|
这个作业属于哪个课程 |
<https://edu.cnblogs.com/campus/xnsy/2019autumnsystemanalysisanddesign/homework/8636> |
|
这个作业要求在哪里 |
<https://www.cnblogs.com/harry240/p/11524127.html> |
|
这个作业的目标 |
了解原型工具,利用原型工具做出自己的原型 |
1.常见的原型工具
-
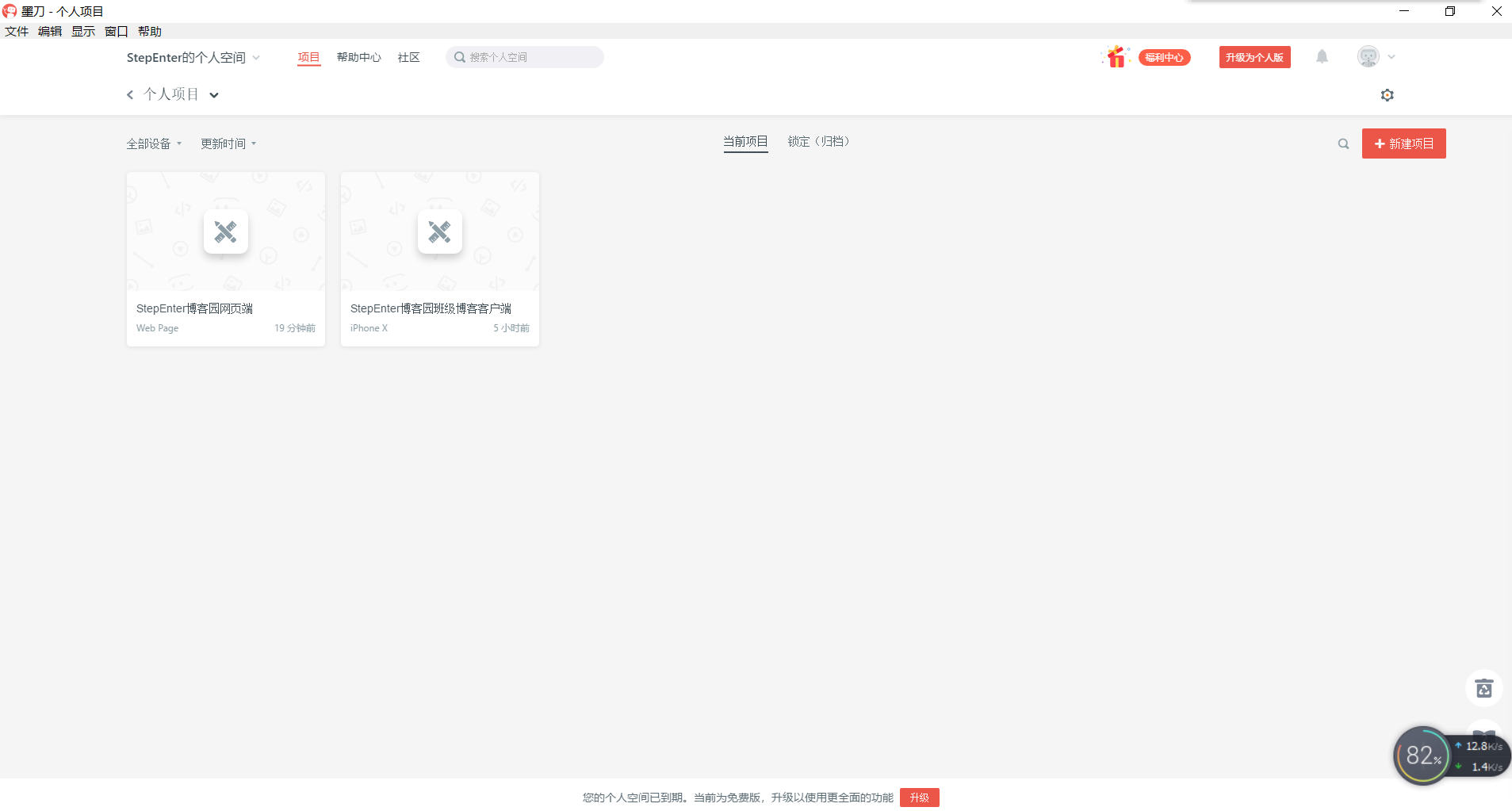
墨刀

定义:墨刀是一款在线原型设计工具。借助于墨刀,创业者、产品经理及UI/UX设计师能够快速构建移动应用产品原型,并向他人演示。
优点:
1.墨刀是一个轻量级的图像设计软件,支持网页编辑和本地客户端编辑两种方式,墨刀支持手机查看设计原型功能,方便快捷,上手快;
2.墨刀的系统控件都是基于APP,其控件的拖拉、大小的调整,都会自然的去匹配相应的母版大小,体验感极强;
3.墨刀中相应的设备布局,减轻了花费的相应时间。
4.墨刀开发的Sketch插件可以将Sketch中的Artboard直接导入墨刀中,然后进行交互操作(页面跳转)的链接设置。
缺点:
1.在交互效果上、控件组合上,操作面板的选择上墨刀都不如Axure 灵活;
2.需要充费才能够使用更强大的共享创建功能;
3.迭代要求快的时候可用墨刀,但产品交互精度高的,墨刀就不能满足该需求了;
4.拖动页面调节高度时的较严重Bug。(向上拖动页面,若覆盖了部分内容,内容会重叠,这个时候撤销操作,都不能使内容恢复,需要重新布局)
-
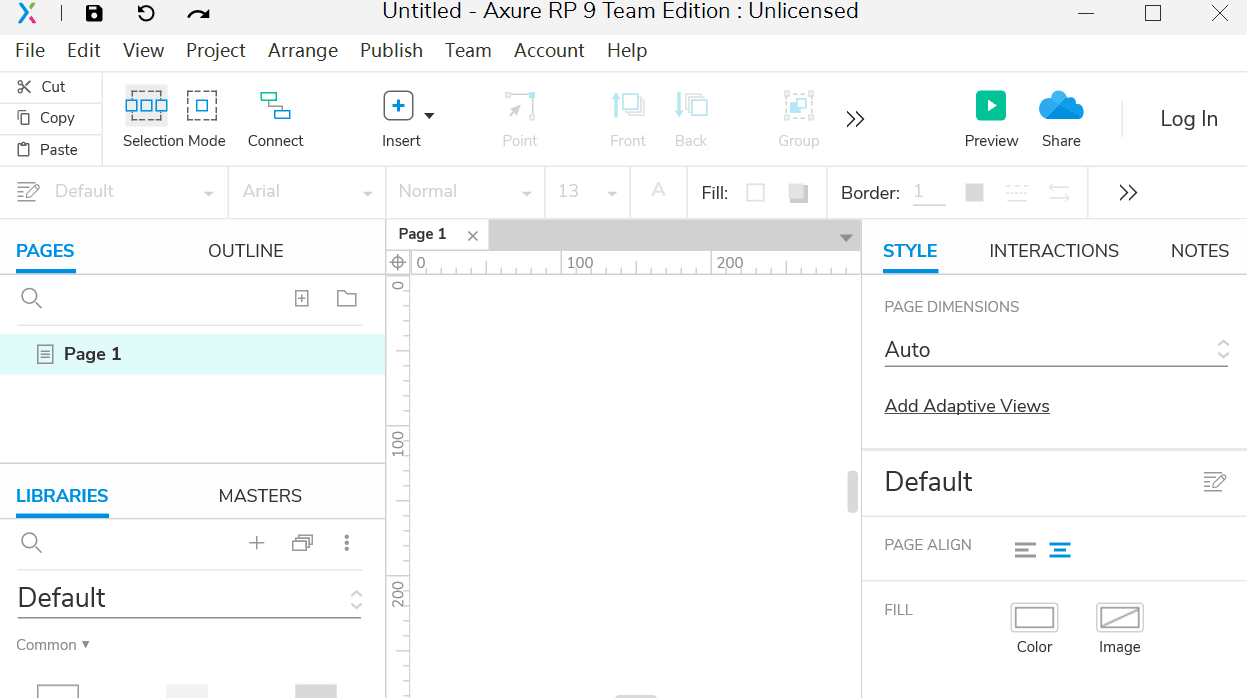
Axure RP

定义:Axure RP是美国Axure Software Solution公司旗舰产品,是一个专业的快速原型设计工具,让负责定义需求和规格、设计功能和界面的专家能够快速创建应用软件或Web网站的线框图、流程图、原型和规格说明文档。 作为专业原型设计工具,它能快速、高效的创建原型,同时支持多人协作设计和版本控制管理。
优点:
1.老牌的原型图工具,功能齐全,交互多样,基本任何想要的效果都可以实现,尤其在制作PC端原型图上有优势;
2.Axure的动态面板、中继器等功能非常强大,尤其是目前AXURE 8上可以设计出更多更符合产品的动态效果;
3. Axure自带的svn对于团队合作也很友好。
4.Axure是一款专业的快速原型设计工具。允许设计师为Web/App原型设计添加专业,详细的界面细节,动画以及页面转化特效。支持在线原型分享和评论。并为用户提供了丰富的界面部件库,以满足其各方面的界面设计需求。
缺点:2.Axure素材从Axure原型库、素材库中寻找第三方的素材库需要花费更多的时间;
3.Axure到目前为止,并未发布任何相关的设计规范系统制作工具,供用户使用或选择。
-
Mockplus

定义:Mockplus(摹客)是一款简洁快速的原型图设计工具。适合软件团队、个人在软件开发的设计阶段使用。其低保真、无需学习、快速上手、功能够用。并能够很好地表达自己的设计。
优点:
1.Mockplus是更快更简单的原型图设计工具,Mockplus原型设计和功能比较齐全,而且应用场景广;
2.Mockplus除用于移动APP原型设计,还可以制作PC、网页的原型设计,它可以帮助UI设计师在最短的时间内完成产品原型图的设计;
3.Mockplus还提供丰富的互交设计和页面切换功能, 设计师简单点击或拖拽即可实现交互动画的添加。支持8种设计分享和测试方式,轻松搜集各种Web/iOS/Android原型设计反馈。
4.Mockplus封装了强大的组件库、图标库(提供了超过3000个矢量图标)以及组件样式库(方便设计师简单,快捷地实现组件样式的收藏,复用以及分享), 以帮助设计师轻松实现各种类型原型界面设计。
缺点:
1.Mockplus没有流程图功能;
2.Mockpus不支持PDF的导出,对于需要直接导出PDF的用户会有些不便;
2.需求分析
-
项目简介:
|
StepEnter博客园班级博客客户端 |
|
使用博客园班级博客的教师 使用博客园班级博客的助教 使用博客园班级博客的学生 |
|
在移动客户端上实现博客园班级博客的基本功能 将移动客户端的界面进行优化 将其功能进行修改和完善 (基本功能详见下列用户需求分析...) |
-
用户需求分析:
前提:随着5G时代的到来,我们利用国产手机巨头华为作为移动客户端模板进行原型设计!
| 整体需求 |
1.界面美观简洁,排版整洁 2.信息提醒功能完善 3.满足以下教师、助教、学生需求 4.在手机上能方便使用班级博客 |
| 使用博客园班级博客的教师 |
1. 创建班级的功能,将班级成员统一放在一个班级里,方便管理 2. 为了方便教师查看同学们的博客完成情况,需要给教师一个查看本班学生的博客权限 3. 能够在博客班级中发布作业和教学内容 4.对学生作业进行管理的功能 5.对学生成绩进行管理的功能(查看、修改学生成绩、学生成绩排名等操作) |
| 使用博客园班级博客的助教 |
1.查看同学们的博客完成情况的功能 2.对学生博客作业进行批改的功能 3.对学生成绩进行管理功能(评分、修改、公示) 4.交流功能(学生作业评论与交流) 5.对班级成员进行管理的功能 |
| 使用博客园班级博客的学生 |
1.完成博客作业功能 2.作业提醒功能 3.评论功能(使用班级博客进行学习交流) |
| 用户量 |
粗略统计博客园班级博客中的活跃用户约3000人。(暂未估计还未使用班级博客的潜在用户) |
3.博客中包含原型设计的可查看地址
小程序:https://free.modao.cc/app/hjwh0v3joq8ocotce0ydb1emik0xvqaibdc67fxmhau6qzrpeb9vla6ecdi
网页端:https://free.modao.cc/app/4ngxepw1wsx6ue9sde677dgqfrk108hlnrmmnzs45kkzrmjo8yqqk8lrf6r
4.原型设计:包含完整小程序和网页端等
- 小程序:
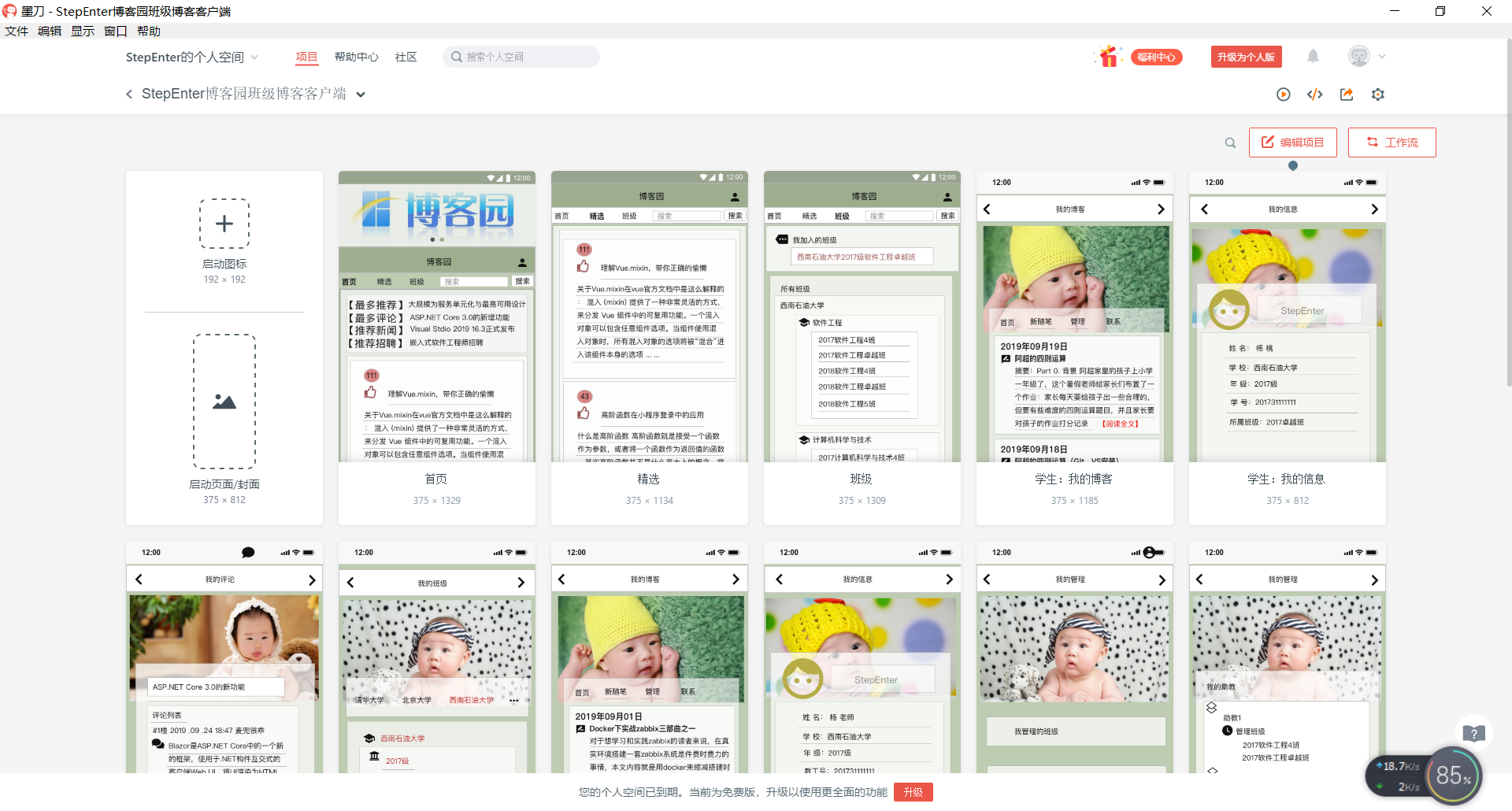
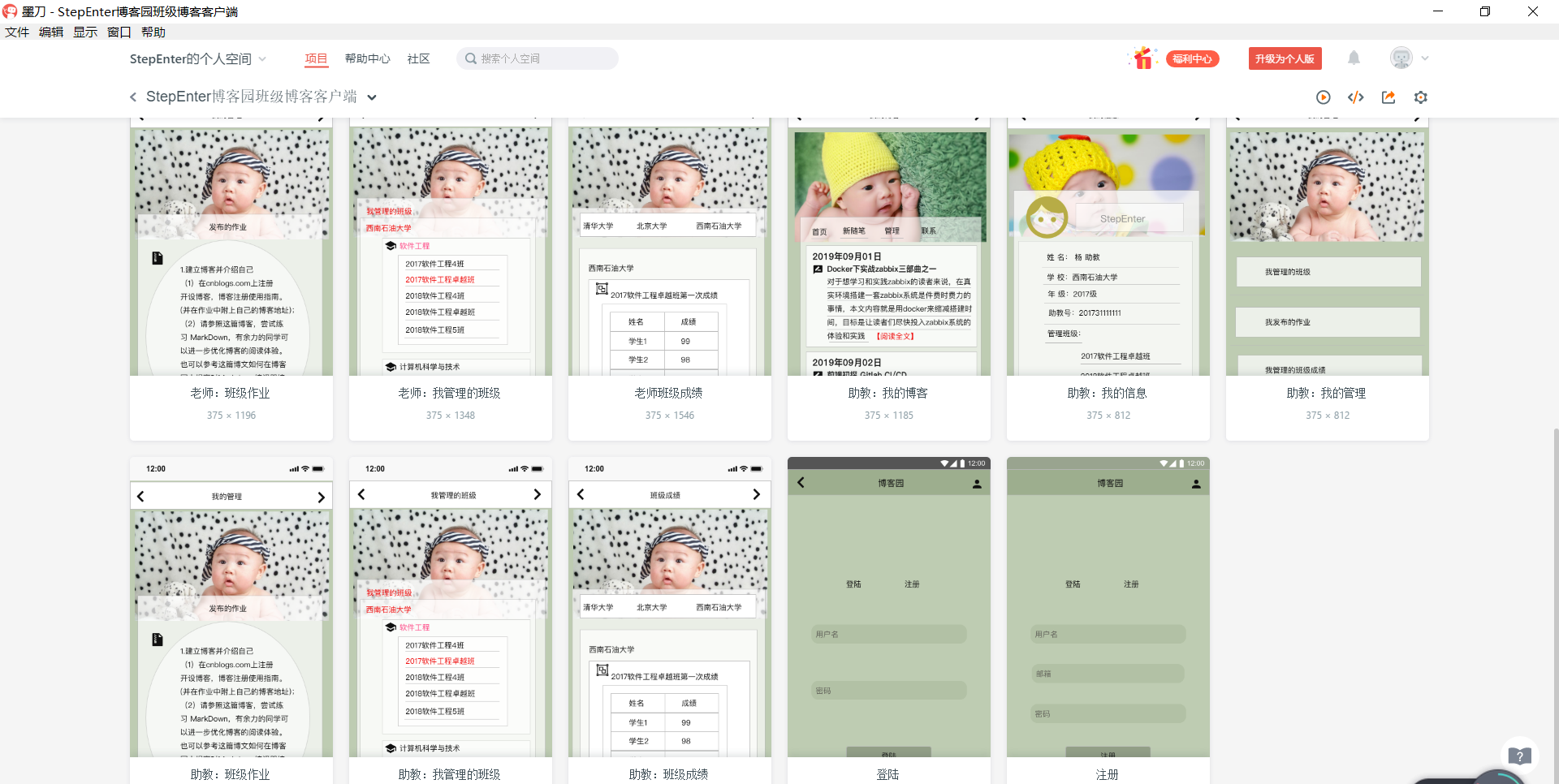
名称:StepEnter博客园班级博客客户端
该小程序共有22个子页面,使得老师、助教、学生的需求能够跟好的满足,截图如下:

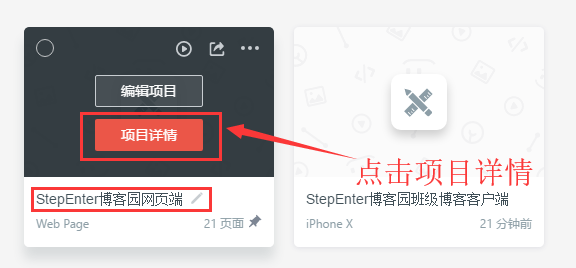
回到墨刀个人项目页面,点击查看详情,查看小程序项目详情:截图如下:

出现如下界面,得到小程序项目详情。不论是小程序的页面名称,里面内容都一览无余,能够很快的浏览做的小程序,截图如下:


- 网页端
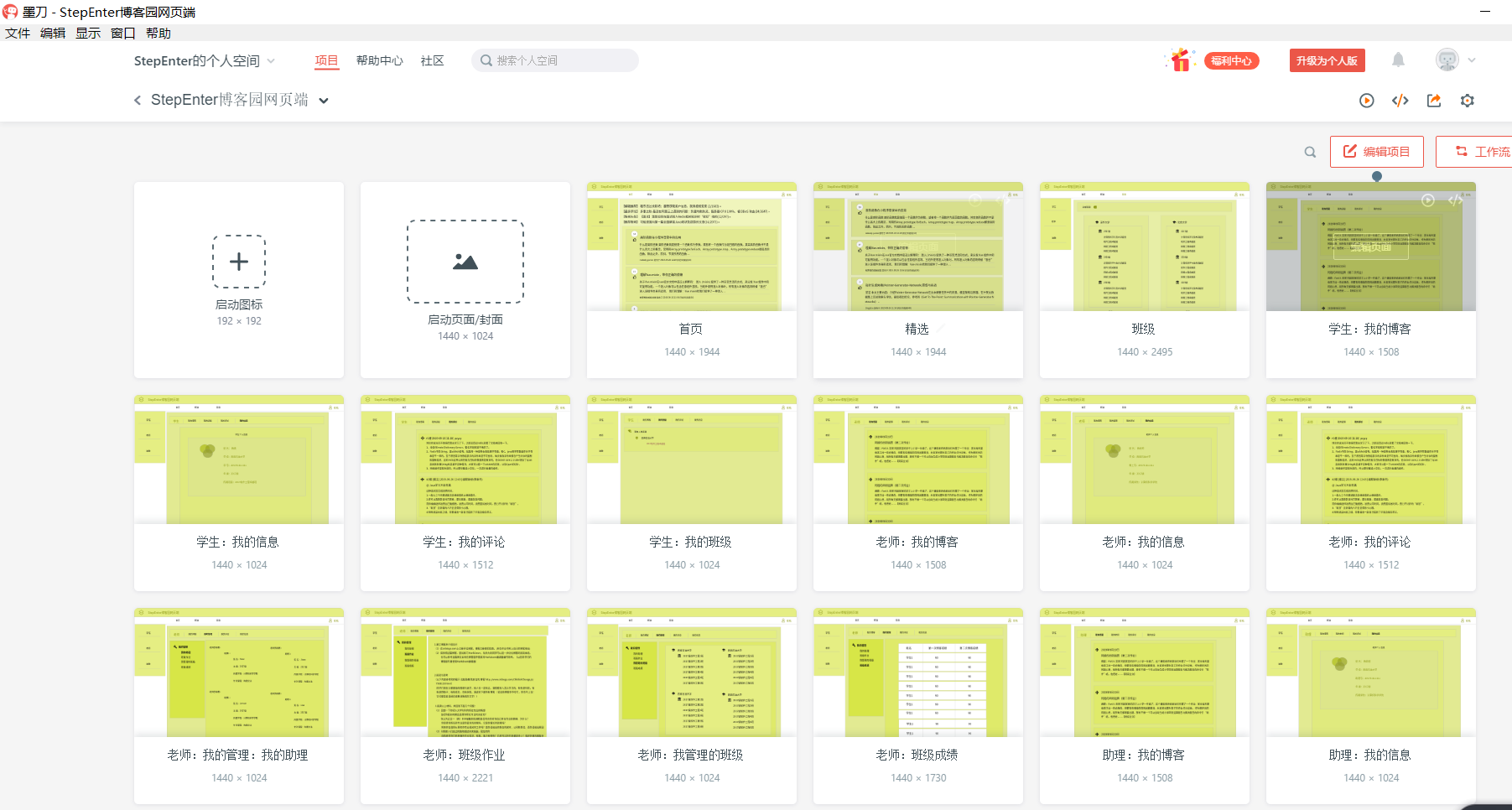
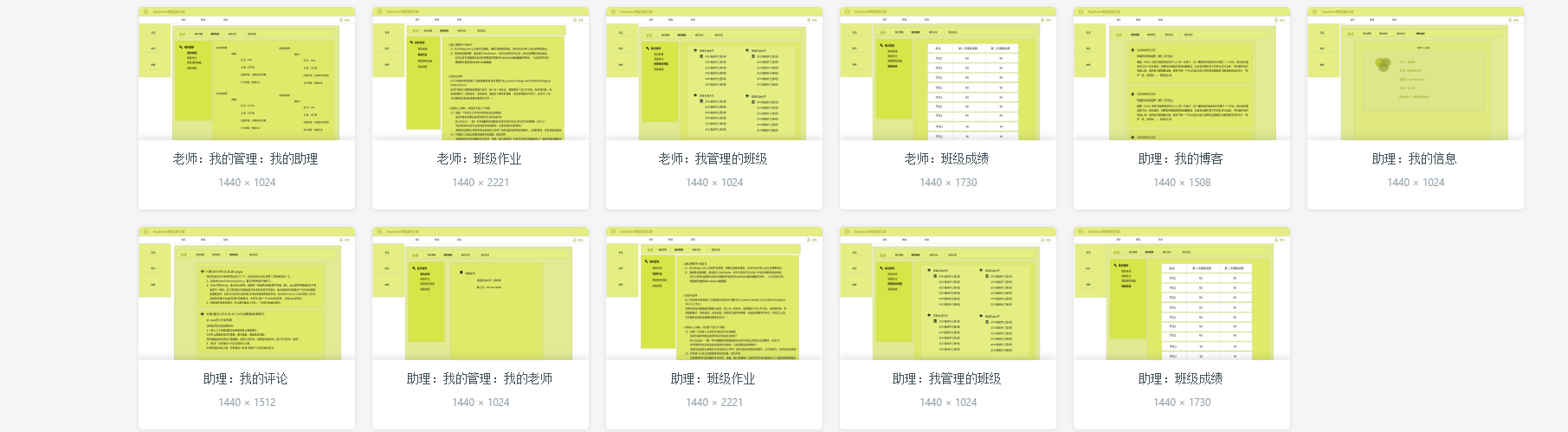
名称:StepEnter博客园网页端
该小程序共有22个子页面,使得老师、助教、学生的需求能够跟好的满足,截图如下:

回到墨刀个人项目页面,点击查看详情,查看小程序项目详情:截图如下:

出现如下界面,得到网页项目详情。不论是网页的页面名称,里面内容都一览无余,能够很快的浏览做的网页,截图如下:


5.感悟
不知道这次设计原型是因为时间不够还是怎样,感觉这次作业完成的很匆忙,像小程序端的原型设计就是很匆忙完成的。
刚开始接触原型工具时,在网上查找资料想明白原型工具是什么,原型又是什么!网上的资料很多,原型工具也很多,本来最开始不知道用什么原型工具,然后也就比较了Chainco、InVision、Flinto Lite、Mockplus、Proto.io 6、UXPin、Flinto for Mac、Axure RP、Justinmind、Framer JS(详看:https://zhuanlan.zhihu.com/p/23086263)这几个原型工具的优缺点,然后最后才决定用墨刀这项功能强大上手快的原型工具。
还是那句话,所有的工具都要你动手做了才能知道这项工具到底适不适合你用,不要只是看视频看文字看讲解,所有的控件都要自己亲自动手操作才能快速明白它的用法和强大的功能。希望在接下来的个人项目中能够多动手去做,少看多做,明白其中功能!!加油!!