概述
css中文称为层叠样式表,用来控制网页数据的表现,可以使网页的表现与数据内容分离
一、css的四种引入方式
1、行内式
行内式是在标记的style属性中设定CSS样式。这种方式没有体现出CSS的优势,不推荐使用。
2、嵌入式
嵌入式是将CSS样式集中写在网页的<head></head>标签对的<style></style>标签对中。
3、 链接式
将一个.css文件引入到HTML文件中
4、导入式
将一个独立的.css文件引入HTML文件中,导入式使用CSS规则引入外部CSS文件,<style>标记也是写在<head>标记中
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <!--2、嵌入式--> <style> p{ color: red; font-size: 20px; } a{ text-decoration: dashed; } </style> <!--3、链接式--> <link href="test.css" rel="stylesheet"> <!--4、导入式--> <style> @import "test.css"; </style> </head> <body> <!--1、行内式--> <div style="color: red;background-color: aliceblue">hello world</div> <p>helloworld</p> <a href="">点击</a>
补充:
链接式引入的文件数量上是没限制的
导入式有数量限制 (用到css代码)加载的时候如果加载慢时,可能内容先出来,样式后出来
二 css的选择器(Selector)
“选择器”指明了{}中的“样式”的作用对象,也就是“样式”作用于网页中的哪些元素
1、基础选择器
* : 通用元素选择器,匹配任何元素
* { margin:0; padding:0; }
E : 标签选择器,匹配所有使用E标签的元素
p { color:green; }
.info和E.info: class选择器,匹配所有class属性中包含info的元素
.info { background:#ff0; } p.info { background:blue; }
#info和E#info:id选择器,匹配所有id属性等于info的元素
#info { background:#ff0; } p#info { background:#ff0; }
2、组合选择器
e,f 同时匹配所有e元素或f元素,逗号相当于并列的意思
e f 后代选择器 匹配所有属于e元素后代的f元素 后代每一代都找
e>f 子代选择器 匹配所有e元素的子元素f 子代只找下一代
e+f 相邻选择器 匹配所有紧随e元素之后的同级元素f 只往下找紧挨着的
补充嵌套规则:
- 块级元素可以包含内联元素或某些块级元素,但内联元素不能包含块级元素,它只能包含其它内联元素。
- 有几个特殊的块级元素只能包含内联元素,不能包含块级元素。如h1,h2,h3,h4,h5,h6,p,dt
- li内可以包含div
- 块级元素与块级元素并列、内联元素与内联元素并列。
*块级元素与块级元素并列,如<p>包含了<div>,浏览器渲染的时候会把div拿出来
3、属性选择器
E[att] 匹配所有具有att属性的E元素,不考虑它的值。(注意:E在此处可以省略,比如“[cheacked]”。以下同。)
p[title] { color:#f00; }
E[att=val] 匹配所有att属性等于“val”的E元素
div[class=”error”] { color:#f00; }
E[att~=val] 匹配所有att属性具有多个空格分隔的值、其中一个值等于“val”的E元素(<div class="div1 div2">div</div> 表示class有两个值)
td[class~=”name”] { color:#f00; }
E[attr^=val] 匹配属性值以指定值开头的每个元素
div[class^="test"]{background:#ffff00;}
E[attr$=val] 匹配属性值以指定值结尾的每个元素
div[class$="test"]{background:#ffff00;}
E[attr*=val] 匹配属性值中包含指定值的每个元素
div[class*="test"]{background:#ffff00;}
例子:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> /*基础选择器*/ *{ color: red; } div{ background-color: blueviolet; } #he{ background-color: aqua} .pp{ color: blue; } div.pp{ color: #f0ad4e; } /*组合选择器*/ #he,div.pp{ color: chartreuse; } .div1 div{ color: red; } .div1>.div2{ color: blue; } .div1+div{ background-color: aqua; } /*属性选择器*/ [steven]{ color: #5cb85c; } [steven="haha"]{ font-family: "Javanese Text"; font-size: 20px; } p[steven="haha"]{ background-color: bisque; } [steven~="mark"]{ background-color: #d9534f; font-size: 30px; } </style> </head> <body> <div>hello world</div> <p id="he">helloworld</p> <p>hehehe</p> <p class="pp">pppppp</p> <p class="pp">steven</p> <div class="pp">组合选择</div> <a href="">点击</a> <div class="div1"> <div> <a href="">aa</a> <p>ppp</p> <div>div3</div> </div> <p>people</p> <div class="div2">div2</div> </div> <div>hello div</div> <!--属性选择器--> <div steven="gentle">hello11</div> <div steven="haha">hello22</div> <p steven="haha">hell2222222</p> <div>hello33</div> <div steven="job mark">组合</div> </body> </html>
4、css优先级和继承
优先级
所谓CSS优先级,即是指CSS样式在浏览器中被解析的先后顺序
样式表中的特殊性描述了不同规则的相对权重,它的基本规则是:
1 内联样式表的权值最高 style=""------------1000;
2 选择符中的ID属性 #id -------------100
3 选择符中的CLASS属性 .class -------------10
4 选择符中的HTML标签名 p --------------1
比较是在对应到同一级中进行比较,不同级中涉及到继承,继承优先级是最低的

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> /*比较一*/ .div1{ color: red; } div{ color:blue; } #id1{ color:green; } /*div2 div1不是同一级,涉及继承*/ .div2 .div3{ color: aqua!important; } #div1 .div3{ color: bisque; } /*比较二*/ #div1 .div2{ color: blue; } #div1 .div2 .div3{ color: red; } </style> </head> <body> <div class="div1" id="id1" style="color: darkgrey" >优先级</div> <div id="div1"> <div class="div2"> <div class="div3">嵌套优先级</div> </div> </div> </body> </html>
继承
继承是CSS的一个主要特征,它是依赖于祖先-后代的关系的。继承是一种机制,它允许样式不仅可以应用于某个特定的元素,还可以应用于它的后代。例如一个BODY定义了的颜色值也会应用到段落的文本中。
CSS继承也是有限制的。有一些属性不能被继承,如:border, margin, padding, background等。
注意
1、文内的样式优先级始终高于外部定义。这里文内样式指形如<div style="color:red>blah</div>的样式,而外部定义指经由<link>或<style>卷标定义的规则。
2、有!important声明的规则高于一切。
3、如果!important声明冲突,则比较优先权。
4、如果优先权一样,则按照在源码中出现的顺序决定,后来者居上。
5、由继承而得到的样式没有权重的计算,它低于一切其它规则(比如全局选择符*定义的规则)。
5、伪类
CSS伪类是用来给选择器添加一些特殊效果。
a:link (没有接触过的链接),用于定义了链接的常规状态。
a:hover (鼠标放在链接上的状态),用于产生视觉效果。
a:visited(访问过的链接),用于阅读文章,能清楚的判断已经访问过的链接。
a:active (在链接上按下鼠标时的状态),用于表现鼠标按下时的链接状态。
标签:伪类名称{ css代码; }
a:link {color: #FF0000} /* 未访问的链接 */
a:visited {color: #00FF00} /* 已访问的链接 */
a:hover {color: #FF00FF} /* 鼠标移动到链接上 */
a:active {color: #0000FF} /* 选定的链接 */
before after伪类 :
:before p:before 在每个<p>元素之前插入内容 :after p:after 在每个<p>元素之后插入内容 p:before{content:"hello";color:red} p:after{content:"hello";color:red}
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> a:link{ color: red; } a:hover{ color: green; } a:visited{ color: blue; } a:active{ color: yellow; } .box{ width: 100px; } .top,.bottom{ width:100px; height:100px; background-color: blue; } /*.top:hover{*/ /*background-color: red;*/ /*}*/ /*移到box,top变色*/ .box:hover .top{ background-color: red; } .add:after{ content:"欢迎加入"; color: red; } </style> </head> <body> <a href="css选择器.html">hello_world11</a> <div class="box"> <div class="top"></div> <div class="bottom"></div> </div> <div class="add">hello</div> </body> </html>
三 CSS的常用属性
1 颜色属性
<div style="color:blueviolet">ppppp</div> <div style="color:#ffee33">ppppp</div> <div style="color:rgb(255,0,0)">ppppp</div> <div style="color:rgba(255,0,0,0.5)">ppppp</div> #最后一个数表示透明度
2 字体属性
font-size: 20px/50%/larger font-family:'仿宋' font-weight: lighter/bold/border/ #粗细 <h1 style="font-style:italic">steven</h1> #斜体
3 背景属性
background-color: cornflowerblue; background-image: url('1.jpg'); background-repeat: no-repeat; #(repeat:平铺满) background-position: right 50px; #(横向:left center right)(纵向:top center bottom),也可设具体的像素值 简写: <div style=" 300px;height: 300px;background: 20px 20px no-repeat #ff4 url('1.jpg')">
例子

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> div{ height: 800px; width: 1200px; background-color: cornflowerblue; background-image: url('1.png'); background-repeat: no-repeat; background-position: 50px 50px; } </style> </head> <body> <div>背景属性</div> </body> </html>
补充:
display:inline-block #display可以实现内联标签与块级标签的转化,
background 可以把所有属性写到一起
4 文本属性
font-size: 10px; 字体大小
text-align: center; 对齐方式
line-height: 200px; 文本行高 50%:基于字体大小的百分比
vertical-align:-40px 设置元素内容的垂直对齐方式 ,只对行内元素有效,对块级元素无效
text-indent: 150px; 首行缩进
letter-spacing: 10px; 文字间距
word-spacing: 20px; 英语单词的间距
text-transform: capitalize; 单词的首字母大写
5 边框属性
border-style: solid;
border-color: chartreuse;
border- 20px;
简写:border: 30px rebeccapurple solid;
也可以设置边框某一边的颜色等
例子

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> div{ height:100px; background-color: bisque; text-align: center; line-height: 100px; } #div1{ width: 200px; height: 200px; border: 1px solid red; background-color: azure; border-left-color: blue; } span{ display: inline-block; /*text-indent: 20px;*/ vertical-align: -100px; /*letter-spacing: 100px;*/ word-spacing: 100px; text-transform: capitalize; } </style> </head> <body> <div>文本属性</div> <div id="div1"></div> <span>这是一段文本hello wold</span> </body> </html>
6 列表属性
ul,ol{ list-style: decimal-leading-zero; #数字序号
list-style: none; #无样式 list-style: circle 序号是小圆圈
list-style: upper-alpha; #字母序号
list-style: disc; }
7 dispaly属性
none 隐藏
block 具有块元素的属性
inline 具有内联元素的属性
display:inline-block可做列表布局
例子

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> div,p,span,a{ width: 100px; height:50px; } div{ background-color: #5cb85c; display: none; } p{ background-color:blue; /*display:inline;*/ } span{ background-color: yellow; display: inline-block; } a{ background-color: indianred; display: inline-block; } </style> </head> <body> <div>divvv</div> <p>ppppp</p> <span>spanspanspan</span> <a href="">click</a> </body> </html>
8 外边距和内边
margin: 用于控制元素与元素之间的距离;margin的最基本用途就是控制元素周围空间的间隔,从视觉角度上达到相互隔开的目的。
padding: 用于控制内容与边框之间的距离;
Border(边框) 围绕在内边距和内容外的边框。
Content(内容) 盒子的内容,显示文本和图像

重要: 当您指定一个CSS元素的宽度和高度属性时,你只是设置内容区域的宽度和高度。要知道,元素完全的大小,还必须加上填充,边框和边距。
例子
250px;
padding:10px;
border:5px solid gray;
margin:10px;
最后这个元素的总宽度为300px:
补充
margin:10px 5px 15px 20px;-----------上 右 下 左
margin:10px 5px 15px;----------------上 右左 下
margin:10px 5px;---------------------上下 右左
margin:10px; ---------------------上右下左
例子

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> .div1{ width: 200px; height: 200px; background-color: blue; border: 10px solid red; padding: 10px ; margin: 10px; } .div2{ width: 200px; height: 200px; background-color: green; border: 10px solid yellow; } body{ border: 1px solid red; margin: 0px; } </style> </head> <body> <div class="div1">hellodiv1</div> <div class="div2">hellodiv2</div> </body> </html>
思考1:边框在默认情况下会定位于浏览器窗口的左上角,但是并没有紧贴着浏览器的窗口的边框,这是因为body本身也是一个盒子(外层还有html),在默认情况下, body距离html会有若干像素的margin,具体数值因各个浏览器不尽相同,所以body中的盒子不会紧贴浏览器窗口的边框、
思考2:边界重叠,
外边距的重叠只产生在普通流文档的上下外边距之间,设想当我们上下排列一系列规则的块级元素(如段落P)时,那么块元素之间因为外边距重叠的存在,段落之间就不会产生双倍的距离。
1兄弟div:上面div的margin-bottom和下面div的margin-top会塌陷,也就是会取上下两者margin里最大值作为显示值
2父子div:如果父级div中没有border,padding,inline,content,子级div的margin会一直向上找,直到找到某个标签包括border,padding,inline content中的其中一个,然后按此div 进行margin
9 float属性
先了解一下block元素和inline元素在文档流中的排列方式。
block元素通常被现实为独立的一块,独占一行,block元素可以设置width、height、margin、padding属性;
inline元素不会独占一行,多个相邻的行内元素会排列在同一行里,直到一行排列不下,才会新换一行,inline元素设置width、height属性无效。inline元素的margin和padding属性:水平方向的padding-left, padding-right, margin-left, margin-right都产生边距效果;但竖直方向的padding-top, padding-bottom, margin-top, margin-bottom不会产生边距效果。
所谓的文档流,指的是元素排版布局过程中,元素会自动从左往右,从上往下的流式排列。
脱离文档流,也就是将元素从普通的布局排版中拿走,其他盒子在定位的时候,会当做脱离文档流的元素不存在而进行定位。
只有绝对定位absolute和浮动float才会脱离文档流。
注意,使用float脱离文档流时,其他盒子会无视这个元素,但其他盒子内的文本依然会为这个元素让出位置,环绕在周围(可以说是部分无视)。而对于使用absolute position脱离文档流的元素,其他盒子与其他盒子内的文本都会无视它。(可以说是完全无视)
浮动的表现
定义:浮动的框可以向左或向右移动,直到它的外边缘碰到包含框或另一个浮动框的边框为止。由于浮动框不在文档的普通流中,所以文档的普通流中的浮动框之后的块框表现得就像浮动框不存在一样。(注意这里是块框而不是内联元素;浮动框只对它后面的元素造成影响)
效果1:
假如某个div元素A是浮动的,如果A元素上一个元素也是浮动的,那么A元素会跟随在上一个元素的后边(如果一行放不下这两个元素,那么A元素会被挤到下一行);如果A元素上一个元素是标准流中的元素,那么A的相对垂直位置不会改变,也就是说A的顶部总是和上一个元素的底部对齐。此外,浮动的框之后的block元素元素会认为这个框不存在,但其中的文本依然会为这个元素让出位置。 浮动的框之后的inline元素,会为这个框让出位置,然后按顺序排列。
效果2:
左右结构div盒子重叠现象,一般是由于相邻两个DIV一个使用浮动一个没有使用浮动。如:相邻的两个盒子box2向左浮动、box3未浮动。一个使用浮动一个没有导致DIV不是在同个“平面”上,但内容不会照成覆盖现象,只有DIV形成覆盖现象。
解决方法:要么都不使用浮动;要么都使用float浮动;要么对没有使用float浮动的DIV设置margin样式。
例子

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> .div1{ width: 100px; height: 100px; background-color: red; float: left; } .div2{ width: 200px; height: 100px; background-color: yellow; float: left; } .div3{ width: 100px; height: 200px; background-color: green; } .div4{ width: 200px; height: 200px; background-color: blue; } </style> </head> <body> <div class="div1"></div> <div class="div2"></div> <div class="div3"></div> <div class="div4"></div> </body> </html>
清除浮动:
在非IE浏览器(如Firefox)下,当容器的高度为auto,且容器的内容中有浮动(float为left或right)的元素,在这种情况下,容器的高度不能自动伸长以适应内容的高度,使得内容溢出到容器外面而影响(甚至破坏)布局的现象。这个现象叫浮动溢出,为了防止这个现象的出现而进行的CSS处理,就叫CSS清除浮动
clear语法:
clear : none | left | right | both
取值:
none : 默认值。允许两边都可以有浮动对象
left : 不允许左边有浮动对象
right : 不允许右边有浮动对象
both : 不允许有浮动对象
注意:clear属性只会对自身起作用,而不会影响其他元素。如果一个元素的右侧有一浮动对象,而这个元素设置了不允许右边有浮动对象,即clear:right,则这个元素会自动下移一格,达到本元素右边没有浮动对象的目的。
方式1:(推荐)
.clearfix:after { <----在类名为“clearfix”的元素内最后面加入内容;
content: "."; <----内容为“.”就是一个英文的句号而已。也可以不写。
display: block; <----加入的这个元素转换为块级元素。
clear: both; <----清除左右两边浮动。
visibility: hidden; <----可见度设为隐藏。注意它和display:none;是有区别的。visibility:hidden;仍然占据空间,只是看不到而已;
line-height: 0; <----行高为0;
height: 0; <----高度为0;
font-size:0; <----字体大小为0;
}
.clearfix { *zoom:1;} <----这是针对于IE6的,因为IE6不支持:after伪类,这个神奇的zoom:1让IE6的元素可以清除浮动来包裹内部元素。
整段代码就相当于在浮动元素后面跟了个宽高为0的空div,然后设定它clear:both来达到清除浮动的效果。
然后在需要清浮动的元素中 添加clearfix类名就好了。
<div class="class1 clearfix"></div>
方式2:
overflow:hidden;
overflow:hidden的含义是超出的部分要裁切隐藏,float的元素虽然不在普通流中,但是他是浮动在普通流之上的,可以把普通流元素+浮动元素想象成一个立方体。如果没有明确设定包含容器高度的情况下,它要计算内容的全部高度才能确定在什么位置hidden,这样浮动元素的高度就要被计算进去。这样包含容器就会被撑开,清除浮动。
10 position(定位)
1 position:static
static 默认值,无定位
2 position: relative/absolute
relative 相对定位
相对定位是相对于该元素在文档流中的原始位置,即以自己原始位置为参照物。有趣的是,即使设定了元素的相对定位以及偏移值,元素还占有着原来的位置,即占据文档流空间。对象遵循正常文档流,但将依据top,right,bottom,left等属性在正常文档流中偏移位置
absolute 绝对定位
定义:设置为绝对定位的元素框从文档流完全删除,并相对于最近的已定位祖先元素定位,如果元素没有已定位的祖先元素,那么它的位置相对于最初的包含块(即body元素)。元素原先在正常文档流中所占的空间会关闭,就好像该元素原来不存在一样。元素定位后生成一个块级框,而不论原来它在正常流中生成何种类型的框。
重点:如果父级设置了position属性,例如position:relative;,那么子元素就会以父级的左上角为原始点进行定位。这样能很好的解决自适应网站的标签偏离问题
3 position:fixed
fixed:对象脱离正常文档流,使用top,right,bottom,left等属性以窗口为参考点进行定位,当出现滚动条时,对象不会随着滚动。
注意: 一个元素若设置了 position:absolute | fixed; 则该元素就不能设置float。因为这是两个不同的流,一个是浮动流,另一个是“定位流”。但是 relative 却可以。因为它原本所占的空间仍然占据文档流。
在理论上,被设置为fixed的元素会被定位于浏览器窗口的一个指定坐标,不论窗口是否滚动,它都会固定在这个位置
例子

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> *{ margin: 0px; } .div1{ width: 200px; height: 100px; background-color: red; } .div2{ width: 200px; height: 100px; background-color: green; /*position: relative;*/ position: absolute; left: 100px; top:100px; } .div3{ width: 200px; height: 200px; background-color: yellow; } .div4{ width: 200px; height: 100px; background-color: aqua; } .return{ width: 80px; height:50px; position: fixed; bottom:20px; right:5px; background-color: chartreuse; text-align: center; line-height: 50px; } </style> </head> <body> <div style="height: 100px;background-color: indianred"></div> <div class="divv"> <div class="div1"></div> <div class="div2"></div> <div class="div3"></div> <div class="div4"></div> </div> <div style="height: 2000px;background-color: hotpink"></div> <div class="return">返回顶部</div> </body> </html>
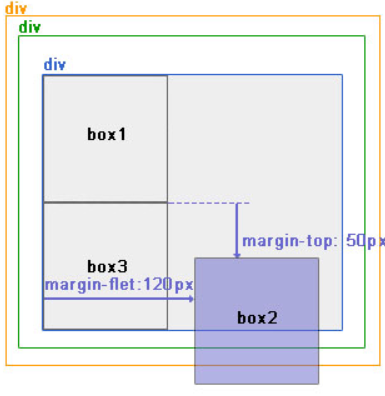
4 仅使用margin属性布局绝对定位元素
此情况,margin-bottom 和margin-right的值不再对文档流中的元素产生影响,因为该元素已经脱离了文档流。另外,不管它的祖先元素有没有定位,都是以文档流中原来所在的位置上偏移参照物。
例:
层级关系为:
<div ——————————— position:relative;
<div—————————-没有设置为定位元素,不是参照物
<div———————-没有设置为定位元素,不是参照物
<div box1
<div box2 ——–position:absolute; margin-top:50px; margin-left:120px;
<div box3
效果图:

补充:一旦给元素加上absolute或float就相当于给元素加上了display:block;。比如内联元素span默认宽度是自适应的,你给其加上width是不起作用的。但如果你给span加上absolute或float,那span的display属性自动就变成block,就可以指定width了
