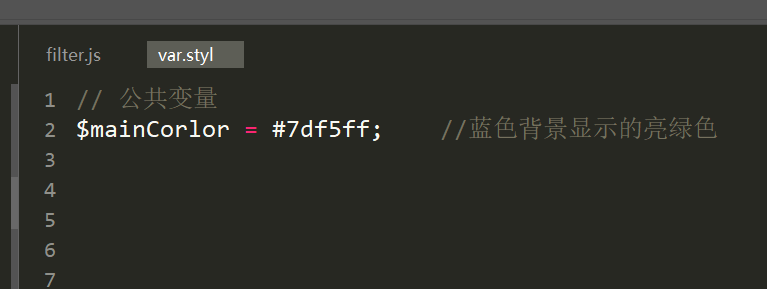
新建 一个公共的stylus公共文件添加公共变量,如下:

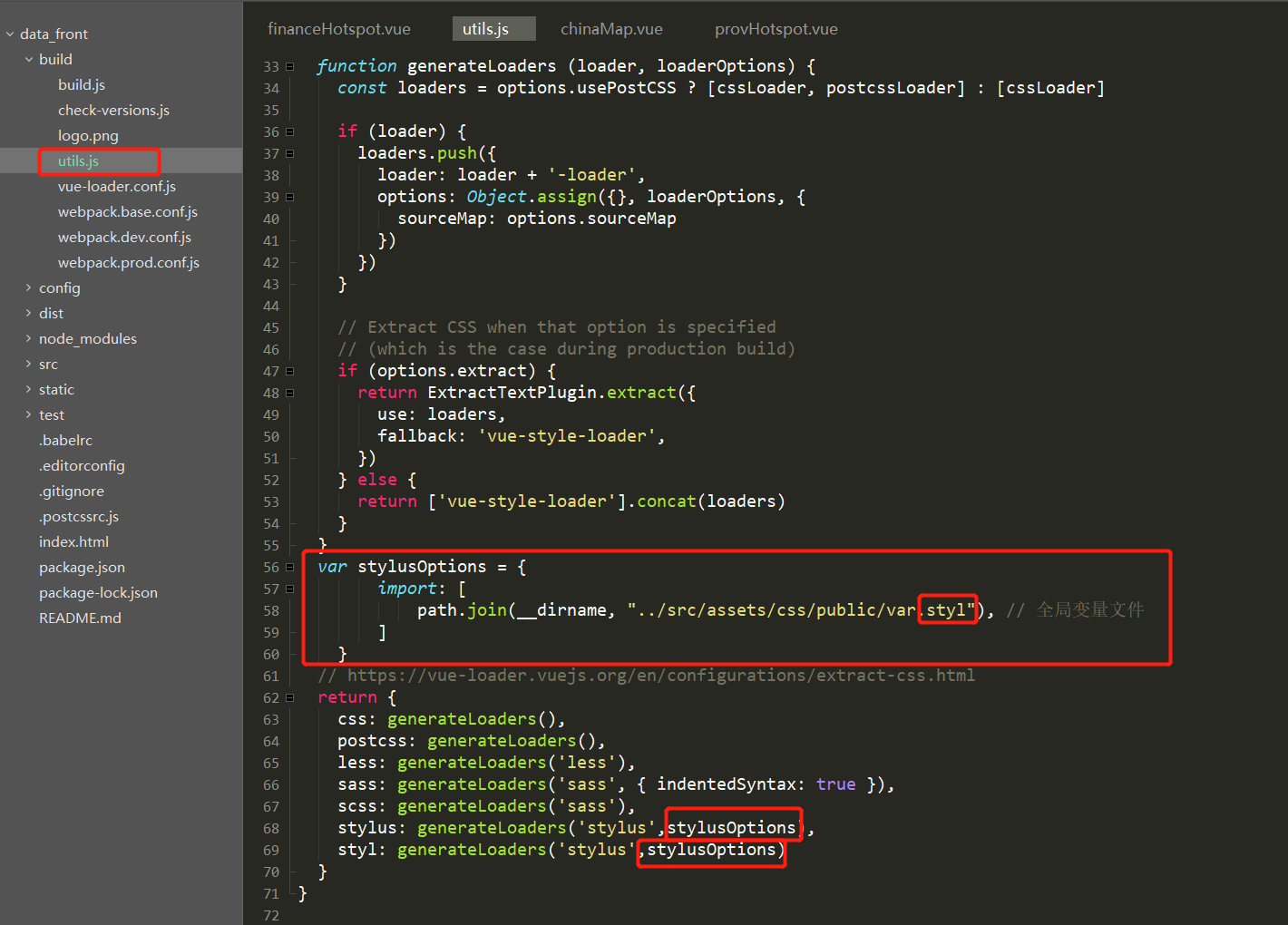
修改下图圈出的文件:

具体的修改如下:
// generate loader string to be used with extract text plugin function generateLoaders (loader, loaderOptions) { const loaders = options.usePostCSS ? [cssLoader, postcssLoader] : [cssLoader] if (loader) { loaders.push({ loader: loader + '-loader', options: Object.assign({}, loaderOptions, { sourceMap: options.sourceMap }) }) } // Extract CSS when that option is specified // (which is the case during production build) if (options.extract) { return ExtractTextPlugin.extract({ use: loaders, fallback: 'vue-style-loader', }) } else { return ['vue-style-loader'].concat(loaders) } } var stylusOptions = { import: [ path.join(__dirname, "../src/assets/css/public/var.styl"), // 全局变量文件 文件后缀名为.styl ] } // https://vue-loader.vuejs.org/en/configurations/extract-css.html return { css: generateLoaders(), postcss: generateLoaders(), less: generateLoaders('less'), sass: generateLoaders('sass', { indentedSyntax: true }), scss: generateLoaders('sass'), stylus: generateLoaders('stylus',stylusOptions), styl: generateLoaders('stylus',stylusOptions) }
这里要特别注意文件后缀名是.styl而不是.stylus哦!
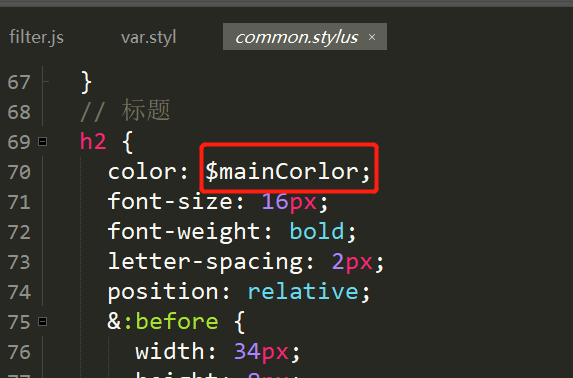
然后就可以在.stylus或者.styl文件(两种后缀名都是可以的,统一就好)里面使用var.styl里面定义的变量了:

最后重启刷新就可以看到效果啦