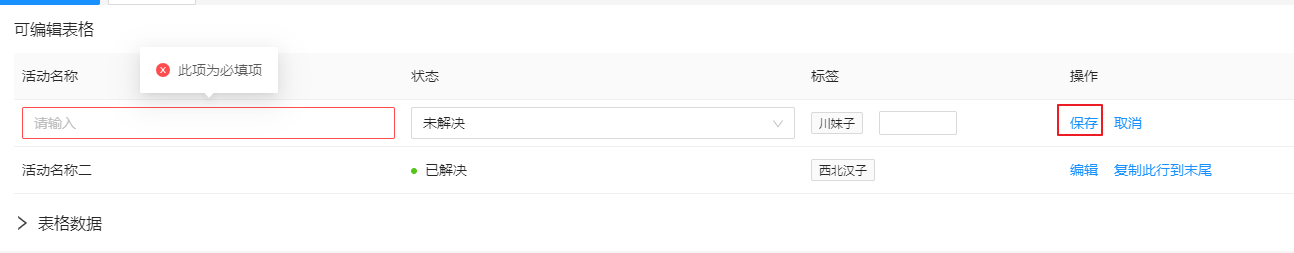
EditableProTable默认是在单行保存时调用表单验证

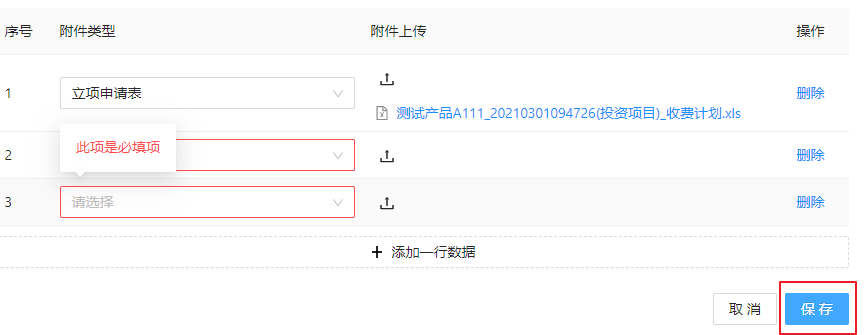
我这里的需求是点击外部的保存要对整个表单进行验证

EditableProTable提供了editable属性,可以设置form
https://procomponents.ant.design/components/editable-table

代码
import React, { useState, useEffect } from 'react'
import { Row, Col, Button, Form, message } from 'antd'
import { EditableProTable } from '@ant-design/pro-table'
const EditZTTable: React.FC = () => {
const [editableKeys, setEditableRowKeys] = useState<React.Key[]>([])
const [dataSource, setDataSource] = useState<projectRiskProps[]>([])
const [editForm] = Form.useForm()
// 提交方法
const onSave = async () => {
await editForm.validateFields() // 调用表单验证
}
return (
<>
<EditableProTable
columns={columns}
rowKey="id"
value={dataSource}
recordCreatorProps={{
newRecordType: 'dataSource',
record: () => ({
id: Date.now(),
}),
}}
editable={{
type: 'multiple',
form: editForm,
editableKeys,
actionRender: (row, config, defaultDoms) => {
return [defaultDoms.delete]
},
onValuesChange: (record, recordList) => {
setDataSource(recordList)
},
onChange: (editableKeyss, editableRows: projectRiskProps[]) => {
setEditableRowKeys(editableKeyss)
setDataSource(editableRows)
},
}}
/>
<Row>
<Col span={24} style={{ textAlign: 'right' }}>
<Button style={{ margin: '15px 8px 0' }} onClick={onCancel}>取消</Button>
<Button type="primary" onClick={onSave}>保存</Button>
</Col>
</Row>
</>
)
}
export default EditZTTable