转:CSS3 Flexbox 布局介绍
Flexbox是一个用于页面布局的全新CSS3模块功能。它可以把列表放在同一个方向(从左到右或从上到下排列),并且让这些列表能延伸到占用可用的空间。较为复杂的布局可以通过嵌套一个伸缩容器(flex container)来辅助实现。
Flexbox可以简单快速的创建一个具有弹性功能的布局,当在一个小屏幕上显示的时候,Flexbox可以让元素在容器(伸缩容器)中进行自由扩展和收缩,从而容易调整整个布局。它的目的是使常见的布局模式,比如说三列布局,可以非常简单的实现。
伸缩容器(flex container) 和 伸缩项目(flex items)
一个Flexbox布局是由一个伸缩容器(flex containers)和在这个容器里的伸缩项目(flex items)组成。
伸缩容器(flex containers)是一个HTML标签元素,并且“display”属性显式的设置了“flex”属性值 (display: flex)。在伸缩容器中的所有子元素都会自动变成伸缩项目(flex items)。
注意: 尚未标准化之前,是这样分别定义容器和项目的 .container{display:-webkit-box;} .item{ -webkit-box-flex: 2;} ; 还有 box-orient , box-align, box-direction, box-pack 可以参考对比一下吧~
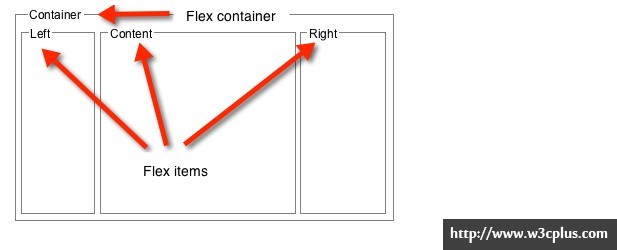
这有一个三列布局的例子。外面的div容器是一个伸缩容器,而里面的left、main和right三个div都是伸缩项目:

设置一个简单的伸缩容器很容易,代码如下:
<div class="container"></div>
.container{
display: flex;
flex-flow: row;
}
伸缩方向和换行(flex flow)
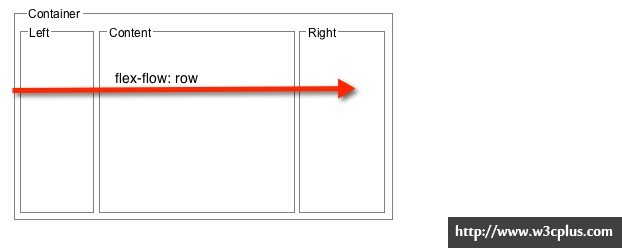
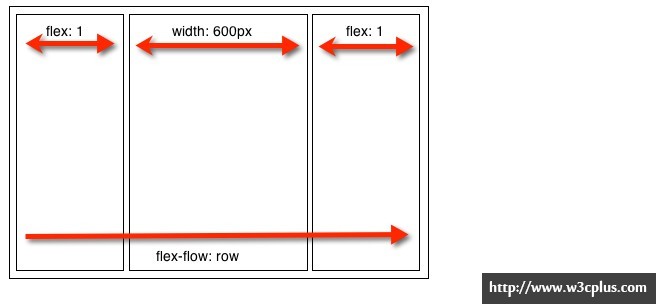
伸缩容器有一个CSS属性“flex-flow”用来决定伸缩项目的布局方式。如果伸缩容器设置了 flex-flow: row ,伸缩项目排列由左向右排列:

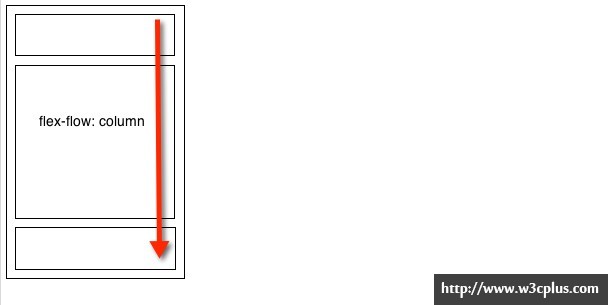
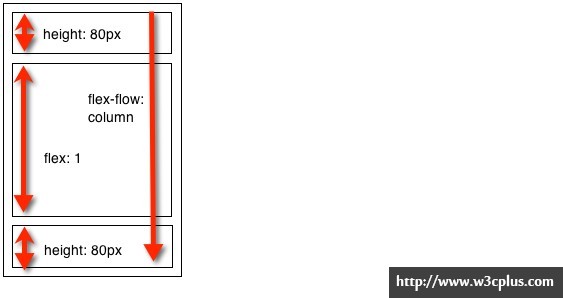
如果“flex-flow”值设置为“column”,伸缩项目排列由上至下排列:

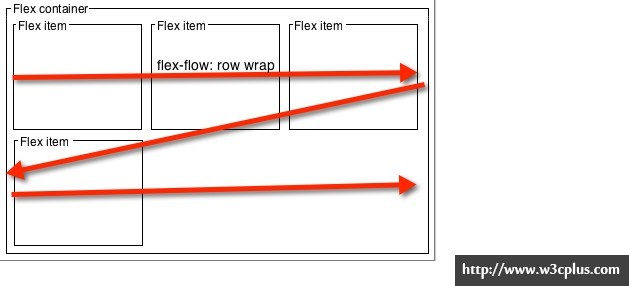
一个伸缩容器中的所有伸缩项目既可以排列在单行也可以多行排列。这个主要由“flex-flow”是否设置为“wrap”来决定。如果伸缩容器设置了“wrap”属性值,当伸缩项目在伸缩容器中无法在一行中显示的时候会另起一行排列。

.container{
display: flex;
flex-flow: row wrap;
}
伸缩项目(flex items)
在伸缩容器中的所有子元素都将自动变成伸缩项目。没有额外配置CSS的必要。你唯一需要的做的就是设置伸缩项目的尺寸。
如果伸缩容器把“flex-flow”设置为“row”后,伸缩项目将需要设置他们的宽度。伸缩项目的高度将会自动设置为伸缩容器的高度:

如果伸缩容器把“flex-flow”设置为“column”后,伸缩项目将需要设置他们的高度,伸缩项目的宽度将会自动设置为伸缩容器的宽度:

给伸缩项目设置“width”和“height”属性来定义伸缩项目尺寸,而这个伸缩项目是独立于其他伸缩项目。例如,如果我们给主内容(content)设置了一个600px的宽度,不管伸缩容器中有一个、两个或者上百个伸缩项目,主内容的宽度都是600px。
如果你想伸缩项目根据伸缩容器剩余的空间来决定伸缩项目的宽度,你可以使用“flex”属性。例如,我们可以告诉浏览器,左边栏和右边栏占用了伸缩容器减去主内容宽度的空间。
flex的值于对应的空间成正比。如果左边栏设置了值为“1”和右边栏设置了值为“2”,伸缩容器剩余的空间将按比例分配给左边栏和右边栏,并且右边栏所占的空间是左边栏的两倍:

下面是示例中运用在伸缩项目上的一些代码,展示了独立宽度和按比例计算的宽度:
.container{
display: flex;
flex-flow: row;
}
.main{
600px;
}
.left{
flex: 1;
}
.right{
flex: 2;
}
完整示例
这是一个很简单的实例,Flexbox创建了一个经典的三列布局。主内容宽度为60%,而边栏是使用“flex”属性,按比例自动根据伸缩容器剩余空间计算得到对应的宽度:
<div class="container">
<nav class="nav left"></nav>
<section class="main"></section>
<nav class="nav right"></nav>
</div>
.container{
display: flex;
flex-flow: row;
}
.main{
60%;
}
.left{
flex: 1;
}
.right{
flex: 2;
}
