1.块级元素
<div> <h1>~<h6> <p> <ul> <li> <ol>
特点:
- 独占一行
- 宽度默认是父级宽度
- 高度,宽度,外边距以及内边距都可以控制
- 里面可以放行内元素或者块级元素
注意:
- 文字类元素不能使用块级元素
- <p> 标签主要用于存放文字,因此<p>里面不能放块级元素,特别是《div》
- <h1>~<h6>文字类块级标签,里面也不能放其他块级元素。
如何放了会出现一下问题:

2.行内元素(内联元素)
<a> <span> <i> <b> <u> <s> <del> <em> <strong>
<span>是典型的行内元素。
特点:
-
一行可以显示多个,
- 设置宽高是无效的。
- 默认宽高就是它本身的内容。
- 行内元素设置宽高必须给标签加一个display:block;
- 行内元素不能放块级元素,只能放文本或者其他行内元素。
注意:
- <a>里吗不能放<a>了,链接里不能放链接了。
- 特殊情况下,《a》里面可以放块级元素,但是给《a》转换成块级元素最安全。
3.行内块元素
<img> <input> <td>
特点:
1.和相邻行内元素(行内块)在一行,他们之间会有空白缝隙,一行可以显示多个
2.默认宽高就是它本事的内容的宽度(行内元素特点).
3.高度,行高,外边距以及内边距都可以控制(块级元素特点)
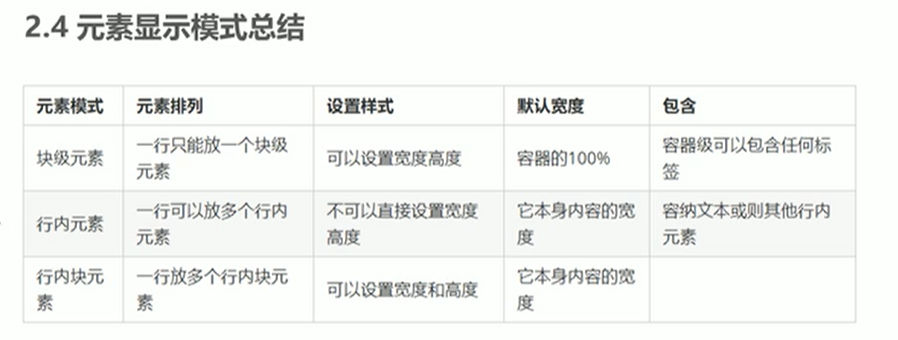
总结: